作业一:自学css盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css盒子模型</title>
<style>
.box{
/* css盒子模型:线简单制作一个盒子 */
width: 100px;
height: 80px;
border: 1px solid red;
padding: 18px;
margin: 20px;
/* 盒子模型有两种计算方式:用box-sizing来制定 */
/* 1.content-box:包括内容区、内边距、边框宽度 --- 加起来一共构成了盒子
eg:盒子的内容区宽度为100px、边框为1px、内边距为18px -- 则盒子的总宽度为100 + 2 + 36 = 138px
*/
/* box-sizing: content-box; */
/* 2.border-box: 包括内容区、内边距、边框宽度 --- 盒子的总宽度为100px
eg:盒子的总宽度为100px 内边距18px 边框1px -- 则盒子的内容区为100 - 36 - 2 = 62px
*/
box-sizing: border-box;
/* 盒子有块级和行内之分 用display设置 */
/* 1.块级:block
block独占一行
*/
display: block;
/* 2.行内:inline
inline只占用内容区域和大小 -- 不能设置宽高
如果要设置宽高,则使用 --- inline-block
*/
}
/* 如果两个盒子上下相邻,他们的实际外边距是margin较大的那一个,外边距会被折叠
如果想要消除折叠 --- 可以给他们设置浮动:float/展示方式设置为inline-block;
*/
.box1{
width: 100px;
height: 80px;
background-color: aquamarine;
margin-bottom: 18px;
display: inline-block;
}
.box2{
width: 100px;
height: 80px;
background-color: red;
margin-top: 12px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box">测试文字</div>
<div class="box1">测试文字</div>
<div class="box2">测试文字</div>
</body>
</html>运行截图:

作业二:仿做淘宝登录界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿写淘宝登陆界面</title>
<style>
a{
text-decoration: none;
color: #666666;
}
.head{
width: 1680px;
height: 96px;
float: left;
}
.logo{
width: 1400px;
height: 60px;
float: left;
}
.logo-pc{
width: 200px;
height: 60px;
margin-left: 200px;
}
.logo-right{
text-align: right;
font-size: 13px;
color: #666666;
float: right;
}
.logo-right-1{
text-align: left;
margin-top: 5px;
}
.logo-right-2{
margin-top: 5px;
}
.box{
width: 1680px;
height: 600px;
/* background-color: aqua; */
float: left;
}
.logo-right-1,.logo-right-2:hover{
color: red;
}
.box-1{
width: 900px;
height: 500px;
border-radius: 15px;
/* border: 3px solid red; */
background-color: white;
margin-left: 370px;
margin-top: 75px;
}
.box-2{
width: 680px;
height: 400px;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: repeat(4,1fr);
margin-left: 105px;
}
body{
background-color: #ae8e8e1f;
}
.items1{
margin: auto;
color: #ff6200;
font-size: 23px;
