1、事件委托与事件绑定概念
- 事件绑定:将普通的事件event绑定在DOM节点上,当DOM节点被选中时,将事件与之绑定,方便用户提供相应的操作。比如:在button按钮上绑定click鼠标事件,在input中绑定focusin焦点事件等等,具体的例如:常常在代码中这样写
$('.bn1').click(function(){...})就是普通的事件绑定。 - 事件委托:是指在事件绑定的基础上补充与扩展事件绑定,具体就是指:通过子节点元素绑定事件来传递给父元素DOM节点(祖先节点)来统一管理其全部后代子元素。这样遇到需要绑定很多事件的子元素时,就避免了很多麻烦重复绑定事件的工作,提供了访问效率。具体代码
$('.div').on('click','.bn2',function(){...})
在网上有这样的例子:事件委托好比学校门卫收发室代收快递,100个学生快递都到了,不可能都挤到学校大门口去拿快递,这时候就需要门卫快递收发室进行委托代收快递,之后一一核实,学生们就可以去领快递了。不会造成拥堵的情况出现,也不会出现拿错了快递等情况,期间如果有新的学生加入到该学校,他也需要拿快递,门卫收发室就核实他的身份,同样的一视同仁委托代收他的快递。
2、具体的实例
通过具体的实例,可以加深理解事件绑定与事件委托。
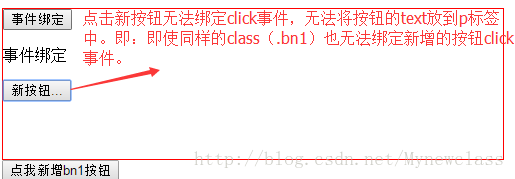
(1)事件绑定:通过对button按钮绑定click事件,之后动态增加button按钮不被监听绑定
html代码:
<div class="myDiv1" style="border: 1px solid #F00; width: 500px;height: 150px;">
<button class="bn1">事件绑定</button>
<p></p>
</div>
<button id="addButton1">点我新增bn1按钮</button>jquery代码:
//增加新按钮在div中
$('#addButton1').click(function(){
$('<button class="bn1">新按钮...</button>').appendTo('.myDiv1');
});
$('.bn1').click(function(){
$(this).next().text($(this).text());
});结果为:
只有之前的bn1才能被绑定click事件,之后增加的新按钮无法被绑定,这就是事件绑定的弊端,无法实现动态绑定。如果myDiv1中有n个不同的buttton,每个都要重复绑定click事件,造成严重浪费。
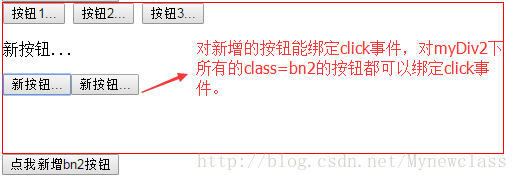
(2)事件委托:通过对button按钮绑定click事件,之后动态增加button按钮被监听绑定click事件。
html代码:
<div class="myDiv2" style="border: 1px solid #F00; width: 500px;height: 150px;">
<button class="bn2">按钮1...</button>
<button class="bn2">按钮2...</button>
<button class="bn2">按钮3...</button>
<p></p>
</div>
<button id="addButton2">点我新增bn2按钮</button>jquery代码:
$('#addButton2').click(function(){
$('<button class="bn2">新按钮...</button>').appendTo('.myDiv2');
});
//2.事件委托
$('.myDiv2').on('click','.bn2',function(){
$(this).siblings('p').text($(this).text());
});结果为:

能对到新增的按钮绑定click事件。同时对其下所有的bn2绑定事件,这是委托给了父节点div(class=myDiv2),让其找到其下的子节点按钮bn2进行绑定事件click。
在myDiv2外层中增加parentDiv,利用事件委托可以找到在parentDiv下的所有bn2的按钮并且绑定click事件。
$('.parentDiv').on('click','.bn2',function(){
$('.myDiv2 p').text($(this).text());
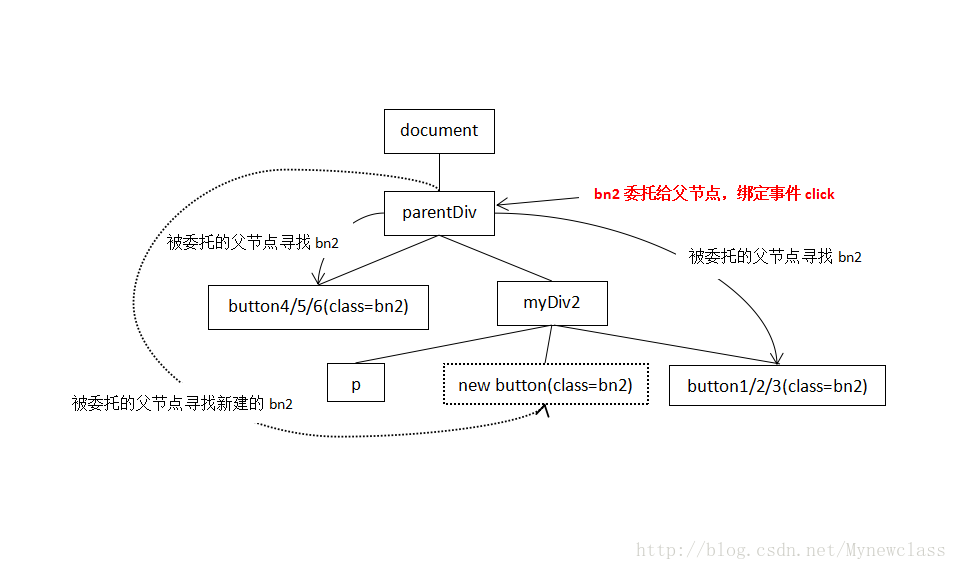
});下面通过图示进行理解:
被委托的父节点找到其children中所有的bn2按钮绑定click事件。此时也包括了新增加的bn2按钮,对父节点下的所有节点进行监听,一有新的bn2加入就会被绑定click事件。

























 2968
2968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








