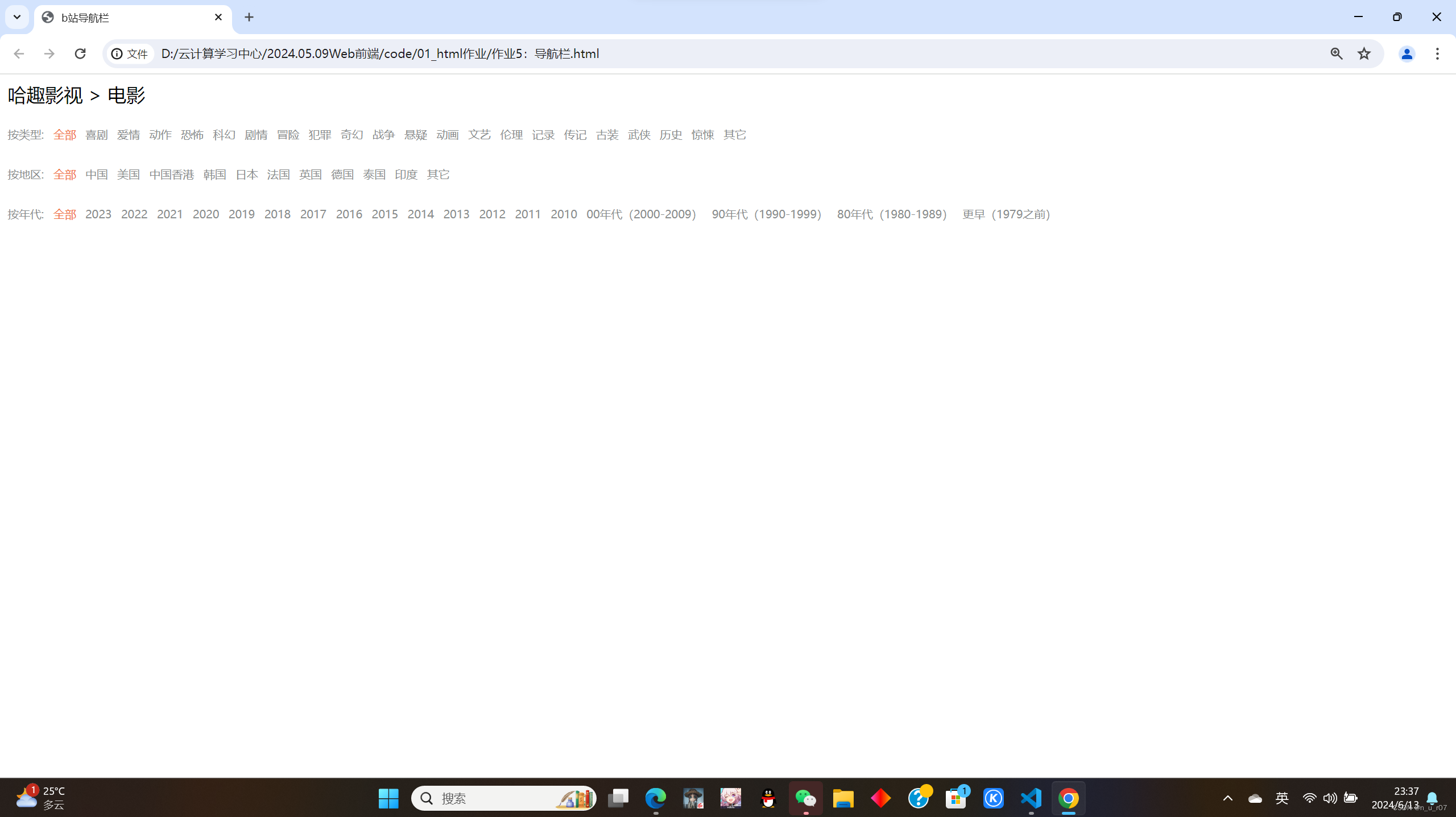
作业1:导航栏(电影)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>b站导航栏</title>
<style>
.title{
font-size: 20px;
}
.text1{
font-size: 12px;
color: rgb(138, 141, 141);
float: left;
}
.all{
font-size: 12px;
color: rgb(239, 110, 58);
float: left;
margin-left: 10px;
text-decoration: none;
}
.text2{
font-size: 12px;
color: rgb(138, 141, 141);
float: left;
margin-left: 10px;
margin-bottom: 15px;
text-decoration: none;
}
.text2:hover{
color: rgb(239, 110, 58);
}
</style>
</head>
<body>
<div class="title">哈趣影视 > 电影</div>
<br>
<div class="text1">按类型:</div>
<div><a href="http://kan.znds.com/movie/" class="all">全部</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">喜剧</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">爱情</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">动作</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">恐怖</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">科幻</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">剧情</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">冒险</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">犯罪</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">奇幻</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">战争</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">悬疑</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">动画</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">文艺</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">伦理</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">记录</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">传记</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">古装</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">武侠</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">历史</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">惊悚</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">其它</a></div>
<br><br>
<div class="text1">按地区:</div>
<div><a href="http://kan.znds.com/movie/" class="all">全部</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">中国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">美国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">中国香港</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">韩国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">日本</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">法国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">英国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">德国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">泰国</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">印度</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">其它</a></div>
