最初的问题:
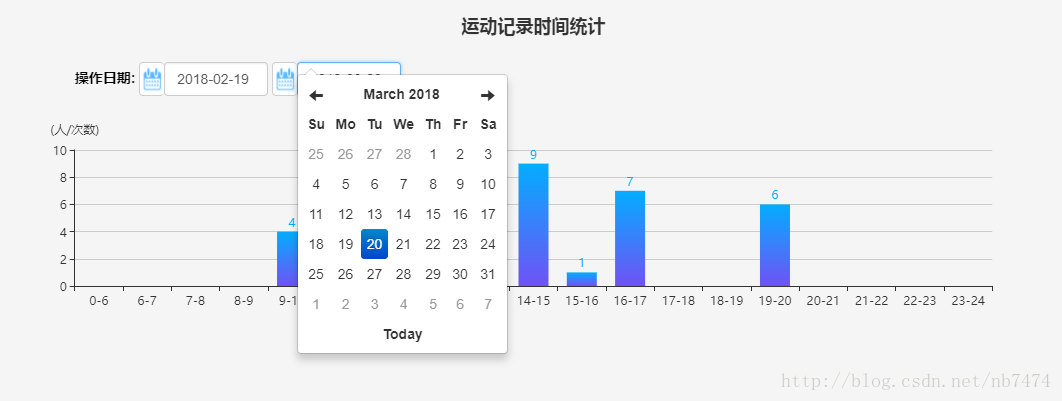
一开始所遇到的问题是相对简单的,就是今天的日期是3-20,但是却可以选择20号之后的日期。
html代码:
<form action="web?module=stwmgr&action=Dataprocessing&method=getSearchActivityRec&tokenId=<%=request.getParameter("tokenId")%>"
class="form-inline" id="searchInfo" method="post" style="height: 10%;width: 100%;margin-left: 10%;">
<div class="form-group" style="margin-top: 2%;width: 29%;">
<label for="beginDate" style="color: #000000;"> 操作日期:</label>
<div class="input-group" style="width: 39%">
<span id="beginspan" class="input-group-addon timeimg no-radius"></span>
<input type="text" class="form-control no-radius" id="beginDate" name="beginDate" value="${beginDate}" onchange="query1()">
</div>
<div class="input-group" style="width: 39%">
<span id="endspan" class="input-group-addon timeimg no-radius"></span>
<input type="text" class="form-control no-radius" id="endDate" name="endDate" value="${endDate}" onchange="query1()">
</div>
</div>
</form>这个页面要实现的功能也很简单,只是两个输入框,点击输入框或者输入框旁边的时间图片会出现日期选择框。并且两个日期相互控制,beginDate不能比endDate,endDate不能比beginDate小,endDate也不能大于当前日期。
css代码:
.timeimg{
border: 1px solid #ccc;
background-image: url("images/rl_xt.png");
background-repeat: no-repeat;
background-size: 90% 90%;
background-color:white;
width: 50px;
height: 100%;
background-position: center;
}js代码:
var myDate = new Date(); //得到当前日期
var year=myDate.getFullYear(); //得到年份
var month=myDate.getMonth()+1; //得到月份 js中月份从0开始
var date=myDate.getDate(); //得到日
var nowDate=year+'-'+month+'-'+date; // 通过拼接得到‘2018-03-20’格式的日期
//给beginDate的输入框绑定datetimepicker的参数
$("#beginDate").datetimepicker({
//format对选择的日期进行格式化、autoclose点击日期选择框之外的地方会自动关闭、minView最小视图级别、todayBtn今天的日期默认选中
format: 'yyyy-mm-dd ',autoclose:true,minView:2,todayBtn:true
}).on("click",function(){
$("#beginDate").datetimepicker("setEndDate",$("#endDate").val()); //设置beginDate的最大日期为endDate的value
$("#beginDate").datetimepicker("setStartDate","2017-09-01"); //设置beginDate的最小日期
});
$("#endDate").datetimepicker({
format: 'yyyy-mm-dd',autoclose:true,minView:2,todayBtn:true}).on("click",function(){ $("#endDate").datetimepicker("setStartDate",$("#beginDate").val()); //设置endDate的最小日期是beginDate的value
$("#endDate").datetimepicker("setEndDate",nowDate);
}); //设置endDate的最大日期是当前日期
$("#beginspan").click(function(){
$('#beginDate').datetimepicker('show');
}); //给两个图片绑定点击事件,点击的时候会弹出日期选择框
$("#endspan").click(function(){
$('#endDate').datetimepicker('show');
});所有的属性参数都设置好了之后,却在页面上发现日期选择框有时候有最大最小日期,有时候却没有,而且没有抱任何的错误。通过alert测试代码的执行发现没有触发click事件,可是鼠标确实每次都点击了。为什么点击事件会不起作用,唯一的解释就是点击的地方不对。
细心的朋友会发现页面上的日期选择器的位置不太正确,已经覆盖了部分的输入框,而在js代码中是给输入框绑定的click事件。再次尝试几次之后,发现只有当点击在输入框内的时候才会触发点击事件,而如果一不小心点到日期选择器是不会执行click事件的,所以在click事件设置的最大最小日期是不会起作用的。
那么问题最终就变成了如何将日期选择框的位置正常归位。
但是datetimepicker中是没有属性设置插件的位置的,所以能控制日期选择框位置的属性只可能在js或者css中,后来百度查了之后发现datetimepicker插件中有一个小bug,需要到js源码中进行修改:
bootstrap-datetimepicker.js:
if (this.pickerPosition === 'top-left' || this.pickerPosition === 'top-right') {
top = offset.top - this.picker.outerHeight();
} else {
top = offset.top + this.height;
}
top = top - containerOffset.top;
left = left - containerOffset.left;需要将最后两行全部注释掉,最后两行是比对某个容器的大小,算出来的top和left,位置会发生错误。
最后需要注意的一个地方就是,我一开始所引用的js文件是bootstrap-datetimepicker.min.js,在这个js中我没有找到上述的js代码,所以无法进行修改,当我把js改为bootstrap-datetimepicker.js之后进行相应的修改,问题解决。
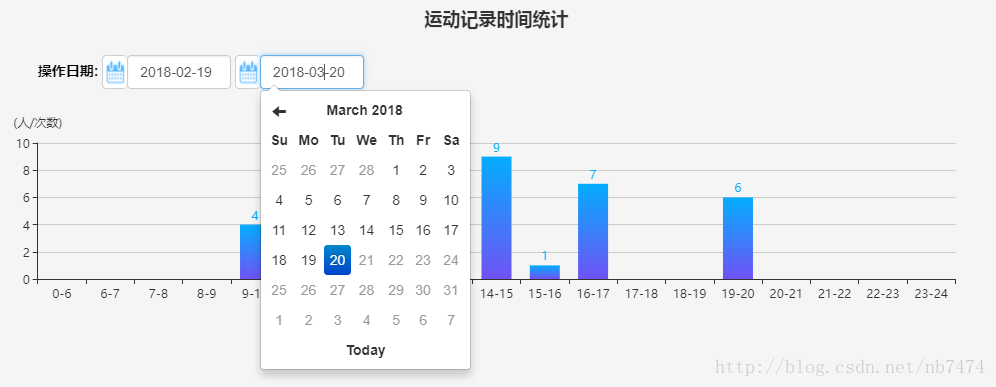
正确效果图:


























 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








