iOS 自定义滑动分段选择Slider
下载地址:https://github.com/nb-tpl/TPLRangeSlider 觉得不错请点一下五角星
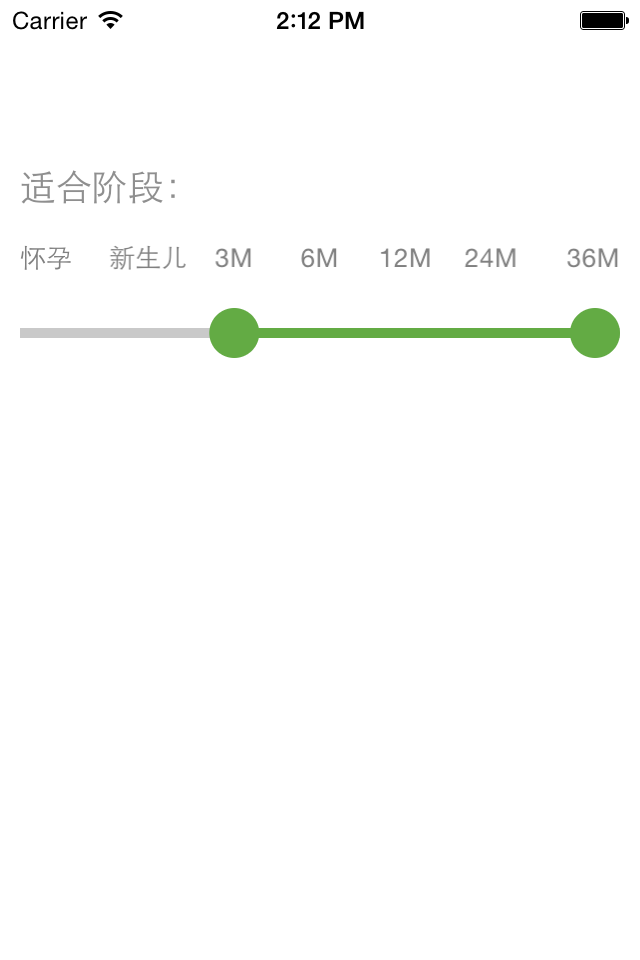
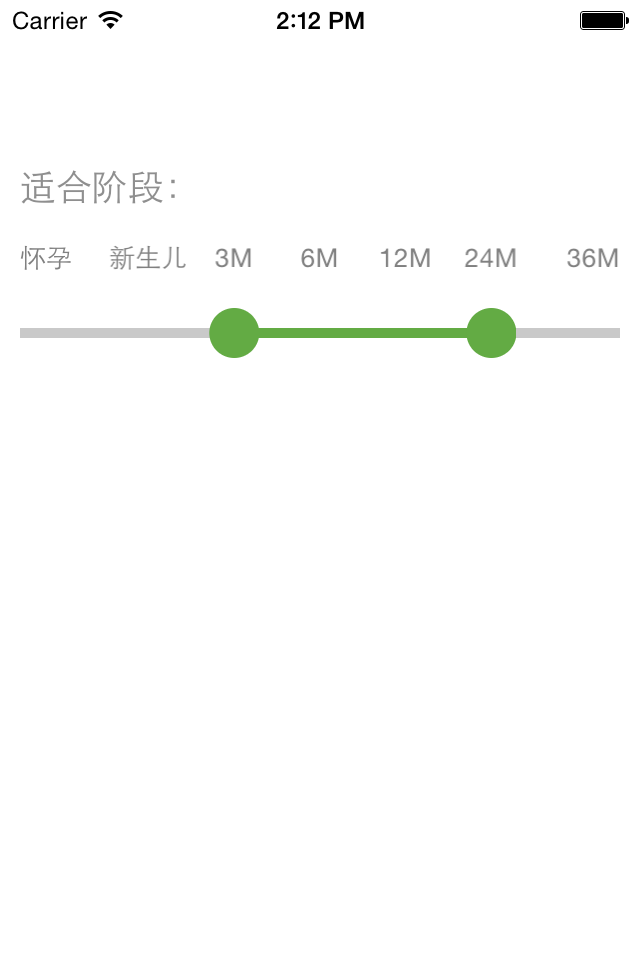