<br><br>
<div class="text1">按年代:</div>
<div><a href="http://kan.znds.com/movie/" class="all">全部</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2023</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2022</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2021</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2020</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2019</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2018</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2017</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2016</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2015</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2014</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2013</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2012</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2011</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">2010</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">00年代(2000-2009)</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">90年代(1990-1999)</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">80年代(1980-1989)</a></div>
<div><a href="http://kan.znds.com/movie/" class="text2">更早(1979之前)</a></div>
</body>
</html>运行截图:

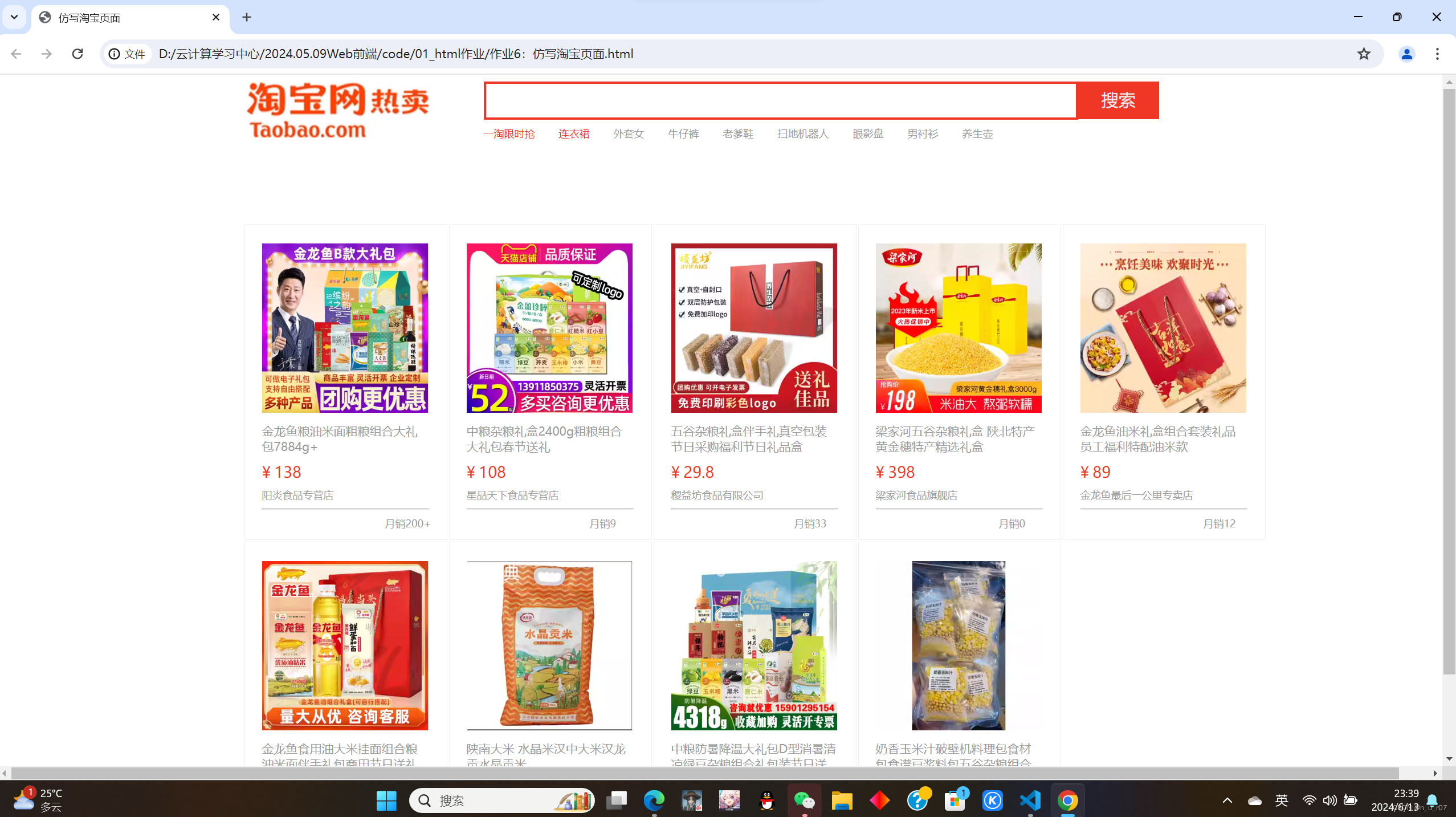
作业2:仿写淘宝购物页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿写淘宝页面</title>
<style>
.page{
margin-left: 18%;
}
.head{
width: 1438px;
height: 125px;
padding-left: 280px;
}
.search-border{
width: 690px;
height: 39px;
border: 3px solid #f03726;
float: left;
}
.click{
float: left;
background-color: #f03726;;
width: 95px;
height: 44px;
}
.click-font{
font-size: 20px;
color: rgb(240, 237, 237);
text-align: center;
margin-top: 7px;
}
.taobao{
float: left;
}
.search-navigation{
width: 690px;
height: 28px;
font-size: 12px;
margin-top: 8px;
float: left;
}
.search-text1,.search-text6{
width: 60px;
height: 23px;
float: left;
}
.search-text6{
margin-left: 28px;
}
.search-text2,.search-text{
width: 36px;
height: 23px;
float: left;
margin-left: 28px;
}
.search-text1,.search-text2{
color: #f03726;
}
.search-text,.search-text6{
color: #9b9b9b;
}
.items{
width: 236px;
height: 368px;
