1、什么是 websocket?
网络通信协议,和http一样
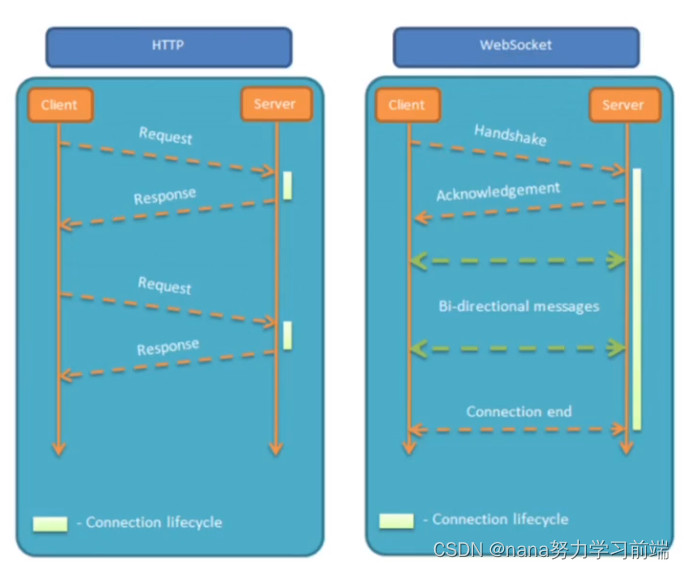
2、为什么需要 websocket?
因为 http 协议通信只能由客户端发起,不能双向通信。

3、如何通过 websocket 完成前后端通信(JS里面有内置的WebSocket)
1.建立连接
2.监听连接成功
3.发送消息
4.接受消息
5.如何关闭
6.监听通信关闭
// 1、建立连接
const ws = new WebSocket('自己通信的服务器地址')
// 2、监听连接成功
ws.onopen = () => {
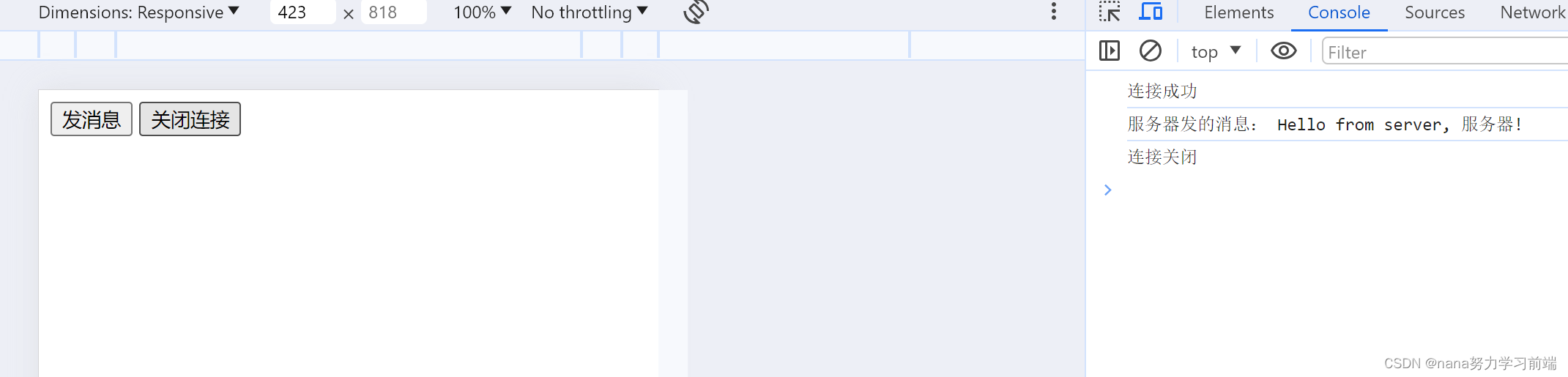
console.log('连接成功');
}
// 3、如何发消息
document.querySelector('#btn').addEventListener('click', () => {
ws.send('你好 websocket 服务器')
})
// 4、如何接消息
ws.onmessage = (event) => {
console.log('服务器发的消息:', event);
}
// 5、如何关闭
document.querySelector('#btn2').addEventListener('click', () => {
ws.close()
})
// 6、监听通信关闭
ws.onclose = () => {
console.log('连接关闭');
}
4、什么是 websokcet.io?
- socket.io 是一个基于 WebSocket 的 CS(客户端-服务端)的实时通信库
- 使用它可以在后端提供一个即时通讯服务
- 它也提供一个 js 库,在前端可以去链接后端的 socket.io 创建的服务
- 它是一套基于 websocket 前后端即时通讯解决方案
5、怎么使用 websokcet.io?
建议先去官网了解websokect.io并且体验一下例子:Get started | Socket.IO
6、如何在客户端完成通信?
- 安装客户端的依赖 pnpm i socket.io-client
- 导入 import io from 'socket.io-client'
let socket: Socket
onMounted(() => {
socket = io('自己的连接参数')
socket.on('connect', () => {
console.log('连接成功!')
})
socket.on('disconnect', () => {
console.log('连接关闭!')
})
socket.on('error', () => {
console.log('发生错误')
})
})
onUnmounted(() => {
socket.close()
})
即可完成通信连接 传输消息用 socket.emit()







 本文介绍了WebSocket的基本概念,其在前后端通信中的应用,以及socket.io作为WebSocket库的介绍和使用示例,重点展示了如何通过JavaScript实现客户端和服务端的实时连接和消息传递。
本文介绍了WebSocket的基本概念,其在前后端通信中的应用,以及socket.io作为WebSocket库的介绍和使用示例,重点展示了如何通过JavaScript实现客户端和服务端的实时连接和消息传递。














 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








