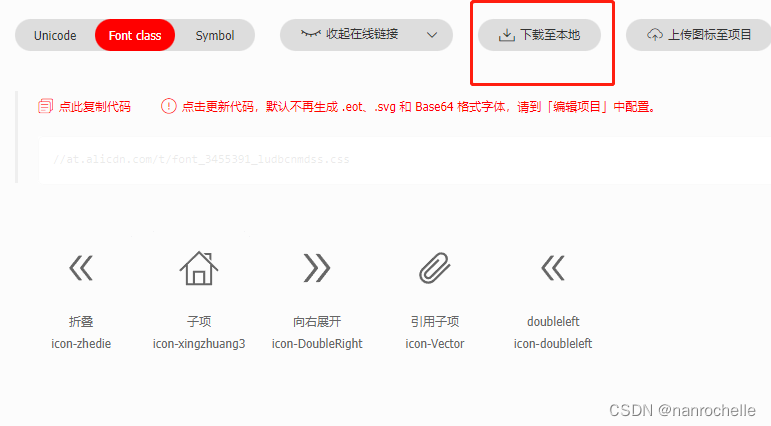
1.现在https://www.iconfont.cn/home/index官网选择合适的图标到购物车,然后自己添加个项目后添加到项目中,点击下载至本地

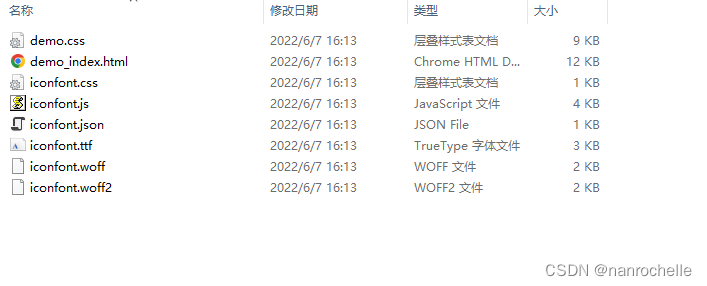
2.解压下载的文件放到项目中,新建一个文件夹iconfont

3.在项目中引入
<!-- 引入iconfont.css -->
<link rel="stylesheet" href="/lib/iconfont/iconfont.css" />
4.全局样式中添加icon的样式
.ivu-icon {
font-family: Ionicons, iconfont;
}
5.打开压缩包中的demo_index.html,我用的fontclass方式引入的,所以挑选下载的图标名称直接使用就行
<span class="iconfont icon-xingzhuang3"></span>
6.最终显示了

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








