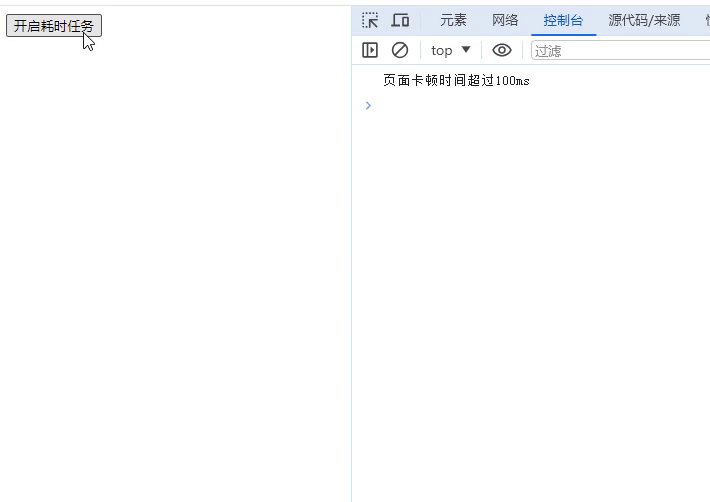
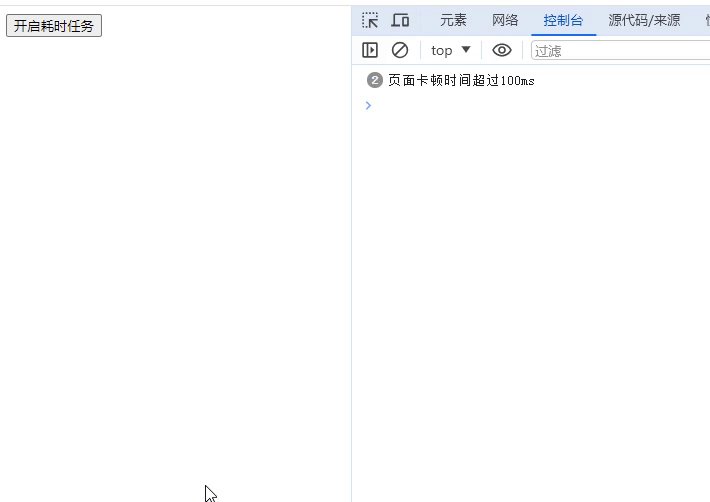
1、演示

2、模拟页面卡顿
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <button class="btn">开启耗时任务</button> </body> <script> const btn = document.querySelector('.btn') function delay(duration = 1000) { const start = Date.now() while (Date.now() - start < duration) {} } btn.addEventListener('click', function () { delay(500) }) const observer = new PerformanceObserver(list => { for (const entry of list.getEntries()) { if (entry.duration > 100) { console.log('页面卡顿时间超过100ms') } } }) observer.observe({ entryTypes: ['longtask'], }) </script> </html>代码解释:
const observer = new PerformanceObserver(list => { ... }): 这里创建了一个性能观察器PerformanceObserver,用于观察页面性能。当观察到 “longtask” 类型的性能条目时,会执行后续的回调函数。
observer.observe({ entryTypes: ['longtask'] }): 这行代码启动了观察器,指定了要观察的性能条目类型为 “longtask”。长任务(long tasks)通常指在 JavaScript 主线程上执行时间较长的任务,可能会导致页面卡顿。通过监听长任务的发生,可以及时发现页面性能问题,并进行相应的优化
for (const entry of list.getEntries()) { ... }: 这是一个循环,用于迭代性能观察器收集到的性能条目列表。在每次迭代中,检查条目的持续时间是否超过100毫秒。如果超过,则通过console.log()输出一条日志,指示页面卡顿时间超过100毫秒。除了观察 “longtask” 类型的任务外,
PerformanceObserver还可以观察其他类型的任务,例如:
“frame”: 监听每个帧的时间信息,可用于测量动画的帧率和性能。
“resource”: 监听资源加载情况,包括加载时间和大小等信息。
“navigation”: 监听页面导航事件,如页面加载和重定向。
“paint”: 监听绘制事件,如首次绘制时间和首次有效绘制时间。
“mark”: 监听自定义标记事件,可以在代码中添加标记来跟踪特定操作的性能。
这些都是
PerformanceObserver可以观察的一些常见任务类型,您可以根据需要选择合适的任务类型进行观察和性能监测。
3、更多方法
1、性能监测API:使用浏览器提供的性能监测 API,如
Performance API。你可以使用performance.timing对象来获取页面加载和资源加载的时间,并根据这些数据来判断页面是否卡住。特别是监测DOMContentLoaded和load事件,以及资源加载的时间。window.addEventListener('load', function() { var loadTime = window.performance.timing.domContentLoadedEventEnd - window.performance.timing.navigationStart; if (loadTime > 5000) { // 页面加载时间超过5秒 // 页面可能卡住了 console.log('Page might be stuck.'); } });2、定期检查:设置定时器定期检查页面的响应时间。如果页面在预期时间内没有响应,可能就是卡住了。
var checkInterval = setInterval(function() { if (isPageStuck()) { // 页面可能卡住了 console.log('Page might be stuck.'); clearInterval(checkInterval); // 停止检查 } }, 5000); // 每5秒检查一次3、用户交互监测:监测用户交互,比如点击按钮或滚动页面,如果页面长时间没有响应用户的交互,可能就是卡住了。
var lastInteractionTime = Date.now(); // 检测用户交互 document.addEventListener('mousemove', function() { lastInteractionTime = Date.now(); }); // 定期检查最后一次交互时间 setInterval(function() { var currentTime = Date.now(); var timeSinceLastInteraction = currentTime - lastInteractionTime; if (timeSinceLastInteraction > 10000) { // 10秒没有交互 // 页面可能卡住了 console.log('Page might be stuck.'); } }, 5000); // 每5秒检查一次
4、用户页面卡主了我们还可以做些什么?
提供反馈:在页面加载或执行耗时操作时,向用户提供反馈,告知他们页面正在加载或处理中。这可以通过加载动画、进度条或简单的文本消息来实现。这样可以减少用户的不确定感,并让他们知道系统正在运作而不是出现了故障。
优化性能:分析页面的性能瓶颈,并采取措施优化页面加载速度和响应性能。这可能包括减少资源的数量和大小、延迟加载不必要的内容、优化代码以提高执行效率等。通过优化性能,可以减少页面卡顿的可能性。
错误处理:如果页面确实卡住了,考虑实现错误处理机制,例如向用户显示错误消息或提供重新加载页面的选项。这有助于改善用户体验,并让用户知道你关注并尝试解决问题。
监控和反馈:设置监控系统来检测页面卡顿或加载时间超过预期的情况,并定期检查系统的性能。如果用户报告页面卡住了,及时响应并尽快解决问题。
用户支持:为用户提供途径,让他们能够报告页面卡顿或其他问题。建立有效的用户支持渠道,及时响应用户反馈并解决问题,有助于提升用户满意度和忠诚度。























 3392
3392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










