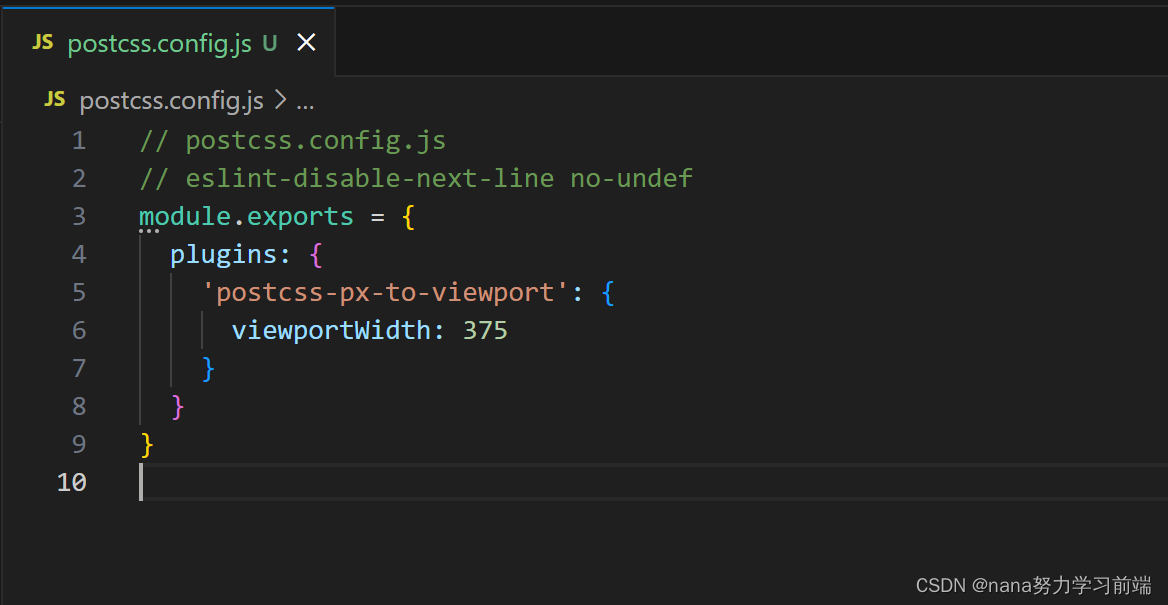
引入的插件配置如下图

然后运行之后发现一个报错
然后查看红色框里面的内容,意思是:此文件被视为ES模块,因为它具有“。js”文件扩展名和“C:\Users\na\Desktop\consult-patient\package”。Json '包含"type": "module"。要将其视为CommonJS脚本,请将其重命名为使用`。Cjs文件扩展名。
这时候去查看package.json里面的配置

查找资料发现,"type": "module" 是将 .js结尾或没有任何扩展名的文件将作为ES模块进行加载,
type字段的默认值为 commonjs,即无扩展名的文件和.js结尾文件将被视为commonjs
这时候直接去掉"type": "module"这一行代码即可
具体原因,请查看下面这一篇文章(JavaScript模块化开发,讲解了CommonJS和ES的区别)





















 3699
3699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








