什么叫多栏布局?
在显示页面中,将展示的内容分为多个块,并让这些块并列显示,两列就是两栏布局。
多栏布局有哪几种形式??
● 圣杯布局
1. 什么是圣杯布局?
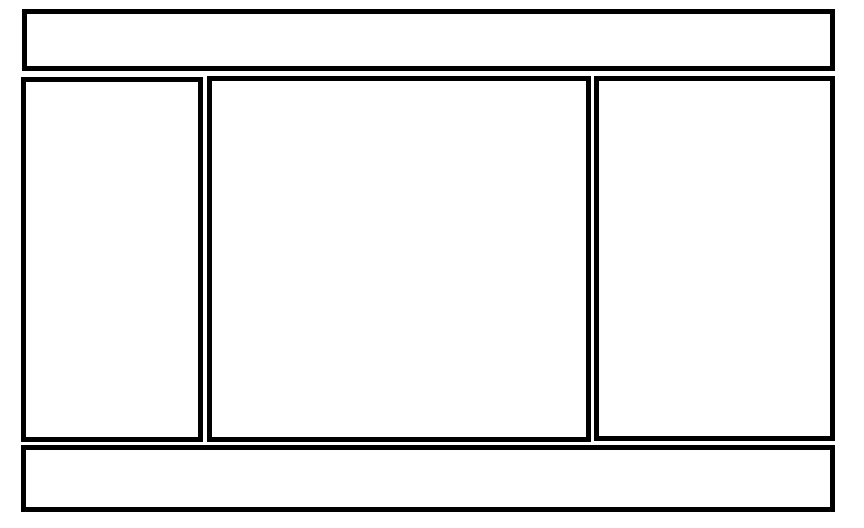
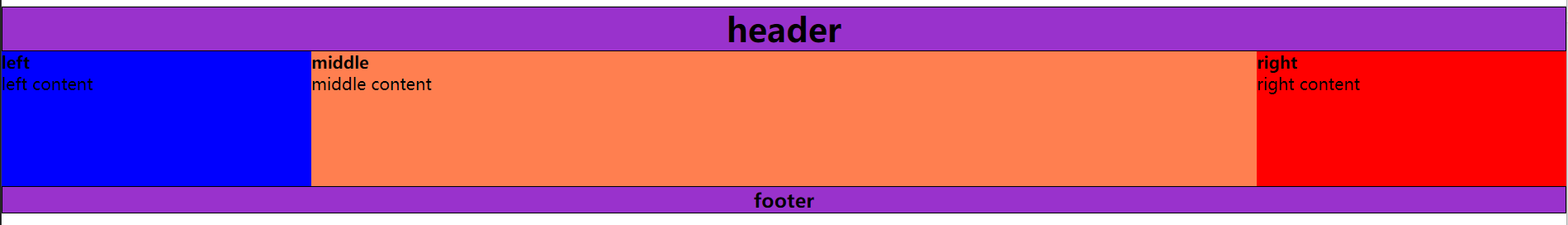
圣杯布局是为了实现页面中左右两栏固定宽度和高度,中间部分自适应宽度的一种布局方式。话不多说我们上图!

2. 那么圣杯布局是通过什么方式实现的呢?
○ 首先将顶部、中间以及底部的框架写出来

○ 然后我们再来写中间布局的结构及样式(为了更加清楚的看出布局,同时也给顶部和底部加一个样式):
//结构:

○ 之后我们将中间布局的三个子元素全部加上左浮动以及相对定位,并给父元素清除浮动影响。

此时我们来看页面效果是什么样的:

