2.1小程序的基本目录结构
pages:用于存放所有的页面
utils:所有的工具包(所有页面都可用)
主体文件(微信小程序的主体部分):
app.js:小程序逻辑文件,主要用来注册小程序全局实例
app.josn:小程序公共配置文件,配置小程序全局设置
app.wxss:小程序样式表文件
小程序由多个页面组成,每个页面包含四个页面文件
页面文件:
.js文件 :页面逻辑文件,在该文件中编写JavaScript代码控制页面逻辑
.josn文件 :页面配置文件
.wxml文件: 页面结构文件,用于设计页面的布局,数据绑定
.wxss文件: 页面样式表,定义该页面的各种样式
2.2小程序的开发框架
小程序MINA框架将整个系统划分为视图层和逻辑层

视图层:由wxml和wxss编写,由组件来进行展示,视图层也是.xwml和.wxss的集合
逻辑层:用于处理事务逻辑,是所有.js脚本文件的集合
数据层:在逻辑上包括页面临时数据或缓存,文件存储(本地存储),网络存储和调用
2.3创建页面文件
点击pagesa→点击上面的加号
输入的名称再按enter

点击刚刚建的new文件再点击加号

分别创建下面四个文件




在new.js中输入
Page({
})在new.json中输入
{
}在new.wxml中输入
输入你需要展示的内容最后在app.json中配置
"pages/new/new" 
最后编译即创建完成

2.4配置文件
小程序配置文件分为全局配置文件和页面配置文件
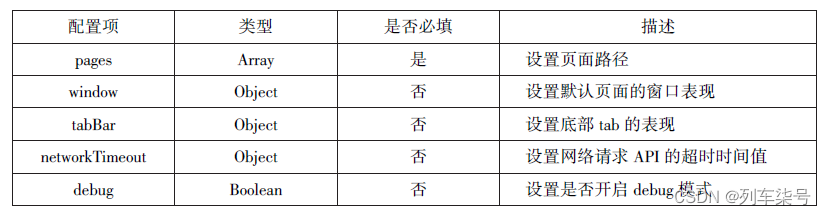
全局配置文件
pages配置项

window配置项

tabBar配置项
当需要在程序底部或者顶部设置菜单栏时,可以通过tabBar配置项来实现

list接受数组值,数组中的每一项也是一个对象
对象数据值说明
networktimeout配置项
小程序各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置

debug配置项
用于开启开发者工具的调试模式,默认false,开启后,页面的注册,路由,数据更新,事件触发 等调试信息将以info的形式输出到console(控制台),面板上
页面配置文件

2.5逻辑层文件
小程序的逻辑层文件分为项目逻辑层文件和页面逻辑层文件
项目逻辑文件
项目逻辑文件app·js中可以通过App( )函数注册小程序生命周期函数、 全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取 App() 函数用于注册- 一个小程序,参数为Object, 用于指定小程序的生命周期函数、用户自定义属性和方法, 其参数如下

页面逻辑文件
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件- 处理函数等。每个页面文件都有一个 相应的逻辑文件,逻辑 文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象( document、window ) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。在逻辑层, Page()方法用来注册一个页面, 并且每个页面有且仅有一个,其参数如表2-8所示。

2.6页面结构文件
数据绑定
简单绑定
简单绑定是指使用双大括号({} |)将变量包起来, 在页面中直接作为字符串输出使用 。简单绑定可以作用于内容、组件属性、 控制属性等的 输出 。
[注意]
简单绑定作用于组件属性、控制属性时, 双大括号外应添加双引号。
代码示例:
wxml
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>{{num}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>indent.js
Page({
data:{
name:'丁程鑫', //字符串
age:24,
num:12,
birthday:[{year:2002},{month:2},{date:24}],
object:{hobby:'singsong'},
}
})运行结果:

运算
在{{}}可以做一些简单的运算 (主要有算术运算、逻辑运算、三元运算、字符串运算等)在这些运算均应符合JavaScrint 运算规则
代码示例:
<view>算数运算:{{age-num}}</view>
<view>逻辑运算:{{age==100}}</view>
<view>三目运算:{{age==22?88:num}}</view>运行结果:

条件数据绑定
wx:if条件数据绑定
代码示例 :
<view wx:if="{{age>22}}">超过年龄</view>运行结果:

block wx:if条件数据绑定
代码示例:
<block wx:if= "{{true}}"
<view> view1 </view>
<view> view2</view>
</block>列表数据绑定
wx:for
wxml代码示例:
<view wx:for="{{student}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>indent.js代码示例:
student:[
{nickname:"tom",height:"190",weight:"150"},
{nickname:"anne",height:"160",weight:"100"},
]运行结果

block wx:for
代码示例:
<block wx:for="{{student}}">
<view >
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
</block>模板
定义模板
代码示例:
<template name="stu">
<view wx:for="{{student}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
</template>调用模板
代码示例:
<template is="stu" data="{{student}}"></template>运行结果 :

2.7页面样式文件
尺寸单位:
添加了尺寸单位 rpx
样式导入:
使用@import语句导入
代码示例:
@ import "a.wxss;"
.cont{padding:5rpx;margin:5px;}选择器:class,#id,element,::befort,::aftert等
常用属性:


2.8第二章小结
本章首先讲解了小程序的目录结构, 然后通过目录结构介绍了小程序的框架, 最后主要介绍了小程序文件的类型及其配置。 这些知识都是开发微信小程序的基础知识, 大家必须深刻理解和熟练掌握,并勤写代码多加练习, 为后续的学习打下扎实的基础。
章节结构图























 1086
1086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








