基于echarts、Bootstrap框架实现的多边形游戏
注意:本文章代码偏向于前端,算法方面并不OK,而且bug挺多没有修完。可以用自己的算法替换进去,具体替换位置看markdown。
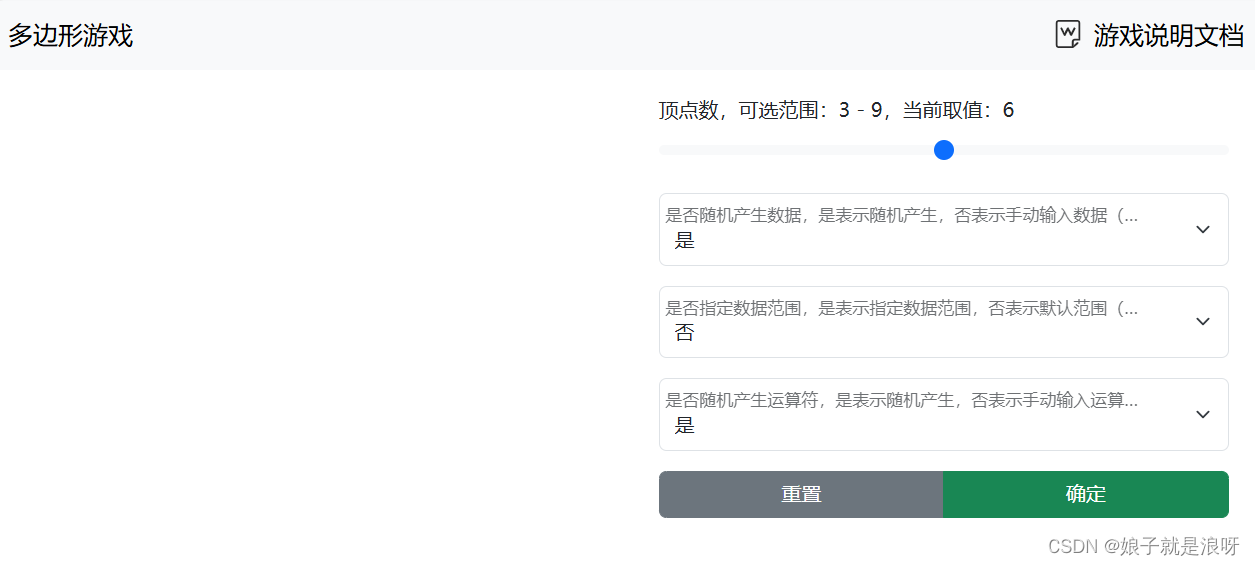
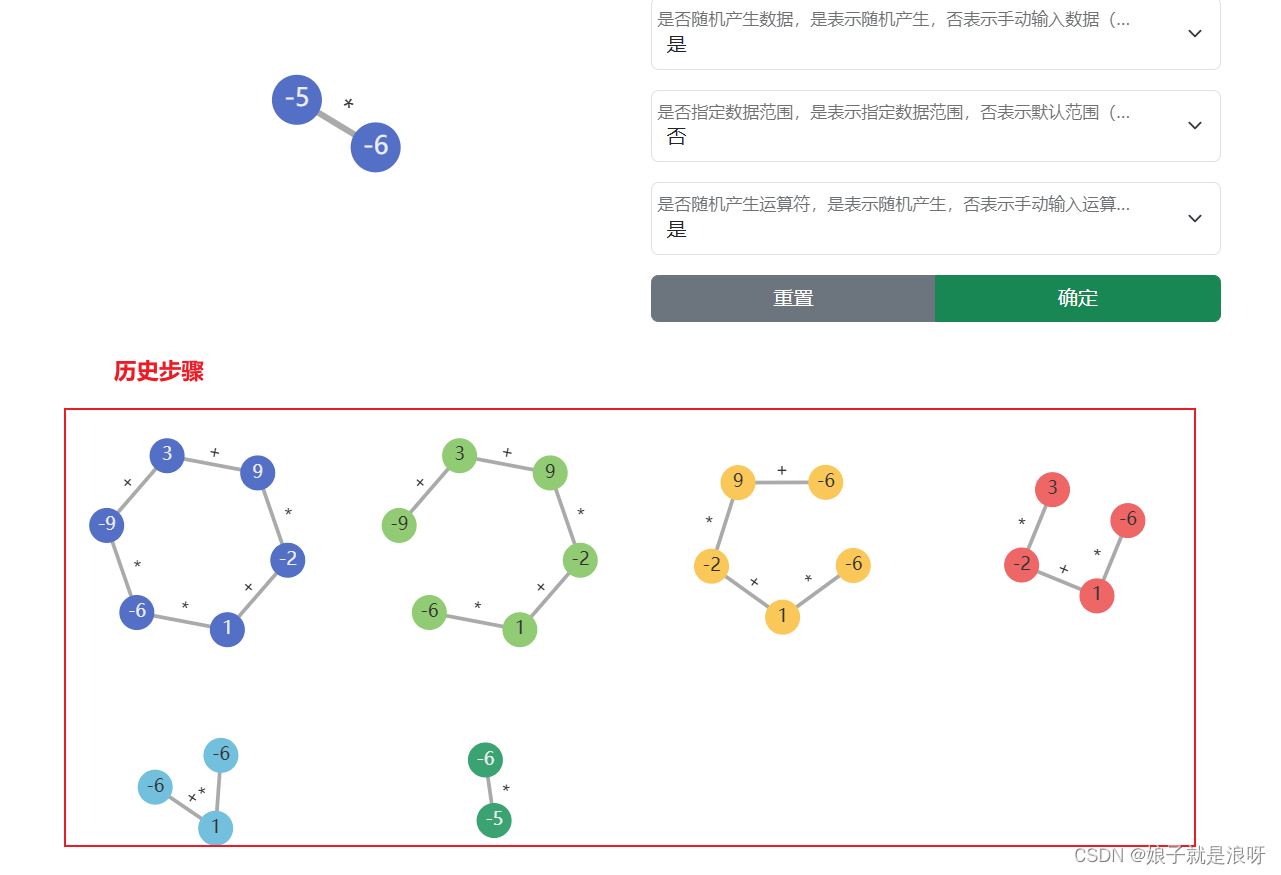
页面大致情况




主要功能
-
可交互的图形界面,nodes和edges各显示value值,点击某条edges,可获取回调参数,然后进行下一步操作
-
获取回调参数,删除边以及他的节点(同一个索引),管理一个删除数组,记录删除的边以及节点的value值,进行删除操作
-
管理删除数组,进行撤销操作
-
演示最高分方案执行操作(使用多边形算法执行运算):可调用删除、撤销操作,以及自动执行完整过程(间隔一定时间进行重绘)
-
可查看历史步骤,管理删除数组,进行分组展示绘制
具有基于动态规划的最高分方案演示功能
传入参数:
-
例如:5,num类型,边数(节点数)
-
例如:'1 2 3 4 5',string类型,节点值
-
例如:'+ + * * +',string类型,边的运算符'+','*' 返回值:
-
num类型,总得分
-
具体每一步步骤





















 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








