<input type="radio" value="radio" id="radio"/>
<script>
function fn(){
this.aa = "obj1";
this.bb = "obj2";
}
var json = {"aa":"json1","bb":"json2"};
var obj = new fn();
var radio = document.getElementById("radio");
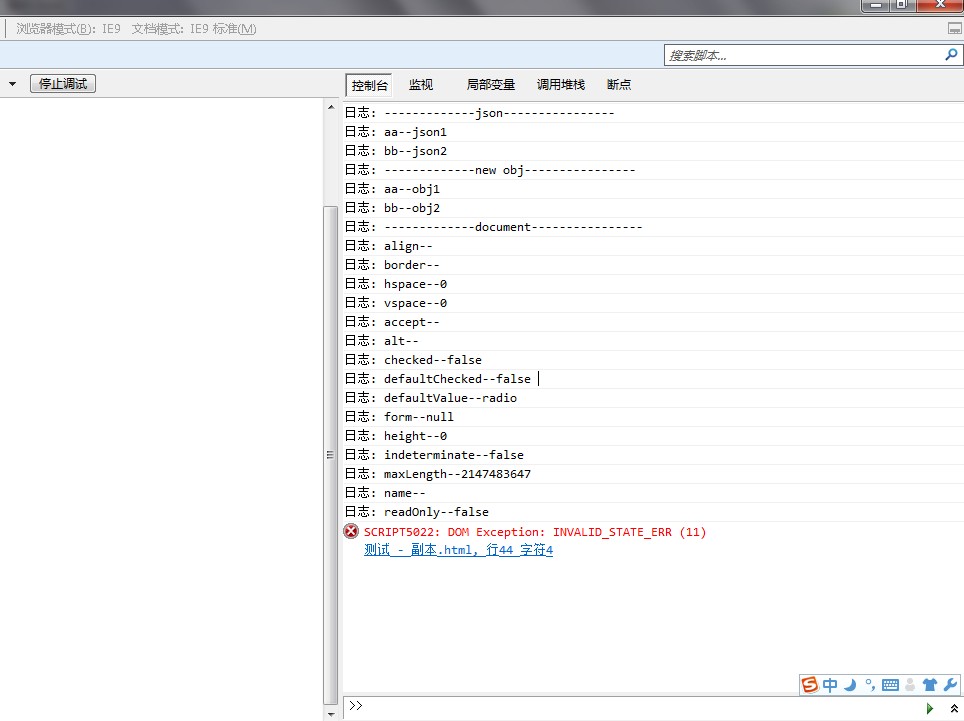
console.log("-------------json----------------");
for(var key in json){
console.log(key+"--"+json[key]);
}
console.log("-------------new obj----------------");
for(key in obj){
console.log(key+"--"+obj[key]);
}
console.log("-------------document----------------");
for(key in radio){
console.log(key+"--"+radio[key]);
}
</script>上面是我在百度里找到的代码,下边也是某个人的总结,我就是拿过来给自己做个初步的学习资料。
总结:
1、 for in 可以遍历自己定义的json对象 ,和自己new的函数对象。
2、for in 不能遍历页面节点对象,但是把radio换成遍历document不会报错。
3、不建议用for in来遍历节点对象,因为不是所有节点对象属性都支持in运算符的访问。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








