1 Github Pages
比较懒,默认都是用过gitbhub的啦
安装 Git
Windows:下载并安装 git.
Mac:使用 Homebrew, MacPorts :brew install git;或下载 安装程序 安装。
Linux (Ubuntu, Debian):sudo apt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
Windows 用户
由于众所周知的原因,从上面的链接下载git for windows最好挂上一个代理,否则下载速度十分缓慢。也可以参考这个页面,收录了存储于百度云的下载地址。
Mac 用户
您在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
由于众所周知的原因,从上面的链接下载git for windows最好挂上一个代理,否则下载速度十分缓慢。也可以参考这个页面,收录了存储于百度云的下载地址。
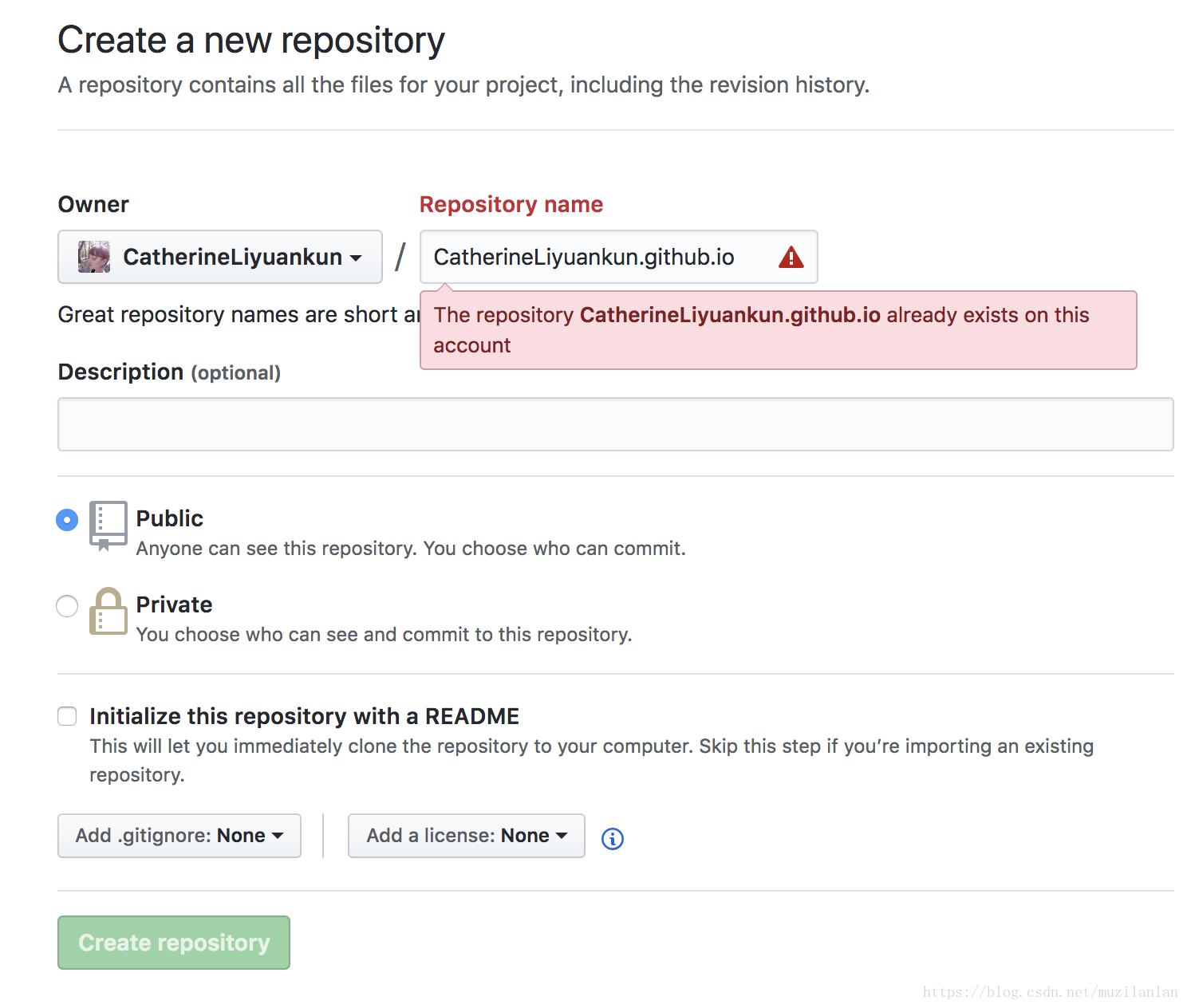
step1 创建一个库 Create a repository
在GitHub 页面创建一个库 命名规则是:username.github.io(username是Github用户名)。
例如我的就是CatherineLiyuankun.github.io,我已经建过这个库了,所以报错说库已经存在。

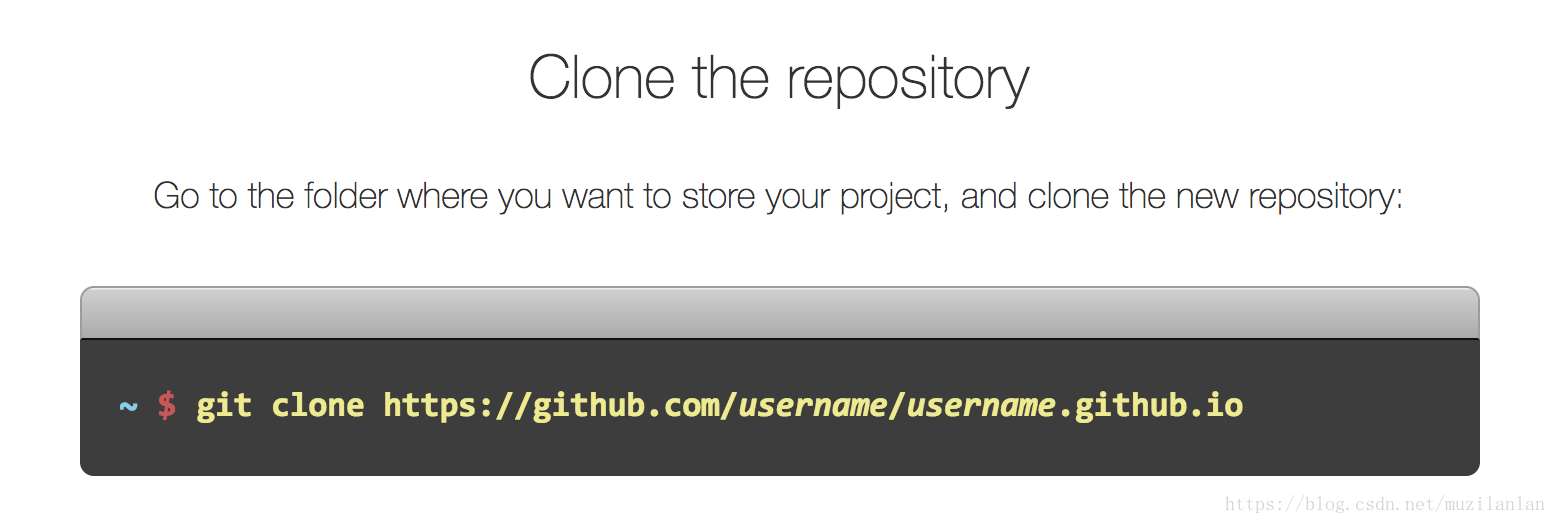
step2 clone 库

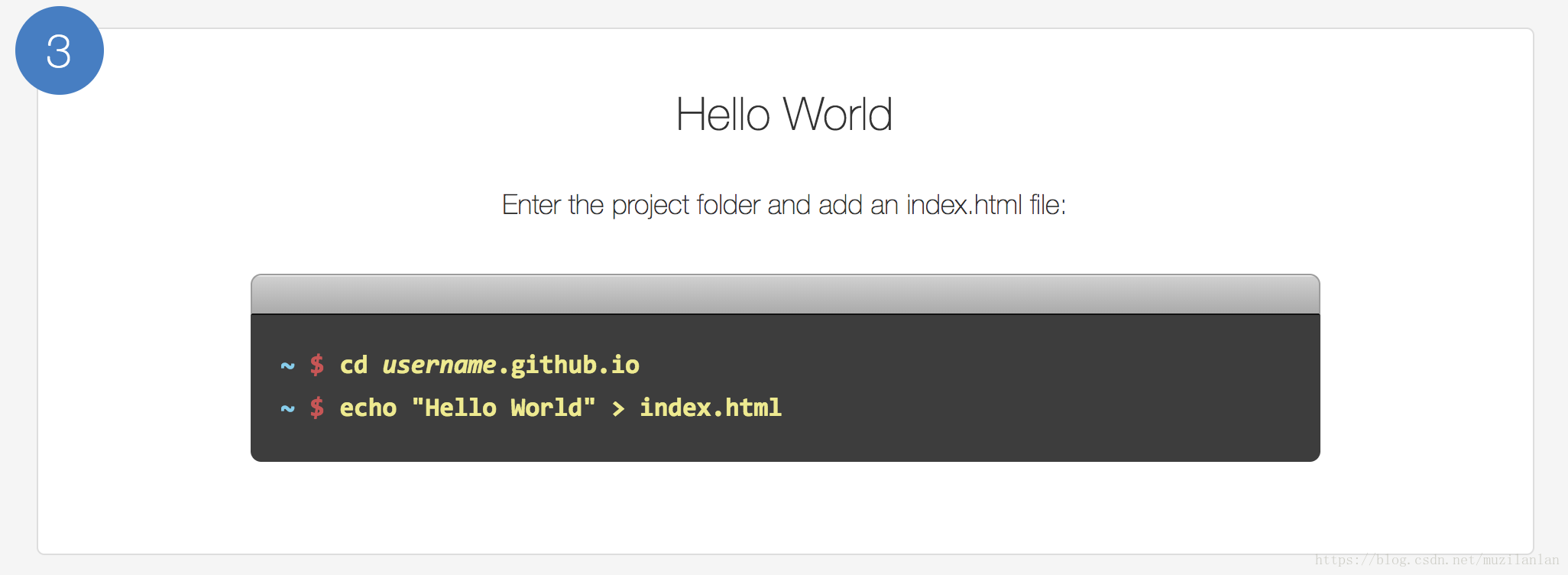
step3 创建index.html

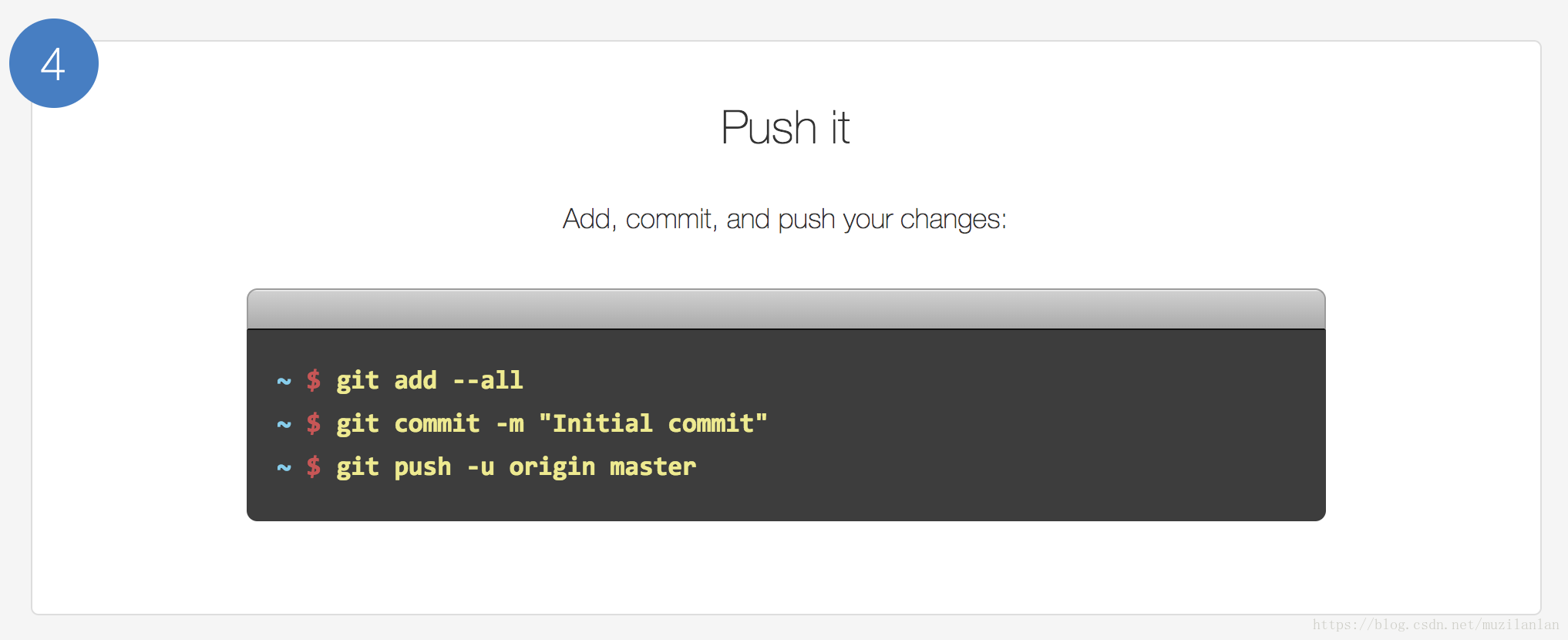
step4 git push

step5 访问页面
我的对应页面就是: https://catherineliyuankun.github.io/