font-weight:bold;
margin-bottom: 10px;
margin-right: 17px;
}
.items2{
margin: auto;
font-size: 23px;
font-weight:bold;
margin-bottom: 10px;
margin-left: 17px;
}
.items3{
grid-column: 3/5;
margin: auto;
font-size: 22px;
margin-bottom: 10px;
margin-left: 145px;
}
.items4-1,.items6-1{
background-color: #f3f6f8;
width: 350px;
height: 48px;
border-radius: 5px;
border: none;
font-size: 16px;
}
.items4-1{
margin-top: 30px;
}
.items4,.items6,.items7{
grid-column: 1/3;
}
.items5{
grid-column: 3/5;
grid-row: 2/5;
margin-left: 145px;
margin-top: 60px;
}
.items7{
color: white;
border-radius: 5px;
border: 1px none;
background-color: #ff6200;
width: 350px;
height: 50px;
text-align: center;
}
.items7-1{
margin-top: 13px;
}
.items5-1{
border-radius: 5px;
border: 1px solid #0c111528;
width: 210px;
height: 210px;
padding-top: 28px;
padding-left: 28px;
margin-left: -30px;
margin-top: -30px;
}
.items8,.items9{
font-size: 14px;
color: #50607a;
}
</style>
</head>
<body>
<div class="head">
<div class="logo">
<div class="logo-right">
<div class="logo-right-1"><a href="https://www.baidu.com/">网站无障碍</a></div>
<div class="logo-right-2"><a href="https://survey.taobao.com/apps/zhiliao/rWq00C2IB?spm=a2107.1.0.0.28e111d9gjHLIQ">"登录页面"改进建议</a></div>
</div>
<a href="https://www.taobao.com/?spm=a2107.1.0.0.28e111d9sdYI4x"><img src="./淘宝图片/O1CN01H11jUw1gVppn3YjsM_!!6000000004148-2-tps-480-144.avif" class="logo-pc"></a>
</div>
</div>
<div>
<div class="box">
<div class="box-1">
<div class="box-2">
<div class="items1">密码登录</div>
<div class="items2">短信登录</div>
<div class="items3">手机扫描安全登录</div>
<div class="items4"><input type="text" placeholder="帐号名/邮箱/手机号" class="items4-1"></div>
<div class="items5">
<div class="items5-1">
<img src="./淘宝图片/下载.png" width="180px" height="180px">
</div>
</div>
<div class="items6"><input type="password" placeholder="请输入登录密码" class="items6-1"></div>
<div class="items7">
<div class="items7-1">登录</div>
</div>
<div class="items8">支付宝登录 免费注册</div>
<div class="items9"> 忘记账号名 忘记密码</div>
</div>
</div>
</div>
</div>
</body>
