6. 进入浏览器开发者工具
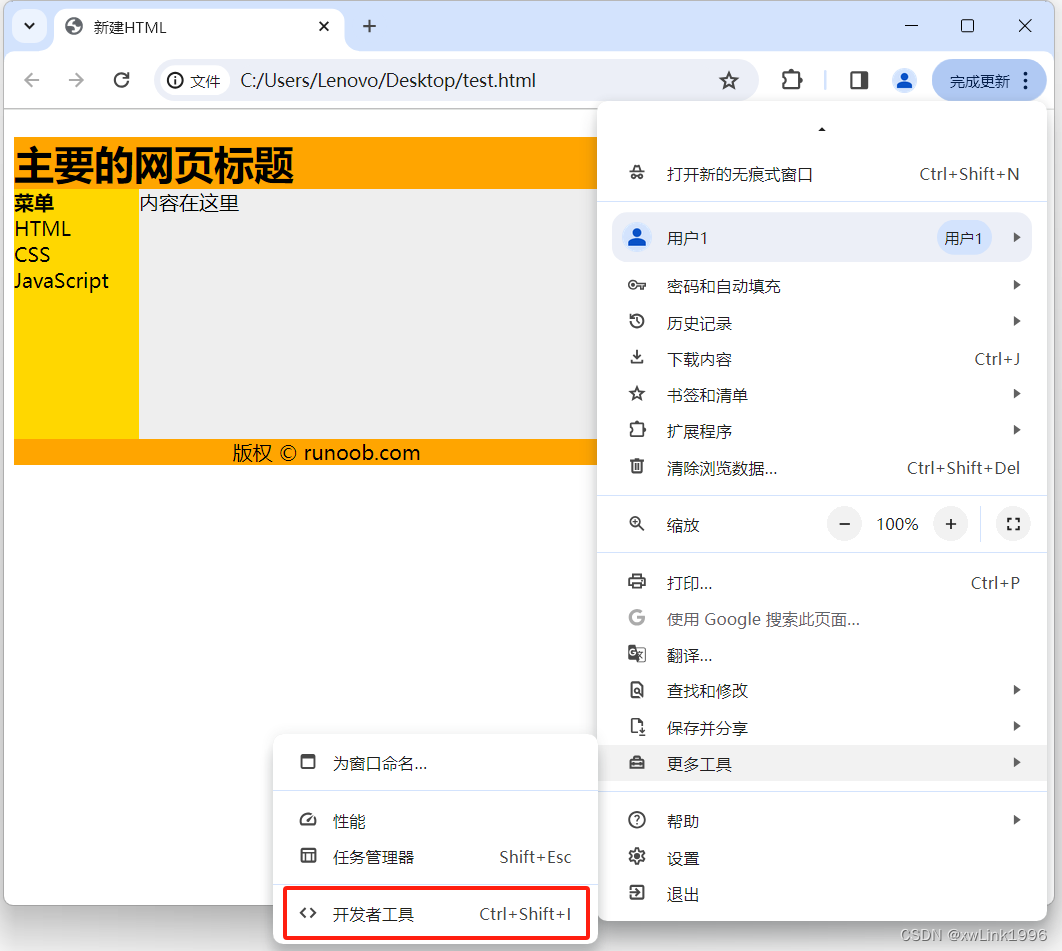
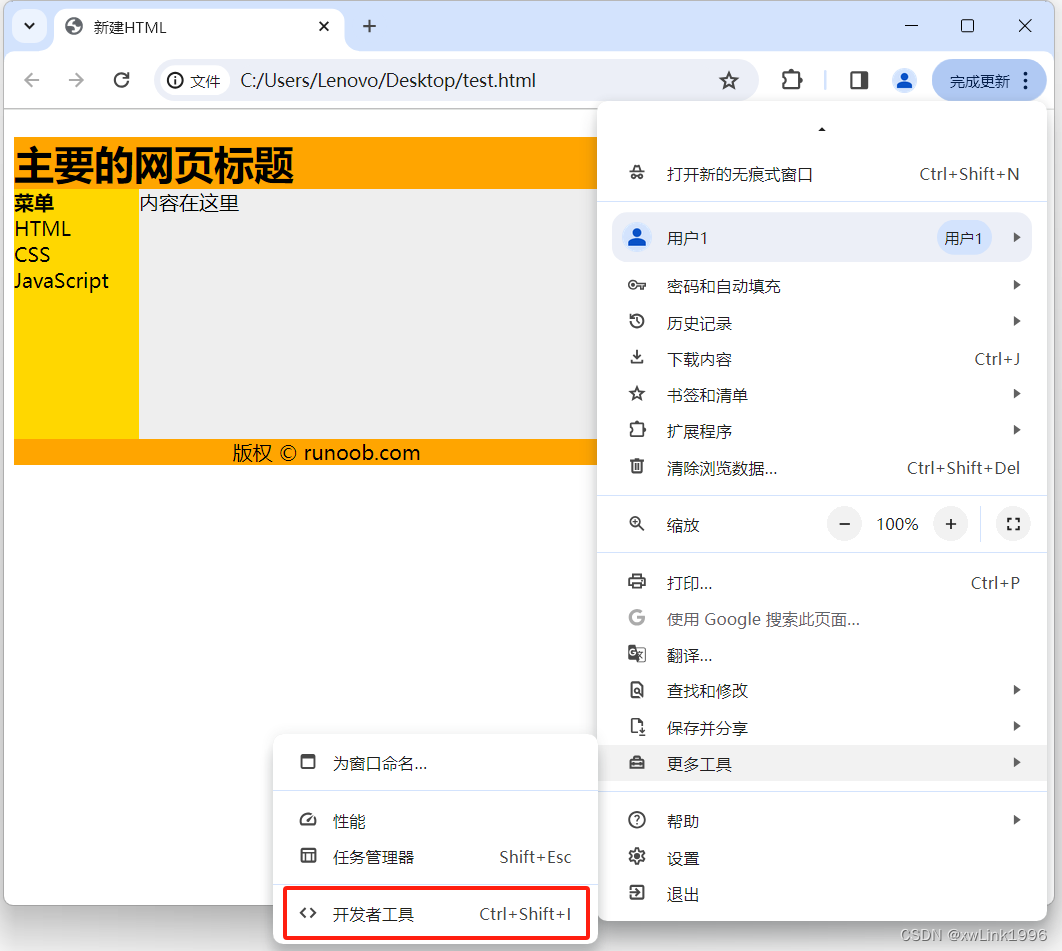
1.以谷歌浏览器为例,打开test.html,点击开发者工具