上面照着pages页面的步骤做就行,重点在下面
2 Jekyll or Hexo ?
弄到这里,我就犹疑了,查了查有用Jekyll 也有用 Hexo。这两个静态页面生成器(Static Website Generation)到底有什么区别,各自优缺有是什么呢?
| Tables | Jekyll | Hexo |
|---|---|---|
| 依赖 | ruby gem (gem依赖也许会带来不兼容问题弱点) | nodejs |
brew install ruby | brew install node | |
| 安装 | gem install jekyll | npm install hexo-cli -g |
| 生成静态站点的速度 | 随着网站内容增加越来越慢 最大弱点 | 相当快 优点 |
| 与git Pages关系 | 背后运行引擎,支持html/md格式(把原文上传github, 可以直接生成博客,也可以用在线编辑器处理,但只能用Github-safe plugins)优点 | 无直接关系(本地生成 html 再上传),部署简单:deploy to Github pages or any other host with one deploy command |
| 格式 | html/md | md |
| 是否需本地环境 | 不需 | 需要 |
| 编辑 | 不支持在titles或者YAML使用变量,许多插件过时了弱点;不buid-in支持livereload;不buid-in支持post pagination as of Jekyll 3 | 大量可用的免费插件 优点 |
| 模板 | copy Jekyll创始人的示例库,以及其他用Jekyll搭建的blog | 大量可用的免费开源主题 中国社区很活跃优点 |
| 迁移 | 依靠Jekyll importers可从其他平台迁移博客(例如WordPress)优点 | https://hexo.io/zh-cn/docs/migration |
| 开源 | 免费开源 | 免费开源 |
| category 分类 | 需要自己写标签语言遍历然后在创建各个分类的主页,再设置页面css,或者用ruby写插件 | 文章前使用“category: 分类名”,自动右边生成,包括分类主页,默认样式 |
| 教程难度 | 相对更难 | 更简洁 |
| 上手难度 | 相对更难 | 更简单 |
3 Jekyll
官网: https://jekyllrb.com/docs/quickstart/
中文版官网:https://www.jekyll.com.cn/docs/quickstart/
step 0 前提安装有ruby
-
如果你是Mac用户,你就需要安装 Xcode 和 Command-Line Tools了。下载方式 Preferences →
Downloads → Components。如果安装过Xcode和 Command-Line Tools,那就已经有ruby了。 -
在 Windows 下使用 Jekyll 你可以使用 Jekyll running on Windows, 但是官方文档并不建议你在 Windows 平台上安装 Jekyll。
安装 ruby
Mac
brew install ruby
Linux
sudo apt-get intall ruby
我已经安装有了。
检查下版本:
ruby -v
step1 安装Jekyll
开始正题
~ gem install jekyll
step2 建my-awesome-site
~ jekyll new my-awesome-site
手动把my-awesome-site目录下的所有内容复制到自己的git库中,我的是~/MyOwnGit/CatherineLiyuankun.github.io 或者是命令行复制
cd my-awesome-site
cp -R * /Users/liyuankun/MyOwnGit/CatherineLiyuankun.github.io/
step3 启动Jekyll环境
➜ CatherineLiyuankun.github.io git:(master) ✗ jekyll serve
step4 访问页面
通过http://localhost:4000 ,访问页面。
step5 Jekyll博客模板
Jekyll创始人的示例库,以及其他用Jekyll搭建的blog。
4 Hexo
官网主题(模板): https://hexo.io/themes/
中文版官网:https://hexo.io/zh-cn/docs/
step 0 前提安装有Node.js
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装 Node.js 的最佳方式是使用 nvm。
cURL:
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
Wget:
$ wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js。
$ nvm install stable
或者您也可以下载 安装程序 来安装。
Windows 用户
对于windows用户来说,建议使用安装程序进行安装。安装时,请勾选Add to PATH选项。
另外,您也可以使用Git Bash,这是git for windows自带的一组程序,提供了Linux风格的shell,在该环境下,您可以直接用上面提到的命令来安装Node.js。打开它的方法很简单,在任意位置单击右键,选择“Git Bash Here”即可。由于Hexo的很多操作都涉及到命令行,您可以考虑始终使用Git Bash来进行操作。
step1 安装 Hexo
开始正题,所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli
step2 init Hexo
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中(我新建了文件夹hexofolder)新建所需要的文件。
$ hexo init hexofolder
$ cd hexofolder
$ npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。(具体看官方文档,这里就不赘述了)
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
step3 Hexo 命令
在文件夹下就可以执行
$ hexo g #hexo generate 生成
$ hexo s #启动本地web服务器
这时,通过http://localhost:4000 ,访问页面。就可以看到,hexo默认带的主题landscap的效果。
Hexo常用的几个命令:
hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
