自定义ScrollView,内嵌视图,首个子视图高度同ScrollView
Android自定义布局类型,满足一些特殊需求
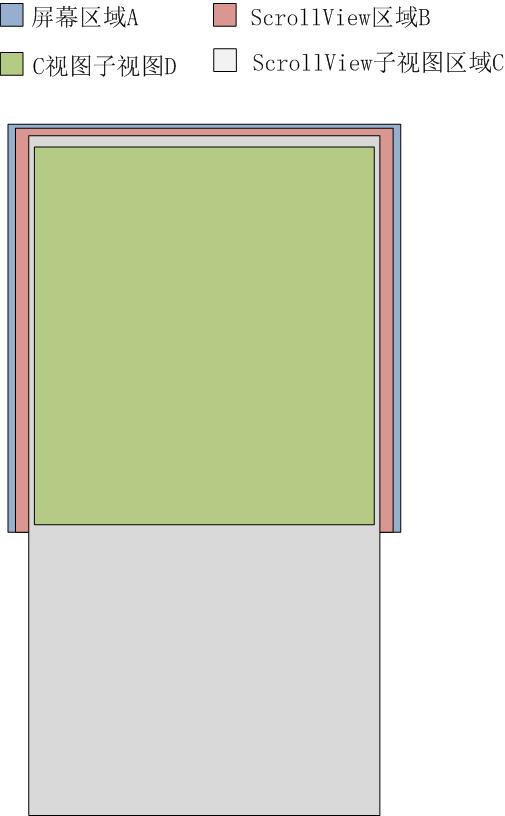
Android中本身的布局方式已经丰富。不过呢,貌似怎么都赶不上设计、产品的想象力。这时候,就可能不得不针对特定需求自定义一些布局。比如,下面举例的页面设计。需要让一个ScrollView嵌套的子View中的首个子View占满当前ScrollView可见区域。如下图:
蓝色区域代表屏幕,灰色区域代表ScrollView子视图区域,红色区域代表ScrollView区域、绿色区域代表ScrollView子视图的子视图。也就是这个区域要求必须填充满整个ScrollView,也就是正好完全可见。
这里的思路是重写了ScrollView的onMeasure方法,使其子视图的子视图的高度等于ScrollView的高度。
当然写法可能不太好,这里就提供个思路,给那些新手同学一个思路。下面是代码
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
final int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (heightMode == MeasureSpec.UNSPECIFIED) {
return;
}
if (getChildCount() > 0) {
final View innerParent = getChildAt(0);
if (((ViewGroup) innerParent).getChildCount() > 0) {
View innerFirstView = ((ViewGroup) innerParent).getChildAt(0);
innerFirstView.measure(widthMeasureSpec, heightMeasureSpec);
}
}
}逻辑很简单,仅此记录一下,顺便给有需要的同学看看。























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








