Android材料设计之材料主题
Android Material Design Theme
Android 主题
前言
在上一篇文章《Android材料设计》一文中,对Android材料设计有了基本认识,其中主题就是材料设计中的重要一环。对于每一个APP的开发者应该有多或少得体会,APP的主题对于APP的样式起了决定性的作用,直接影响到APP带给用户的美感和APP的行为。一款好的APP,离不开一个好的主题风格。
在上一篇文章《Android材料设计》一文中,提到Android材料设计提供的主题有:
@android:style/Theme.Material(深色版本)
@android:style/Theme.Material.Light(浅色版本)
@android:style/Theme.Material.Light.DarkActionBar如果要了解更多可使用的材料风格,可以参阅R.style的API参考。
下文就如何使用这些主题,以及一些注意事项进行探讨。
创建APP
自从Android停止更新对Eclipse开发Android APP的支持,和力推自家的Android Studio,相信,现在绝大多数的APP开发者已经迁移到新的开发平台Android Studio上来,Android Studio已经推出有一段历史,在Android官方推出的专门针对Android 开发的IDE工具,自然有它的很多好处,当然,这不是本文所要阐述的内容。
在使用Android Studio创建APP时,创建的Actvity默认继承了AppCompatActivity,而不是Activity,为什么呢?自动Android 5.0推出后,材料设计就已经成为Android力推的UI设计,那么Android Studio作为一个工具,也就为这一次材料设计的方针做好“第一执行人”的准备。所以AppCompatActivity和材料设计是撇不清关系了。
注意:使用AppCompatActivity需要导入Android增量包com.android.support:appcompat-v7,本文demo使用v7的版本是24.0.0-beta1
本文创建一个名为AndroidMaterialDesgin为demo,从代码的角度阐述文本的中心思想:Android材料设计之主题。
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_base);
}
}public class MainActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}如上代码,创建一个BaseActivity继承AppCompatActivity,统一整个应用所有Activity的风格和行为,然后再创建一个MainActivity继承BaseActivity,MainActivity是Launcher Activity。下图是应用在Android 6.0版本的系统中运行起来的效果:
配置APP的主题
在Android Studio创建APP时,会自动在APP的AndroidManifest.xml文件中添加如下代码:
<application
......
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
......
</activity>
<activity android:name=".BaseActivity">
</activity>
</application>在Application标签为整个应用应用了主题AppTheme,AppTheme在style.xml中定义如下:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>AppTheme继承了主题Theme.AppCompat.Light.DarkActionBar,Android为AppCompatActivity配套了很多Theme.AppCompat.xxx主题,除了上面的Theme.AppCompat.Light.DarkActionBar,还有:
<style name="Theme.AppCompat" parent="Base.Theme.AppCompat"/>
<style name="Theme.AppCompat.Light" parent="Base.Theme.AppCompat.Light"/>
<style name="Theme.AppCompat.Light.NoActionBar"/>等等。回到本demo的主题Theme.AppCompat.Light.DarkActionBar,在com.android.support:appcompat-v7中定义如下:
<style name="Theme.AppCompat.Light.DarkActionBar" parent="Base.Theme.AppCompat.Light.DarkActionBar"/>这个主题定义在文件com.android.support/appcompat-v7/24.0.0-beta1/res/values/values.xml中。
继续往下看Base.Theme.AppCompat.Light.DarkActionBar:
<style name="Base.Theme.AppCompat.Light.DarkActionBar" parent="Base.Theme.AppCompat.Light">
......
<item name="colorPrimaryDark">@color/primary_dark_material_dark</item>
<item name="colorPrimary">@color/primary_material_dark</item>
</style>这个主题定义在文件com.android.support/appcompat-v7/24.0.0-beta1/res/values/values.xml中。
继续往下看,有四处地方定义了Base.Theme.AppCompat.Light,分别是:
- com.android.support/appcompat-v7/24.0.0-beta1/res/values/values.xml
- com.android.support/appcompat-v7/24.0.0-beta1/res/values-v21/values-v21.xml
- com.android.support/appcompat-v7/24.0.0-beta1/res/values-v22/values-v22.xml
- com.android.support/appcompat-v7/24.0.0-beta1/res/values-v23/values-v23.xml
在上一篇文章《Android材料设计》一文中提到,Android材料设计是Android 5.0版本推出的API,在应用Android材料设计时需要考虑老版本的兼容性问题。增量包appcompat-v7已经做了针对Android 5.0版本的材料设计主题,且对Android 5.1、Android 6.0等做了更多细节。这里继续往下看values-v21中的values.xml:
<style name="Platform.AppCompat.Light" parent="android:Theme.Material.Light">
<item name="android:windowNoTitle">true</item>
......
