本节目标:
(1) 查看各种参数下的图形效果
(1) 查看各种参数下的图形效果
实现步骤:
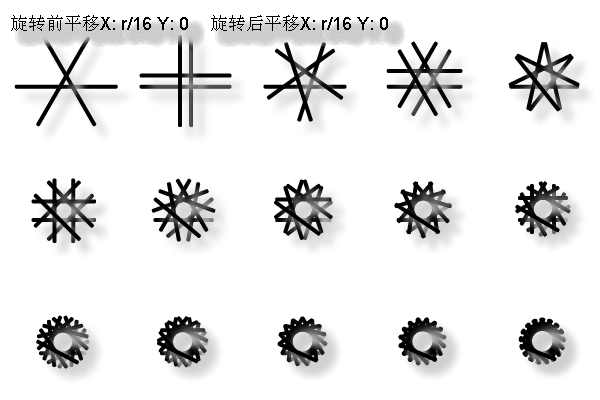
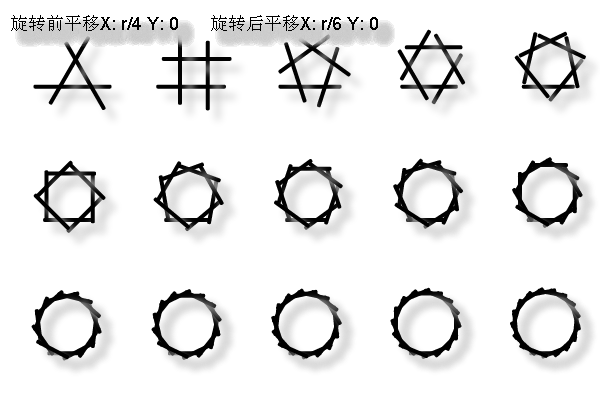
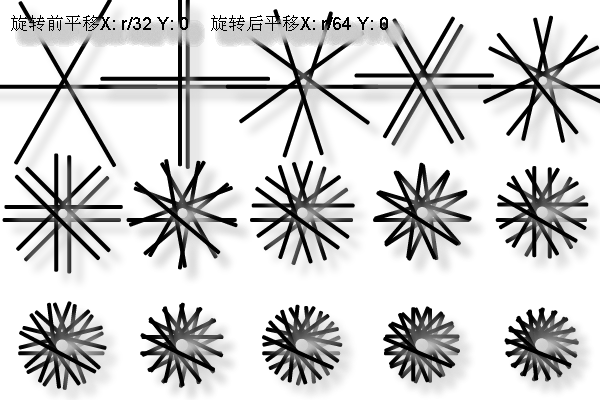
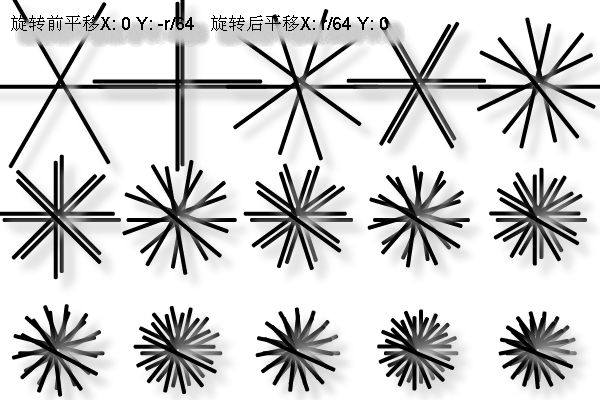
续前节,我想研究一下这段代码能给我生成出多少图案。
/**
* @usage 星形系列图形
* @author mw
* @date 2015年11月30日 星期一 13:12:53
* @param
* @return
*
*/
function myplot() {
plot.init();
setPreference();
var row = 4;
var col = 5;
for (var m = 1; m <= row; m++) {
for (var n = 1; n <= col; n++) {
setSector(row,col,m,n);
//axis(0,0,180 / Math.max(row, col));
var shape = new Shape();
var range = (m-1) * col + n +2; //圆内接几边形
var r = 200 / range; //中心连线的圆半径
//plot.translate(-r/2, r/2);
for (var i=0; i<range; i++) {
if ( i!= 0) {
