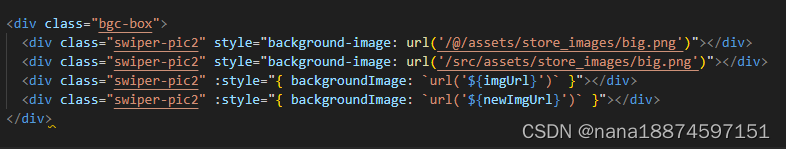
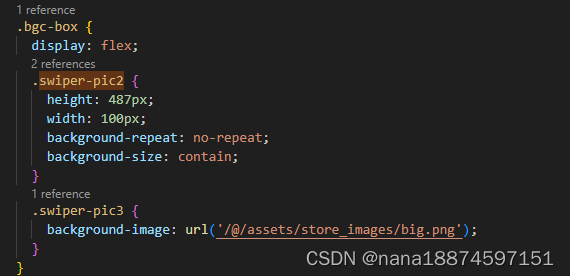
以下用4种方式设置背景图片


运行之后我们会发现,带有@的路径都没有显示

到这里为止,我们只需要将@换成 根目录(src)即可。
以下是解释,想了解的可以继续往下看
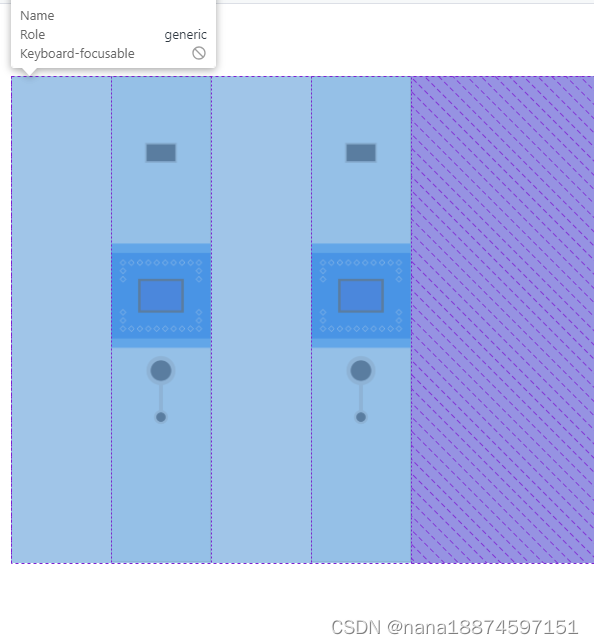
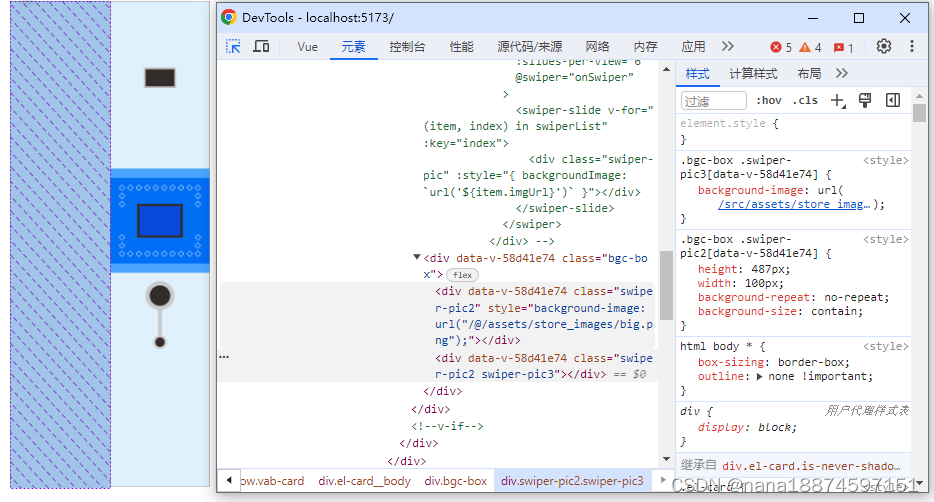
当我们打开调试工具的时候会发现,第一个和第三个的样式如下图所示

发现浏览器解析出来的路径仍为 /@/assets/store_images/big.png
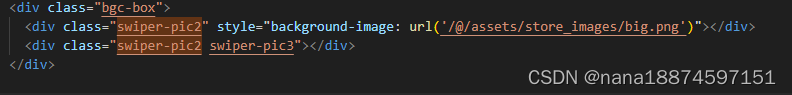
随后我们进行修改



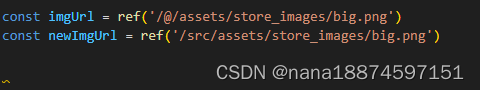
我们发现在样式表里面设置的 @ 又是可以的
随后翻阅资料了解到
在Vue项目中,行内样式和样式表的编译规则是有所不同的。当你在Vue中的行内样式中使用相对路径引用图片时,编译后的结果仍会保持不变。
所以这才导致找不到访问图片的路径,所以不显示,所以在vue中动态设置背景图片的时候,我们需要使用绝对路径





















 3271
3271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








