● html的单位都有哪些?
px % em rem vw vh vmin vmax
● 这些单位都是什么意思?
○ px
px是像素单位,是一种绝对单位,赋予的值是多少就是多少,不可以继承。
//结构
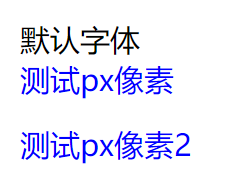
<div class="moren">默认字体</div>
<div class="px">
测试px像素
<p>
测试px像素2
</p>
</div>
//样式
.px {
font: 20px;
color: blue;
}
**注意:浏览器默认的字体大小是16px。
页面效果如图所示:

此时p标签作为子元素,继承了父元素的样式颜色和字体大小,不是因为px有继承属性,而是因为p标签继承了font-size和color的属性。
○ %
%是一个计量单位,具有继承属性,是计算与父元素的百分比
//结构
<div class="div1">
<div></div>
</div>
//样式
.div1{
width: 100px;
height: 200px;
border: 2px solid black;
}
.div1 div{
width: 50%;
height: 50%;
border: 2px solid gold;
}
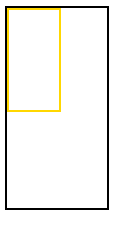
页面效果如图所示:

子元素宽度百分比的意思是,与父元素的数值做乘法运算。在这个结构中,子元素的宽和高分别是50px和100px。
○ em
em是一个响应式单位,是计算父元素像素的倍数,2em就是两倍的父元素像素,即2em=2*父元素像素,具有继承属性。
//结构
<div class="em">
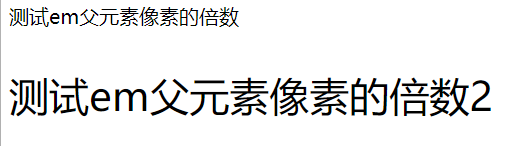
测试em父元素像素的倍数
<p>
测试em父元素像素的倍数2
</p>
</div>
//样式
.em {
font-size: 20px;
}
.em p {
font-size: 2em;
}
页面效果如图所示:

**注意:em只与直接的父元素有关系,与父元素的上级元素都没有关系。
○ rem
rem也是一个响应式单位,是计算根元素像素的倍数,2em就是两倍的根元素像素,即2em=2*根元素像素,具有继承属性。
//结构
<div class="rem">
<div class="div1"></div>
<div class="div2"></div>
</div>
//样式
html {
font-size: 10px;/* 对根元素进行样式更改 */
}
.rem .div1 {
width: 100px;
height: 200px;
border: 3px solid goldenrod;
float: left;
}
.rem .div2 {
width: 10rem;
height: 20rem;
border: 3px solid darkgreen;
float: left;
}
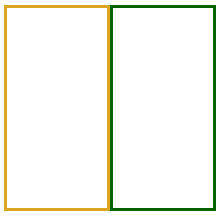
页面效果如图所示:

通过对比,我们可以看到 黄色框和绿色框的宽度和高度的数值是一致的,从而验证rem计算的是根元素的倍数。
○ vw和vh
cvw和vh也是一种百分比计算,只不过vw和vh是针对可视窗口的宽和高进行百分比计算,计算的原理是:1vw=1%可视窗口宽度/1vh=1%可视窗口高度。
//结构
<div class="vwvh">
<div class="div1"></div>
<div class="div2">
文本大小
<p>段落p标签</p>
</div>
</div>
//样式
.vwvh .div1{
width: 10vw;
height: 10vh;
border: 2px solid black;
}
.vwvh .div2{
width: 10vw;
height: 10vh;
border: 2px solid black;
}
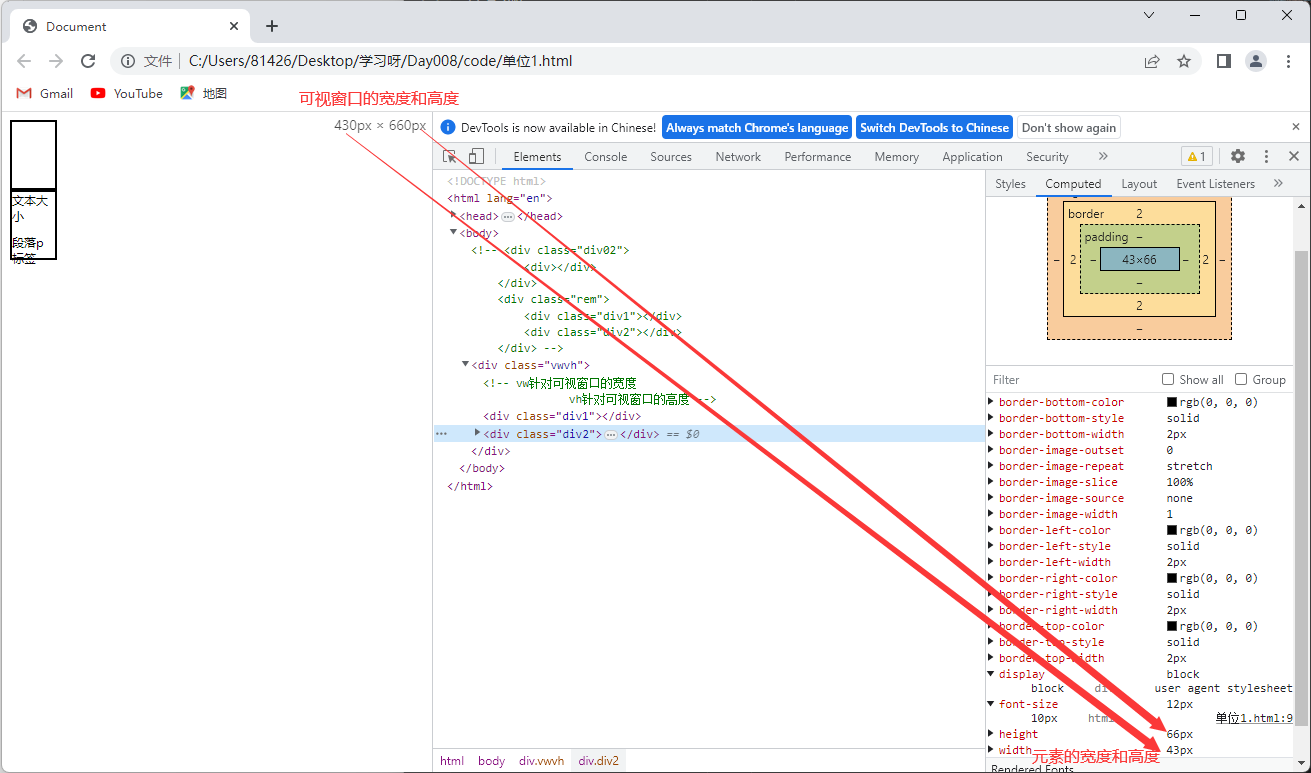
页面效果如图:

在可视窗口的大小被调节时,使用vw和vh计量单位计算的宽的和高度也相应改变,是一种实时计算。
○ vmin和vmax
vmin和vmax也是针对可视窗口的计算,vmin是值与可视窗口中的最小值计算,vmax是指与可视窗口中的最大值计算。
//结构
<div class="vminvmax"></div>
//样式1
.vminvmax{
width: 10vmax;
height: 10vmin;
border: 2px solid black;
}
//样式2
.vminvmax{
width: 10vmin;
height: 10vmax;
border: 2px solid black;
}
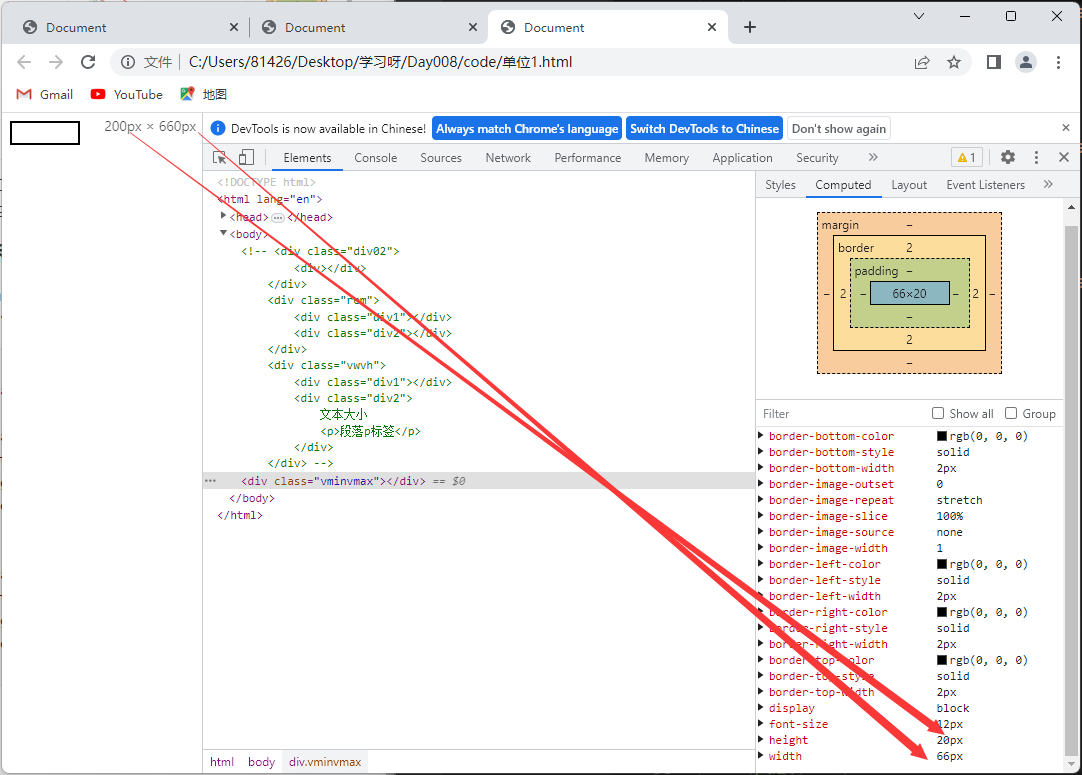
样式1页面效果:

此时,元素高度取最大值计算,宽度取最小值计算。
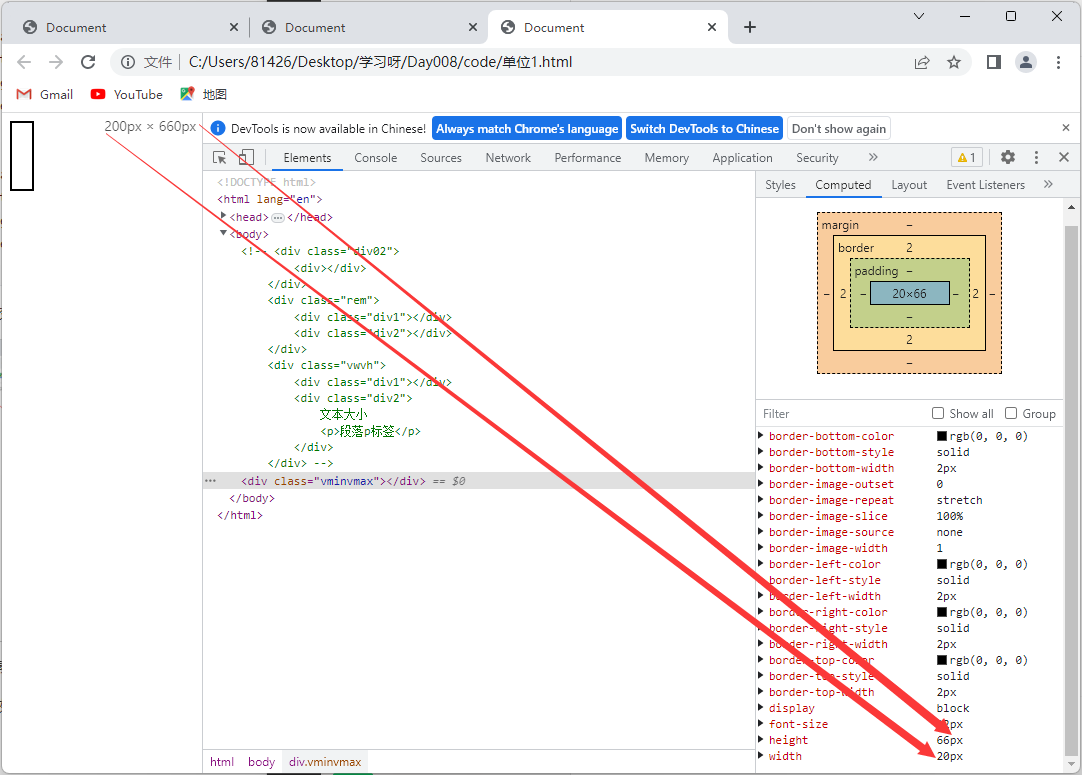
样式2效果如图:

此时,元素高度取最小值计算,宽度取最大值计算。
总结
根据各个单位的不同特点,合适的位置使用合适的单位,能够更好的实现页面效果。





















 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