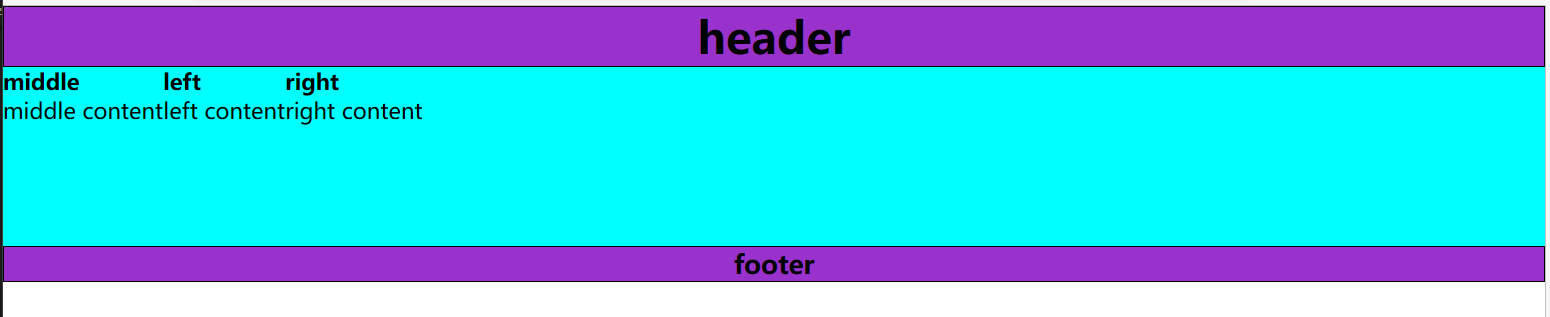
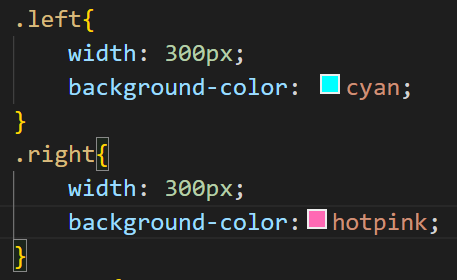
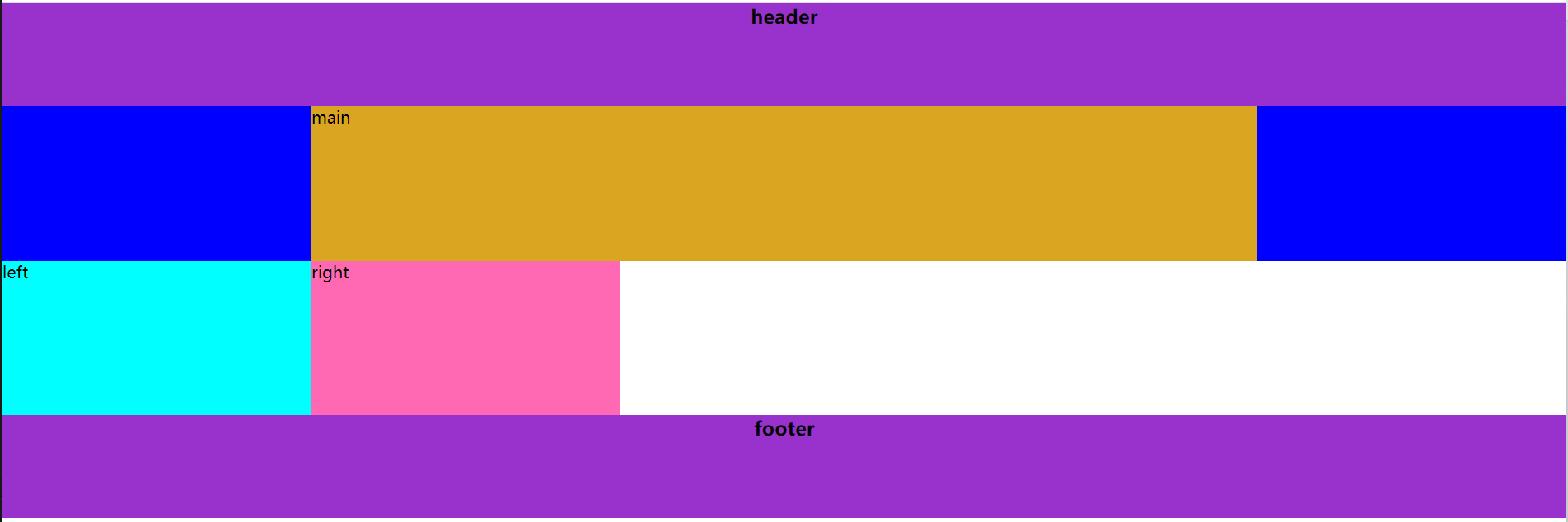
然后给中间布局的三个子元素加上相应的样式,中间部分的宽度应该是100%(中间部分是自适应),左侧和右侧的宽度我们暂且设定为300px,此时由于中间元素占满父元素宽度,左侧和右侧就被挤到下边一行(为了更好的观察子元素的位置和宽度,我们给它们分别加上不同的背景色):

