材料设计是专为设计适用于多个平台和设备的视觉、运动与互动效果而制定的综合指南。 Android 现在已支持材料设计应用。 如果要在您的 Android 应用中使用材料设计,请遵循材料设计规范内定义的指导方针,并使用 Android 5.0(API 级别 21)及以上版本所提供的新组件和功能。
Android 为您提供了以下元素来构建材料设计应用:
- 全新的风格主题
- 用于设计复杂视图的全新小工具
- 用于自定义阴影和动画的全新 API
有关在 Android 上实现材料设计的详细信息,请参阅使用材料设计创建应用。
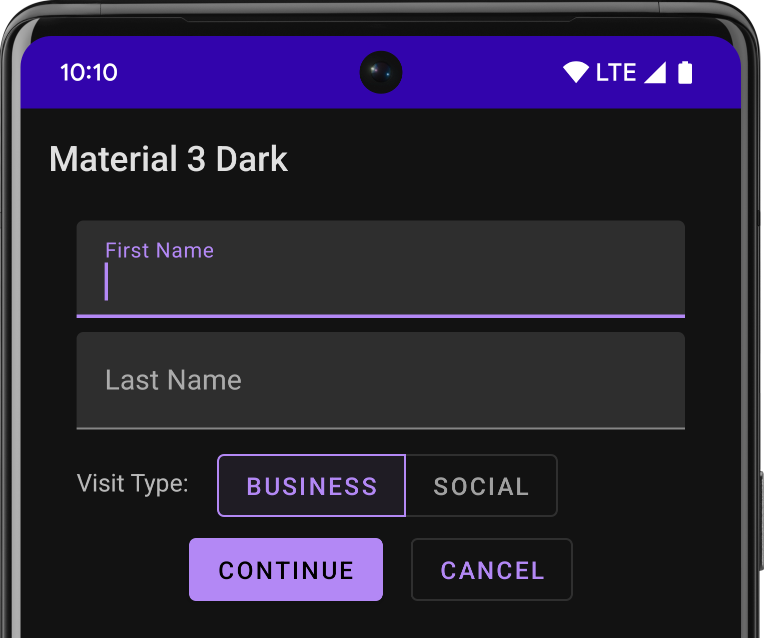
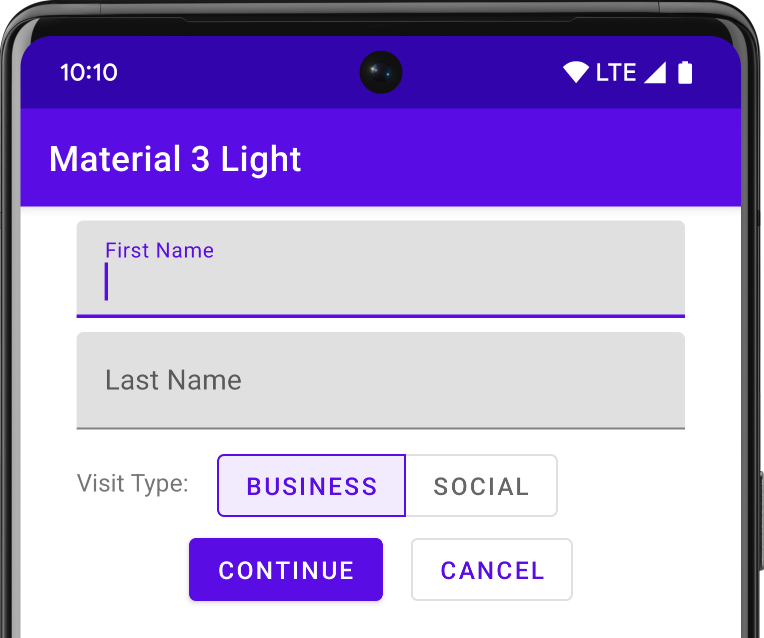
材料主题
材料主题提供了新的应用样式和系统小工具,让您能够为触摸反馈以及 Activity 转换设置配色工具以及默认动画。


如需了解详细信息,请参阅使用材料主题 。
列表和卡片
Android 提供了两个全新的小工具,用于显示采用材料设计样式和动画的卡片和列表:

全新的 RecyclerView 小工具是 ListView 的可插入版本,支持不同的布局类型,并且具有更高性能。

全新的 CardView 小工具可让您展示卡片内的重要信息,并且有统一的观感。
如需了解详细信息,请参阅创建列表和卡片。
视图阴影
除了 X 和 Y 属性之外,Android 中的视图现在还提供了 Z 属性。这一新属性用于展现视图的高度,从而确定:
- 阴影的大小:Z 值越高的视图投射的阴影越长。
- 绘制顺序:Z 值较高的视图会显示在其他视图的上方。
如需了解详细信息,请参阅定义阴影与裁剪视图。
动画
动画 API 让您可为 UI 控件中的触摸反馈、视图状态更改以及 Activity 转换创建自定义动画。
这些 API 的作用是:
- 使用触摸反馈动画响应视图中的触摸事件。
- 使用循环显示动画隐藏和显示视图。
- 使用自定义 Activity 转换动画切换 Activity。
- 使用曲线运动创建更自然的动画。
- 使用视图状态更改动画以动画形式呈现一个或多个视图属性的更改。
- 在视图状态更改期间以可绘制状态列表显示动画。
触摸反馈动画内建于数个标准视图(例如按钮)中。全新的 API让您可以自定义这些动画并将其添加至自己的自定义视图中。
如需了解详细信息,请参阅定义自定义动画。
可绘制对象
下列可绘制对象的新功能将帮助您实现材料设计应用:
- 可绘制矢量可在不影响清晰度的情况下进行缩放,非常适合单色应用内图标。
- 可绘制底色可让您将位图定义为 alpha 蒙板,并在运行时为其着色。
- 颜色提取可让您从位图图像自动提取突出色彩。
如需了解详细信息,请参阅使用可绘制内容。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