border: 1px solid rgba(195, 187, 187, 0.205);
float: left;
}
.items:hover{
border-color: #f03726;
}
.items-picture{
width: 194px;
height: 198px;
margin: 22px 20px 0px;
}
.items-title{
width: 194px;
height: 50px;
font-size: 14px;
color: #9b9b9b;
margin: 8px 20px 0px;
}
.price{
width: 194px;
height: 31px;
margin: -5px 20px 0px;
}
.items-price{
width: 31.68px;
height: 24px;
font-size: 18px;
color: #f03726;
margin: 0px 0px 0px 4px;
float: left;
}
.items-pc{
width: 10.56px;
height: 24px;
font-size: 18px;
color: #f03726;
float: left;
}
.items-store-name{
font-size: 12px;
color: #9b9b9b;
margin: 0px 20px 0px;
}
.hr{
width: 194px;
color: rgb(0, 0, 0);
}
.items-sales{
height: 17px;
font-size: 12px;
color:#9b9b9b ;
}
.items-font{
margin: 0px 0px 0px 164px;
}
</style>
</head>
<body>
<div class="head">
<div class="taobao"><img src="./淘宝图片/TB1R5fsgyDsXe8jSZR0XXXK6FXa-281-80.avif" alt="图片加载不出来" width="281px" height="90px"></div>
<div>
<div class="search-border"></div>
<div class="click">
<div class="click-font">搜索</div>
</div>
<div class="search-navigation">
<div class="search-text1">一淘限时抢</div>
<div class="search-text2">连衣裙</div>
<div class="search-text">外套女</div>
<div class="search-text">牛仔裤</div>
<div class="search-text">老爹鞋</div>
<div class="search-text6">扫地机器人</div>
<div class="search-text">眼影盘</div>
<div class="search-text">男衬衫</div>
<div class="search-text">养生壶</div>
</div>
<br><br><br><br><br><br><br><br>
<table cellspacing="0px">
<tr>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01Z0hV0t1MgYneuH365_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼粮油米面粗粮组合大礼包7884g+</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">138</div>
</div>
<div class="items-store-name">阳炎食品专营店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销200+</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">108</div>
</div>
<div class="items-store-name">星品天下食品专营店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销9</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN011SFP702HFvXvRTzcj_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">五谷杂粮礼盒伴手礼真空包装节日采购福利节日礼品盒</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29.8</div>
</div>
<div class="items-store-name">稷益坊食品有限公司</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销33</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01F3tsq923w9jFpkqLH_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">梁家河五谷杂粮礼盒 陕北特产黄金穗特产精选礼盒</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">398</div>