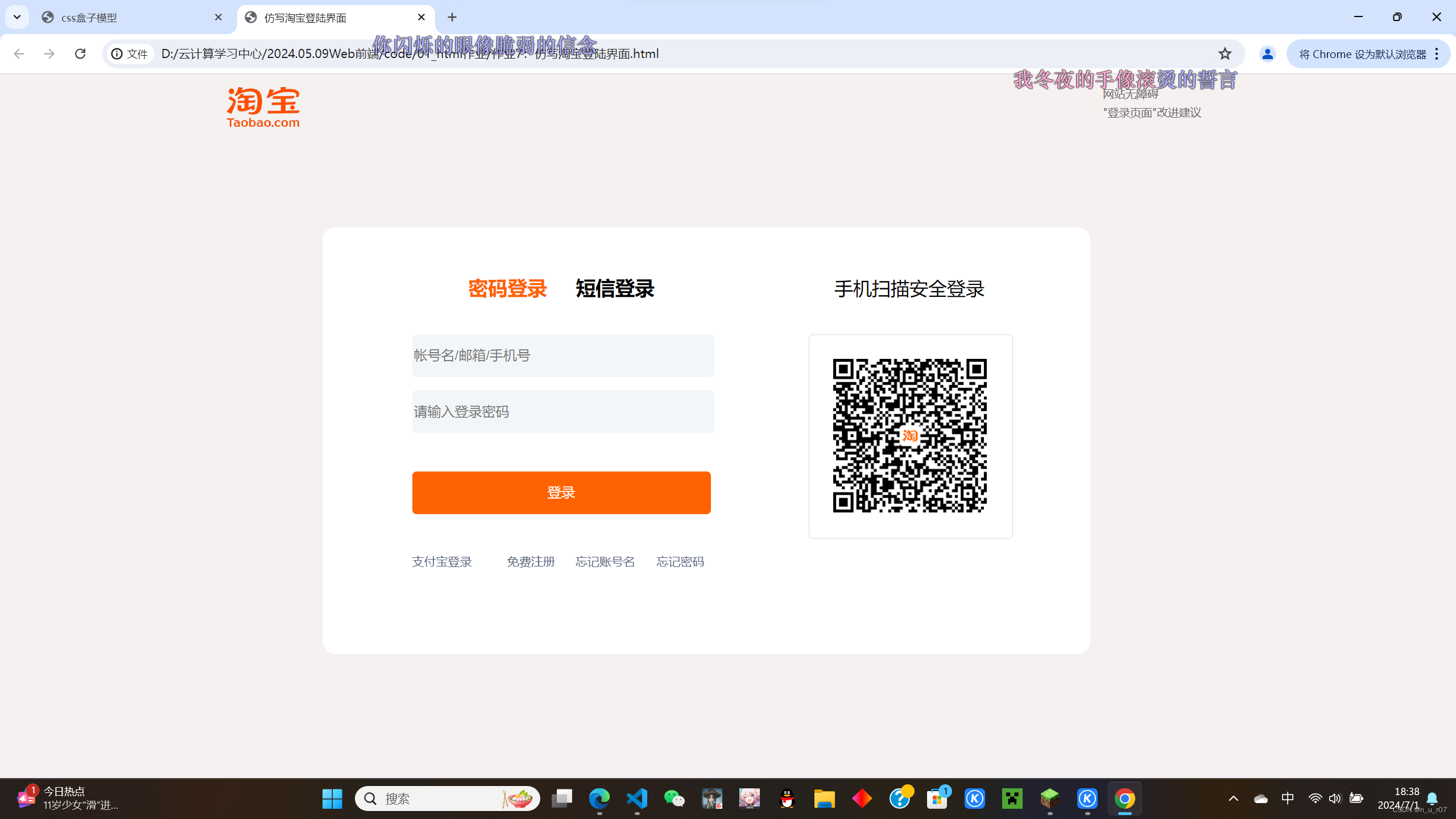
</html>运行截图:

作业三:仿做淘宝购物界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿写淘宝页面</title>
<style>
.page{
margin-left: 18%;
}
.head{
width: 1438px;
height: 125px;
padding-left: 280px;
}
.search-border{
width: 690px;
height: 39px;
border: 3px solid #f03726;
float: left;
}
.click{
float: left;
background-color: #f03726;;
width: 95px;
height: 44px;
}
.click-font{
font-size: 20px;
color: rgb(240, 237, 237);
text-align: center;
margin-top: 7px;
}
.taobao{
float: left;
}
.search-navigation{
width: 690px;
height: 28px;
font-size: 12px;
margin-top: 8px;
float: left;
}
.search-text1,.search-text6{
width: 60px;
height: 23px;
float: left;
}
.search-text6{
margin-left: 28px;
}
.search-text2,.search-text{
width: 36px;
height: 23px;
float: left;
margin-left: 28px;
}
.search-text1,.search-text2{
color: #f03726;
}
.search-text,.search-text6{
color: #9b9b9b;
}
.items{
width: 236px;
height: 368px;
border: 1px solid rgba(195, 187, 187, 0.205);
float: left;
}
.items:hover{
border-color: #f03726;
}
.items-picture{
width: 194px;
height: 198px;
margin: 22px 20px 0px;
}
.items-title{
width: 194px;
height: 50px;
font-size: 14px;
color: #9b9b9b;
margin: 8px 20px 0px;
}
.price{
width: 194px;
height: 31px;
margin: -5px 20px 0px;
}
.items-price{
width: 31.68px;
height: 24px;
font-size: 18px;
color: #f03726;
margin: 0px 0px 0px 4px;
float: left;
}
.items-pc{
width: 10.56px;
height: 24px;
font-size: 18px;
color: #f03726;
float: left;
}
.items-store-name{
font-size: 12px;
color: #9b9b9b;
margin: 0px 20px 0px;
}
.hr{
width: 194px;
color: rgb(0, 0, 0);
}
.items-sales{
height: 17px;
font-size: 12px;
color:#9b9b9b ;
}
.items-font{
margin: 0px 0px 0px 164px;
}
</style>
</head>
<body>
<div class="head">
<div class="taobao"><img src="./淘宝图片/TB1R5fsgyDsXe8jSZR0XXXK6FXa-281-80.avif" alt="图片加载不出来" width="281px" height="90px"></div>
<div>
<div class="search-border"></div>
<div class="click">
<div class="click-font">搜索</div>
</div>
<div class="search-navigation">
<div class="search-text1">一淘限时抢</div>
<div class="search-text2">连衣裙</div>
