剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入了[九转金丹]之第五转的修炼。
这次要研究的是[随机变量及其分布]。
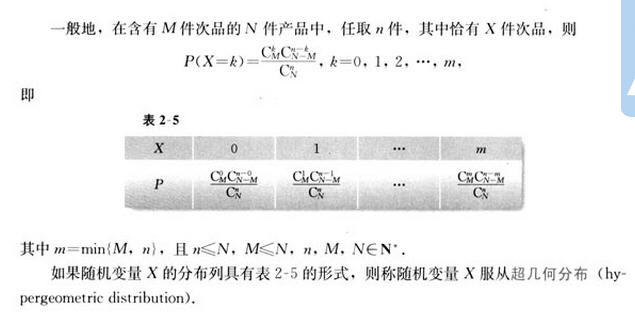
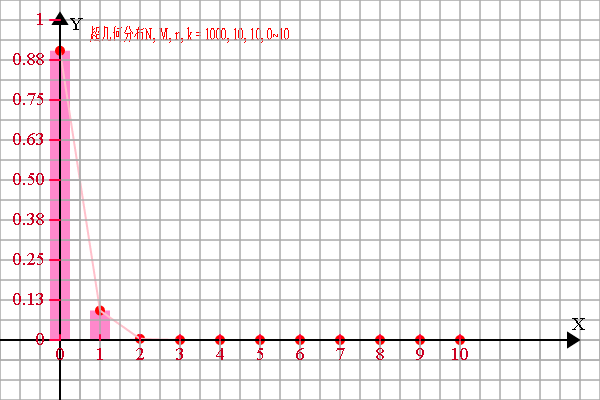
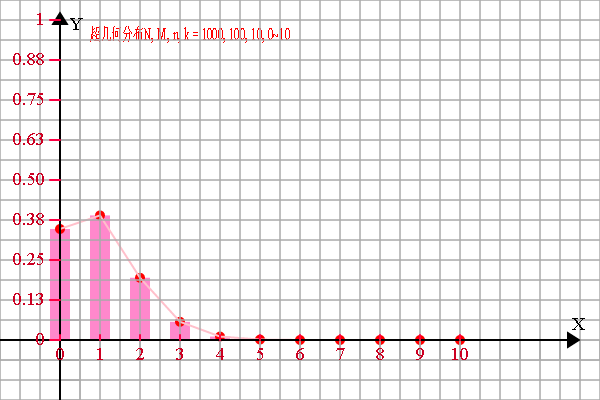
如果现在有1000件产品在这里,其中有10件不合格,








[机器小伟]在[工程师阿伟]的陪同下进入了[九转金丹]之第五转的修炼。
这次要研究的是[随机变量及其分布]。
正剧开始:
星历2016年04月26日 10:24:43, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[随机变量及其分布]。
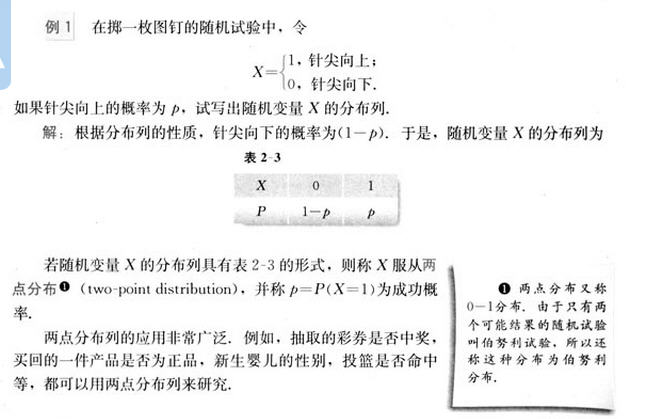
<span style="font-size:18px;">[0.9039684513598869, 0.09214765049540131, 0.003800386807600563, 8.247702803880503e-05, 1.026771944588782e-06, 7.505338072121047e-09, 3.1716269743581164e-11, 7.344917005316235e-14, 8.363392339049356e-17, 3.7584057247722085e-20, 3.796369418961827e-24]
#排列公式
def arrangement(n, m):
if n < m:
return arrangement(m, n);
else:
factorial = 1;
for i in range(n, n-m, -1):
factorial*=i;
return factorial;
#组合公式
def combination(n, m):
if (n < m):
return combination(m, n);
else:
return arrangement(n, m)/arrangement(m,m);
#超几何分布
def tmp():
#假设1000件产品中有10件次品,也就是次品率1%
#那么取出n件,其中有X件次品的概率矩阵是什么呢?
N = 1000;
M = 10;
#我们取10件来查看
n = 10;
#X件次品, X<-[0, m], m = min{M, n},这里m为10
coefficient = [];
for k in range(n+1):
P_x_k = combination(M, k)*combination(N-M, n-k)/combination(N, n);
coefficient.append(P_x_k);
print(coefficient);</span>如果现在有1000件产品在这里,其中有10件不合格,
抽查10件能找到多少次品呢?
