1.DOM(文档对象模型)是针对HTML和XML文档的一个API,DOM描绘了一个层次化的节点树,允许开发人员添加,移除和修改页面的某一部分;
2.文档节点是每个文档的根节点(document)。文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。每个文档只能有一个文档元素。HTML中,文档元素始终是<html>元素,XML则没有预定义的文档元素;
3.JavaScript中的所有节点类型都继承自Node类型,共享相同的基本属性和方法。共有12种节点类型;
4.每个节点都有一个nodetype属性,用于表明节点的类型。为了确保跨浏览器兼容,最好还是讲nodetype与数字值进行比较。
5.每个节点都有一个childNodes属性,其中保存着一个Nodelist对象。Nodelist对象并非数组实例,他是基于DOM结构动态执行查询的结果。可以使用方括号也可以使用item()方法访问Nodelist。
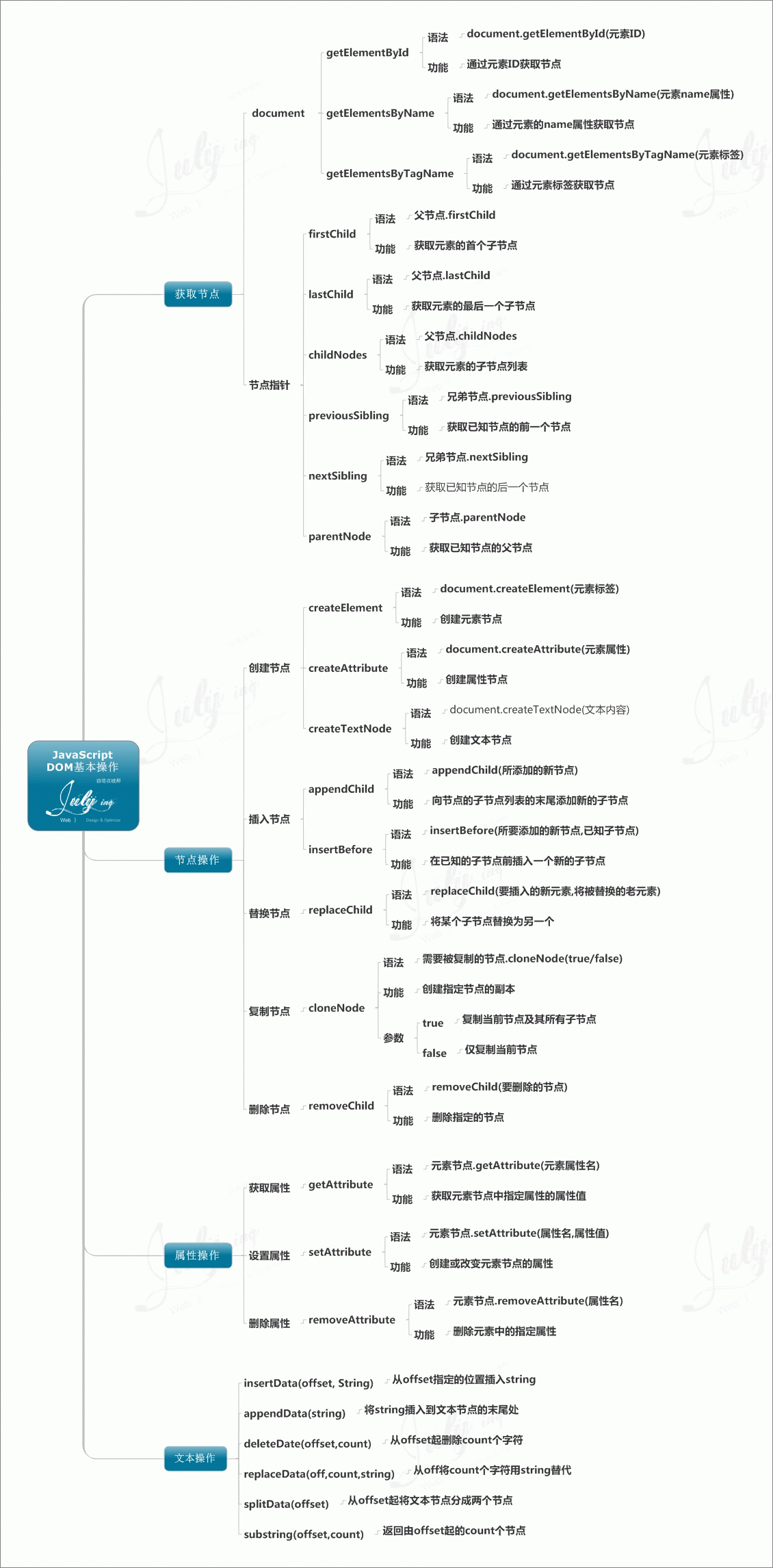
6.DOM的操作方法:























 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








