今天来记录一下小程序组件化开发框架wepyjs的分包的用法,之前刚开始入手小程序的时候,并不是多么了解分包的应用,原生的都不太了解,更别说wepy框架的分包了,那么废话不多说,直接上干货。
那么前提是你也了解wepy的小程序开发哦,以下是wepy的项目结构,那么我们一般操作的是src文件夹内的内容,dist文件夹是经过命令行编译所生成的内容,一般我们不会直接去修改dist里的文件,因为就算你去修改了,那么编译的时候也会被覆盖掉。

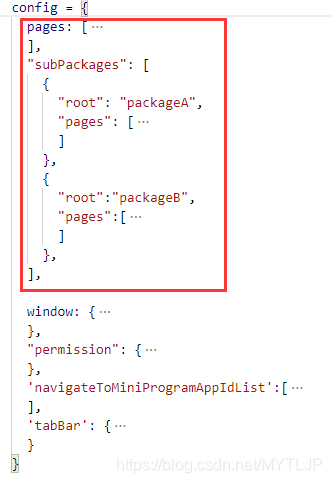
而我们今天要说的分包其实就只在app.wpy文件中进行设置即可:

如图所示,在app.wpy文件的config配置中,pages数组存放的是项目页面的名称,那么下面的subPackages数组中的对象就代表着分包内容,我目前这个项目中除了主包还另外分了AB包,因为项目需求到目前为止已经非常的多了。
这样分包配置后的注意事项如下:
1、tabbar页面不建议放在分包文件中,因为小程序运行一般打开就要运行这部分内容;
2、分包的页面名称要及时写在分包目录中;
3、分包过后要注意各文件的相对路径的修改;
4、如若网络状况不是特别好,那么会花一定的时间进行加载分包内容;
5、建议分包时,按需求分布分包,以免功能加载错乱,导致一个需求的不同页面想要展示完整需要加载好几个分包内容等。






















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