//当此处的r从0取值到r时,会出现很多各种样式的雪花形状
plot.translate(0, r/2)
.rotate(-2 * Math.PI /range);
}
//当此处的r从0取值到r时,会出现很多各种样式的雪花形状
plot.translate(0, 0);
shape.rect(0, 0, r, 1);
}
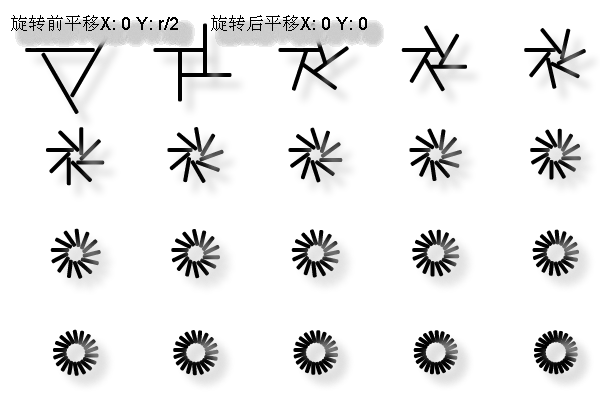
var text = "旋转前平移X: 0"+" Y: r/2";
var text2 = "旋转后平移X: 0"+" Y: 0";
plot.setFillStyle('black')
.setTransform(1,0,0,1,0,0)
.fillText(text, 10, 30, 200)
.fillText(text2, 210, 30, 200);
}
}
}
(1) 旋转的刀片系
(2) 齿轮系
(3) 雪花系
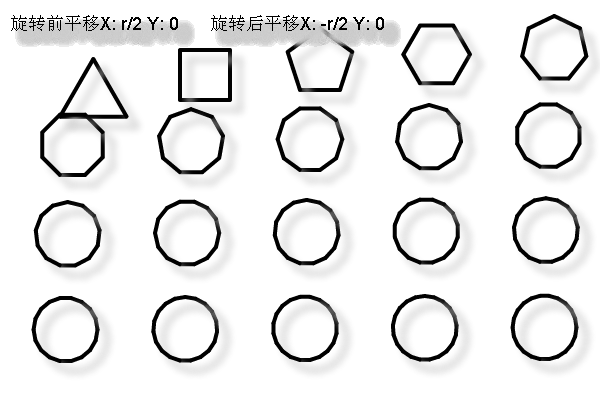
(4) 正多边形系
(5) 松果系
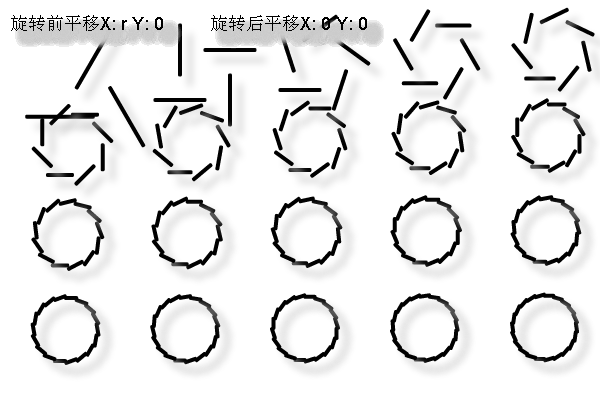
(6) 葵花型
(7) 复杂的刀片系
(8) 花朵系
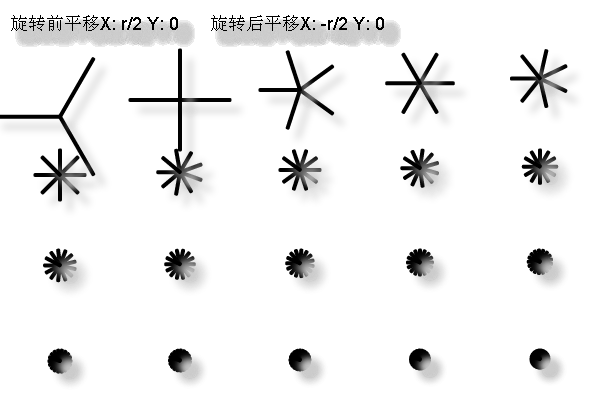
(9) 另一种花系
本节就到此为止。































 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