hexo server (hexo s) 启动本地web服务,用于博客的预览
hexo deploy (hexo d) 部署播客到远端(比如github, heroku等平台)
另外还有其他几个常用命令:
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建页面
常用简写
$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
常用组合
$ hexo d -g #生成部署
$ hexo s -g #生成预览
step4 添加其他主题
官网主题(模板): https://hexo.io/themes/,在上面选择自己喜欢的模板,进入它对应的git页面,获得clone的链接。
这里以我改的主题Hexo-theme-zilan为例进行说明, 我这个主题增加了。
安装主题
$ hexo clean
$ cd hexofolder/themes
$ git clone https://github.com/CatherineLiyuankun/Hexo-theme-zilan.git
可以看到themes文件夹下多了一个文件夹Hexo-theme-zilan。
启用主题
修改Hexo目录下的_config.yml配置文件中的theme属性,将其设置为Hexo-theme-zilan。
###更新主题
$ cd themes/Hexo-theme-zilan
$ git pull
$ hexo g # 生成
$ hexo s # 启动本地web服务器
现在打开http://localhost:4000/ ,会看到我们已经应用了一个新的主题。
step5 部署到git pages
这一步恐怕是最关键的一步了,让我们把在本地web环境下预览到的博客部署到github上,然后就可以直接通过http://CatherineLiyuankun.github.io/访问了。
首先需要明白所谓部署到github的原理。
之前步骤中在Github上创建的那个特别的repo(CatherineLiyuankun.github.io)一个最大的特点就是其master中的html静态文件,可以通过链接http://CatherineLiyuankun.github.io来直接访问。
Hexo -g 会生成一个静态网站(第一次会生成一个public目录),这个静态文件可以直接访问。
需要将hexo生成的静态网站,提交(git commit)到github上。
明白了原理,怎么做自然就清晰了。
使用hexo deploy部署
hexo deploy可以部署到很多平台,具体可以参考这个链接. 如果部署到github,需要在配置文件_config.xml中作如下修改:
deploy:
type: git
repo: git@github.com/CatherineLiyuankun.github.io
branch: master
注意部署到git需要提前安装一个扩展:
$ npm install hexo-deployer-git --save
然后在命令行中执行
hexo d
即可完成部署。
去自己的git pages看下部署的成果吧!https://catherineliyuankun.github.io/
step5 添加分类
添加分类页
新建一个页面,命名为 categories 。命令如下:
hexo new page categories
编辑刚新建的页面/source/categories/index.md,将页面的类型设置为 categories ,主题将自动为这个页面显示所有分类。
title: 分类
date: 2018-8-22 12:39:04
type: "categories"
---
注意:如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false,如:
title: 分类
date: 2018-8-22 12:39:04
type: "categories"
comments: false
---
在菜单中添加链接。编辑主题的 _config.yml ,将 menu 中的 categories: /categories 注释去掉,如下:
menu:
home: /
categories: /categories
archives: /archives
tags: /tags
但是这样部署之后,在分类页面还是看不到任何分类的,同时官方的next教程中并没有写。
其实为文章添加分类关联的教程已经在hexo教程给出了。。
下面仅仅做个简单的介绍,全面的教程参照hexo官方教程
文章内添加分类:
---
title: Installing MySQL on Mac
catalog: true
date: 2018-09-29 14:23:53
subtitle: "zsh: command not found"
header-img: "https://github.com/CatherineLiyuankun/PictureBed/raw/master/blog/post/Installing-MySQL-on-Mac/mysql-header.png"
tags:
- MySQL
categories:
- TECH
- Database
---
###添加文章分类关联
hexo中有Front-matter这个概念,是文件最上方以 — 分隔的区域,用于指定个别文件的变量。举个栗子,在hexo new post article时会生成article.md文件,文件生成好的文章属性。
---
title: hexo next 为文章添加分类
date: 2018-8-22 18:12:43
tags:
---
在其中添加categories属性,再部署之后就可以在分类页看到分类了
---
title: hexo next 为文章添加分类
date: 2018-8-22 18:12:43
tags:
categories:
- Frontend
---
step5+ 分类显示页面
我的Commit代码1:[categories] page and category page work
Commit 代码2:重构archive,category, tags
Commit 代码3:重构archive,category, tags2
├── archive.ejs //文章归档,包括单个分类与单个标签,调用 _partial/archive.ejs
├── categories.ejs //显示所有分类的布局,
├── category.ejs //单个分类显示的布局,调用 _partial/archive.ejs
├── tags.ejs //显示所有显示的布局,调用 _partial/archive.ejs, 调用_partial/tags.ejs
step6 多级分类显示
利用系统的list_categories([categories], [options])辅助函数生成分类列表;