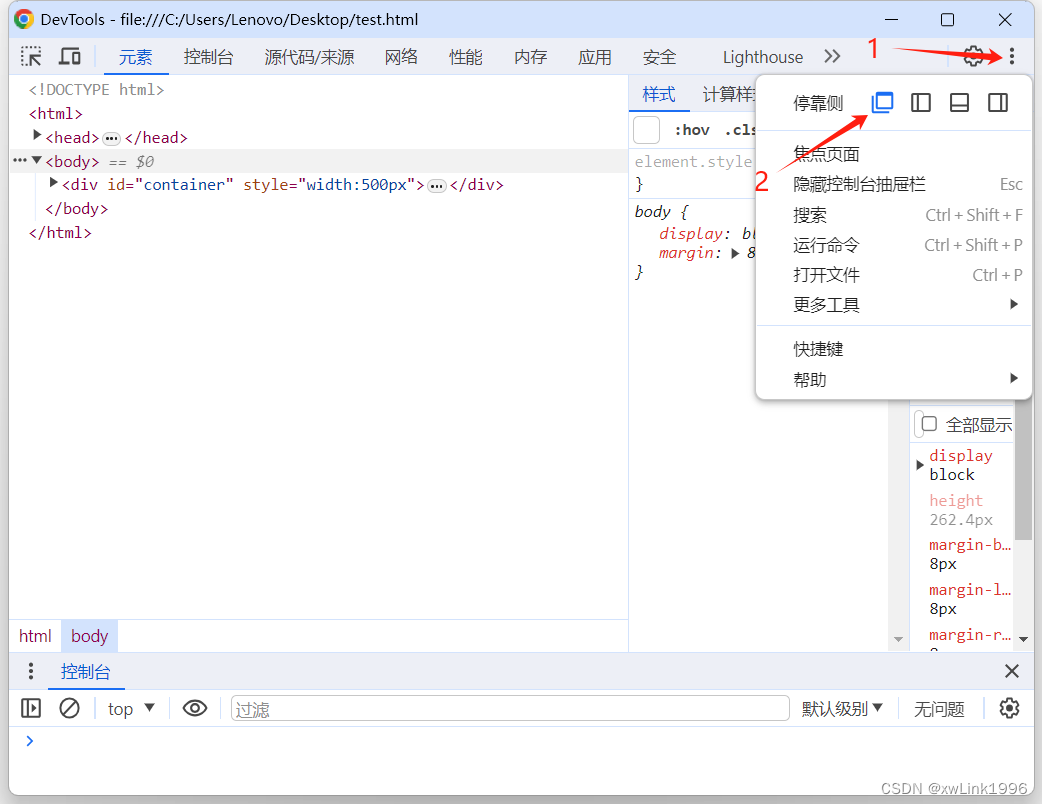
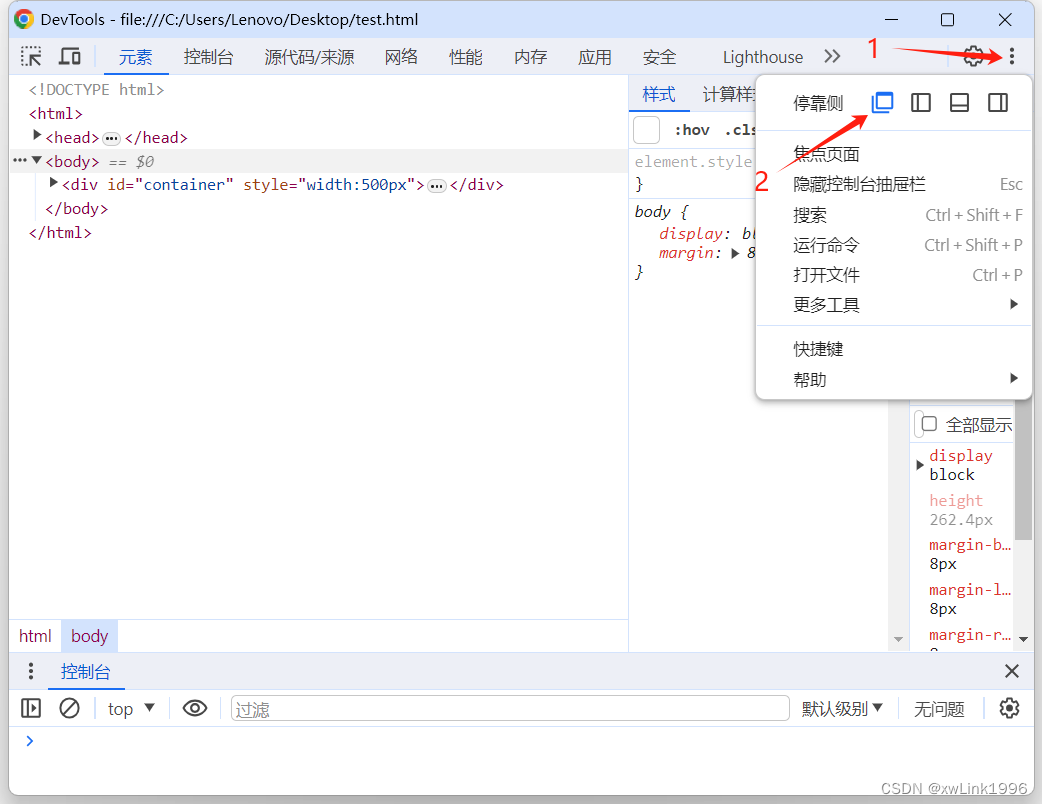
2.停靠选择停靠至单独的窗口

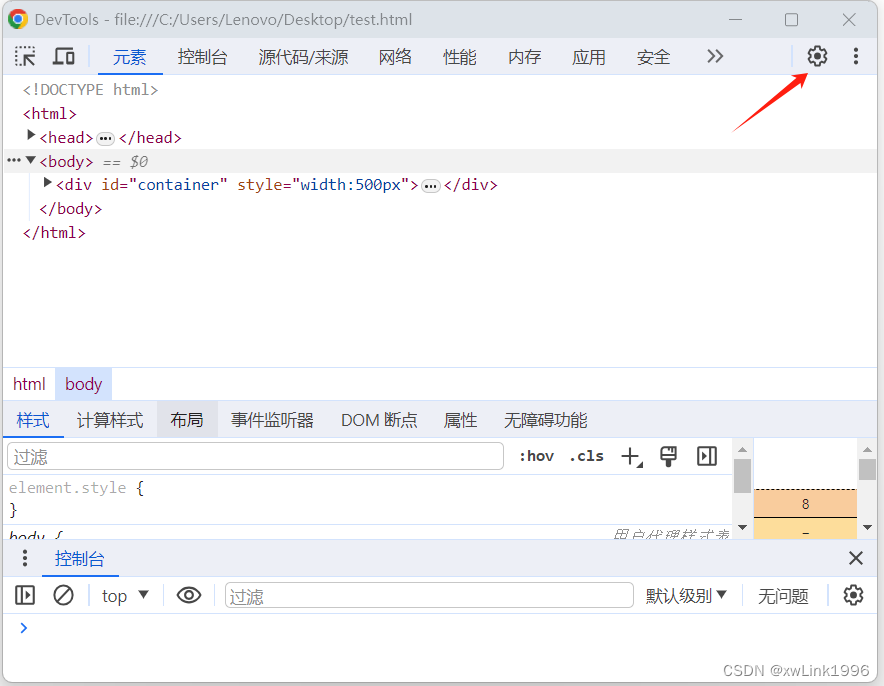
