html
<a-calendar @panelChange="onPanelChange">
<ul slot="dateCellRender" slot-scope="value" class="events">
<!-- 插槽返回的value是个日期,传入getListData方法进行数据处理 -->
<li v-for="item in getListData(value)" :key="item.id">
<div class="errorClass" v-if="item.state == 0">
<div class="alreadyClose"><span>●</span>{{ item.content }}</div>
<div class="alreadyClose_btn">开启</div>
</div>
<div class="errorClass" v-else>
<div class="alreadyOpen"><span>●</span>{{ item.content }}</div>
<div class="alreadyOpen_btn">关闭</div>
</div>
</li>
</ul>
</a-calendar>js
export default {
data() {
return {
data: [ // 假设这是后台给前端的数据,
{ id: 1, date: '2024-02-20', content: '已关闭', state: 0 },
{ id: 2, date: '2024-02-21', content: '已开启', state: 1 },
{ id: 3, date: '2024-02-22', content: '已关闭', state: 0 },
{ id: 4, date: '2024-02-23', content: '已开启', state: 1 },
],
}
},
methods: {
onPanelChange(value, mode) {
console.log(value, mode);
},
getListData(value) {
const dd = value.format('YYYY-MM-DD'); // 把value这个日期进行格式化
console.log(dd);
let listData = []; // 定义一个空数组
for (let i = 0; i < this.data.length; i++) { //遍历后台的数据
const item = this.data[i];
if (item.date == dd) { // 如果后台数据的日期对应上了就push到空数组中
listData.push(item)
}
}
return listData || []; // 返回数组,组件会自己对应上日期去渲染事件
// 日期这个字段一定要命名为date,否则组件无法识别日期
},
}
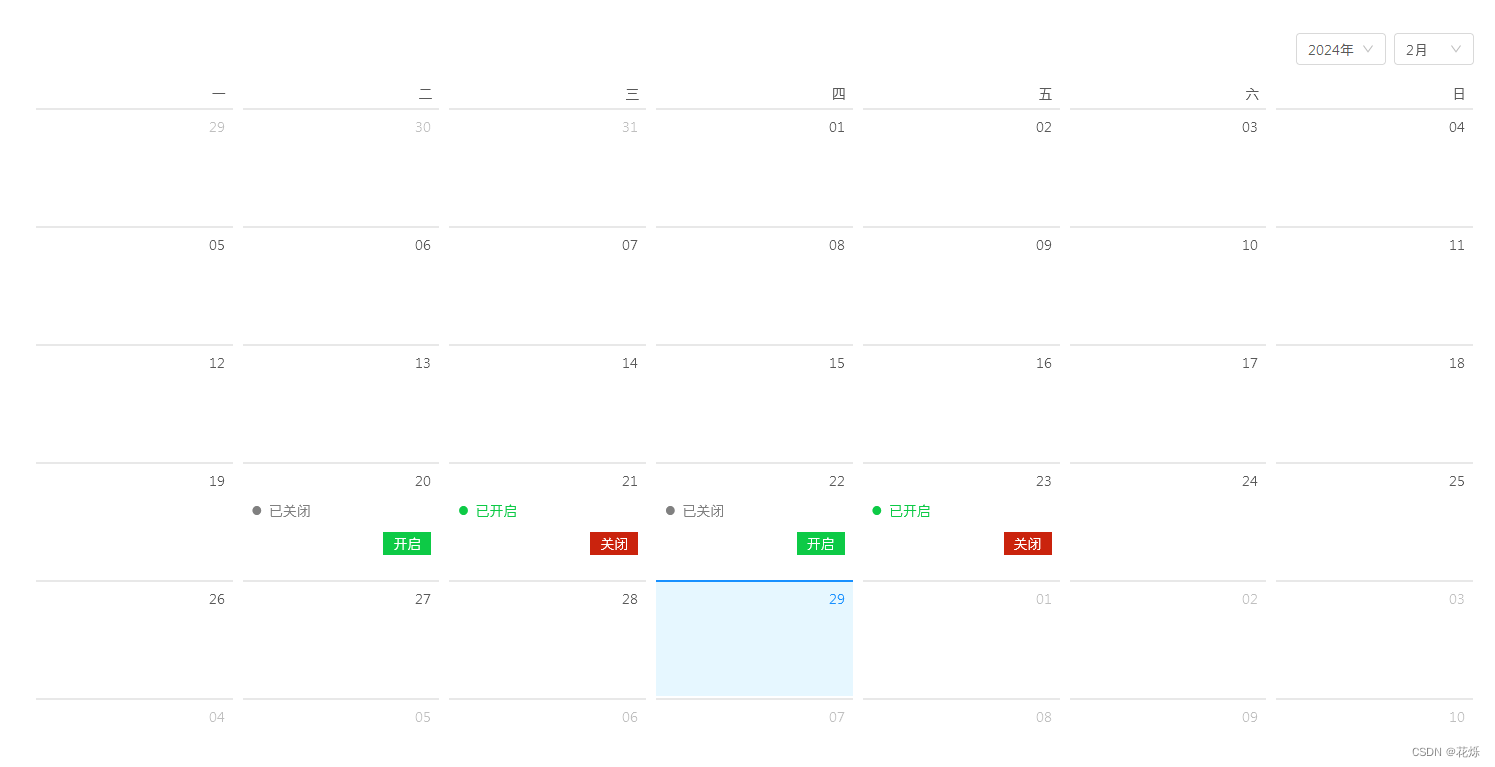
}效果图:

其他:
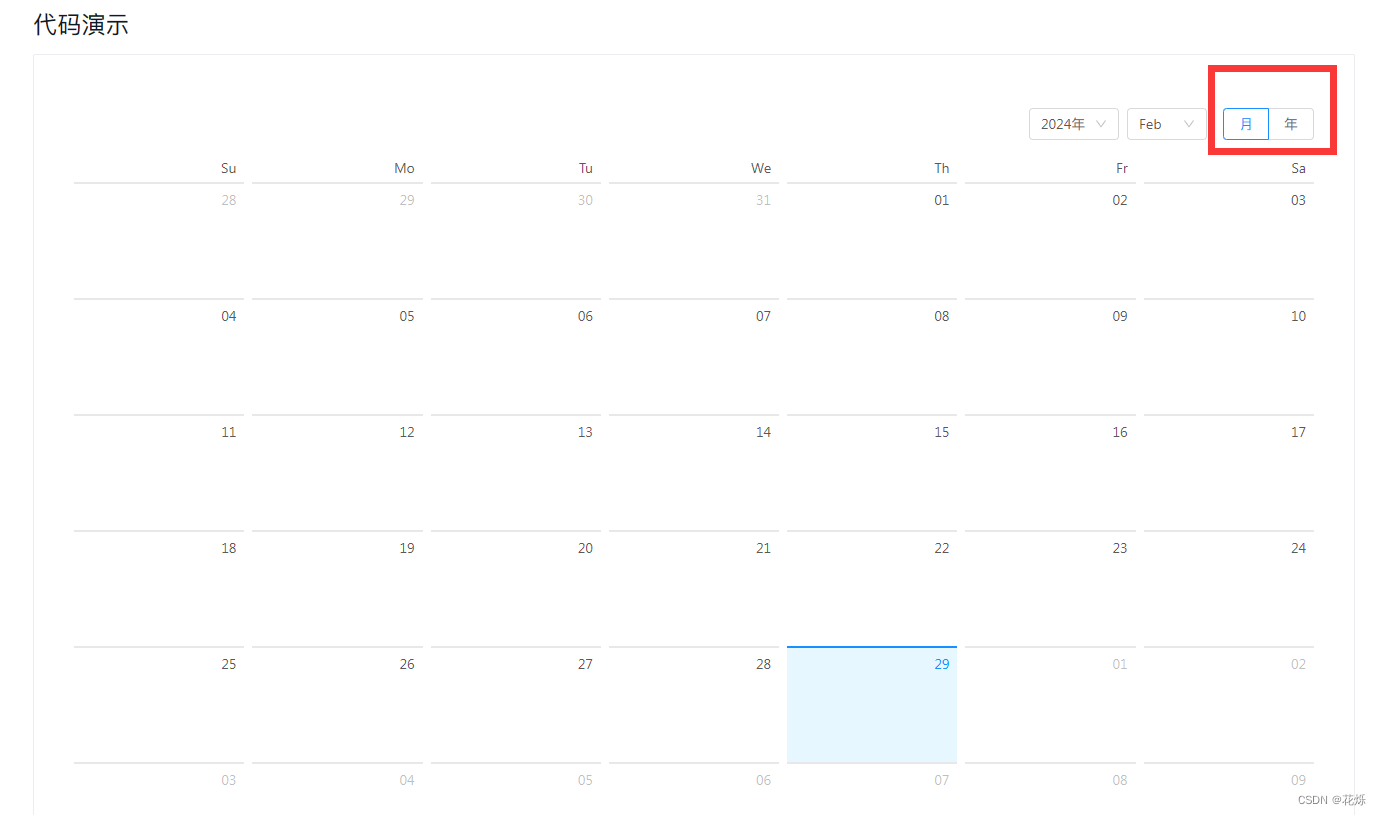
如果想去掉组件自带的年月切换,可在css添加下面这句
.ant-fullcalendar-fullscreen .ant-fullcalendar-header .ant-radio-group {
display: none !important;
}




















 4235
4235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