<%- list_categories([options]) %>
| 参数 | 描述 | 默认值 |
|---|---|---|
| orderby | 分类排列方式 | name |
| order | 分类排列顺序。1, asc 升序;-1, desc 降序。 | 1 |
| show_count | 显示每个分类的文章总数 | true |
| style | 分类列表的显示方式。使用 list 以无序列表(unordered list)方式显示。 | list |
| separator | 分类间的分隔符号。只有在 style 不是 list 时有用。 | , |
| depth | 要显示的分类层级。0 显示所有层级的分类;-1 和 0 很类似,但是显示不分层级;1 只显示第一层的分类。 | 0 |
| class | 分类列表的 class 名称。 | category |
| transform | 改变分类名称显示方法的函数 |
具体代码见Commit: [categories][sidebar]Make categories display as hierarchical structure in sidebar
step6+ 分类页面显示不同背景图片
<!-- /Hexo-theme-zilan/themes/zilan/layout/_partial/header.ejs -->
<!-- Post Header -->
<style type="text/css">
header.intro-header{
<% if (is_home()) { %>
background-image: url('<%= config.root + config["header-img"] %>');
/*config*/
<%} else if (is_post()){%>
background-image: url('<%= page["header-img"] %>');
/*post*/
<%} else if (is_category()){%>
background-image: url('<%= config.root + "img/header_img/category-bg.jpg" %>');
/*category*/
<%} else {%>
background-image: url('<%= config.root + page["header-img"] %>');
/*page*/
<%} %>
}
<% if (config.signature) {%>
#signature{
background-image: url('<%= config.root + config["signature-img"] %>');
}
<%}%>
<% if (config["header-cover-color"]) {%>
#header-cover{
background-color: <%= config["header-cover-color"] %>;
}
<%}%>
</style>
具体代码见Commit: [category][header]background img for url http://liyuankun.top/categories/xxxxx/
参考文章: Hexo 魔改: 为 Next 主题 Header 栏设置可变化的背景图片
step7 添加widget
看我的commit:侧边栏 添加微信二维码widget
step8 模板
在layout布局文件夹中, 可以看到有的主题布局文件是.ejs 结尾,有的是.swig结尾,其实是使用的模板不同。
用于存放主题的模板文件,决定了网站内容的呈现方式,Hexo 内建 Swig 模板引擎,您可以另外安装插件来获得 EJS、Haml 或 Jade 支持,Hexo 根据模板文件的扩展名来决定所使用的模板引擎。
对于下载的jade的模板,需要在安装插件。终端下输入
npm install hexo-renderer-jade --save
对于下载的Ejs的模板,需要在安装插件。终端下输入:
npm install hexo-renderer-ejs --save
对于下载的Haml的模板,需要在安装插件。终端下输入:
$ npm install hexo-renderer-haml --save
5 博客配置
5.1 绑定域名
step1 买域名
可以在阿里云购买的域名。我这个 liyuankun.top 的域名第一年才只要1元(新用户特惠)~ 我又续了9年,共10年才145元。
域名尽量选择短一点比较好记住,中文域名比如 博客.top ,GitHub Pages 无法处理中文域名,会导致你的域名在你的主页上不能使用。
常见国际域名后缀:.com,.net,.top,tech,.ink,.info,.win等
常见国内域名后缀:.cn, .com.cn, .cx, .cc, .xin等
step2 修改CNAME
如果你不想用http://username.github.com/jekyll_demo/这个域名,可以换成自己的域名。
具体方法是在repo的根目录下面,新建一个名为CNAME的文本文件(注意一定是大写的!!!),里面写入你要绑定的域名,比如liyuankun.top或者xxx.example.com。
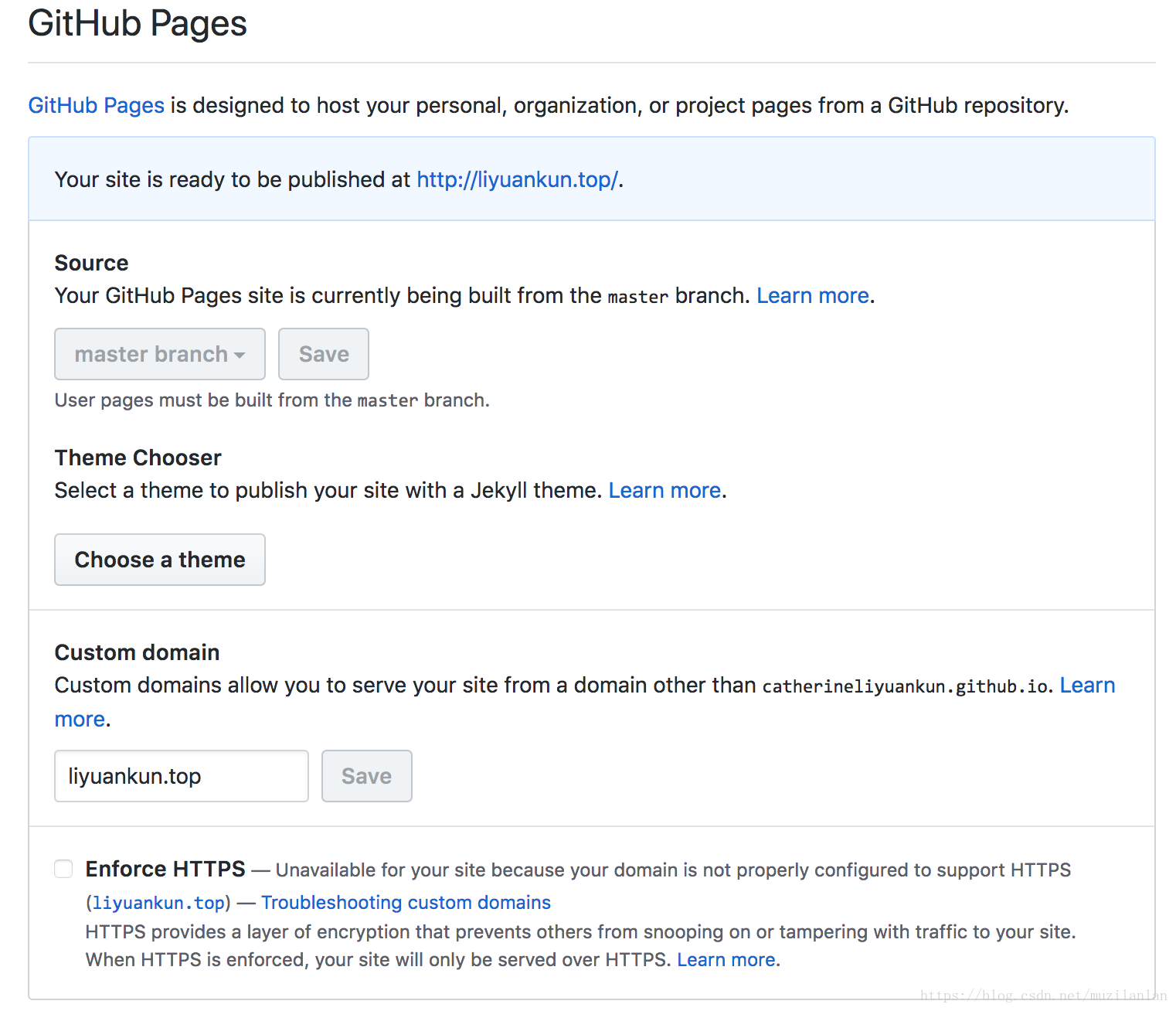
或者是在github 你的pages库:CatherineLiyuankun.github.io 的Setting 选项里,设置Custom domain:liyuankun.top。就会自动新建一个名为CNAME的文本文件,里面写入你填写的域名:liyuankun.top。


step3 域名解析
在你的域名注册提供商那里配置DNS解析,获取GitHub的IP地址, 或者直接ping CatherineLiyuankun.github.io, 得到IP。
$ ping CatherineLiyuankun.github.io
PING catherineliyuankun.github.io (185.199.109.153): 56 data bytes
64 bytes from 185.199.109.153: icmp_seq=0 ttl=47 time=459.228 ms
如果绑定的是顶级域名,则DNS要新建一条A记录,指向185.199.109.153,主机记录为 www,代表可以解析 www.liyuankun.top的域名。
另一个为 @, 代表 liyuankun.top,记录值就是我们博客的IP地址,刚才ping出的地址 185.199.109.153
(如果绑定的是二级域名,则DNS要新建一条CNAME记录,指向CatherineLiyuankun.github.com)
此外,别忘了将_config.yml文件中的baseurl改成根目录"/"。

step4 域名备案
购买好域名后我就可以直接使用它吗?