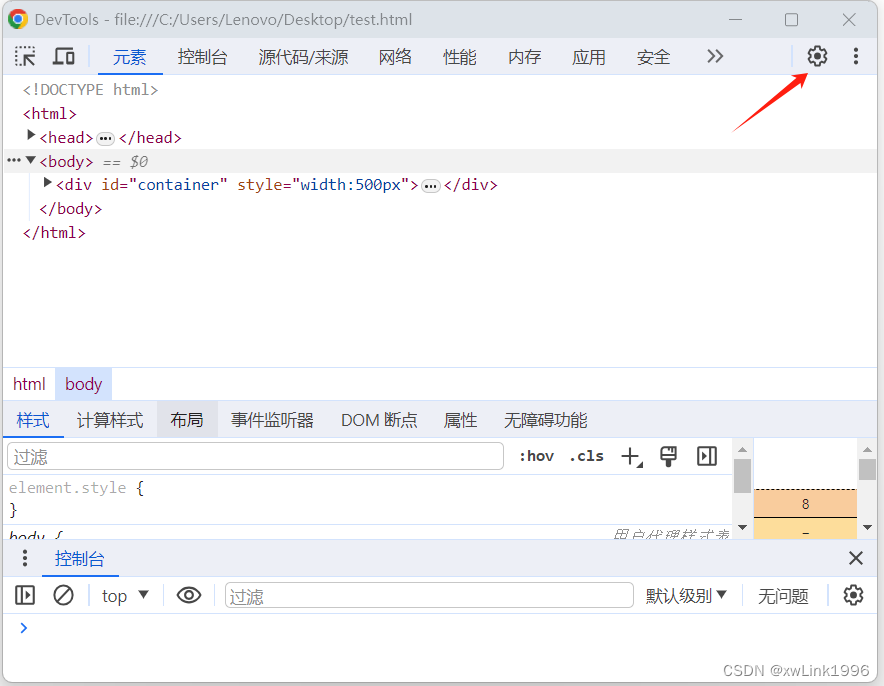
3.更改语言为中文:点开设置按钮即可看到

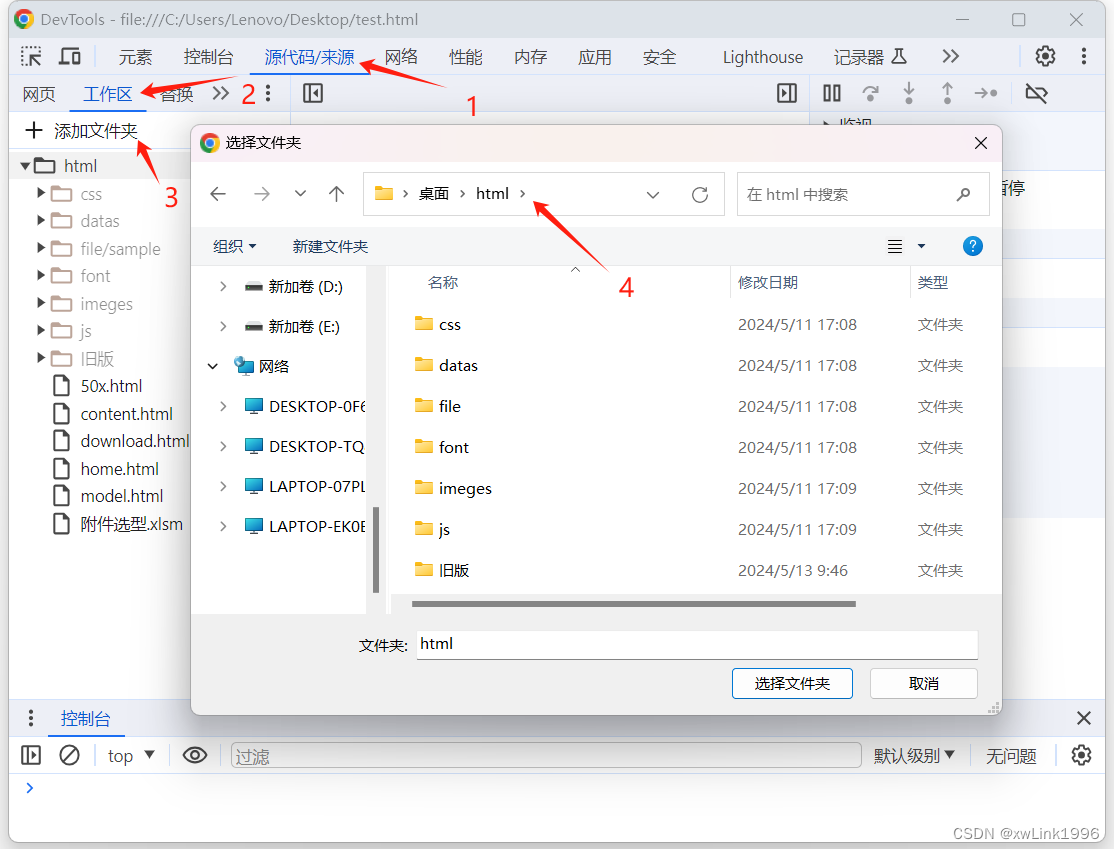