<div class="search-text">外套女</div>
<div class="search-text">牛仔裤</div>
<div class="search-text">老爹鞋</div>
<div class="search-text6">扫地机器人</div>
<div class="search-text">眼影盘</div>
<div class="search-text">男衬衫</div>
<div class="search-text">养生壶</div>
</div>
<br><br><br><br><br><br><br><br>
<table cellspacing="0px">
<tr>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01Z0hV0t1MgYneuH365_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼粮油米面粗粮组合大礼包7884g+</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">138</div>
</div>
<div class="items-store-name">阳炎食品专营店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销200+</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">108</div>
</div>
<div class="items-store-name">星品天下食品专营店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销9</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN011SFP702HFvXvRTzcj_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">五谷杂粮礼盒伴手礼真空包装节日采购福利节日礼品盒</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29.8</div>
</div>
<div class="items-store-name">稷益坊食品有限公司</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销33</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01F3tsq923w9jFpkqLH_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">梁家河五谷杂粮礼盒 陕北特产黄金穗特产精选礼盒</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">398</div>
</div>
<div class="items-store-name">梁家河食品旗舰店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01LO4TuY1xCSXlMB704_!!2214495896407.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼油米礼盒组合套装礼品员工福利特配油米款</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">89</div>
</div>
<div class="items-store-name">金龙鱼最后一公里专卖店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销12</div>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01VqdS2y1xCSXcgsqe4_!!2214495896407.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">金龙鱼食用油大米挂面组合粮油米面伴手礼包商用节日送礼...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">23.9</div>
</div>