如果只是用作pages博客的域名,前面三步骤就可以使用了。
如果需要绑定七牛云或者其他用途,则需要域名备案。域名只有经过备案审核后才能使用,审核必须有相应的主机,光有域名不行。
那我该如何备案呢?
1通过全国公安机关互联网安全管理服务平台 备案
2通过阿里云 备案
- 在阿里云登录后进入备案系统,申请备案。
- 按表单要求填写真实的备案信息,然后点击提交。此操作需要证件照(身份证或其他有效证件)的正反面照片。按表单要求填写真实的备案信息,然后点击提交。此操作需要证件照(身份证或其他有效证件)的正反面照片。
- 提交申请后过一天或两天,阿里云工作人员会给你打电话,验证你的姓名和身份证后四位等信息就算是初审通过了。
- 接下来你需要再次登录备案系统,申请幕布拍照,然后点击指定链接,网购价值15元的幕布,以此为背景拍照再上传到备案系统。
- 工作人员会对照片进行审核,照片审核通过后他们会把你的备案信息提交给省通信管理局审核,通信管理局一般会审核11—20天,审核通过后会发短信和邮件通知你。
5.2 网站统计
集成了 Baidu Analytics 和 Google Analytics,到各个网站注册拿到track_id替换下面的就可以了
配置方法: https://www.jianshu.com/p/7e1166eb412a
# Analytics settings
# Baidu Analytics
# ba_track_id: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
# Google Analytics
ga_track_id: 'UA-XXXXXXXX-X' # Format: UA-xxxxxx-xx
ga_domain: yoursite
sitemap
$ npm install hexo-generator-sitemap --save
在_config.yml里添加:
#sitemap
sitemap:
path: sitemap.xml
$ hexo g
$ hexo d
配完之后,就可以访问http://CatherineLiyuankun.github.io/sitemap.xml,发现这个文件已经成功生成了
5.3 评论
Disqus
博客中使用的是 Disqus 评论系统,注册帐号后,按下面的步骤简单的配置即可:
一定一定要注意不是username!!!!!!!! 是shortname!!!!
刚开始被有些文章误导了,disqus_username: 填成username。造成评论一直无法显示!
We were unable to load Disqus. If you are a moderator please see our troubleshooting guide.
什么是shortname? https://help.disqus.com/installation/whats-a-shortname
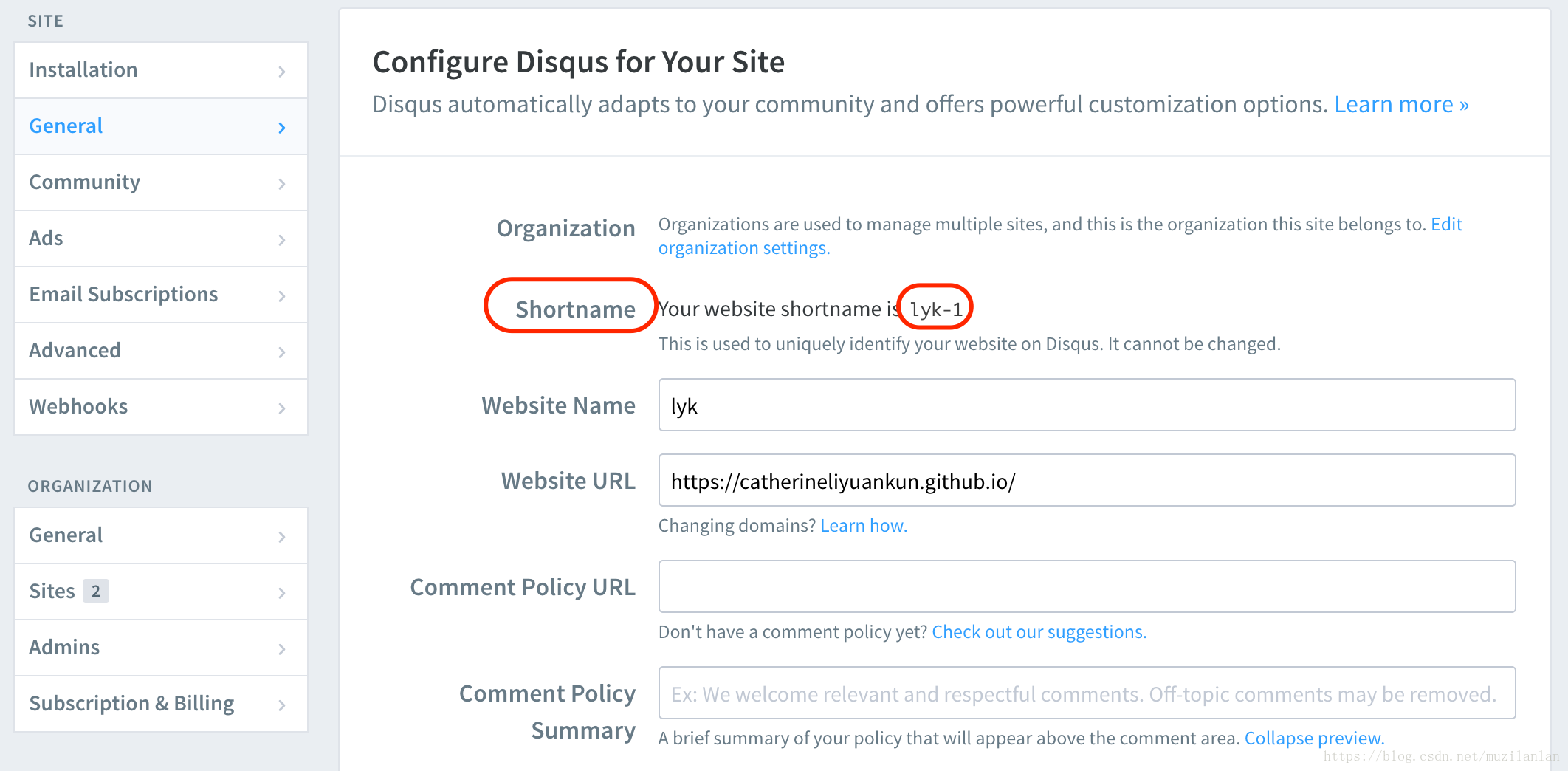
去哪找shortname呢?
