先上titlebar原图:

1.import android-support-v7-appcompat工程,设置成library。新建工程并将v7包导入。
Activity部分代码
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
<span style="white-space:pre"> </span>@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu
getMenuInflater().inflate(R.menu.main_menu, menu);
return super.onCreateOptionsMenu(menu);
}
}<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:yourapp="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/menu_search"
android:icon="@drawable/desk2_search"
android:title="@string/search"
yourapp:showAsAction="always"/>
<item
android:id="@+id/more"
android:icon="@drawable/abs__ic_menu_moreoverflow_normal_holo_light"
android:title="@string/more"
yourapp:showAsAction="always">
</item>
</menu>
去掉左侧的图标和文字:
public class MainActivity extends ActionBarActivity {
private ActionBar mActionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.mActionBar = this.getSupportActionBar();
this.mActionBar.setDisplayOptions(0);//去掉左侧的应用图标和文字
<span style="white-space:pre"> </span>}
}<style name="AppTheme" parent="@style/Theme.AppCompat.Light">
<span style="white-space:pre"> </span><item name="android:actionBarStyle">@style/EmbeddedActionBar</item>
</style>
<style name="EmbeddedActionBar" parent="Widget.AppCompat.ActionBar.Solid">
<item name="android:background">@color/red</item>
</style>效果图:
添加tab,代码如下
public class MainActivity extends ActionBarActivity {
private ActionBar mActionBar;
private FragmentManager mFragmentManager;
private Fragment[] fragments = new Fragment[3];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.mActionBar = this.getSupportActionBar();
this.mActionBar.setDisplayOptions(0);
this.mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
for( int i = 0; i < 3; i ++ ) {
View view = View.inflate(this, R.layout.imageview_item, null);
ImageView imageView = (ImageView) view.findViewById(R.id.iv);
if(i == 0)imageView.setImageResource(R.drawable.selector1);
if(i == 1)imageView.setImageResource(R.drawable.selector2);
if(i == 2)imageView.setImageResource(R.drawable.selector3);
this.mActionBar.addTab(this.mActionBar.newTab().setText(i + "").setCustomView(view).setTabListener(tabListener));
}
}
}效果:
将tab按钮设置到顶部需要反射setHasEmbeddedTabs方法,代码如下:
public class ActionBarHelper {
public static void enableEmbeddedTabs(ActionBar actionBar){
if (actionBar instanceof ActionBarImplJBMR2) {
//enableEmbeddedTabs(actionBar, true);
try {
Field actionBarField = actionBar.getClass().getSuperclass().getSuperclass().getDeclaredField("mActionBar");
actionBarField.setAccessible(true);
enableEmbeddedTabs(actionBarField.get(actionBar), true);
} catch (Exception e) {
e.printStackTrace();
}
} else if (actionBar instanceof ActionBarImplJB) {
try {
Field actionBarField = actionBar.getClass().getSuperclass().getDeclaredField("mActionBar");
actionBarField.setAccessible(true);
enableEmbeddedTabs(actionBarField.get(actionBar), true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
private static void enableEmbeddedTabs(Object actionBar, boolean flag) {
try {
Method setHasEmbeddedTabsMethod = actionBar.getClass().getDeclaredMethod("setHasEmbeddedTabs", boolean.class);
setHasEmbeddedTabsMethod.setAccessible(true);
setHasEmbeddedTabsMethod.invoke(actionBar, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
通过style文件设置tab的选项卡,图标的位置:
<style name="AppTheme" parent="@style/Theme.AppCompat.Light">
<item name="android:actionBarStyle">@style/EmbeddedActionBar</item>
<item name="android:actionBarTabStyle">@style/EmbeddedActionBarTabStyle</item>
<item name="android:actionBarTabBarStyle">@style/EmbeddedActionBarTabBarStyle</item>
</style>
<style name="EmbeddedActionBar" parent="Widget.AppCompat.ActionBar.Solid">
<item name="android:background">@color/red</item>
</style>
<style name="EmbeddedActionBarTabStyle" parent="Widget.AppCompat.Light.ActionBar.TabView">
<item name="android:background">@drawable/tab_white_indicator</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:gravity">center</item>
</style>
<style name="EmbeddedActionBarTabBarStyle" parent="Widget.AppCompat.ActionBar.TabBar">
<item name="android:divider">@null</item>
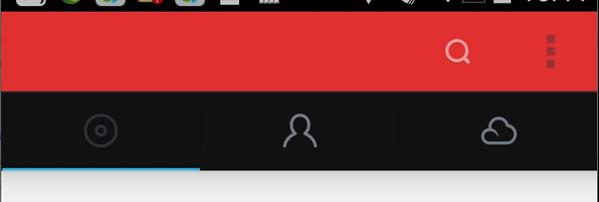
</style>最终效果:



























 8400
8400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








