首先使用SpriteBuilder新建一个项目,将之前下载的资源文件夹拖入SpriteBuilder的文件视图.
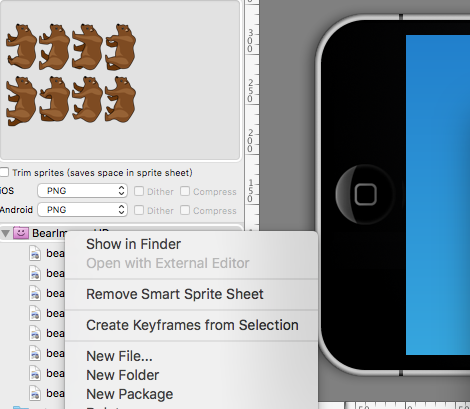
这里我们只需要一步操作就可以完成原文中在Texture Packer中的那么多操作:即把BearImageHD文件夹设置为智能精灵表文件夹(Smart Sprite Sheet):
接下来在Xcode中打开对应的项目,将原文中放在init方法中的代码移至didLoadFromCCB方法中.init方法运行时机太早,不能满足要求.有时太快也不好,欲速则不达!
首先打开触摸:
self.userInteractionEnabled = YES;原文中使用的是v2.x的代码,而且还注册了一个相关方法,相当繁琐,而在v3.x中,上面一行就可以了.
在原文中使用了CCSpriteBatchNode类,该类在v3.x中被标记为过时的,因为v3.x中已经实现了优化,所以在这里我们直接用CCNode来代替.
CCNode *sheet = [CCNode node];
[self addChild:sheet];另外原文中的给CCSpriteFrameCache添加缓存的代码已经不需要了,因为我们在SpriteBuilder中已经搞定了.
























 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