在https://disqus.com/admin/create/ 点击setting。
没创建页面的先创建页面,输入网站名(就是根据这个生成Shortname的)lyk,
下一步选免费的,然后选应用,填网址https://catherineliyuankun.github.io/。成功!
Shortname Your website shortname is lyk-1

这个 Shortname 就是我们 _config.yml 中 disqus_username
# Disqus settings
disqus_username: lyk-1
Gitment
####step 1 注册 OAuth Application
- 登录 Github。 注册 https://github.com/settings/profile (左侧下方的 Developer
settings->点击绿色 Register a new application) - 填写:
Application name:Gitment
Homepage URL:https://catherineliyuankun.github.io/
Application description:Blog comment system
Authorization callback URL:https://catherineliyuankun.github.io/
点击 Register application后获取:
Client ID: xxxx
Client Secret: xxxxxxxxxx
- 新建一个git 库存放 gitment-comments, Repository name 为 gitment-comments
地址:https://github.com/catherineliyuankun/gitment-comments
但是稍后填的是库名:gitment-comments,不是地址。
step 2 添加 Gitment 到博客
打开 __config.yml, 添加设置:
gitment:
enable: true
mint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gateway
count: true # Show comments count in post meta area
lazy: false # Comments lazy loading with a button
cleanly: false # Hide 'Powered by ...' on footer, and more
language: # Force language, or auto switch by theme
github_user: catherineliyuankun # 此处 - Your Github ID
github_repo: gitment-comments # 此处注意 - The repo you use to store Gitment comments
client_id: xxxxxxxxxxxxxxxxxx # 此处 - Github client id for the Gitment
client_secret: xxxxxxxxxxxxx # 此处 - Github access secret token for the Gitment
proxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersect
redirect_protocol: # Protocol of redirect_uri with force_redirect_protocol when mint enabled
添加gitment代码(页面,样式,script等)到主题:我的主题的commit gitment代码
部署:
hexo g -d
之后文章底部会出现 初始化本文的评论页,点击初始化。
5.4 二维码
添加微信二维码 commit 代码 :Add wechat QR code widget
5.5 git fork me
获取forlk me代码,选择你喜欢的代码添加到hexo/themes/zilan/layout/layout.ejs的末尾即可,注意要将代码里的you改成你的Github账号名。
我的博客模板的commit。
5.6 使用图床
七牛云
用插件上传图片时报错:
请求报文格式错误。(400:incorrect region, please use up-z2.qiniup.com)
我之前选的“华南”地区。伤心,查了查官网上传没有问题,可以自动切换上传区域。插件可能还没更新最新的sdk造成的。算了先用官网上传吧。
存储区域和上传域名的对应关系:
上传慢、上传失败等上传常见问题的处理方法
除了上传图片的基本功能,还可以添加水印。制作图片水印以及缩略图
但是现在七牛云的测试域名30天就会回收不能使用了,需要绑定自己的域名,但是自己的域名必须公安网备案才可以使用。备案审核必须有相应的主机,光有域名不行。也就是说你只买有域名,同时没有买过(或租)服务器是无法审核的。所以不想买主机的童鞋可以用下面?的方法,或者换其他的图床。
github 做图床
用github新建个库,PictureBed专门放我的博客图好了。
克隆到本地:
git clone https://github.com/CatherineLiyuankun/PictureBed.git
然后添加图片。
需要注意的是:到GitHub提取图片地址时,注意把blob改成 raw。
例如github中一张图片的地址是:https://github.com/CatherineLiyuankun/PictureBed/blob/master/blog/base/alipay.png
在博客中图片使用时的地址是:
https://github.com/CatherineLiyuankun/PictureBed/raw/master/blog/base/alipay.png
5.7 RSS订阅
我的commit
安装插件
hexo博客有一个专门生成RSS xml文件的插件hexo-generator-feed。
安装:
$ npm install hexo-generator-feed --save
配置
_config.yml文件中添加如下内容
# Extensions
plugins:
hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
###生成RSS
➜ Hexo-theme-zilan git:(master) ✗ hexo g
(node:88561) [DEP0061] DeprecationWarning: fs.SyncWriteStream is deprecated.
INFO Start processing
INFO Files loaded in 437 ms
INFO Generated: category-sitemap.xml
INFO Generated: sitemap.xsl
INFO Generated: sitemap.xml
INFO Generated: tags/index.html
INFO Generated: about/index.html
INFO Generated: archive/index.html
INFO Generated: atom.xml 就是生成这个!
......
可以订阅了,把https://catherineliyuankun.github.io/atom.xml输入到邮箱的订阅地址就行了!
