<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.goods {
margin: 100px auto;
width: 800px;
/* 不固定高度,方便后续再增加商品列表 高度可以自动向下撑开 ,因此自身需要清除子元素浮动的影响*/
/* height: 245px; */
}
.box {
/* float: left; */
/* a盒子浮动 给宽高 里面分上下盒子 */
padding: 20px;
width: 160px;
height: 205px;
text-decoration: none;
color: #333333;
}
.box .pic {
padding: 0 10px;
}
.pic img {
/* 如果图片宽高比例不合适,父元素高度会跟随变化,所以父元素还需设置高度,子元素图片再添加height: 100%;属性 以此充满整个父元素*/
width: 100%;
}
.info h4 {
margin-top: 10px;
font-weight: 400;
font-size: 12px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
a:hover {
/* 悬停样式涵盖整个a标签,里面部分内容提高权重选择单独再次设置样式覆盖 */
color: #c81623;
}
.info .price {
margin-top: 12px;
/* 里面小盒子浮动,给父元素设定高度,清除浮动影响 */
/* 或者不设置高度 给父元素自己设置清除浮动影响属性 */
/* height: 24px; */
/* 行高撑开浮动盒子高度 方便左右对齐 父元素设置 浮动子元素可以继承 但最好给里面子元素单独设置需要的行高,避免基线对齐问题产生*/
/* line-height: 24px; */
font-size: 12px;
border: 1px solid #c81623;
}
.price .sale {
/* float: left; */
width: 50%;
font-weight: 700;
/* line-height: 24px; */
text-align: center;
color: #fff;
background-color: #c81623;
}
.sale em {
font-style: normal;
font-size: 16px;
/* 最好给里面子元素单独设置需要的行高,避免基线对齐问题产生 */
line-height: 24px;
/* 清除前面¥字符和后面数字的基线对齐导致行高错位增加父元素高度的现象 */
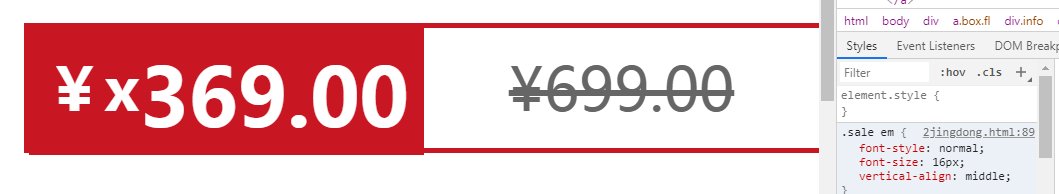
/* 因为继承行高line-height: 24px;一样,所以vertical-align: top;也一样能有对齐效果 但vertical-align: middle;不能 */
/* 这些值使元素相对其父元素垂直对齐: */
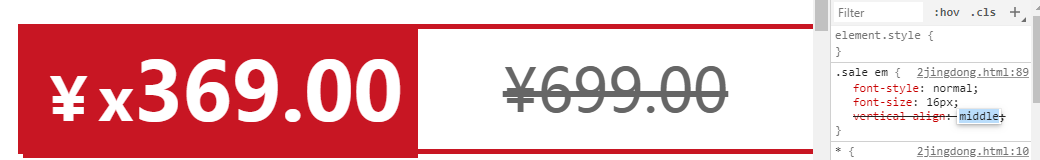
/* middle使元素的中部与父元素的基线(字母x的下边缘(线)就是我们的基线。)加上父元素x-height的一半对齐,但并不是父元素垂直正中间位置。 */
/* middle指的是基线往上1/2 "x-height"高度。我们可以近似脑补成字母x交叉点那个位置。 */
/* ※※※有此可见,vertical-align: middle并不是绝对的垂直居中对齐,我们平常看到的middle效果只是一种近似的效果。 */
/* 下列值使元素相对整行垂直对齐:
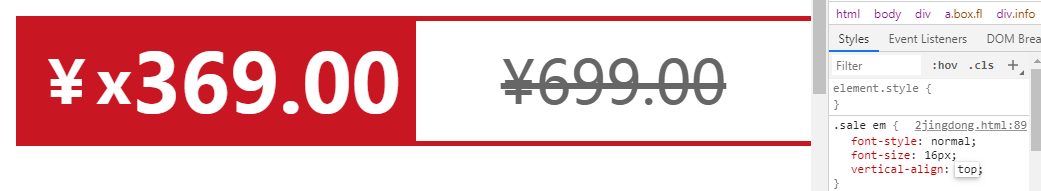
top 使元素及其后代元素的顶部与整行的顶部对齐。
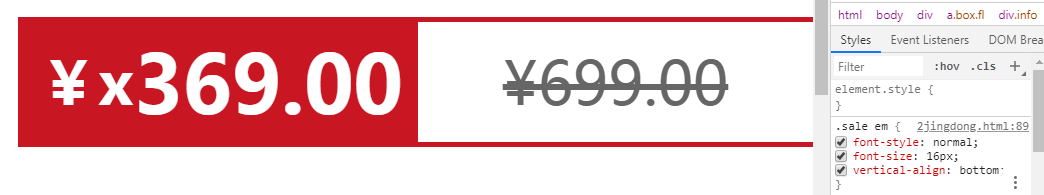
bottom 使元素及其后代元素的底部与整行的底部对齐。 没有基线的元素,使用外边距的下边缘替代。 */
/* vertical-align: bottom; */