○ 下一步就要想办法把left和right元素移到middle的左侧和右侧
此时中间元素是占满全屏的,如果左侧和右侧元素移到上一行,那么必定会把中间元素盖住:
//样式

这时候left和right两个元素是盖在middle元素之上的,所以我们要给container的左右两边加内边距,宽度就是left和right的宽度,相当于是给left和right把位置腾出来。但由于我们是给container加内边距,left、right和middle都是container的子元素,所以加上内边距之后,所有的元素都会往中间移动:

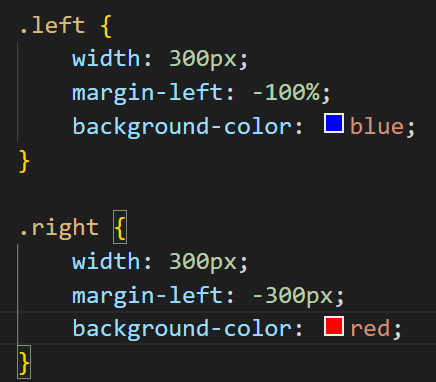
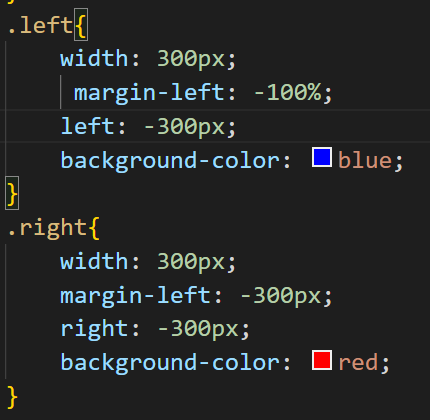
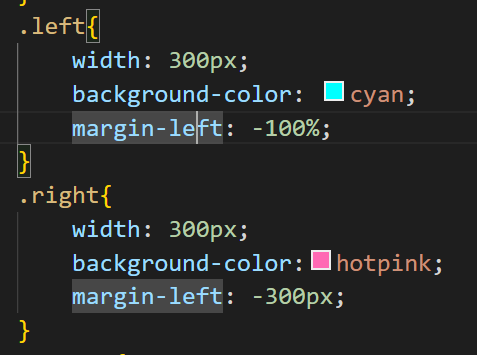
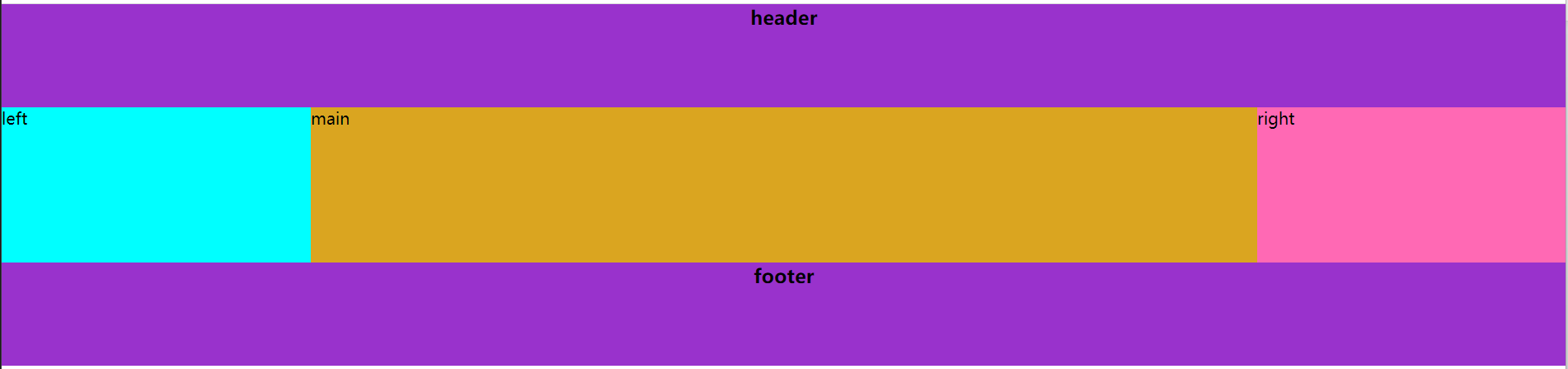
○ 最后我们只要再给left和right移动到疼出来的位置就可以了