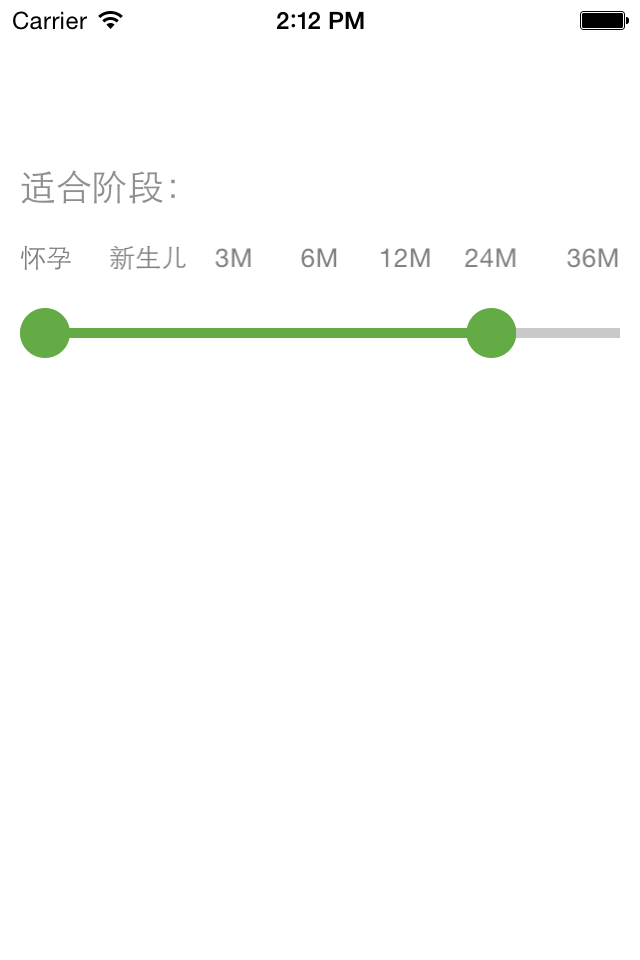
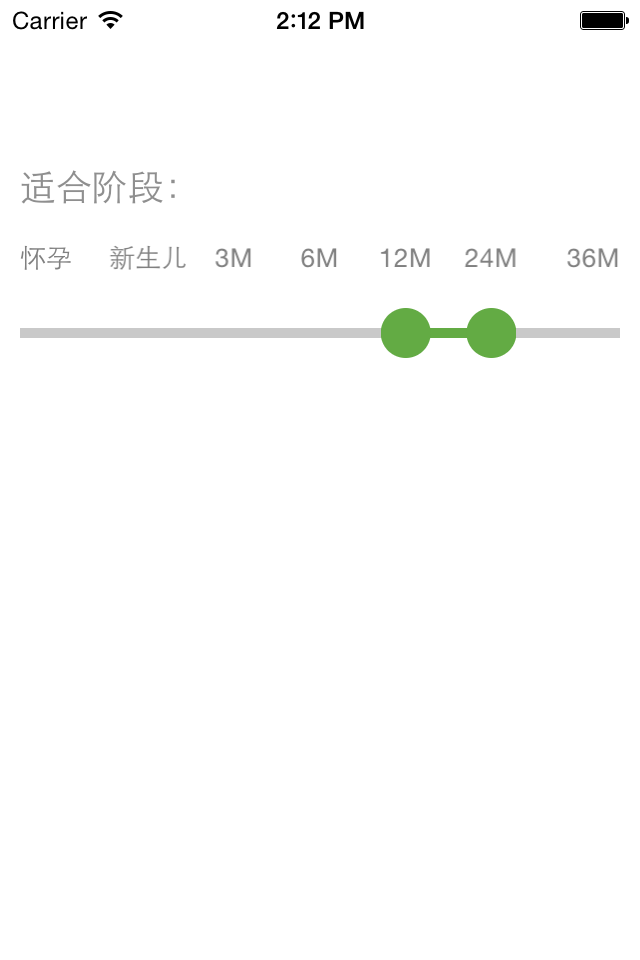
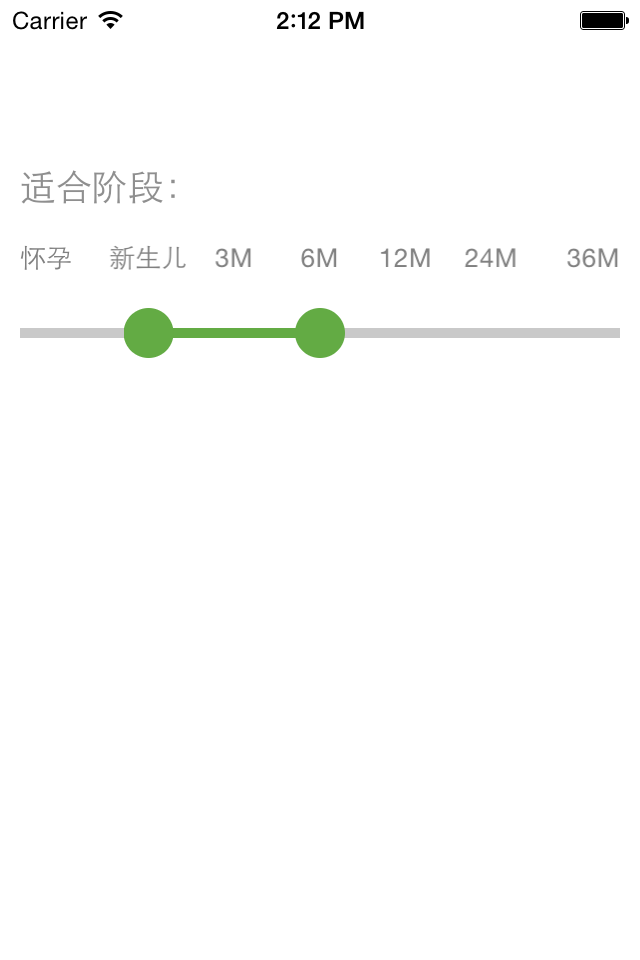
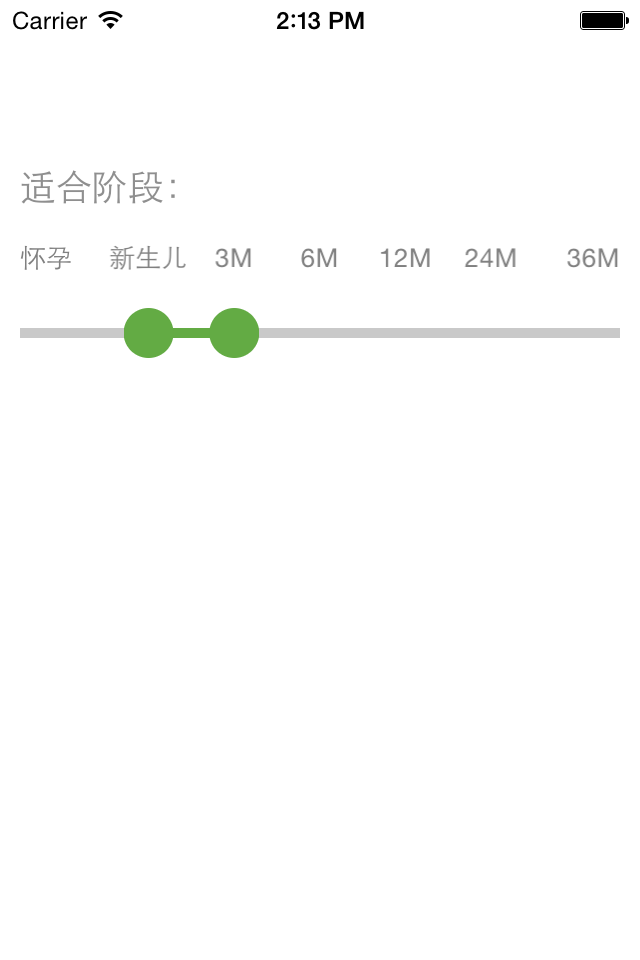
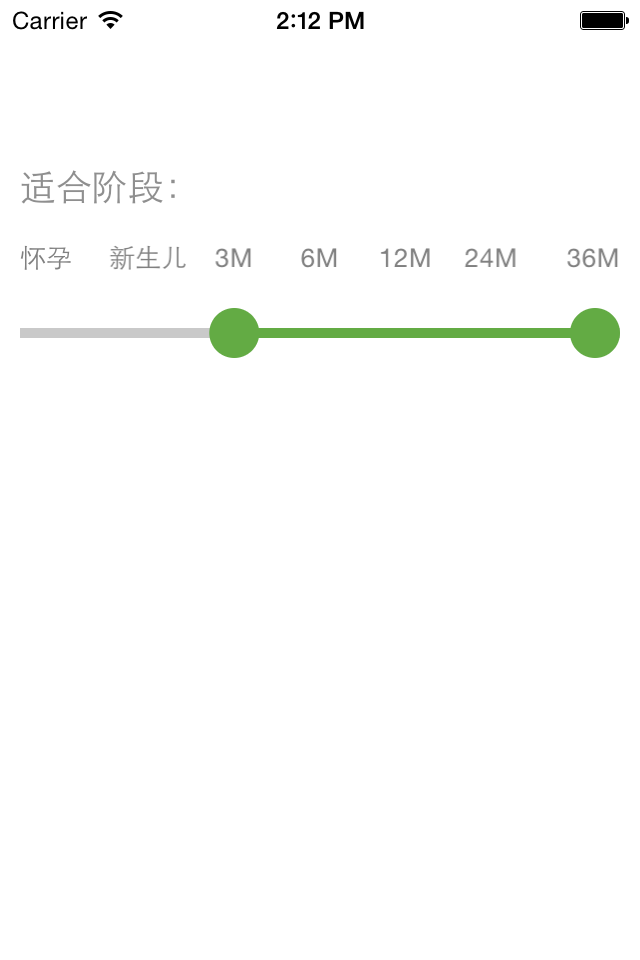