baseline对齐 溢出父盒子下边框

middle对齐 溢出父盒子下边框

top对齐 未溢出边框

bottom对齐 未溢出边框

父元素不设置行高,给em设置行高line-height: 24px;后,前面x基线对齐的效果
}
.price .off {
/* float: left; */
width: 50%;
/* line-height: 24px; */
text-align: center;
/* 最好给里面子元素单独设置需要的行高,避免基线对齐问题产生 */
line-height: 24px;
color: #666666;
text-decoration: line-through;
}
</style>
</head>
<body>
<!-- 不固定高度,方便后续再增加商品列表 高度可以自动向下撑开 ,因此自身需要清除子元素浮动的影响 -->
<div class="goods clearfix">
<a href="#" class="box fl">
<!-- a盒子浮动 给宽高 里面分上下盒子 -->
<div class="pic">
<img src="./images/jd01.webp" alt="">
</div>
<!-- 下盒子 -->
<div class="info">
<h4>智利原箱进口车厘子JJ级 2.5kg礼盒装 果径约28-30mm 新鲜水果礼盒</h4>
<div class="price clearfix">
<!-- 里面小盒子浮动,给父元素设定高度,清除浮动影响 -->
<!-- 或者父元素不设置高度 给父元素自己设置清除浮动影响属性 -->
<!-- 最好给里面子元素em单独设置需要的行高,因为x文本默认自带行高比em内容小,所以可以避免基线对齐问题产生行高错位撑开父元素 -->
<div class="sale fl">¥x<em>369.00</em></div>
<div class="off fl">¥699.00</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd02.webp" alt="">
</div>
<div class="info">
<h4>【法国名品
直降2800】【单绒/可选】头层牛皮短靴英伦风马丁靴女2020秋冬季新款双拉链百搭切尔西
黑色-加绒 37</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>179.00</em></div>
<div class="off fl">¥606.66</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd03.webp" alt="">
</div>
<div class="info">
<h4>花花公子羽绒服男2020秋冬季新款工装外套男韩版潮流修身帅气冬季保暖加厚冬装时尚休闲连帽羽绒服男
YR22卡其 L</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>198.00</em></div>
<div class="off fl">¥498.00</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd04.webp" alt="">
</div>
<div class="info">
<h4>【法国名品 直降2800】已质检【单/绒可选】官方发售 原装直邮
高级轻奢定制款中高帮舒适缓震休闲鞋 高级限量版-黑色高帮 41</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>99.00</em></div>
<div class="off fl">¥329.99</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd04.webp" alt="">
</div>
<div class="info">
<h4>【法国名品 直降2800】已质检【单/绒可选】官方发售 原装直邮
高级轻奢定制款中高帮舒适缓震休闲鞋 高级限量版-黑色高帮 41</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>99.00</em></div>
<div class="off fl">¥329.99</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd04.webp" alt="">
</div>
<div class="info">
<h4>【法国名品 直降2800】已质检【单/绒可选】官方发售 原装直邮
高级轻奢定制款中高帮舒适缓震休闲鞋 高级限量版-黑色高帮 41</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>99.00</em></div>
<div class="off fl">¥329.99</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd04.webp" alt="">
</div>
<div class="info">
<h4>【法国名品 直降2800】已质检【单/绒可选】官方发售 原装直邮
高级轻奢定制款中高帮舒适缓震休闲鞋 高级限量版-黑色高帮 41</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>99.00</em></div>
<div class="off fl">¥329.99</div>
</div>
</div>
</a>
<a href="#" class="box fl">
<div class="pic">
<img src="./images/jd04.webp" alt="">
</div>
<div class="info">
<h4>【法国名品 直降2800】已质检【单/绒可选】官方发售 原装直邮
高级轻奢定制款中高帮舒适缓震休闲鞋 高级限量版-黑色高帮 41</h4>
<div class="price clearfix">
<div class="sale fl">¥<em>99.00</em></div>
<div class="off fl">¥329.99</div>
</div>
</div>
</a>
</div>
</body>
</html>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