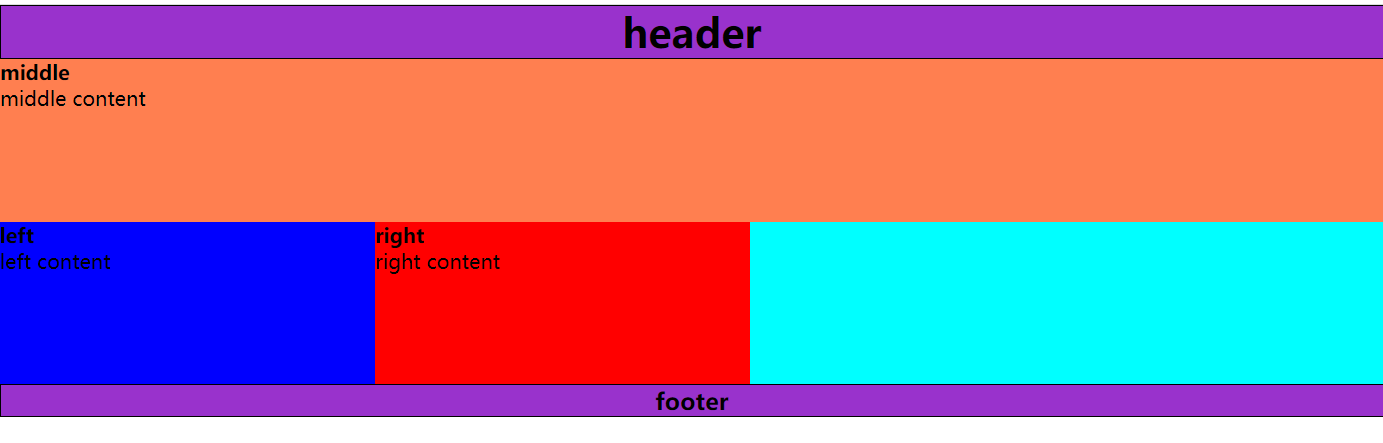
○ 此时圣杯布局就完成了:

● 双飞翼布局
1.什么是双飞翼布局?
双飞翼布局和圣杯布局实现的布局样式是一样的,只不过是显得方式不同。都是两侧宽度固定,中间部分自适应。
2. 双飞翼布局是如何实现的?
○ 首先将顶部、中间以及底部的框架写出来:

通过上图我们可以看出来,双飞翼布局与圣杯布局的不同之处就在于,圣杯布局中间布局的三个显示的元素都是兄弟元素,而双飞翼布局中,中间布局中的自适应部分有一个子元素,实际上就是这个子元素才是显示中间元素内容的框。如果没有明白,那么我们继续写
○ 下一步是写中间布局样式(为了更清楚的看布局,同时也给顶部和底部加一个样式):
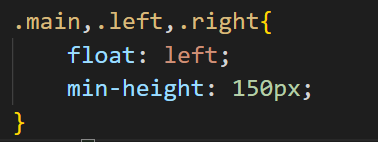
首先给main、left和right添加左浮动float:left;使三个元素都浮动,并给元素设置最小高度。