产品质量更差一点,现在1000件里有100件不合格,
看抽查情况:
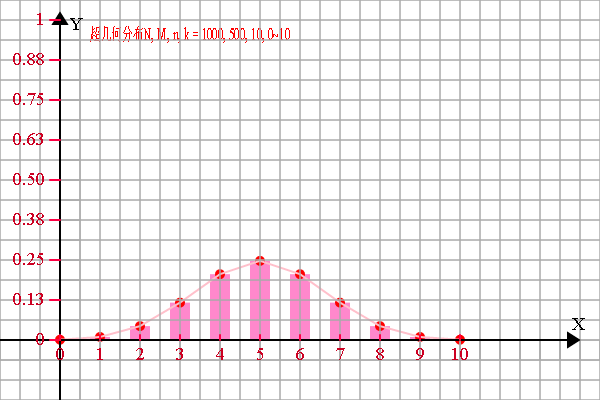
产品中有一半不合格,
抽查结果:
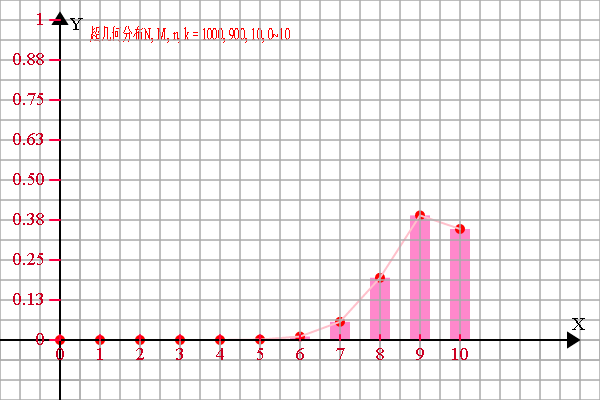
产品有九层不合格:
<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(10,5,9,1);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 1, spaceY = 0.125;
var xS = 0, xE = 10;
var yS = 0, yE = 1;
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
var f1 = '超几何分布N, M, n, k = 1000, 10, 10, 0~10', f2 = '10x^4-6x', f3 = '', f4 = '';
var Y = [0.9039684513598869, 0.09214765049540131, 0.003800386807600563, 8.247702803880503e-05, 1.026771944588782e-06, 7.505338072121047e-09, 3.1716269743581164e-11, 7.344917005316235e-14, 8.363392339049356e-17, 3.7584057247722085e-20, 3.796369418961827e-24];
//函数描点
for (var x = xS; x <= xE; x++) {
a.push([x, Y[x]]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
var dx = Math.min(Math.abs(a[1][0]-a[0][0])/2, 40);
var size = a.length;
var y = 0;
plot.setFillStyle('#FF88CC');
for (var i = 0; i < size; i++) {
y = a[i][1];
shape.fillRect(a[i][0], -y/2, dx, Math.abs(y));
}
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 30, -300, 200);
}
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,320, 1.6);
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
}
</span>
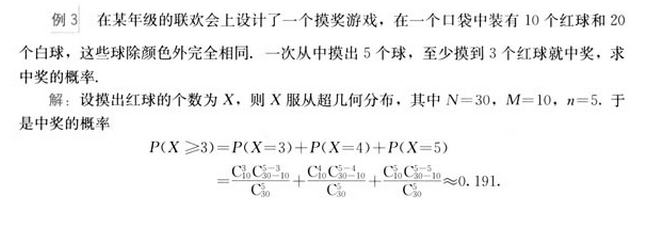
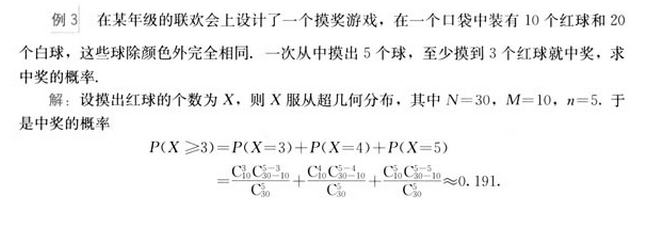
<span style="font-size:18px;">[0.10879541914024672, 0.339985684813271, 0.35998484274346343, 0.1599932634415393, 0.029472443265546714, 0.0017683465959328027]
#超几何分布
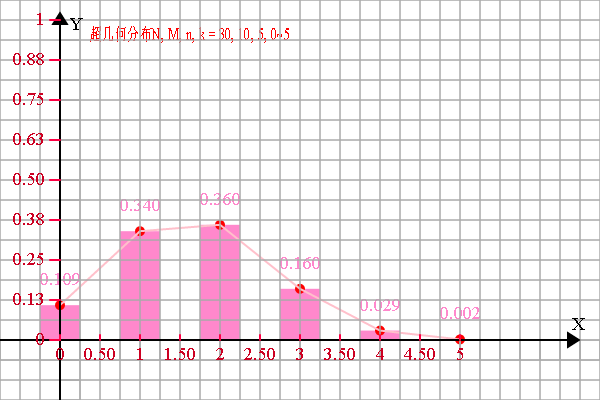
#例3 联欢会
def tmp():
N = 30;
M = 10;
#我们取5件来查看
n = 5;
#X个目标, X<-[0, m], m = min{M, n},这里m为5
coefficient = [];
for k in range(n+1):
P_x_k = combination(M, k)*combination(N-M, n-k)/combination(N, n);
coefficient.append(P_x_k);
print(coefficient);</span>
<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(10,5,9,1);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 0.5, spaceY = 0.125;