5.8 font awesome 图标
http://www.bootcss.com/p/font-awesome/
5.9 添加email to
<%- mail_to('a@abc.com') %>
// <a href="mailto:a@abc.com" title="a@abc.com">a@abc.com</a>
<%- mail_to('a@abc.com', 'Email') %>
// <a href="mailto:a@abc.com" title="Email">Email</a>
我的commit代码,还用到了font awesome 图标。
5.10 捐赠/赏
我的commit代码
在_config.yml里添加属性来控制是否显示捐赠按钮:
# donate
donate: true
donate-alipay: img/alipay.png
donate-wechat: img/wechatpay.png
在zilan/layout/_partial下添加donate.ejs文件,用来放相应页面代码
<!-- Donate -->
<% if(config['donate']) { %>
<div>
<div class="donate-container" style="padding: 10px 0; margin: auto auto; width: 90%; text-align: center;">
<div></div>
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>Donate</span>
</button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<img id="wechat_qr" src="<%= config['donate-wechat']%>" alt="WeChat Pay" style="width: 200px; height: 200px; text-align: center;">
<!-- <p>Wechat</p> -->
</div>
<div id="alipay" style="display: inline-block">
<img id="alipay_qr" src="<%= config['donate-alipay']%>" alt="Alipay" style="width: 200px; height: 200px; text-align: center;">
<!-- <p>Alipay</p> -->
</div>
</div>
</div>
</div>
<% } %>
在博客文章页面 themes/zilan/layout/post.ejs 里添加进捐献页面donate.ejs
<%- partial('_partial/donate') %>
5.11 利用 Fancybox 添加图片放大预览查看功能
基于donate功能,为二维码图片提供点击放大的功能。
我的commit代码
###在_config.yml里添加属性来控制是否使用fancybox按钮:
fancybox: true
###下载fancybox库
点击下载最新的 fancybox 库, 解压缩至 /theme/material/source/fancybox/ 目录下,这里贴出目录结构:

###在themes/zilan/source/js/下添加wrapImage.js, 用于在指定的 外裹一层 fancybox 所需要的属性
// Caption
$('.donate-container').each(function(i){
$(this).find('img').each(function(){
if ($(this).parent().hasClass('fancybox')) return;
var alt = this.alt;
if (alt) $(this).after('<span class="caption">' + alt + '</span>');
$(this).wrap('<a href="' + this.src + '" title="' + alt + '" class="fancybox"></a>');
});
$(this).find('.fancybox').each(function(){
$(this).attr('rel', 'article' + i);
});
});
if ($.fancybox){
$('.fancybox').fancybox();
}
###在themes/zilan/layout/layout.ejs下添加fancybox script, css
<% if (theme.fancybox){ %>
<%- css('/fancybox/jquery.fancybox') %>
<%- js('/fancybox/jquery.fancybox.pack') %>
<%- js('/js/wrapImage.js') %>
<% } %>
成功!
5.11 添加站内搜索
添加百度站内搜索,点击现在使用->新建搜索引擎->查看代码,将代码里的id值复制,打开_config.xml,添加配置。
baidu_search: ## http://zn.baidu.com/
enable: true
id: "5678674467891171234" ## for your baidu search id
site: http://zhannei.baidu.com/cse/search ## your can change to your site instead of the default site
5.12 Share 分享
用的第三方组件need-more-share2
另外可以参考主题next添加need-more-share2的pull request
fix bug: 微信分享图片无法loading出来
source\lib\needsharebutton\needsharebutton.js
var imgSrc = "https://api.qinco.me/api/qr?size=400&content=" + encodeURIComponent(myoptions.url);
改为
var imgSrc = "http://tool.oschina.net/action/qrcode/generate?output=image/png&error=L&type=0&margin=2&size=4&data=" + encodeURIComponent(myoptions.url);
我的commit
5.13 版权声明
以zilan 主题来举例,”your_theme“ is ”zilan“。
对应commit 代码: [copyright][post] add copyright
5.13.1 Html 内容
在your_theme\layout_partial\post下面,创建一个名为copyright.ejs的文件,在里面填写
<! -- 添加版权信息 -->
<div class="article-footer-copyright">
<div><b>本文标题: </b><a href="<%- config.root %><%- page.path %>" target="_blank" title="<%= page.title %>"><%= page.title %></a></div>
<div><b>本文链接: </b><a href="<%- config.root %><%- page.path %>" target="_blank" title="<%= page.title %>"><%- config.url %>/<%- page.path %></a>.</div>
<div>本文由<a href="<%= config.root %>index.html" target="_blank" title="<%= config.author %>"><%= config.author %></a>创作和发表,采用<b>BY</b>-<b>NC</b>-<b>SA</b>国际许可协议进行许可,转载请注明作者及出处。</div>
</div>
5.13.2 Html 内容添加到post文尾
在your_theme/layout/post.ejs 的<%- page.content %>后面添加
<%- partial('_partial/post/copyright') %>
5.13.3 修改样式css
在/zilan/source/css/下创建 copyright.styl,并在head.ejs里引用 <%- css(‘css/copyright’)%>
div.article-footer-copyright {
margin: 2em 0 0;
padding: .5em 1em;
border-left: 3px solid #0085a1;
background-color: #f9f9f9;
list-style: none;
}
5.14 代码块复制功能
参考文章: Hexo博客中加入代码块复制功能
6 遇到的坑
目录 无法跳转
href="#undefined"
可以看我这个commit是怎么修改的 : fix bug: the content href="#undefined"
参考这两个链接:
1 _config.yml的markdown-it设置里面加上,
markdown:
anchors:
level: 1
permalinkSymbol: ''
Disqus用username无法显示
这个在“评论”里已经说了
Category 分类页面分页只显示10个文章
参考了别人的文章: Hexo程序archive页面数量设置
但试了试不起作用。。。
这三个插件我之前就装有,可以在package.json里查看:
“hexo-generator-archive”: “^0.1.4”,
“hexo-generator-category”: “^0.1.3”,
“hexo-generator-feed”: “^1.2.2”,
“hexo-generator-index”: “^0.2.0”,
_config.yml文件中添加配置也加了:
# Pagination
## Set per_page to 0 to disable pagination
per_page: 11
pagination_dir: archives
## 主页每页显示文章数
index_generator:
per_page: 12
## archive分页每页显示文章数
archive_generator:
per_page: 15
yearly: true
monthly: true
daily: false
## tag分页每页显示文章数
tag_generator:
per_page: 16
## category分页每页显示文章数
category_generator:
per_page: 30
要说唯一不同的是,我之前的pagination_dir: archives,而查阅的其他文章中都是pagination_dir: page。
但我改成page也还是不起作用。。。。
参考文章:
阮一峰的文章 搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门
这篇适合懒得学git的小白,完全把作者的模板拷贝过来改改参数: 利用 GitHub Pages 快速搭建个人博客
手把手教你使用Hexo + Github Pages搭建个人独立博客
How to Choose the Right Static Generator: Jekyll vs. Hugo vs. Hexo






















 1753
1753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