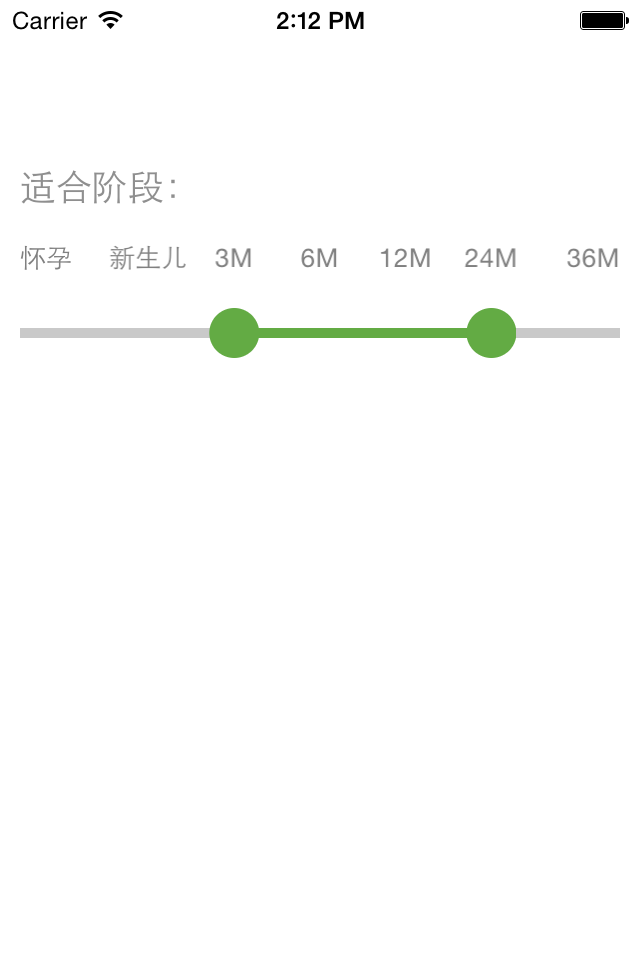
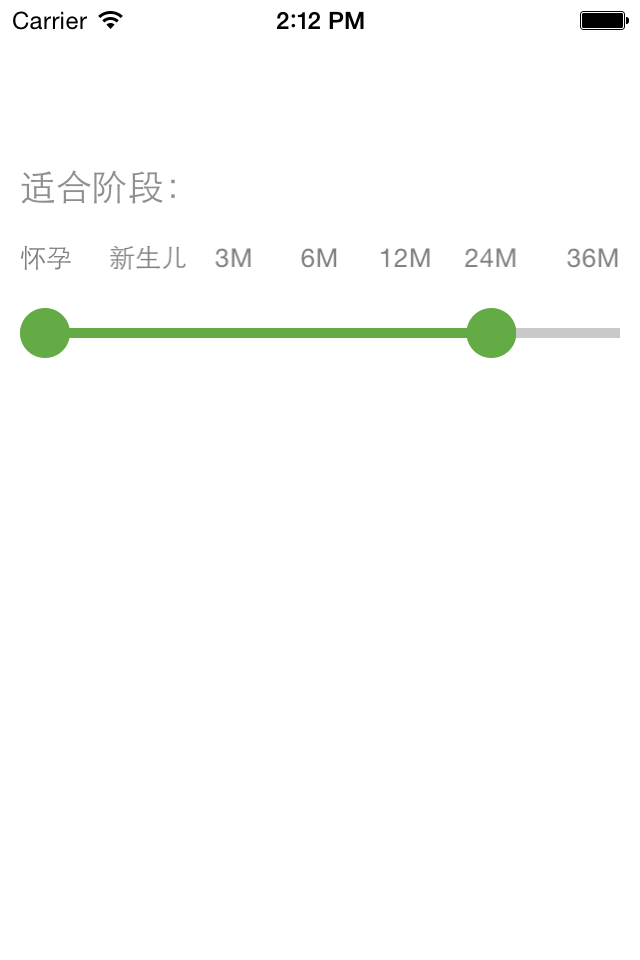
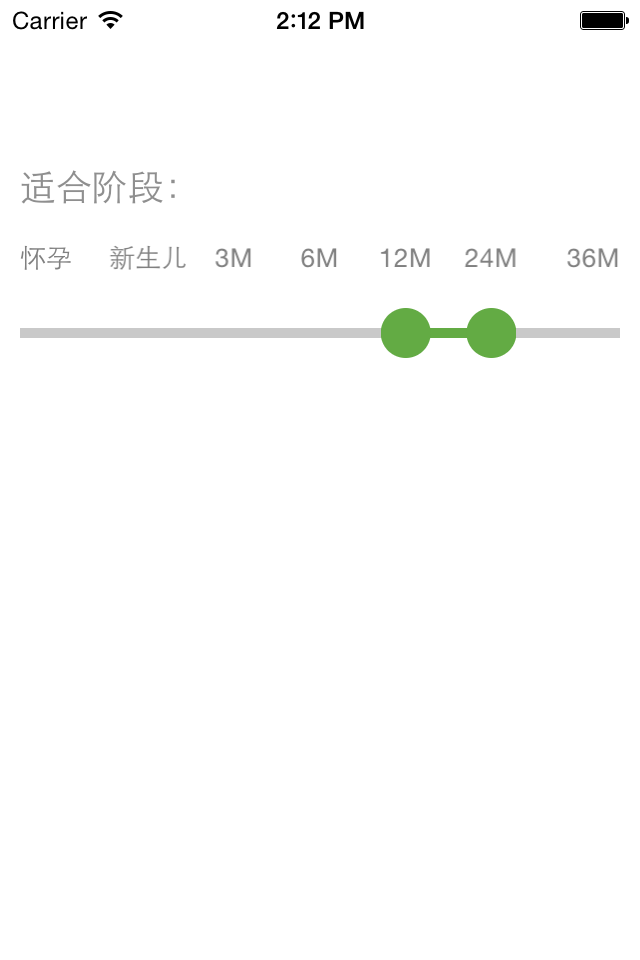
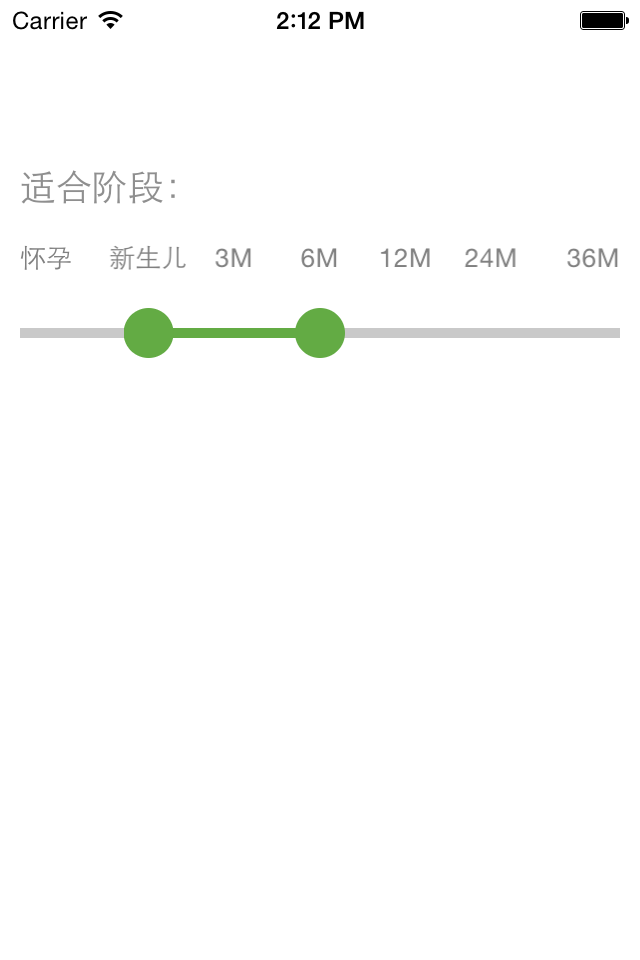