var xS = 0, xE = 5;
var yS = 0, yE = 1;
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
var f1 = '超几何分布N, M, n, k = 30, 10, 5, 0~5', f2 = '10x^4-6x', f3 = '', f4 = '';
var Y = [0.10879541914024672, 0.339985684813271, 0.35998484274346343, 0.1599932634415393, 0.029472443265546714, 0.0017683465959328027];
//函数描点
for (var x = xS; x <= xE; x++) {
a.push([x, Y[x]]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
var dx = Math.min(Math.abs(a[1][0]-a[0][0])/2, 40);
var size = a.length;
var x = y = measure = 0;
var s = '';
plot.setFillStyle('#FF88CC');
for (var i = 0; i < size; i++) {
x = a[i][0];
y = a[i][1];
s = Y[i].toFixed(3);
measure = plot.measureText(s);
shape.fillRect(x, -y/2, dx, Math.abs(y));
plot.fillText(s, x-measure/2, -y-20, measure);
}
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 30, -300, 200);
}
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,320, 1.6);
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
}</span>
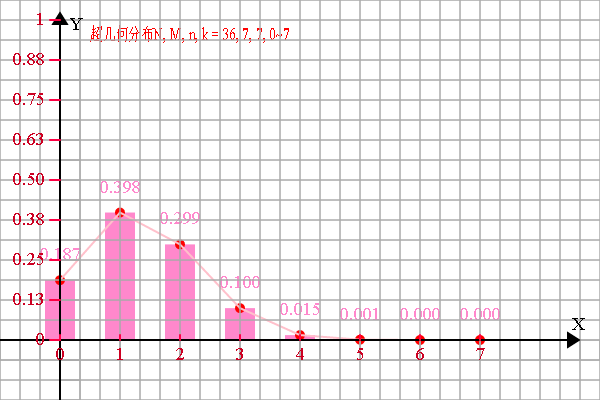
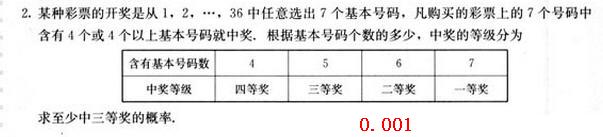
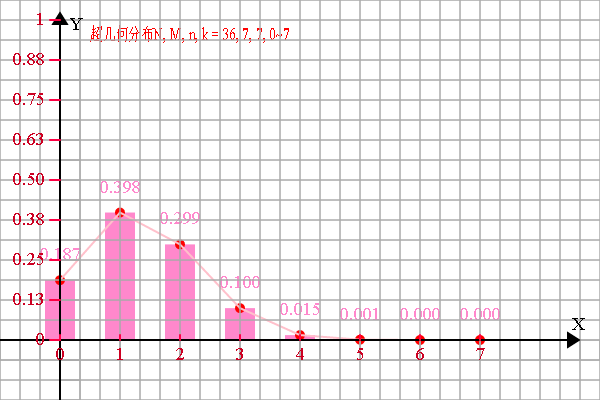
<span style="font-size:18px;">[0.18697170950491634, 0.3983310332930826, 0.298748274969812, 0.09958275832327065, 0.015320424357426254, 0.001021361623828417, 2.4318133900676595e-05, 1.1979376305752016e-07]
#超几何分布
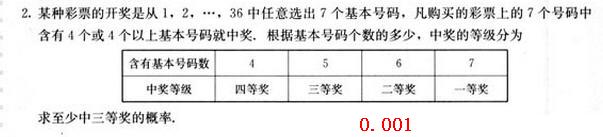
#题2 彩票
def tmp():
N = 36;
M = 7;
#选择集容量
n = 7;
#X个目标, X<-[0, m], m = min{M, n},这里m为7
coefficient = [];
for k in range(n+1):
P_x_k = combination(M, k)*combination(N-M, n-k)/combination(N, n);
coefficient.append(P_x_k);
print(coefficient);</span>
彩票中奖率很低的。
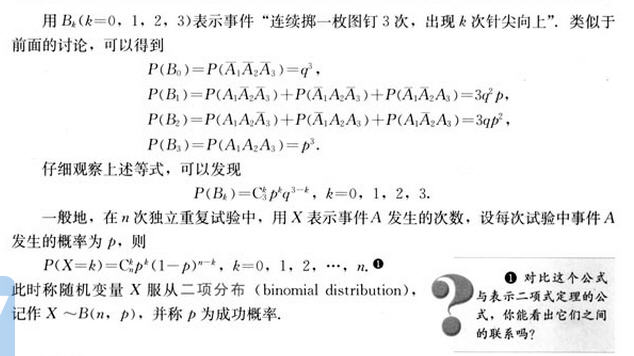
<span style="font-size:18px;">[0.3486784401000001, 0.38742048900000015, 0.1937102445000001, 0.057395628000000025, 0.011160261000000003, 0.0014880348000000005, 0.00013778100000000007, 8.748000000000005e-06, 3.6450000000000023e-07, 9.000000000000004e-09, 1.0000000000000006e-10]