</div>
<div class="items-store-name">梁家河食品旗舰店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01LO4TuY1xCSXlMB704_!!2214495896407.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼油米礼盒组合套装礼品员工福利特配油米款</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">89</div>
</div>
<div class="items-store-name">金龙鱼最后一公里专卖店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销12</div>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01VqdS2y1xCSXcgsqe4_!!2214495896407.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼食用油大米挂面组合粮油米面伴手礼包商用节日送礼...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">23.9</div>
</div>
<div class="items-store-name">金龙鱼最后一公里专卖店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销11</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01FhgMff1C0I5HtIVUZ_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">陕南大米 水晶米汉中大米汉龙贡水晶贡米</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">227.62</div>
</div>
<div class="items-store-name">日添典旗舰店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01MmqUgE1qMLmeeD5Gy_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">中粮防暑降温大礼包D型消暑清凉绿豆杂粮组合礼包装节日送...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29</div>
</div>
<div class="items-store-name">中泰食品网</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销17</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01xf1mkb1ru4ZXAt1kM_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">奶香玉米汁破壁机料理包食材包食谱豆浆料包五谷杂粮组合...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29</div>
</div>
<div class="items-store-name">帕咔食旗舰</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td></td>
</tr>
</table>
<div>
</body>
</html>运行截图:

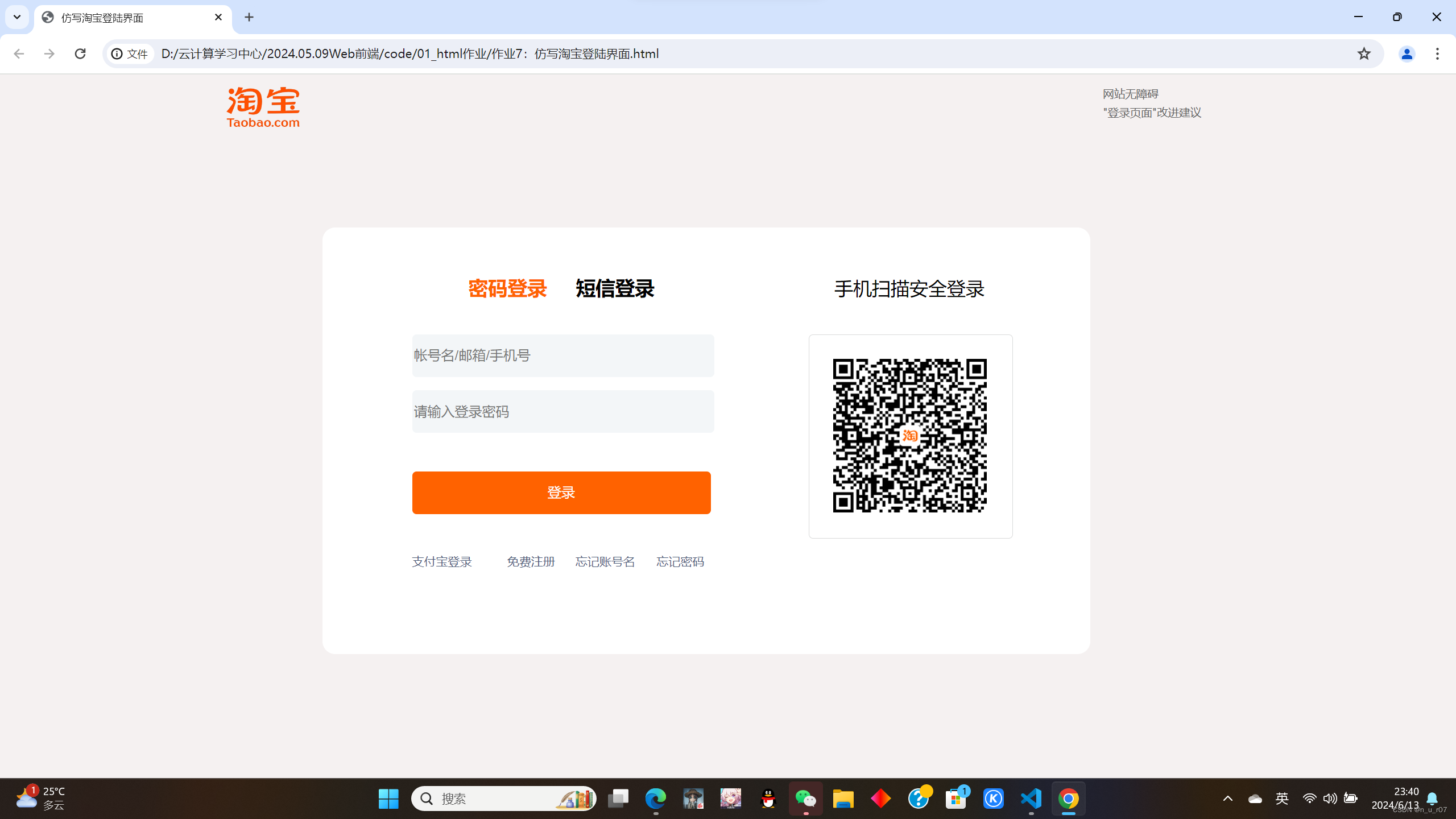
作业3:仿写淘宝登录界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿写淘宝登陆界面</title>
<style>
a{
text-decoration: none;
color: #666666;
}
.head{
width: 1680px;
height: 96px;
float: left;
}
.logo{
width: 1400px;
height: 60px;
float: left;
}
.logo-pc{
width: 200px;
height: 60px;
margin-left: 200px;
}
.logo-right{
text-align: right;
font-size: 13px;
color: #666666;
float: right;
}
.logo-right-1{
text-align: left;
margin-top: 5px;
}
.logo-right-2{
margin-top: 5px;
}
.box{
width: 1680px;
height: 600px;
/* background-color: aqua; */
float: left;
}
.logo-right-1,.logo-right-2:hover{
color: red;
}
.box-1{
width: 900px;
height: 500px;
border-radius: 15px;