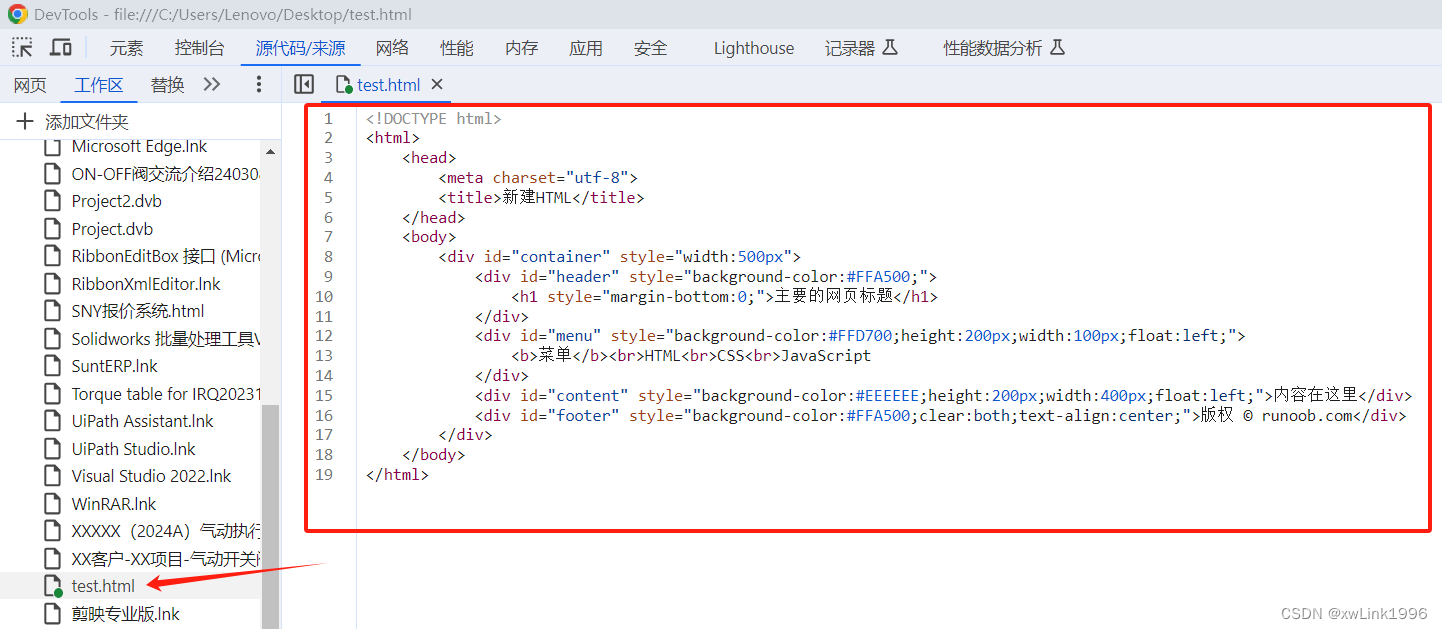
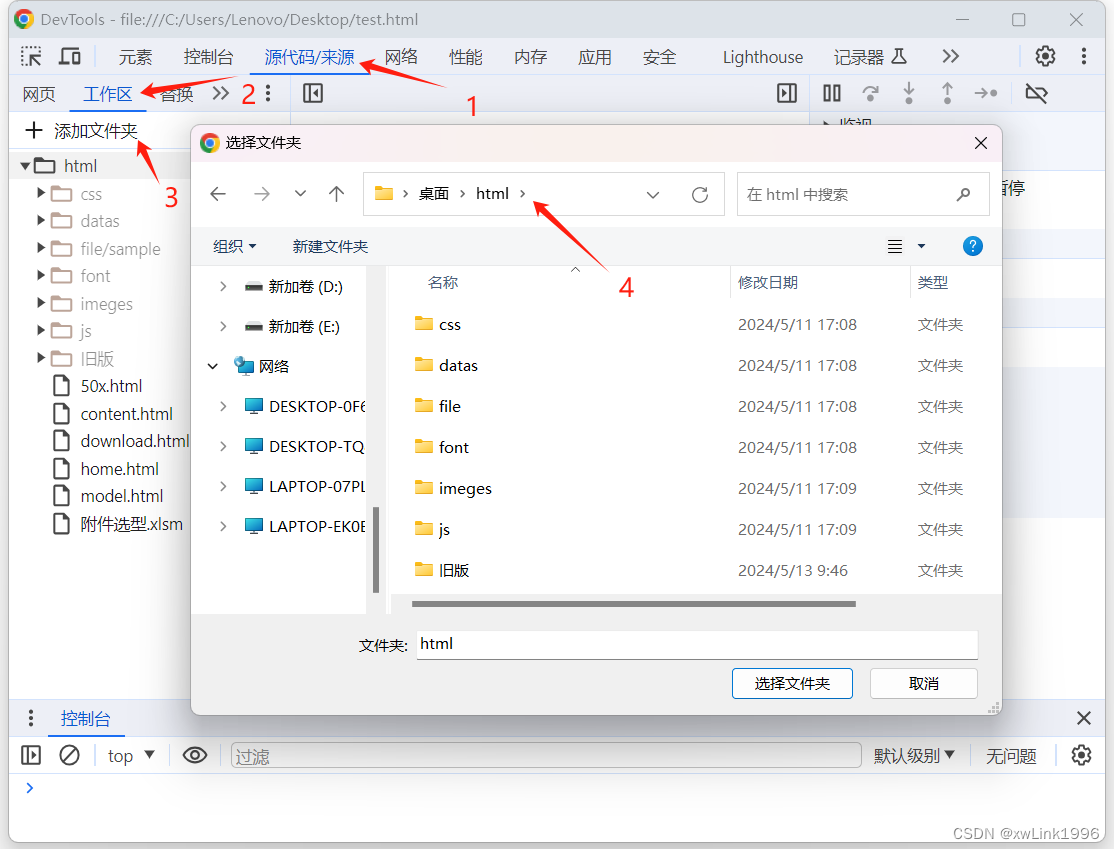
3.源代码/来源>工作区>添加文件夹>选择html所在文件>点击允许,即在浏览器中添加了工作文件夹。