<div class="items-store-name">金龙鱼最后一公里专卖店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销11</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01FhgMff1C0I5HtIVUZ_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">陕南大米 水晶米汉中大米汉龙贡水晶贡米</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">227.62</div>
</div>
<div class="items-store-name">日添典旗舰店</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01MmqUgE1qMLmeeD5Gy_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">中粮防暑降温大礼包D型消暑清凉绿豆杂粮组合礼包装节日送...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29</div>
</div>
<div class="items-store-name">中泰食品网</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销17</div>
</div>
</div>
</div>
</td>
<td>
<div class="body">
<div class="items">
<div><img src="./淘宝图片/O1CN01xf1mkb1ru4ZXAt1kM_!!0-saturn_solar.jpg_360x360xzq75.jpg_.avif" class="items-picture"></div>
<div class="items-title">奶香玉米汁破壁机料理包食材包食谱豆浆料包五谷杂粮组合...</div>
<div class="price">
<div class="items-pc">¥</div>
<div class="items-price">29</div>
</div>
<div class="items-store-name">帕咔食旗舰</div>
<hr class="hr">
<div class="items-sales">
<div class="items-font">月销0</div>
</div>
</div>
</div>
</td>
<td></td>
</tr>
</table>
<div>
</body>
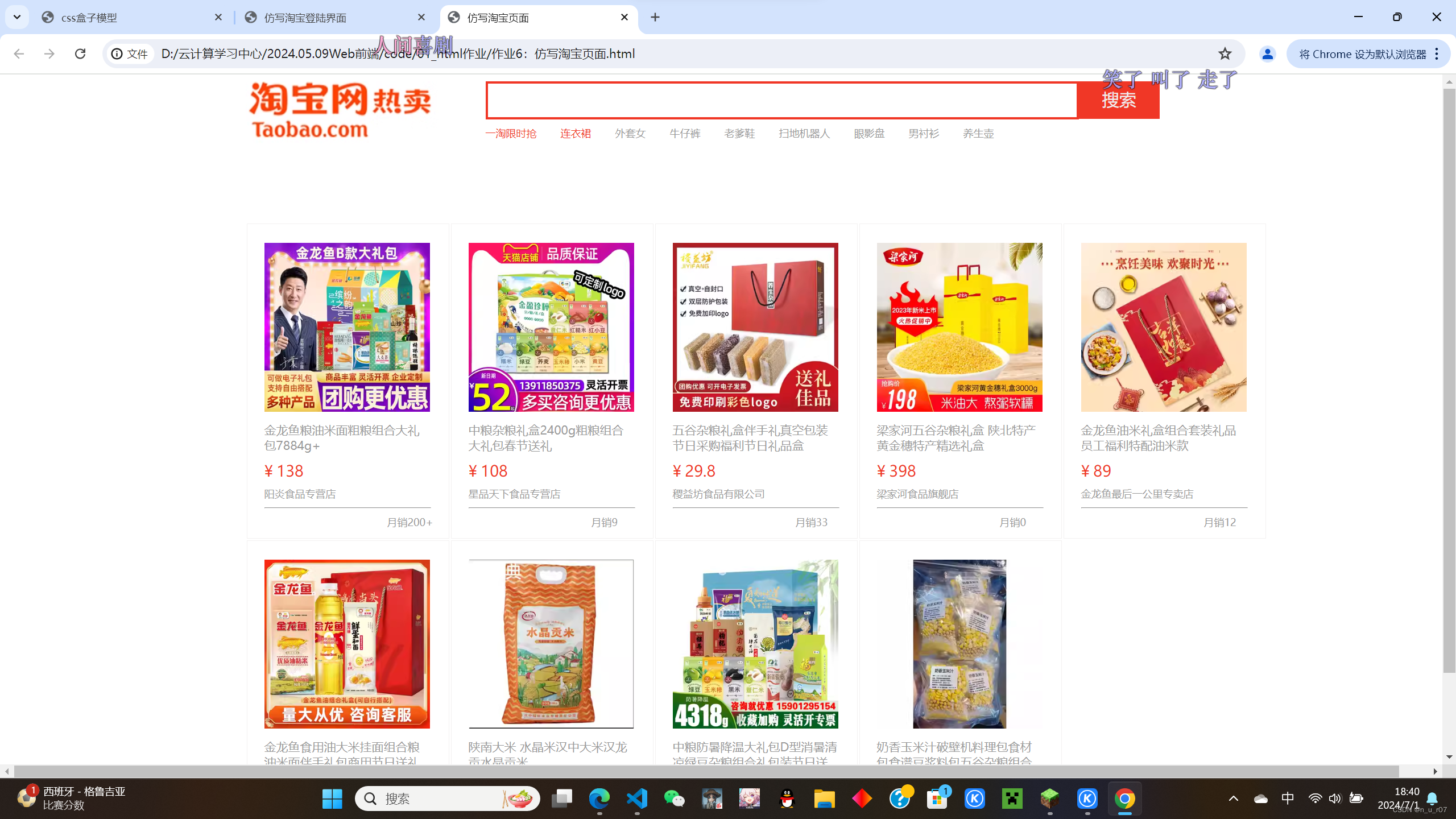
</html>运行截图:

作业四:仿做淘宝个人中心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿写淘宝个人中心</title>
<style>
.background{
width: 1680px;
height: 1280px;
background-color: #F3F6F8;
}
.head{
width: 1300px;
height: 72px;
padding: 15px 15px 15px 15px;
margin: auto;
}
.taobao-logo{
width: 74px;
height: 28px;
margin-top: 5px;
}
.mytaobao{
font-size: 24px;
color: #FF5000;
margin-left: 12px;
text-decoration: none;
}
.search{
border: 1px solid gray;
width: 368px;
height: 42px;
border-radius: 7px;
margin-left: 650px;
}
.content{
font-size: 14px;
color: #9B9B9B;
margin-left: 7px;
}
.sousuo{
width: 74px;
height: 36px;
border-radius: 6px;
background-color: #FF6200;
margin-left: 235px;
}
.font{
color: #FFFFFF;
font-size: 16px;
padding-top: 7px;
padding-left: 20px;
}
.body{
width: 1680px;
height: 680px;
}
.Navigation{
width: 256px;
height: 600px;
background-color: white;
border-radius: 25px;
