3.1盒子模型
盒子模型的结构:

盒子模型元素:
图中各元素的含义如下:
- width 和 height 内容的宽度和高度。
- padding-top、padding -night、 padding -botom 和 padding-let上内边距、右内边距、底内边距,左内边距。
- border -top、border-right、border -bottom 和border-left 上边框、右边框、底边框和左边框。
- margin -top,margin-right、 margin- botom 和 margin-lef上外边距、右外边距、底外边距和左外边距。
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”+“外边距”组成。

3.2块级元素与行内元素
元素按显示方式分为块级元素,行内元素和行内块元素,它们的显示方式由display属性控制
3.2.1块级元素
块级元素默认占一行高度, 一行内通常只有一个块级元素(浮动后除外), 添加新的块
级元素时,会自动换行, 块级元素一般作为盒子出现。 块级元素的特点如下:
- 一个块级元素占一行。
- 块级元素的默认高度由内容决定, 除非自定义高度。
- 块级元素的默认宽度是父级元素的内容区宽度, 除非自定义宽度。
- 块级元素的宽度、高度、 外边距及内边距都可以自定义设置。
- 块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用< view/>组件演示盒子模型及块级元素的示例代
码如下:
<!-- 每一个块级元素占一行 -->
<view style="border: 1px solid #f00;">块级元素1</view>
<!-- 块级元素的宽度等于父级元素的宽度减去内外边距的宽度 -->
<view style="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<!-- 块级元素宽度,高度自定义 -->
<view style="border: 1px solid #00f;width:200px;height:80px;">块级元素3</view>
<!-- 块级元素的高度随内容决定,内容为块级元素 -->
<view style="border: 1px solid #ccc;">
<view style="height:60px">块级元素4</view>
</view>
<!-- 块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px -->
<view style="border: 1px solid #f00;width:100px;background-color: #ccc;">父元素的高度随着内容决定,内容为文本</view>运行结果:

3.2.2行内元素
行内元素的 行内元素,不必从新一行开始, 通常会与前后的其他行内元素显示在同一行中, 它们不占有独立的区域,仅靠自身内容支撑结构, 一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline 后,该元素即被设置为行内元素。特点如下:
- 行内元素不能被设置高度和宽度, 其高度和宽度由内容决定。
- 行内元素内不能放置块级元素,只级容纳文本或其他行内元素
- 同一块内,行内元素和其他行内元素显示在同一行。
< text >组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素 的示例代码如下:
<view style="padding: 20px;">
<text style="border: 1px solid #f00;">文本一</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本二</text>
<view style="border: 1px solid #00f;display: inline;">块级元素设置为行内元素</view>
</view>运行结果:
 3.2.3行内块元素
3.2.3行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内快元素。行内块元素可以被设置高度,宽度,内边距和外边距。示例代码:
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素,行内元素和行内块元素</view>三种类型。
</view>运行代码:

3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定
位置的过程。在 CSS 中,通过 float 属性来定义浮动,其基本格式如下:
{float:none lleft Iright;}
none——默认值,表示元素不浮动;
lefi——元素向左浮动;
right——元素向右浮动。
在下面的wxml示例代码中,分别对 box1、box2、box3 元素左浮动:
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="float: left; border: 1px solid #0f0;">box3</view>
</view>运行结果:

通过案例我们发现,当 box3 左浮动后,父元素的边框未能包裹 box3 元素。这时,可以通过清浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。
在 CSS 中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left Iright Iboth Inone}
let———清除左边浮动的影响,也就是不允许左侧有浮动元素;
right——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none—不清除浮动。
wxml示例代码如下:
<view>box1 box2 box3 左浮动 box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="clear: left; border: 1px solid #0f0;">box3</view>
</view>运行结果:

添加一个空元素,实现父元素包裹浮动元素
wxml代码:
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px" class = "clearfloat">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="float: left; border: 1px solid #0f0;">box3</view>
</view>wxss代码:
.clearfloat::after{
display: block;
clear: both;
height: 0;
content: "";
}运行效果:

3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在 CSS 中,通过 position 属
性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative labsolutelfixed}
static——默认值,该元素按照标准流进行布局;
relative—-—相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
对 boxl、box2、box3 进行元素静态定位,示例代码如下:
<view>三个元素都未定位static</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
对box2 进行相对定位:
代码展示:
<view>box2设置相对定位relative</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
运行效果:
对box2 进行绝对定位:
代码展示:
<view>box2设置绝对定位absolute</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view> 
对box2 进行固定定位:
代码展示:
<view>box2设置固定定位fixed</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view> 
将box1,box2,box3的父元素采用相对定位,将box2采用绝对定位:
代码展示:
<view>将box1,box2,box3的父元素采用相对定位,将box2采用绝对定位:</view>
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view> 
将box1,box2,box3的父元素采用相对定位,将box2采用固定定位:
代码展示:
<view>将box1,box2,box3的父元素采用相对定位,将box2采用固定定位:</view>
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view> 
3.4 flex布局
该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex 是 flexible box 的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex 布局主要由容器和项目组成,采用 flex 布局的元素称为 Mlex 容器(flex container),
flex 布局的所有直接子元素自动成为容器的成员,称为 flex 项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross.axis)。主轴的
开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫
做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main sie,占据的交叉轴空间叫做
cross size。flex 布局模型如图所示。