#二项分布
def tmp():
#成功概率p
p = 0.1;
a = [1-p, p];
#尝试次数/机会
N = 10;
coefficient = [];
for i in range(N+1):
coefficient.append(a[0]**(N-i)*a[1]**i*combination(N, i));
print(coefficient); </span><span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(10,5,9,1);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 1, spaceY = 0.125;
var xS = 0, xE = 10;
var yS = 0, yE = 1;
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
var f1 = '二项分布x~B(10, 0.1)', f2 = '', f3 = '', f4 = '';
var Y = [0.3486784401000001, 0.38742048900000015, 0.1937102445000001, 0.057395628000000025, 0.011160261000000003, 0.0014880348000000005, 0.00013778100000000007, 8.748000000000005e-06, 3.6450000000000023e-07, 9.000000000000004e-09, 1.0000000000000006e-10];
//函数描点
for (var x = xS; x <= xE; x++) {
a.push([x, Y[x]]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
var dx = Math.min(Math.abs(a[1][0]-a[0][0])/2, 40);
var size = a.length;
var x = y = measure = 0;
var s = '';
plot.setFillStyle('#FF88CC');
for (var i = 0; i < size; i++) {
x = a[i][0];
y = a[i][1];
s = Y[i].toFixed(3);
measure = plot.measureText(s);
shape.fillRect(x, -y/2, dx, Math.abs(y));
plot.fillText(s, x-measure/2, -y-20, measure);
}
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 30, -300, 200);
}
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,320, 1.6);
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
}</span>
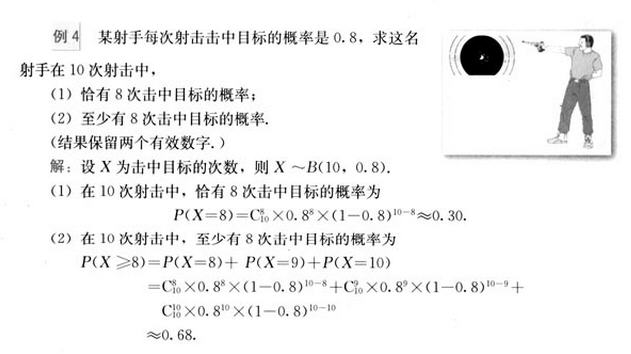
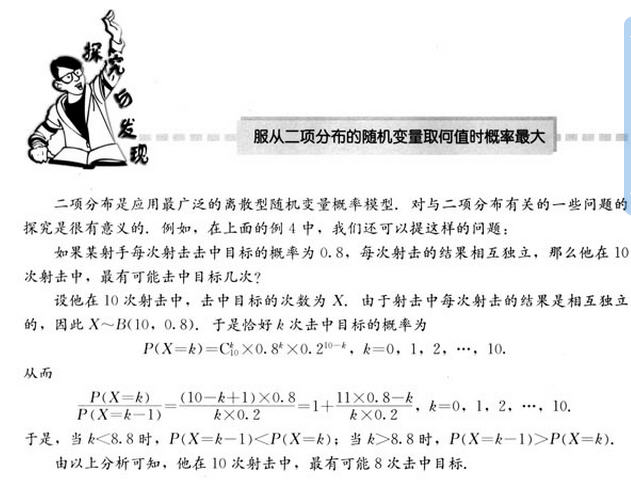
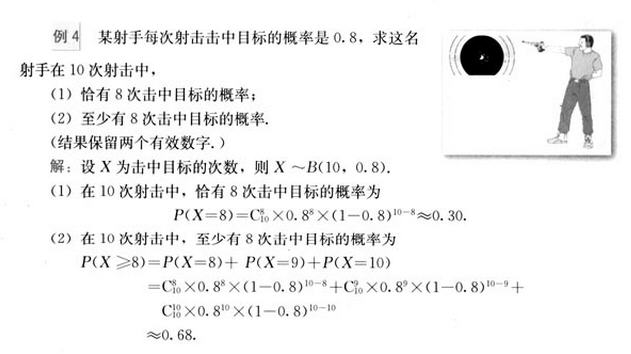
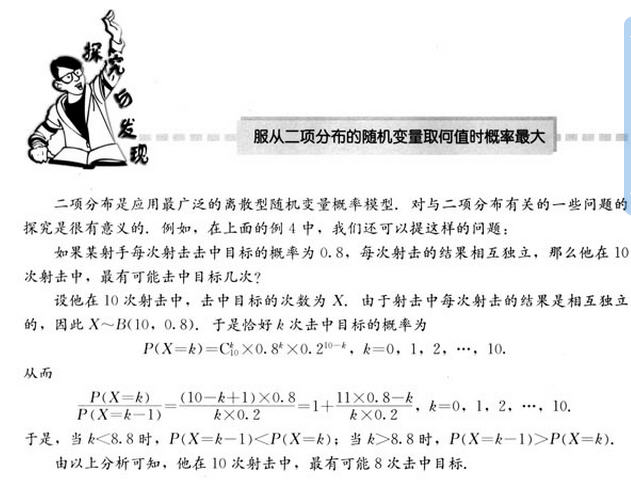
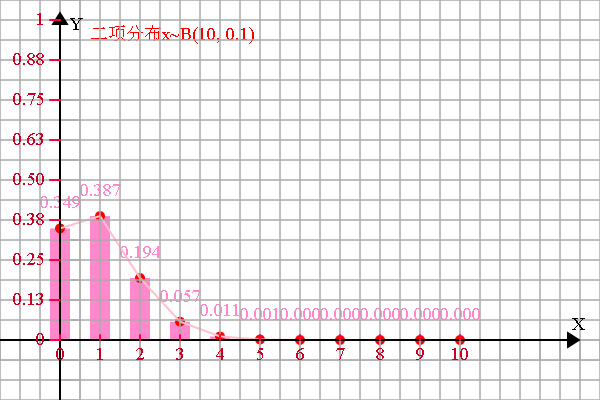
<span style="font-size:18px;">[1.0239999999999978e-07, 4.095999999999993e-06, 7.372799999999987e-05, 0.000786431999999999, 0.005505023999999994, 0.026424115199999976, 0.08808038399999996, 0.20132659199999994, 0.301989888, 0.26843545600000007, 0.10737418240000006]