margin-top: -26px;
margin-left: 165px;
display: grid;
grid-template-columns: repeat(1,1fr);
font-size: 14px;
}
.page1,.page2,.page3,.page4,.page5,.page6,.page7,.page8,.page9,.page10,.page11{
width: 200px;
height: 40px;
margin: auto;
margin-left: 33px;
}
.page1{
background-color: #ff620021;
border-radius: 10px;
}
.mypage{
width: 1280px;
height: 680px;
}
.myaccount{
width: 1000px;
height: 200px;
background-color: #FFFFFF;
border-radius: 25px;
margin-left: 12px;
margin-top: 50px;
display: grid;
grid-template-columns: repeat(5,1fr);
grid-template-rows: repeat(2,1fr);
}
.taobao-pc{
width: 130px;
height: 130px;
}
.myaccount61{
font-size: 24px;
color: #121A2F;
}
.myaccount61,.myaccount62{
text-align: center;
}
.myaccount6,.myaccount7,.myaccount8,.myaccount9{
border-right: #F0F3F5;
}
.myaccount2{
font-size: 14px;
color: #7C889C;
margin-top: 50px;
margin-left: -60px;
}
.address{
width: 250px;
height: 100px;
border-radius: 25px;
background-color: #F3F6F8;
margin: 15px 15px 15px 15px;
}
.address1{
font-size: 14px;
color: #11192D;
padding-top: 10px;
padding-left: 25px;
padding-bottom: 18px;
}
.address2,.address3{
font-size: 12px;
padding-left: 25px;
}
.MyLogistics{
width: 1000px;
height: 160px;
background-color: #FFFFFF;
border-radius: 25px;
margin-left: 12px;
margin-top: 15px;
display: grid;
grid-template-columns: repeat(1,1fr);
grid-template-rows: repeat(3,1fr);
}
.MyLogistics-font-1{
font-size: 16px;
color: #11192D;
margin-left: 18px;
margin-top: 20px;
}
.MyLogistics-font-2{
font-size: 14px;
color: #CACFD7;
text-align: center;
padding-top: 18px;
}
.like{
width: 1000px;
height: 800px;
background-color: #FFFFFF;
border-radius: 25px;
margin-left: 12px;
margin-top: 15px;
display: grid;
grid-template-columns: repeat(5,1fr);
grid-template-rows: repeat(10,1fr);
}
.like-font{
font-size: 16px;
color: #11192D;
margin-left: 18px;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="background">
<div class="head">
<table>
<tr>
<td>
<a href="#">
<img src="./淘宝图片/O1CN01bw6IxW1J9dTQPa01x_!!6000000000986-2-tps-148-56.png" class="taobao-logo">