○ 之后先将main的宽度定为100%,也就是body的宽度。
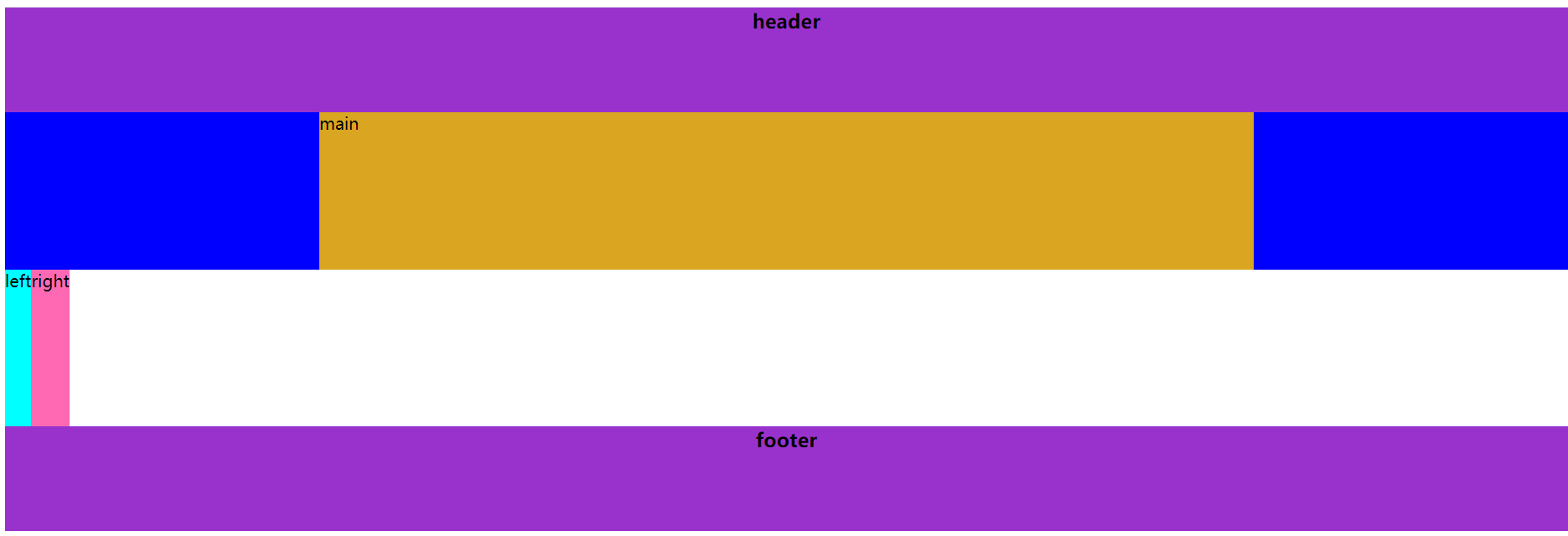
由于三个元素都添加了左浮动,当main的宽度变为父元素的100%时,就会把其余两个元素挤到下边,就出现了如图的布局:

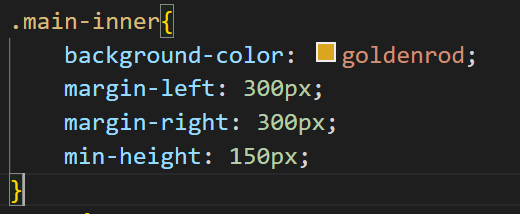
由于我们需要将left放main的左边,right放到main的右边,就要想办法给两个元素腾位置,确保不能覆盖中间元素的内容。在圣杯布局中,给予了三个元素的父元素一个外边距腾位置,而在双飞翼布局中,三个元素并没有被同一个父元素包裹,那么此时我们就需要给main添加一个子元素main-inner。main-inner是为了承载main的内容而存在的,此时我们给main添加左右的内边距就可以将left和right的位置腾出来:
//样式:

这样就将left和right所需的位置腾出来了:

○ 此时,我们就按照计划,写完left和right的样式:


○ 最后只需要将left和right与东到相应位置就可以了


**注意:双飞翼布局中,我们实际上是将main压在了底下。




















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