#二项分布
#例4 射击
def tmp():
#成功概率p
p = 0.8;
a = [1-p, p];
#尝试次数/机会
N = 10;
coefficient = [];
for i in range(N+1):
coefficient.append(a[0]**(N-i)*a[1]**i*combination(N, i));
print(coefficient);
</span>
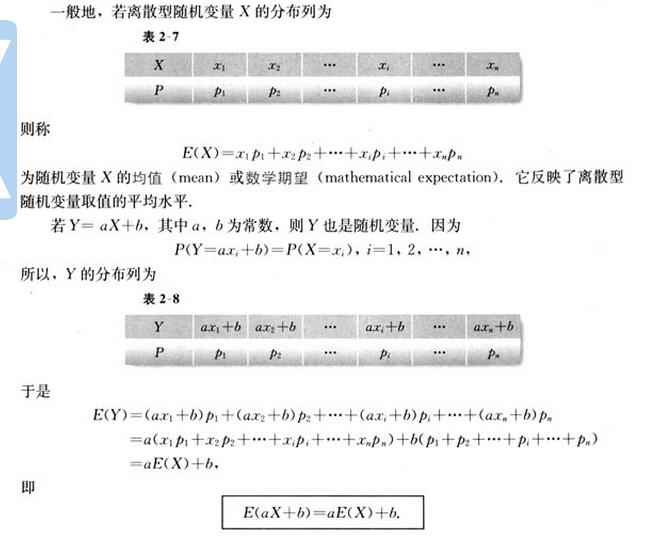
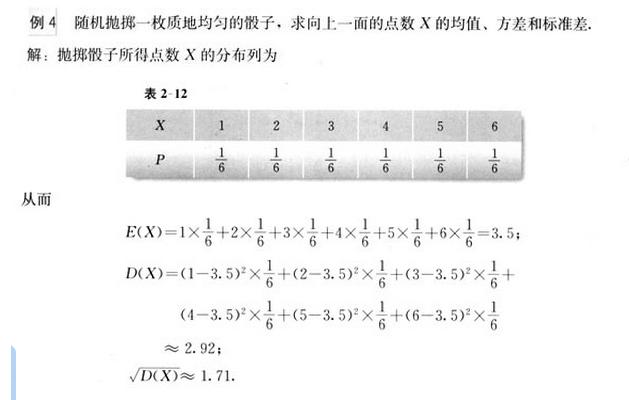
<span style="font-size:18px;">3.5000000000000004
2.916666666666667
1.7078251276599332
if (1) {
var analyze = new DataAnalyze();
var array = [];
for (var x = 1; x <=6; x++) {
array.push([x, 1/6]);
}
var E_x = analyze.weightedAverage(array);
var D_x = analyze.variance(array);
var sqrtD_x = analyze.RMS(array);
document.write(E_x+'<br/>');
document.write(D_x+'<br/>');
document.write(sqrtD_x+'<br/>');
}
</span>
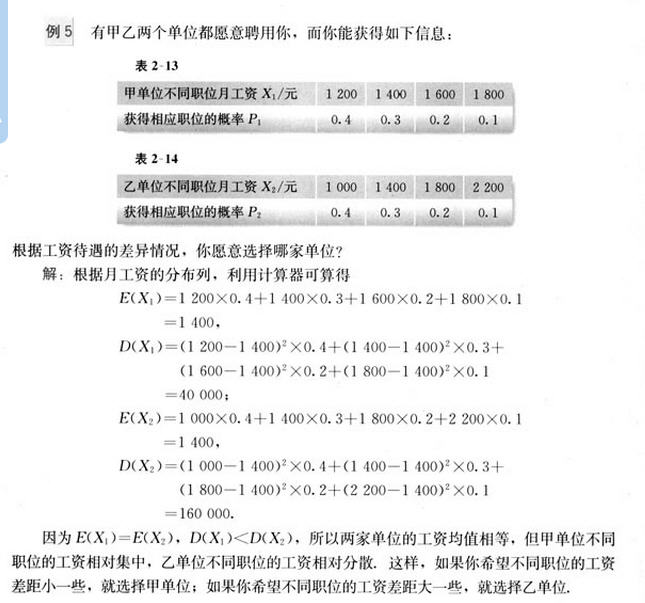
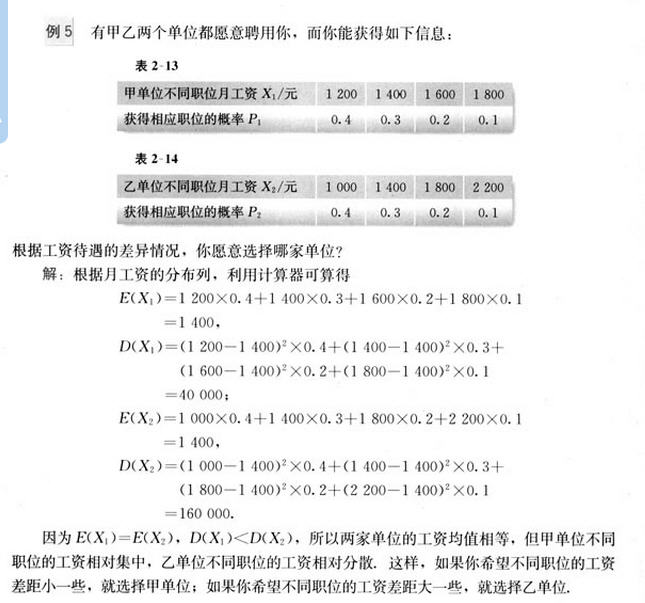
<span style="font-size:18px;">1400.0000000000002
40000.000000000015
200.00000000000003
-------------
1400.0000000000002
160000.00000000003
400.00000000000006
if (1) {
var analyze = new DataAnalyze();
var A = [[1200,0.4],[1400,0.3],[1600,0.2],[1800,0.1]];
var B = [[1000,0.4],[1400,0.3],[1800,0.2],[2200,0.1]];
var E_x = analyze.weightedAverage(A);
var D_x = analyze.variance(A);
var sqrtD_x = analyze.RMS(A);
document.write(E_x+'<br/>');
document.write(D_x+'<br/>');
document.write(sqrtD_x+'<br/>');
document.write('-------------'+'<br/>');
E_x = analyze.weightedAverage(B);
D_x = analyze.variance(B);
sqrtD_x = analyze.RMS(B);
document.write(E_x+'<br/>');
document.write(D_x+'<br/>');
document.write(sqrtD_x+'<br/>');
}</span>
<span style="font-size:18px;">/**
* @usage 数据的集中分析
* @author mw
* @date 2016年03月22日 星期二 08:24:39
* @param 原始数据数组
* @return
*
*/
function DataAnalyze() {
//小数位数超过精度的数会四舍五入到指定精确位数
//但如果小数位数小于要求精度,不会进行处理
//整数部分加上精度位数不超过15个数字可以达到要求
this.round = function(number, precision) {
var scale = Math.pow(10, precision);
