表单标签
关键字 <form>
我们用一个例子来说这个表单对象
个人信息
用户名,密码,性别,兴趣爱好,所在城市,备注,提示按钮,重置按钮,提示按钮
form:表单,一个表单包含的数据会一起被提交
input type="text" type= text/password/radio(取一样的name表示一组)/checkbox/button/submit/reset
select name ="" option value="1"
textarea
1.用户名
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
</form>
</body>
</html>
2.密码
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
</form>
</body>
</html>
3.性别
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
<p>
姓名:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
</form>
</body>
</html>
4.兴许爱好
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
<p>
姓名:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
<p>
兴趣爱好
<p>
游泳<input type="checkbox" name="swim"> 爬山<input type="checkbox" name="swam"> 学习 <input type="checkbox" name="study">
</form>
</body>
</html>
5.所在城市
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
<p>
姓名:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
<p>
兴趣爱好
<p>
游泳<input type="checkbox" name="swim"> 爬山<input type="checkbox" name="swam"> 学习 <input type="checkbox" name="study">
<p>
<select name="city">
<option value="1">北京</option>
<option value="2">重庆</option>
<option value="3">上海</option>
<option value="4">天津</option>
<option value="5">武汉</option>
</select>
</form>
</body>
</html>
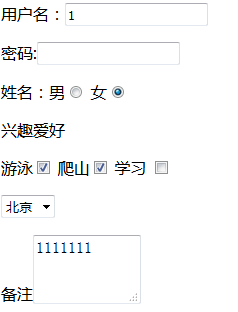
6.备注
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
<p>
姓名:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
<p>
兴趣爱好
<p>
游泳<input type="checkbox" name="swim"> 爬山<input type="checkbox" name="swam"> 学习 <input type="checkbox" name="study">
<p>
<select name="city">
<option value="1">北京</option>
<option value="2">重庆</option>
<option value="3">上海</option>
<option value="4">天津</option>
<option value="5">武汉</option>
</select>
<p>
备注<textarea name="memo" rows="30" cols=""></textarea>
</form>
</body>
</html>
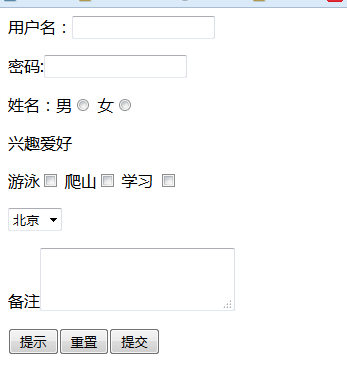
7.按钮
<html>
<head>
</head>
<body>
<form>
用户名:<input type="text" name="passername">
<p>
密码:<input type="password" name="pass">
<p>
姓名:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
<p>
兴趣爱好
<p>
游泳<input type="checkbox" name="swim"> 爬山<input type="checkbox" name="swam"> 学习 <input type="checkbox" name="study">
<p>
<select name="city">
<option value="1">北京</option>
<option value="2">重庆</option>
<option value="3">上海</option>
<option value="4">天津</option>
<option value="5">武汉</option>
</select>
<p>
备注<textarea name="memo" ></textarea>
<p>
<input type="button" value="提示"><input type="reset" value="重置"><input type="submit" value="提交">
</form>
</body>
</html>






















 3128
3128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