</style>这个主题定义在文件com.android.support/appcompat-v7/24.0.0-beta1/res/values-v21/values-v21.xml中。
可见,主题Theme.AppCompat.Light.DarkActionBar实际上是继承了Android的材料设计中的主题android:Theme.Material.Light,因此Android Studio默认创建的AppCompatActivity,实际上就是遵循Android材料设计方针中的主题。
为什么需要使用AppCompatActivity
在上文中,当使用Android的材料设计时,为什么要AppCompatActivity?原因有如下两个:
- AppCompatActivity很好的兼容了ActionBar(ToolBar),以后的文章会阐述到;
- AppCompatActivity为使用Android材料设计时已经做了兼容性配置。
深入主题
定制主题
使用Android的材料设计主题,作为开发者,重点还是如何定制自己的主题,回到本demo中的style.xml文件中:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>类似java继承一个类,重写父类的方法,就可以定制子类方法的不同实现。主题也是一样,APP的主题继承了Theme.AppCompat.Light.DarkActionBar,我们可以重写所有的item定制我们自己的样式的主题。而Android材料设计中的有哪些,每个又有什么作用呢?如下:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="colorPrimary">@color/colorPrimary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">@color/colorAccent</item>
</style>当然,这里只是列举了三个,只因为这三个是最重要的,也是最基本的,也就是配色工具,规定了APP的主色调。后文再阐述更多。
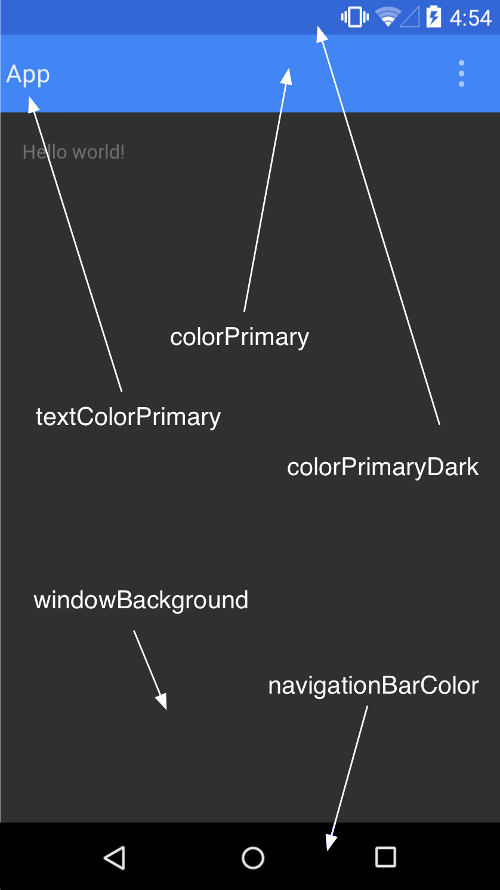
上面的文字描述可能很不直观,下面来一张直观的图片。在Android材料设计中,有一个重点需要注意的地方,状态栏,材料主题可让您轻松定制状态栏,如下图:
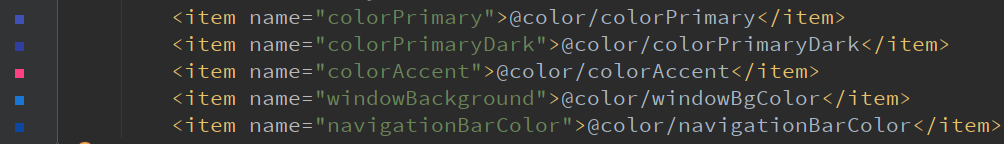
应用这些定制应用到demo中,如下:
由于navigationBarColor是API 21新增的属性,所以需要单独创建一个values-v21的文件夹:
<!-- Base application theme. -->
<style name="AppTheme" parent="@style/AppThemeBase">
<!-- Customize your theme here. -->
</style>
<style name="AppThemeBase" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<item name="android:windowBackground">@color/windowBgColor</item>
</style>上面的代码定义在文件AndroidMaterialDesign/app/src/main/res/values/styles.xml中。
<style name="AppTheme" parent="@style/AppThemeBase">
<!-- Customize your theme here. -->
<item name="android:navigationBarColor">@color/navigationBarColor</item>
</style>上面的代码定义在文件AndroidMaterialDesign/app/src/main/res/values-v21/style.xml中。
在Android Studio中预览的颜色是(左边):
应用运行起来后,效果如下图:
其它定制
主题中除了上面的主色调的定制外,还有很多很多可以定制,下面列出部分常用的定制值(以API 24中的sdk资源为例):
<item name="colorForeground">@color/foreground_material_light</item>
<item name="colorBackground">@color/background_material_light</item>
<!-- Text styles -->
<item name="textAppearance">@style/TextAppearance.Material</item>
<item name="textColorPrimary">@color/primary_text_material_light</item>
<item name="textColorSecondary">@color/secondary_text_material_light</item>
<item name="textColorHint">@color/hint_foreground_material_light</item>
<item name="textColorLink">?attr/colorAccent</item>
<!-- Window attributes -->
<item name="windowBackground">?attr/colorBackground</item>
<item name="windowNoTitle">false</item>
<item name="windowFullscreen">false</item>
<item name="windowActionBar">true</item>
<item name="statusBarColor">?attr/colorPrimaryDark</item>
<item name="navigationBarColor">@color/black</item>
<item name="windowEnterTransition">@transition/fade</i这些样式定义在文件/sdk-tools/platforms/android-24/data/res/values/themes_material.xml中。
更多以及的作用可以参阅R.style



























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