return Math.round(number*scale)/scale;
}
//平均数, 数组为[num1, num2, ... ]
this.average = function(array) {
if (array[0].length)
return Number.NaN;
if (array == []) {
return 0;
}
else {
var len = array.length;
var sum = 0;
for (var i = 0; i < len; i++) {
sum += array[i];
}
return sum/len;
}
}
//加权平均数, 数组为[[num1, weight1], [num2,weight2], ... ]
this.weightedAverage = function(array) {
if (!array[0].length)
return Number.NaN;
if (array == []) {
return 0;
}
else {
var len = array.length;
var sum = 0;
var totalWeight = 0;
for (var i = 0; i < len; i++) {
sum += array[i][0]*array[i][1];
totalWeight += array[i][1];
}
return sum/totalWeight;
}
}
//中位数, 数组为[num1, num2, ... ]
this.median = function(array) {
if (array == []) {
return 0;
}
else {
array.sort(function(a, b) {
return a - b;
});
var len = array.length;
if (len%2 == 1) {
//样本总数为奇数个
return array[(len-1)/2];
}
else {
//样本总数为偶数个
return (array[len/2-1]+array[len/2])/2;
}
}
}
//极差, 数组为[num1, num2, ... ]
this.extremeDifference = function(array) {
if (array == []) {
return 0;
}
else {
array.sort(function(a, b) {
return a - b;
});
var len = array.length;
return Math.abs(array[0] - array[len-1]);
}
}
//众数, 数组为[[num1, weight1], [num2,weight2], ... ]
this.mode = function(array) {
if (array == []) {
return 0;
}
else {
var newArray = [];
newArray = this.normalToWeightedArray(array);
//根据权重进行排序
newArray.sort(function(a, b) {
return -(a[1] - b[1]);
});
//返回权重最大的数
return newArray[0][0];
}
}
//方差, 数组为[num1, num2, ... ]
this.variance = function(array) {
if (array == []) {
return 0;
}
else {
var newArray = new Array();
newArray = array;
if (!newArray[0].length) {
//一维数组,array[0].length无定义
var average = this.average(newArray);
var len = newArray.length;
var sum = 0;
for (var i = 0; i < len; i++) {
sum += Math.pow((newArray[i]-average), 2);
}
return sum/len;
}
else if (newArray[0].length > 1) {
var average = this.weightedAverage(newArray);