/* border: 3px solid red; */
background-color: white;
margin-left: 370px;
margin-top: 75px;
}
.box-2{
width: 680px;
height: 400px;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: repeat(4,1fr);
margin-left: 105px;
}
body{
background-color: #ae8e8e1f;
}
.items1{
margin: auto;
color: #ff6200;
font-size: 23px;
font-weight:bold;
margin-bottom: 10px;
margin-right: 17px;
}
.items2{
margin: auto;
font-size: 23px;
font-weight:bold;
margin-bottom: 10px;
margin-left: 17px;
}
.items3{
grid-column: 3/5;
margin: auto;
font-size: 22px;
margin-bottom: 10px;
margin-left: 145px;
}
.items4-1,.items6-1{
background-color: #f3f6f8;
width: 350px;
height: 48px;
border-radius: 5px;
border: none;
font-size: 16px;
}
.items4-1{
margin-top: 30px;
}
.items4,.items6,.items7{
grid-column: 1/3;
}
.items5{
grid-column: 3/5;
grid-row: 2/5;
margin-left: 145px;
margin-top: 60px;
}
.items7{
color: white;
border-radius: 5px;
border: 1px none;
background-color: #ff6200;
width: 350px;
height: 50px;
text-align: center;
}
.items7-1{
margin-top: 13px;
}
.items5-1{
border-radius: 5px;
border: 1px solid #0c111528;
width: 210px;
height: 210px;
padding-top: 28px;
padding-left: 28px;
margin-left: -30px;
margin-top: -30px;
}
.items8,.items9{
font-size: 14px;
color: #50607a;
}
</style>
</head>
<body>
<div class="head">
<div class="logo">
<div class="logo-right">
<div class="logo-right-1"><a href="https://www.baidu.com/">网站无障碍</a></div>
<div class="logo-right-2"><a href="https://survey.taobao.com/apps/zhiliao/rWq00C2IB?spm=a2107.1.0.0.28e111d9gjHLIQ">"登录页面"改进建议</a></div>
</div>
<a href="https://www.taobao.com/?spm=a2107.1.0.0.28e111d9sdYI4x"><img src="./淘宝图片/O1CN01H11jUw1gVppn3YjsM_!!6000000004148-2-tps-480-144.avif" class="logo-pc"></a>
</div>
</div>
<div>
<div class="box">
<div class="box-1">
<div class="box-2">
<div class="items1">密码登录</div>
<div class="items2">短信登录</div>
<div class="items3">手机扫描安全登录</div>
<div class="items4"><input type="text" placeholder="帐号名/邮箱/手机号" class="items4-1"></div>
<div class="items5">
<div class="items5-1">
<img src="./淘宝图片/下载.png" width="180px" height="180px">
</div>
</div>
<div class="items6"><input type="password" placeholder="请输入登录密码" class="items6-1"></div>
<div class="items7">
<div class="items7-1">登录</div>
</div>
<div class="items8">支付宝登录 免费注册</div>
<div class="items9"> 忘记账号名 忘记密码</div>
</div>
</div>
</div>
</div>
</body>
</html>运行截图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








