目录
触屏事件
触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:

// 手指触摸DOM元素事件
div.addEventListener('touchstart', function () {
console.log('我摸了你');
})
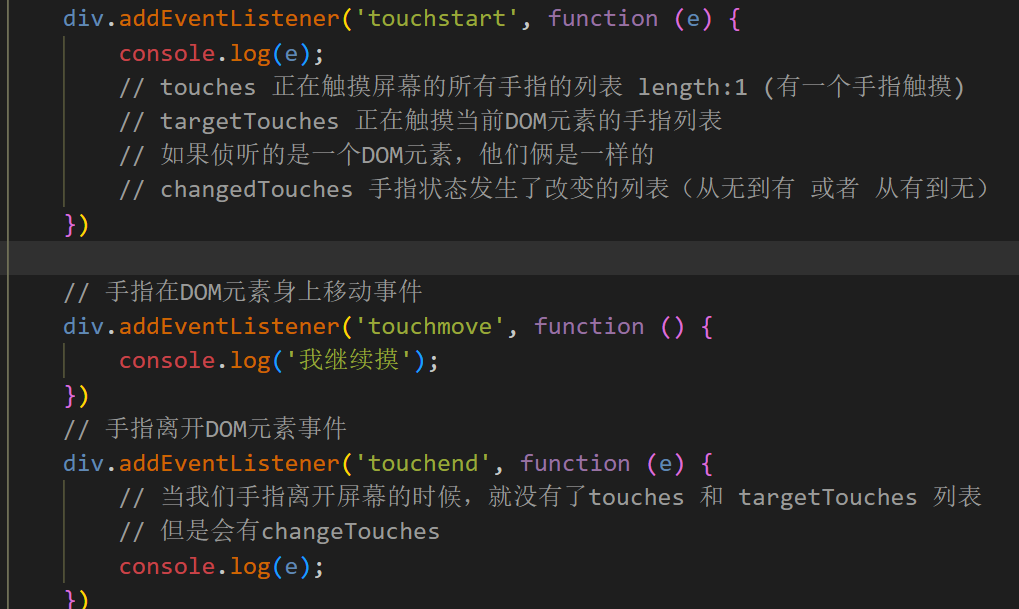
// 手指在DOM元素身上移动事件
div.addEventListener('touchmove', function () {
console.log('我继续摸');
})
// 手指离开DOM元素事件
div.addEventListener('touchend', function () {
console.log('轻轻的我走了');
})
触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。
这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
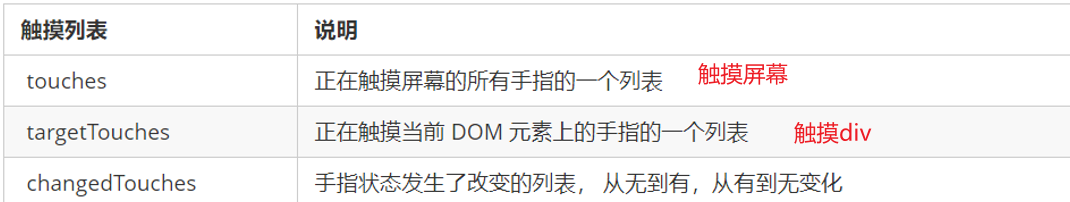
触摸事件对象重点我们看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
- touches 正在触摸屏幕的所有手指的列表 ,length:1 (有一个手指触摸)
- targetTouches 正在触摸当前DOM元素的手指列表
- 如果侦听的是一个DOM元素,他们俩是一样的
- changedTouches 手指状态发生了改变的列表(从无到有 或者 从有到无)
当我们手指离开屏幕的时候,就没有了touches 和 targetTouches 列表
但是会有changeTouches

console.log(e.targetTouches[0]); // 正在触摸DOM元素的第一个手指的相关信息,比如手指的坐标

移动端拖动元素
1. touchstart、touchmove、touchend 可以实现拖动元素
2. 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
3. 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
4. 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
- (1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
- (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
- (3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
var div = document.querySelector('div');
var startX = 0; // 手指的初始坐标(全局变量)
var startY = 0;
var x = 0; // 盒子原来的位置
var y = 0;
div.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX; // 鼠标的初始坐标值
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove', function (e) {
// 计算手指的移动距离:手指移动之后的坐标减去手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX; // 手指一直移动的移动距离
var moveY = e.targetTouches[0].pageY - startY;
// 移动我们的盒子 盒子现在的位置=盒子原来的位置+手指移动的距离
div.style.left = x + moveX + 'px';
div.style.top = y + moveY + 'px';
e.preventDefault(); // 阻止屏幕滚动的默认行为
});
classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。
但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。
注意以下方法里面,所有类名都不带点
- 添加类: element.classList.add(’类名’);
- 移除类: element.classList.remove(’类名’);
<div class="one two"></div>
<script>
// classList 返回元素的类名,伪数组的形式
var div = document.querySelector('div');
console.log(div.classList[0]); // one
// 1. 添加类名,是在后面追加类名,不会覆盖以前的类名,注意前面不需要加小点
div.classList.add('three'); // class="one two three"
// 2. 移除类名
div.classList.remove('one');// class="two three"
</script>
- 切换类: element.classList.toggle(’类名’);
<button>开关灯</button>
<script>
var btn = document.querySelector('button');
// 3. 切换类 如果你有这个属性,就让你去除这个属性;如果你没有这个属性,就让你加上这个属性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