设置 display 属性可以将一个元素指定为 flex 布局,设置 flex -direction 属性可以指定主
轴方向。主轴既可以是水平方向,也可以是垂直方向。
3.4.1容器属性
flex 容器支持的属性有 7 种,如表 所示。

display
display 用来指定元素是否为 flex 布局,语法格式为:
.box{display:flex linline-flex;}
其中,flex——块级 flex 布局,该元素变为弹性盒子;
inline -flex——行内 flex 布局,行内容器符合行内元素的特征,同时在容器内又符合
flex 布局规范。
设置了 flex 布局之后,子元素的 float、clear 和 vertical - align 属性将失效。
flex -direction
flex - direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row Irow -reverse Icolumn Icolumn -reverse;}
iow——主轴为水平方向,起点在左端,当元素设置为 flex 布局时,主轴默认为 now;
row-reverse——主轴为水平方向,起点在右端;
column-——主轴为垂直方向,起点在顶端;
column -reverse——主轴为垂直方向,起点在底端。
图3-13 所示为元素在不同主轴方向下的显示效果。

flex-wrap
用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下。
"box{}flex-wrap:nowrap Iwrap lwrap-reverse;}
nowrap——不换行,默认值;
wrap———换行,第一行在上方;
wrap-reverse——换行,第一行在下方。
当设置换行时,还需要设置align -item 属性来配合自动换行,但 align一item 的值不能为
“stretch”。
flex - wrap 不同值的显示效果如图 3 -14 所示。

flex-flow
是 flex -direetion 和flex -wrap 的简写形式,默认值为 row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}
示例代码如下:
.box{flex-flow:row nowrap;l//冰平方向不换行
box{flex-flow:row-reverse wrap;)//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;
//垂直方向逆方向换行
justity-content
justify-content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex -start I flex - end I center I space -between I space -around;}
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex - start——左对齐,默认值;
flex -end——右对齐;
center—居中;
space-between——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
图3 -15 所示为 jusify -content 不同值的显示效果。

align-items
align—items 用于指定项目在交叉轴上的对齐方式,语法格式如下:
ibox{align-items:flex-start I flex -end I center I baseline I stretch;}
align-jitems——与交叉轴方向有关,默认交叉由上到下;
flex -stan——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center—交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为 autp,项目将在交叉轴方向拉伸填充容器,此
为默认值。
示例代码如下:
align-items: baseline;
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item{
height: 120px;
}运行结果:

align-items: flex-start;
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: flex-start;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
/* align-items: flex-end; */
}
.item4{
height: 120px;
}运行结果:

align-items: flex-end;
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: flex-end;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
/* align-items: flex-end; */
}
.item4{
height: 120px;
}运行结果:

align-items: flex-start;
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: center;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
/* align-items: flex-end; */
}
.item4{
height: 120px;
}运行结果:

align-items: flex-start;
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: stretch;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
width:50px;
margin: 2px;
}
.item3{
display: flex;
}运行结果:

align-comtent
align-content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果
只有一根轴线,该属性不起作用。语法格式如下:
box{align-content:flex -start I flex -end I center I space -between | space-around I stretch}
space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align-items 属性的含义相同。
图 3-17 所示为 align- contemt 不同值的显示效果。

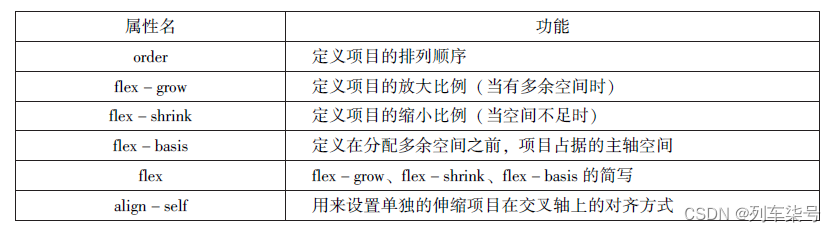
3.4.2项目属性
容器内的项目支持6个属性

order
onder 属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下:
.item{order:<number>;}
示例代码如下:
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item">4</view>
</view>wxss:
.cont1{
display: flex;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}运行效果:

flex - grow
flex - grow 定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}
代码示例:
wxml:
<view>flex-grow示例</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>wxss:
.cont1{
display: flex;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 50px;
width: 50px;
margin: 2px;
}运行结果:

flex - shrink
flex - shrink 用来定义项目的缩小比例,默认值为 1,如果空间不足,该项目将被缩小
语法格式如下:
.item{flex-shrink:<number >;}
代码示例:
wxml:
<view>flex-shrink示例</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item" style="flex-shrink: 1;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>wxss:
.cont1{
display: flex;
width: 200px;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 20px;
width: 80px;
}运行结果:

flex-basis
flex-basis 属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认
值为 auto(即项目的本来大小)。语法格式如下:
.item{flex-basis:<number > lauto;}
示例代码如下:
wxml:
<view>flex-basis示例</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 100px;">3</view>
<view class="item">4</view>
</view>wxss:
.cont1{
display: flex;
width: 200px;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 20px;
width: 80px;
}运行结果:

flex
flex 属性是 flex-grow、flex - shrink 和ilex- basis 的简写,其默认值分别为0、1、auto。
语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>I<flex-basis>;}
align- self
align - self 属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的
对齐方式。语法格式如下:
.item {align - self:auto Iflex - start I flex - end Icenter Ibaseline |stretch;}
在该属性值中,除了 auto 以外,其余属性值和容器 align-items 的属性值完全一致。
auto 表示继承容器 align -items 的属性,如果没有父元素,则等于 stretch(默认值)。
3.5 本章小结
本章首先介绍了页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲
解了 flex 布局的基本原理、容器和项目的相关属性。大家学好这些内容,可为小程序项目的
布局打下良好的基础。
章节布局






















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