</a>
</td>
<td>
<a href="#" class="mytaobao">
<span>我的淘宝</span>
</a>
</td>
<td>
<div class="search">
<table>
<tr>
<td><div class="content">双肩包</div></td>
<td>
<div class="sousuo">
<div class="font">搜索</div>
</div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
<div class="body">
<table>
<tr>
<td>
<div class="Navigation">
<div class="page1">首页</div>
<div class="page2">我的购物车</div>
<div class="page3">我的订单</div>
<div class="page4">我的卡卷包</div>
<div class="page5">我的收藏</div>
<div class="page6">我的足迹</div>
<div class="page7">购买过的店铺</div>
<div class="page8">我的发票</div>
<div class="page9">评价管理</div>
<div class="page10">退款维权</div>
<div class="page11">账户设置</div>
</div>
</td>
<td>
<div class="mypage">
<div class="myaccount">
<div class="myaccount1">
<img src="./淘宝图片/屏幕截图 2024-07-01 174805.png" class="taobao-pc">
</div>
<div class="myaccount2">
<div>我的账号</div>
<div>tb951545821</div>
</div>
<div class="myaccount3"></div>
<div class="myaccount4"></div>
<div class="myaccount5">
<div class="address">
<div class="address1">收货地址</div>
<div class="address2">您还没有收货地址哦</div>
<div class="address3">去添加一个吧</div>
</div>
</div>
<div class="myaccount6">
<div class="myaccount61">0</div>
<div class="myaccount62">待付款</div>
</div>
<div class="myaccount7">
<div class="myaccount61">0</div>
<div class="myaccount62">待发货</div>
</div>
<div class="myaccount8">
<div class="myaccount61">0</div>
<div class="myaccount62">待收货</div>
</div>
<div class="myaccount9">
<div class="myaccount61">0</div>
<div class="myaccount62">待评价</div>
</div>
<div class="myaccount10">
<div class="myaccount61">0</div>
<div class="myaccount62">待退款/售后</div>
</div>
</div>
<div class="MyLogistics">
<div class="MyLogistics-font-1">我的物流</div>
<div class="MyLogistics-font-2">当前没有物流信息</div>
<div></div>
</div>
<div class="like">
<div class="like-font">猜你喜欢</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</td>
</tr>
</table>
</div>
</div>
</body>
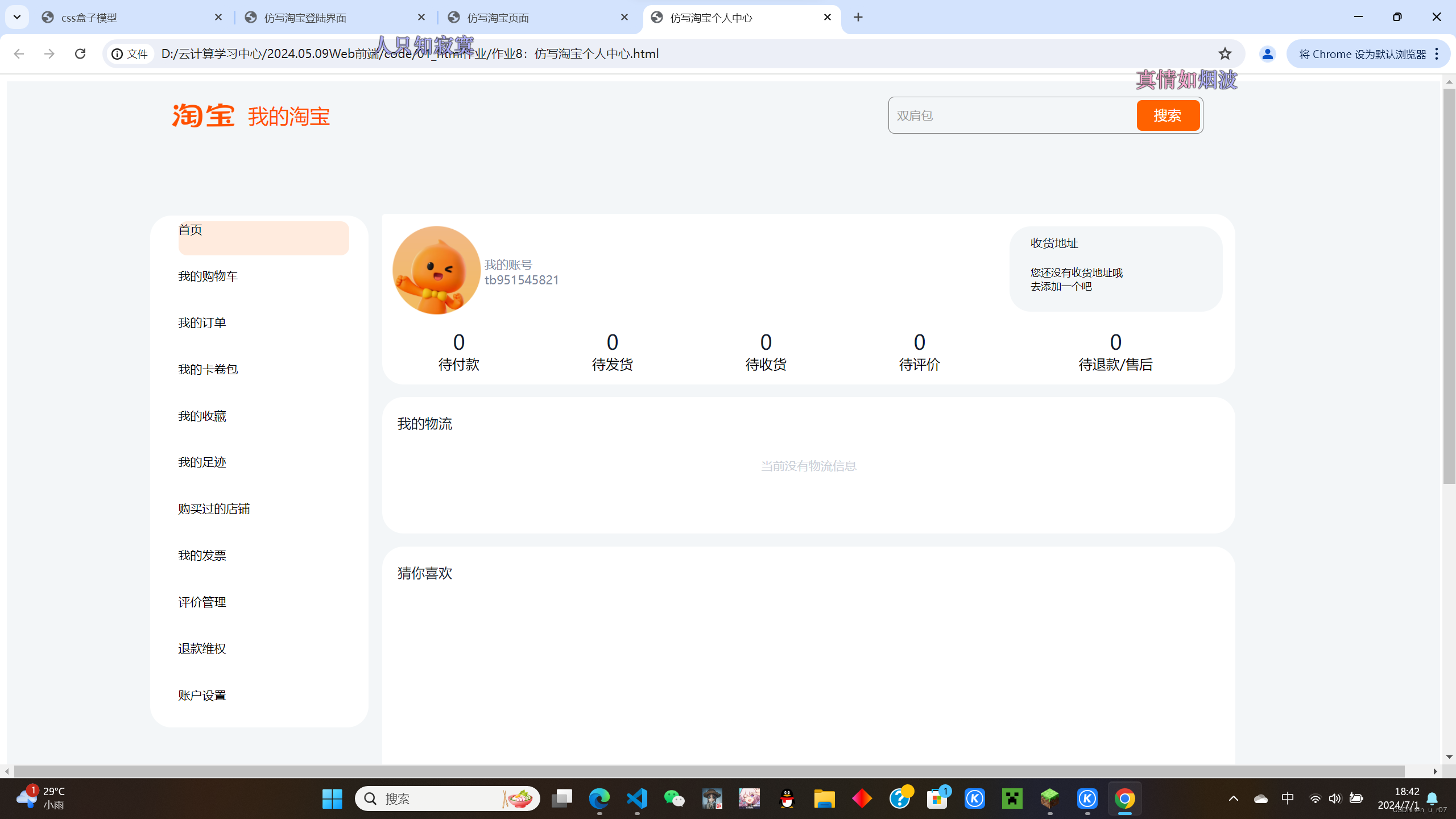
</html>运行截图:






















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