var len = newArray.length;
var sum = 0;
var count = 0;
for (var i = 0; i < len; i++) {
sum += Math.pow((newArray[i][0]-average), 2)*newArray[i][1];
count += newArray[i][1];
}
return sum/count;
}
}
}
//标准差(root-mean-square deviation) , 数组为[num1, num2, ... ]
this.RMS = function(array) {
return Math.sqrt(this.variance(array));
}
//平均差 , 数组为[num1, num2, ... ]
this.meanDifference = function(array) {
if (array == []) {
return 0;
}
else {
var average = this.average(array);
var len = array.length;
var sum = 0;
for (var i = 0; i < len; i++) {
sum += Math.abs(array[i]-average);
}
return sum/len;
}
}
//把[[num1, weight1], [num2,weight2], ... ]形式的数组转化成
//[num1, num2, ... ]形式的数组
this.weightedToNormalArray = function(array) {
if (array == []) {
return [];
}
else {
var len = array.length;
if (array[0].length < 2) {
return array;
}
else {
var retArray = new Array();
var times = 0;
for (var i = 0; i < len; i++) {
//权重转为重复次数
times = array[i][1];
for (var j = 0; j < times; j++) {
retArray.push(array[i][0]);
}
}
return retArray;
}
}
}
//把[num1, num2, ... ]形式的数组转化成
//[[num1, weight1], [num2,weight2], ... ]形式的数组
this.normalToWeightedArray = function(array) {
if (array == []) {
return [];
}
else {
var len = array.length;
var len2 = 0;
if (array[0].length > 1) {
return array;
}
else {
var retArray = new Array();
retArray.push([array[0], 1]);
for (var i = 1; i < len; i++) {
len2 = retArray.length;
for (var j = 0; j < len2; j++) {
if (Math.abs(array[i]-retArray[j][0]) < 0.0001) {
retArray[j][1]+=1;
break;
}
if (j >= len2 - 1) {
retArray.push([array[i], 1]);
}
}
}
return retArray;
}
}
}
//样本数
this.sampleSize = function(array) {
if (!array[0].length) {
return array.length;
}
else {
var size = array.length;
var sum = 0;
for (var i = 0; i < size; i++) {
sum += array[i][1];
}
return sum;
}
}
//加权数组计算频率
this.rateCalc = function(array) {
if (!array[0].length) {