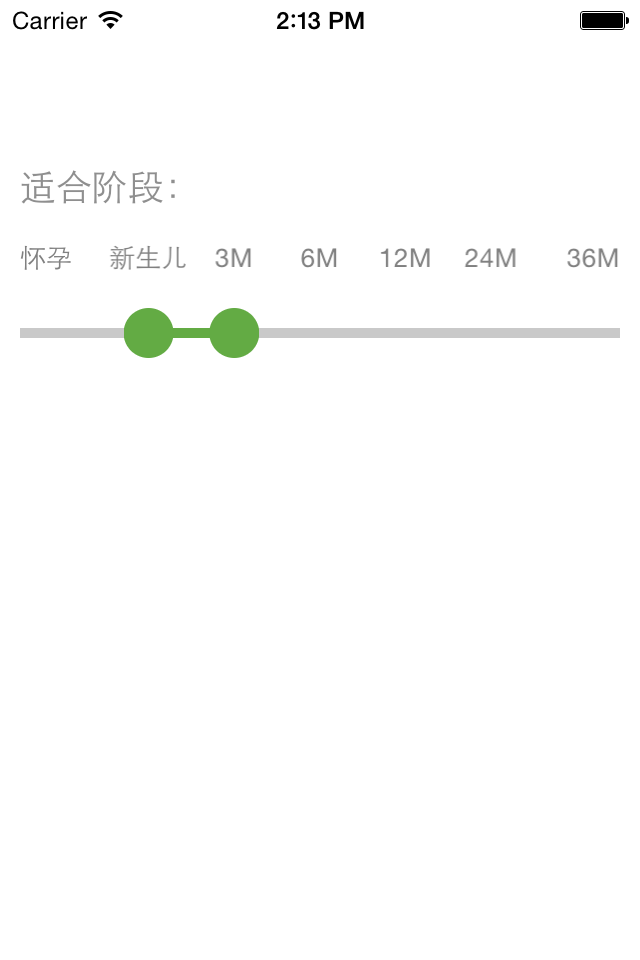
效果图:
 |
 |
 |
 |
 |
 |
使用方法:
/* tpl 使用方法 */
_rangeSlider = [[TPLRangeSlider alloc] initWithFrame:CGRectMake(10,signLabel.frame.size.height & 本文介绍了一个iOS自定义滑动分段选择器——TPLRangeSlider,提供了下载链接和预览效果。
本文介绍了一个iOS自定义滑动分段选择器——TPLRangeSlider,提供了下载链接和预览效果。
iOS 自定义滑动分段选择Slider
下载地址:https://github.com/nb-tpl/TPLRangeSlider 觉得不错请点一下五角星
效果图:
 |
 |
 |
 |
 |
 |
/* tpl 使用方法 */
_rangeSlider = [[TPLRangeSlider alloc] initWithFrame:CGRectMake(10,signLabel.frame.size.height &
 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


