剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进行着修炼,
本节的主题是[认识钟表]。
就可以得到我小伟的一天了。
[机器小伟]在[工程师阿伟]的陪同下进行着修炼,
本节的主题是[认识钟表]。
正剧开始:
星历2015年12月19日 14:59:09, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和小伟一起认识着钟表。
星历2015年12月19日 15:00:46, [工程师阿伟]说:你看[人叫板老师]举的这个小明的一天
的例子,多么简单明了,你可以吗?[机器小伟]。
星历2015年12月19日 15:01:14, [机器小伟]回答道:[阿伟大人],看我的吧。
15:01:50, 小伟摸出了阿伟给他设计的钟表模块。
<span style="font-size:18px;">/**
* @usage 绘制钟表
* @author mw
* @date 2015年12月19日 星期六 14:04:24
* @param
* @return
*
*/
function drawClock(xOff, yOff, r, hour, minute) {
plot.save()
.translate(xOff, yOff);
//钟面
strokeCircle(0, 0, r);
var x = 0, y = 0;
fillCircle(x, y, r * 0.05);
for (var i = 0 ; i < 12; i++) {
x = 0.88 * r * Math.cos(Math.PI / 6 * i);
y = 0.88 * r * Math.sin(Math.PI / 6 * i);
if (i % 3 == 0) {
fillCircle(x, y, r * 0.1);
}
else {
fillCircle(x, y, r * 0.05);
}
}
var thitaM = minute / 60 * Math.PI * 2 - Math.PI/2;
var thitaH = (hour + minute / 60 ) / 12 * Math.PI * 2-Math.PI/2;
//时钟
var x1 = 0.5 * r * Math.cos(thitaH),
y1 = 0.5 * r * Math.sin(thitaH),
x2 = 0.15 * r * Math.cos(thitaH-Math.PI/18),
y2 = 0.15 * r * Math.sin(thitaH-Math.PI/18),
x3 = 0.15 * r * Math.cos(thitaH+Math.PI/18),
y3 = 0.15 * r * Math.sin(thitaH+Math.PI/18);
plot.setLineWidth(3)
.beginPath()
.moveTo(0, 0)
.lineTo(x2, y2)
.lineTo(x1, y1)
.lineTo(x3, y3)
.closePath()
.stroke();
//分钟
x1 = 0.75 * r * Math.cos(thitaM),
y1 = 0.75 * r * Math.sin(thitaM),
x2 = 0.15 * r * Math.cos(thitaM-Math.PI/18),
y2 = 0.15 * r * Math.sin(thitaM-Math.PI/18),
x3 = 0.15 * r * Math.cos(thitaM+Math.PI/18),
y3 = 0.15 * r * Math.sin(thitaM+Math.PI/18);
plot.setLineWidth(3)
.beginPath()
.moveTo(0, 0)
.lineTo(x2, y2)
.lineTo(x1, y1)
.lineTo(x3, y3)
.closePath()
.stroke();
plot.restore();
}
function clock(hour, minute) {
return drawClock(0, 0, 70, hour, minute);
}</span>
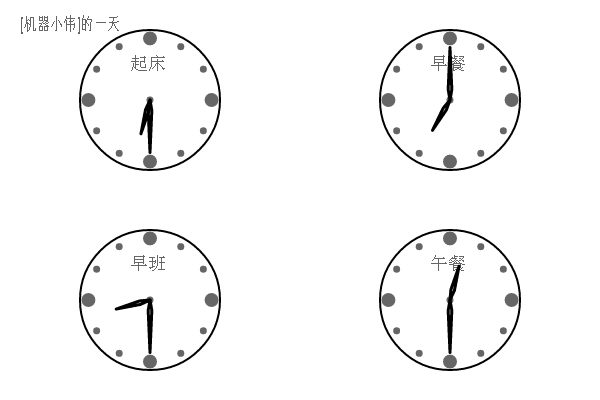
<span style="font-size:18px;"> plot.fillText('[机器小伟]的一天', 20, 30, 100);
/*
setSector(2,2,1,1);
plot.fillText('起床', -20, -30, 100);
clock(6, 30);
setSector(2,2,1,2);
plot.fillText('早餐', -20, -30, 100);
clock(7, 0);
setSector(2,2,2,1);
plot.fillText('早班', -20, -30, 100);
clock(8, 30);
setSector(2,2,2,2);
plot.fillText('午餐', -20, -30, 100);
clock(12, 30);
*/
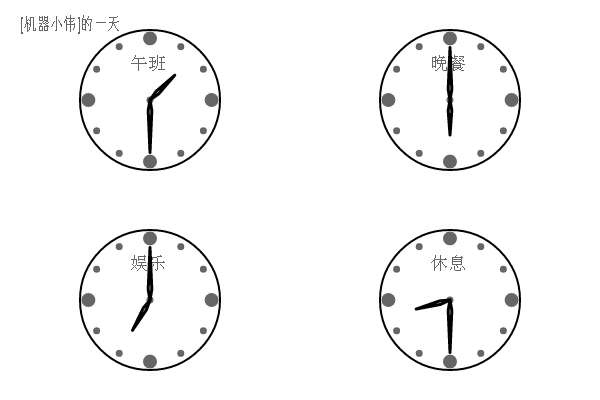
setSector(2,2,1,1);
plot.fillText('午班', -20, -30, 100);
clock(13, 30);
setSector(2,2,1,2);
plot.fillText('晚餐', -20, -30, 100);
clock(18, 0);
setSector(2,2,2,1);
plot.fillText('娱乐', -20, -30, 100);
clock(19, 0);
setSector(2,2,2,2);
plot.fillText('休息', -20, -30, 100);
clock(20, 30);</span>就可以得到我小伟的一天了。
星历2015年12月19日 15:02:16, [机器小伟]说:[阿伟大人],来看看小伟的一天吧。
15:03:10, 接着,小伟又看了一会修炼功法的其它部分
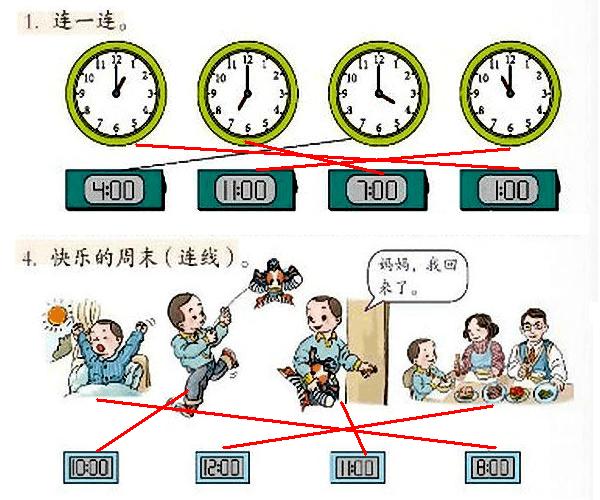
还有这个:
以小伟的无极限智商来说,学会这些还真是轻松快乐。
本节到此结束,欲知后事如何,请看下回分解。






























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








