在日常的开发中,我们很少会用到自定义箭头,但是有时候会有一些特殊要求会要求绘制箭头,所有特意记录一下
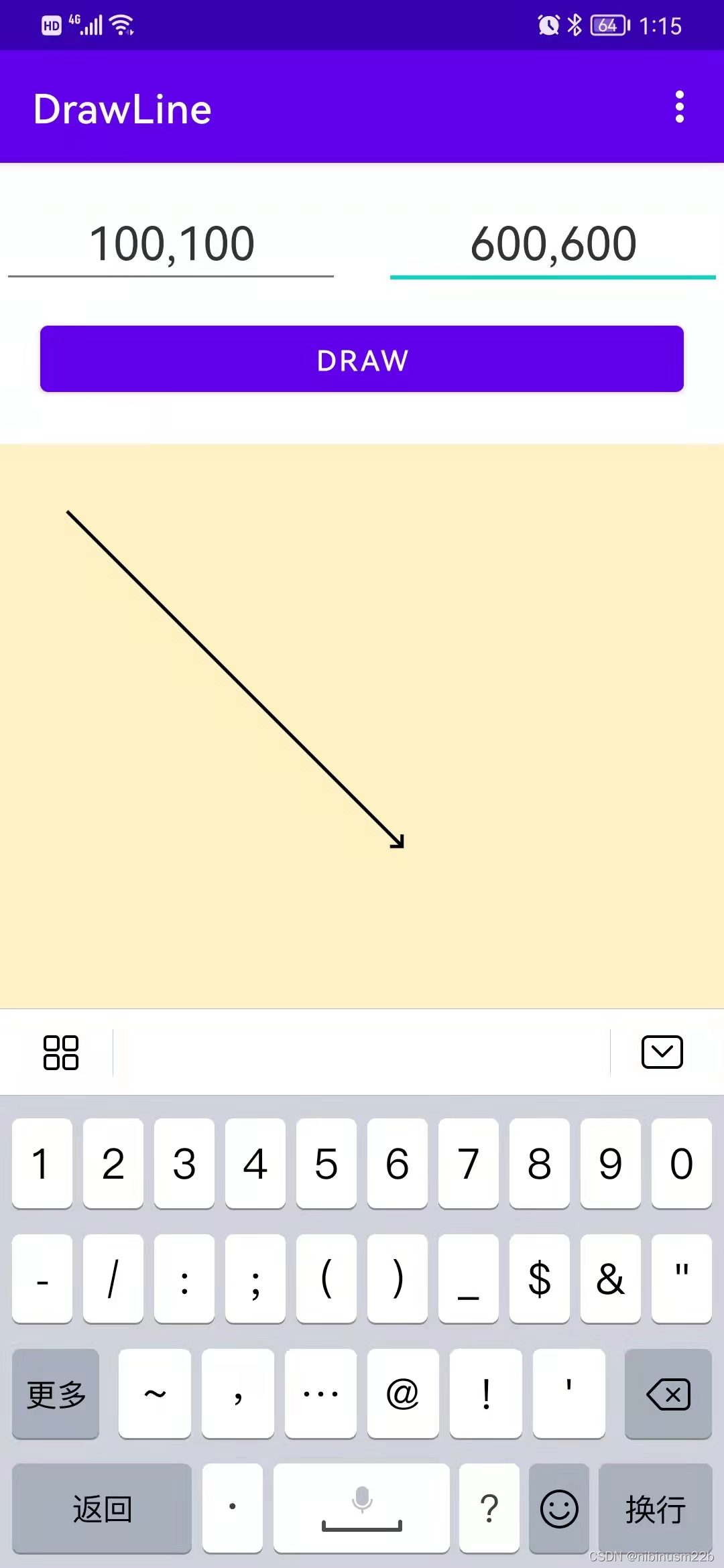
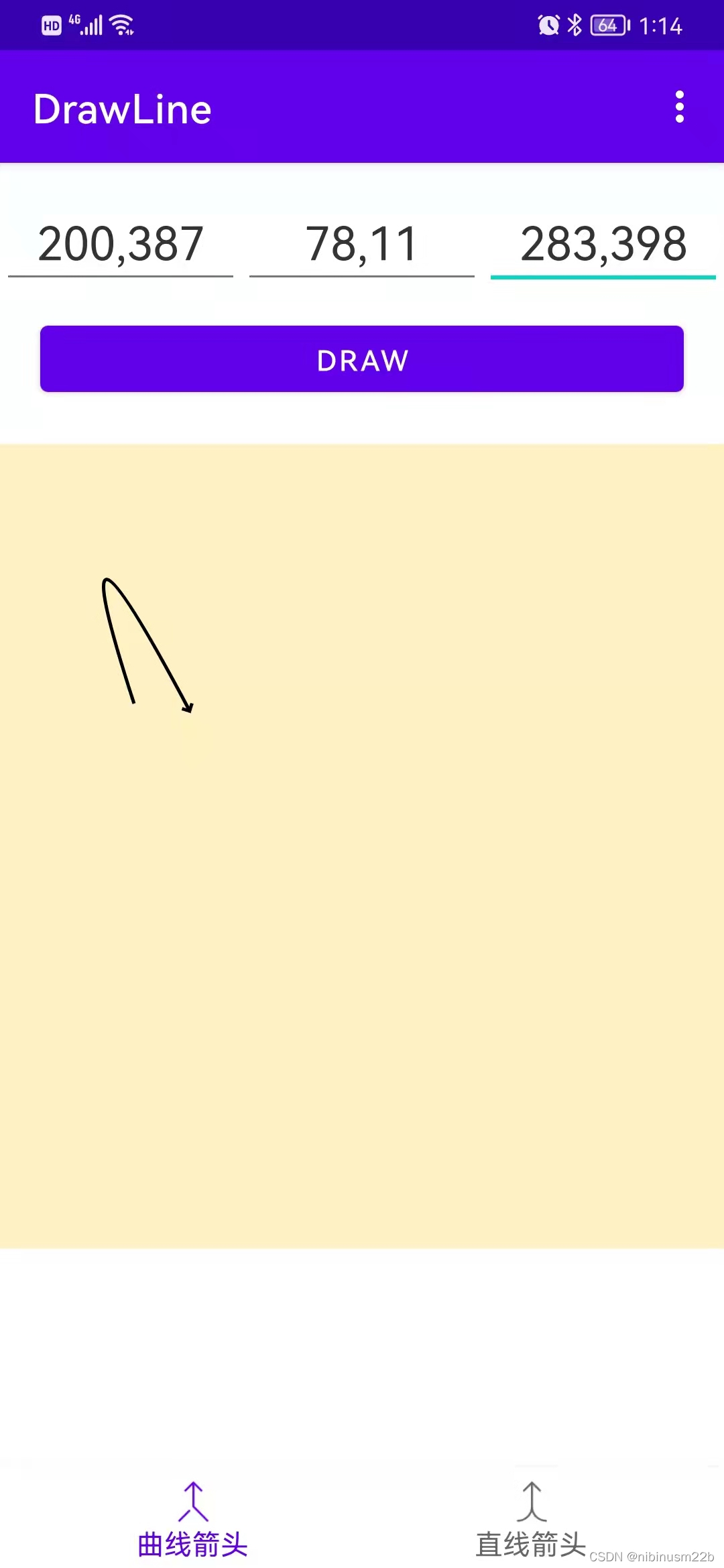
在绘制箭头的时候,一般分为直线箭头和曲线箭头,分别如下面图所示


一般来讲,曲线箭头会有三个坐标,开始坐标,中点坐标,终点坐标,而直线箭头分为两个坐标,开始坐标和结束坐标
直线箭头很简单,先绘制两个点的直线,再根据 atan2,sin,cos计算出角度,最终计算出终点和角度的终点值
曲线箭头则稍微有点不一样,先根据quadTo 赛贝尔画出曲线,再根据终点,和直线箭头一样,计算出角度,从而计算出箭头位置
//设置贝塞尔曲线的控制点坐标和终点坐标
path.quadTo(
x1, y1,
x2, y2
)
计算角度位置
//2.画出箭头
val r: Int = dip2px(context, 4f)
val angle =
(atan2((y1 - y2).toDouble(), (x1 - x2).toDouble()) * 180 / Math.PI).toFloat()
val angle1 = ((angle + 45) * Math.PI / 180).toFloat()
val angle2 = ((angle - 45) * Math.PI / 180).toFloat()
val newX1 = (r * cos(angle1.toDouble())).toFloat()
val newY1 = (r * sin(angle1.toDouble())).toFloat()
val newX2 = (r * cos(angle2.toDouble())).toFloat()
val newY2 = (r * sin(angle2.toDouble())).toFloat()
关键代码就这些,如果有需要,可以根据代码地址去下载Demo






















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