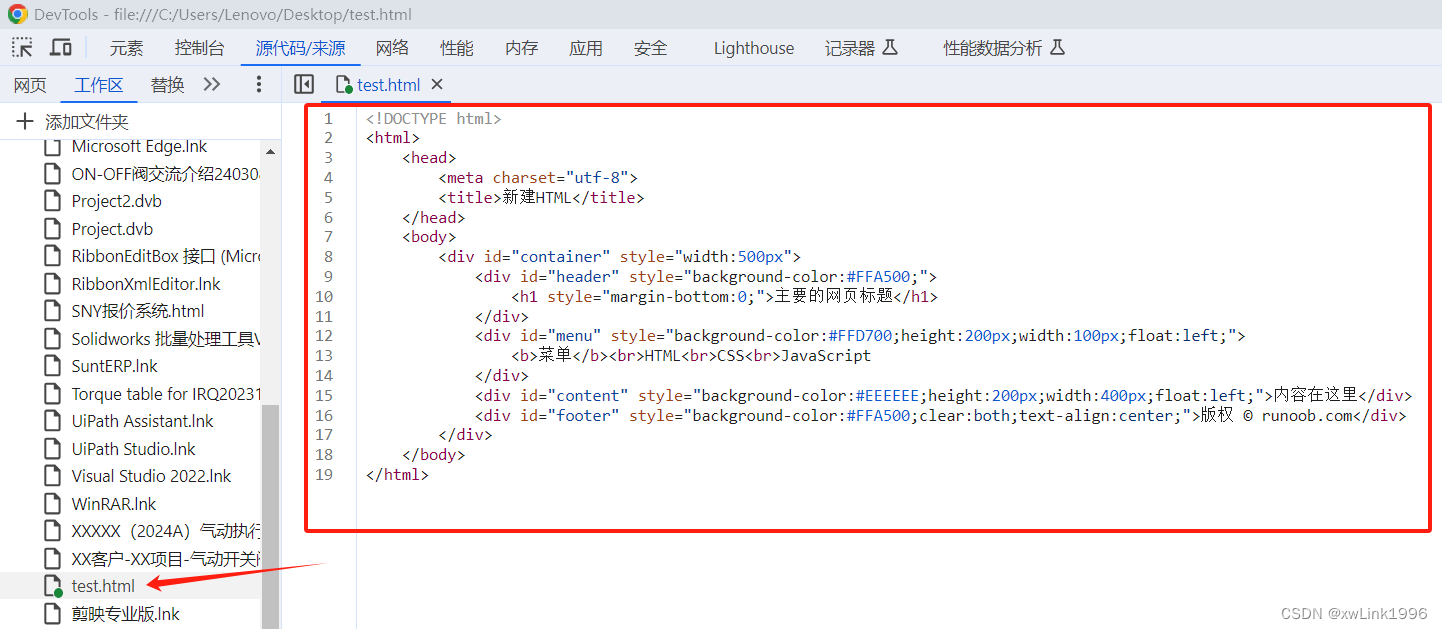
4.选择要编辑的html,在代码界面中改变内容,Ctrl+S保存,网页窗口的界面也会随之变化,至此就可以用浏览器进行html的开发了。

技术交流,软件开发,欢迎微信沟通:

1.以谷歌浏览器为例,打开test.html,点击开发者工具

2.停靠选择停靠至单独的窗口

3.更改语言为中文:点开设置按钮即可看到

3.源代码/来源>工作区>添加文件夹>选择html所在文件>点击允许,即在浏览器中添加了工作文件夹。


4.选择要编辑的html,在代码界面中改变内容,Ctrl+S保存,网页窗口的界面也会随之变化,至此就可以用浏览器进行html的开发了。

技术交流,软件开发,欢迎微信沟通:

 6155
6155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