array = this.normalToWeightedArray(array);
return this.rateCalc(array);
}
else {
var size = array.length;
var sum = this.sampleSize(array);
var retArray = new Array();
for (var i = 0; i < size; i++) {
retArray.push([array[i][0], array[i][1]/sum]);
}
return retArray;
}
}
}</span>
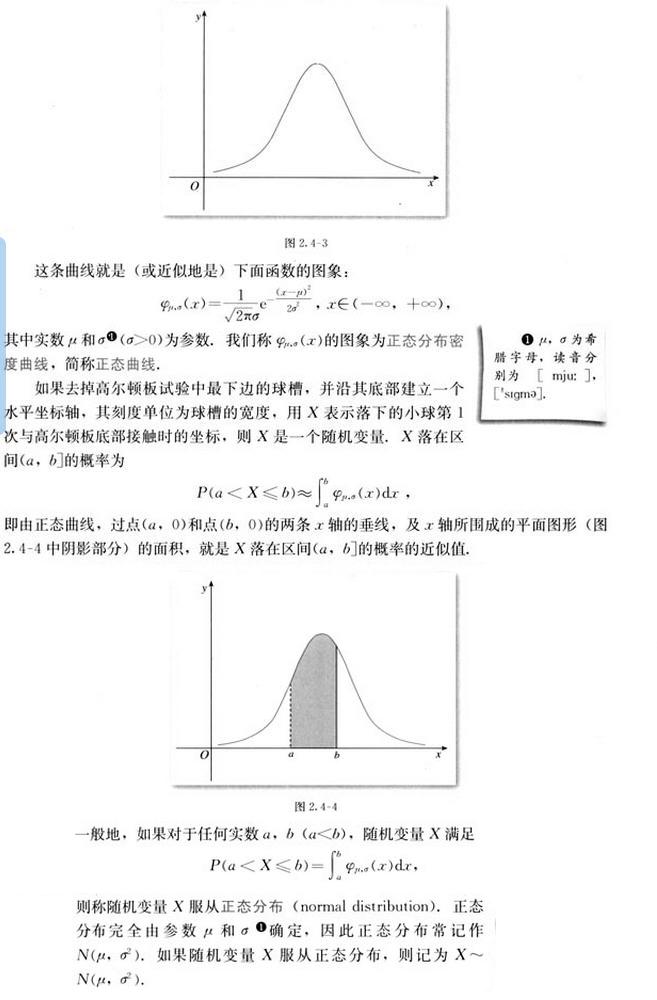
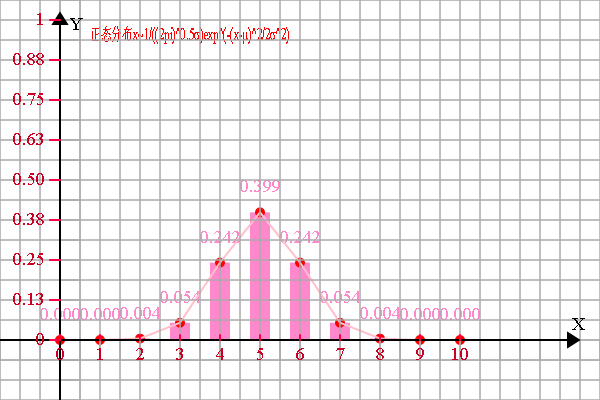
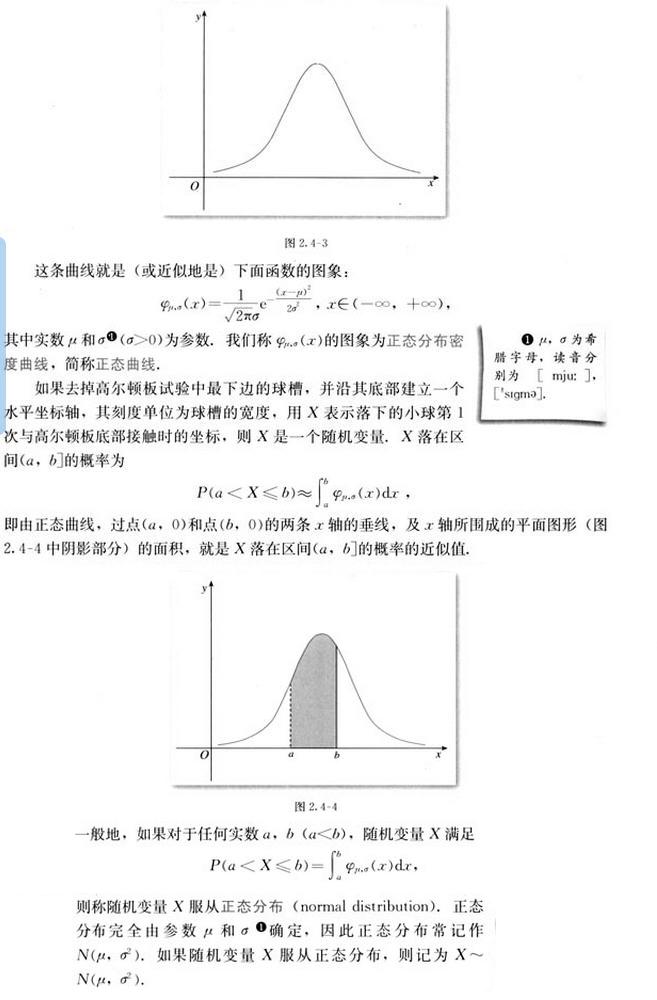
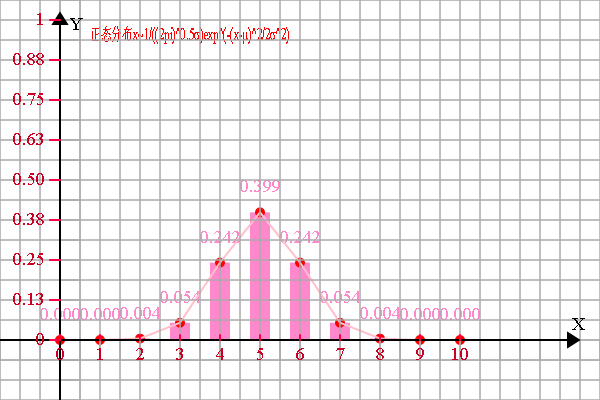
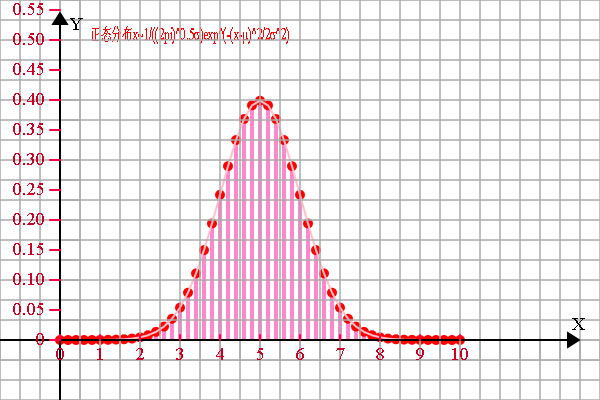
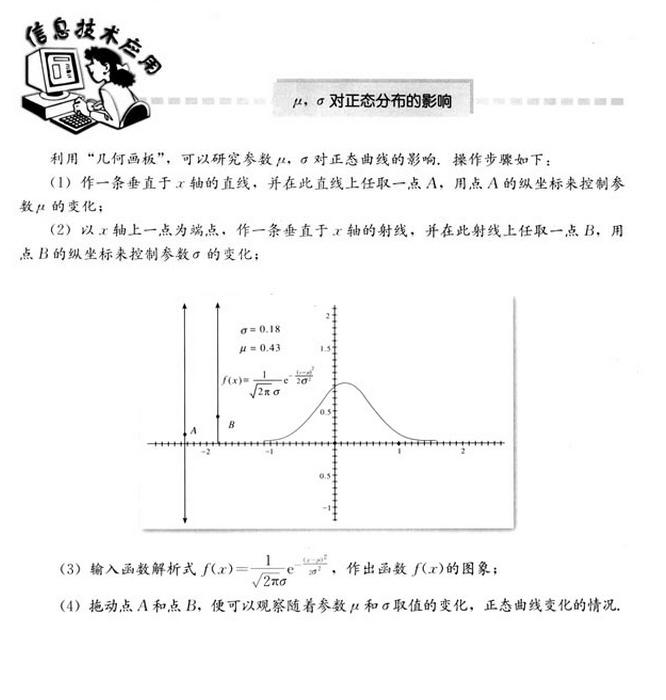
<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(10,5,9,1);
//坐标轴设定
var scaleX = 2*r, scaleY = 1.5*r;
var spaceX = 1, spaceY = 0.05;
var xS = 0, xE = 10;
var yS = 0, yE = 1;
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
var f1 = '正态分布x~1/((2pi)^0.5σ)exp^(-(x-μ)^2/2σ^2)', f2 = '', f3 = '', f4 = '';
var Y = [];
var tmpY = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.2) {
tmpY = funTask(x);
a.push([x, tmpY]);
Y.push(tmpY);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
var dx = Math.min(Math.abs(a[1][0]-a[0][0])/2, scaleX/2);
var size = a.length;
var x = y = measure = 0;
var s = '';
plot.setFillStyle('#FF88CC');
for (var i = 0; i < size; i++) {
x = a[i][0];
y = a[i][1];
shape.fillRect(x, -y/2, dx, Math.abs(y));
/*s = Y[i].toFixed(3);
measure = plot.measureText(s);
plot.fillText(s, x-measure/2, -y-20, measure);*/
}
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 30, -300, 200);
}
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,320, 1.6);
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
}
function funTask(x) {
var mju = 5;
var sigma = 1;
return 1/Math.sqrt(2*Math.PI)/sigma*Math.pow(Math.E, -(x-mju)*(x-mju)/2/sigma/sigma);
}
</span>
本节到此结束,欲知后事如何,请看下回分解。
























































 1423
1423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








