目录
开发前准备
什么是HTML5
- HTML是一种用来描述网页的语言;
- HTML指超文本标记语言(Hyper Text Markup Language);
- HTML不是编程语言,是一种标记语言。
HTML5新特性
- 用于绘画的canvas标签;
- 用于媒体回放的video和audio元素;
- 对本地离线存储的更好支持;
- 新的特殊内容元素:article\footer\header\nav\section
- 新的表单空间:calendar\date\time\email\url\search
- 广泛的浏览器支持:Safari\Chrome\Firefox\Opera\IE
需要掌握的技能
- HTML5
- XHTML
- CSS3
- JavaScript
- jQuery
开发工具
- webstrom
- notepad++
- eclipse
- text sublime
- dreamweaver
- intellij idea
学习资料
HTML <optgroup> 标签 (w3school.com.cn)
环境配置
博主使用的是notepad++
1、附上html自动补全方法
Notepad 自动补全的插件 安装 (包括html,JavaScript)_张之海的博客-CSDN博客_notepad自动补全代码
2、notepad运行html方式
点击运行,在跳出的界面输入以下内容即可,建议保存,方便下次用快捷键调用。
"$(FULL_CURRENT_PATH)"HTML基础
常用标签
1、头文件和基础标签
1.1用于区分不同版本的HTML
- HTML5:<!DOCTYPE html>
- HTML4.01:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
- ......
1.2html的必备基础标签,head和body
<!DOCTYPE html> <!--html5头文件-->
<html> <!--所有代码都包含在html标签内-->
<head lang="en"> <!--定义网页的头部,lang用于定义内容的语言(非必选),不定义有乱码可能-->
<meta charset="utf-8"/> <!--编码格式-->
<title>html基础</title> <!--head中的必选标签,但可以不填内容,用于定义网页名-->
</head>
<body> <!--定义网页的主体-->
hello world!
</body>
</html>有了这些元素就可以打开这个HTML网页了,网页名为html基础,内容为hello world!。

2、标题
<h1>-<h6>
<!DOCTYPE html> <!--html5头文件-->
<html> <!--所有代码都包含在html标签内-->
<head lang="en"> <!--定义网页的头部,lang用于定义内容的语言(非必选),不定义有乱码可能-->
<meta charset="utf-8"/> <!--编码格式-->
<title>html基础</title> <!--head中的必选标签,但可以不填内容,用于定义网页名-->
</head>
<body> <!--定义网页的主体-->
<h1>标题h1</h1>
<h2>标题h2</h2>
<h3>标题h3</h3>
<h4>标题h4</h4>
<h5>标题h5</h5>
<h6>标题h6</h6>
</body>
</html>
3、段落和换行
<p> <br/>
<!DOCTYPE html> <!--html5头文件-->
<html> <!--所有代码都包含在html标签内-->
<head lang="en"> <!--定义网页的头部,lang用于定义内容的语言(非必选),不定义有乱码可能-->
<meta charset="utf-8"/> <!--编码格式-->
<title>html基础</title> <!--head中的必选标签,但可以不填内容,用于定义网页名-->
</head>
<body> <!--定义网页的主体-->
hello world!
hello<br />
hello world!
<p>hello world!</p>
hello
</body>
</html>
4、超链接和图片
<a> <img>
<!DOCTYPE html> <!--html5头文件-->
<html> <!--所有代码都包含在html标签内-->
<head lang="en"> <!--定义网页的头部,lang用于定义内容的语言(非必选),不定义有乱码可能-->
<meta charset="utf-8"/> <!--编码格式-->
<title>html基础</title> <!--head中的必选标签,但可以不填内容,用于定义网页名-->
</head>
<body> <!--定义网页的主体-->
<a href="https://blog.csdn.net/Nichlson?type=blog">Nichlson的博客</a>
<img src="html5.png">
</body>
</html>
元素、属性和格式
元素
元素指从开始标签到结束标签为止的所有内容,比如
<p>hello world!</p> <!--这是空元素-->
<br /> <!--这是一个空元素,用于换行-->大多数元素是可以嵌套的,比如
<head lang="en">
<title>html基础</title>
</head>属性
- 属性填写在开始标签中,用于为该标签提供更多信息
- 属性通常以键值对的形式出现
- 常用属性,比如:class-规定元素类名(类似的id-规定元素id)、标题的align属性-指定对其方式等
<!DOCTYPE html>
<html>
<head lang="en">
<title>元素、属性和格式</title>
</head>
<body bgcolor="blue">
<h1 align="right">标题h1</h1>
<p id="hw">hello world!</p>
</body>
</html>
格式
html有一系列定义文本格式的标签
<!DOCTYPE html>
<html>
<head lang="en">
<title>元素、属性和格式</title>
</head>
<body>
<p>hello world!</p> <!--原始字体-->
<p><b>hello world!</b></p> <!--加粗字体-->
<p><strong>hello world!</strong></p> <!--加重字体-->
<p><big>hello world!</big></p> <!--大号字体-->
<p><small>hello world!</small></p> <!--小号字体-->
<p><em>hello world!</em></p> <!--着重字体-->
<p><i>hello world!</i></p> <!--倾斜字体-->
<p><ins>hello world!</ins></p> <!--插入字体-->
<p><del>hello world!</del></p> <!--删除字体-->
<p>hello <sub>world</sub> !</p> <!--下标字体-->
<p>hello <sup>world</sup> !</p> <!--上标字体-->
</body>
</html>
样式、链接和表格
样式
html有三种定义样式的方式:外部样式表、内部样式表和内联样式表
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>样式、链接和表格</title>
<link rel="stylesheet" type="text/css" href="mystyle.css"> <!--外部样式表,h1{color:red}-->
<style type="text/css"> <!--内部样式表-->
h2{
color:blue
}
</style>
</head>
<body>
<h1>red</h1>
<h2>blue</h2>
<p style="color:green">green</p> <!--内联样式表-->
</body>
</html>css文件写法如下
h1{
color: red;
}
链接
外部链接
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>样式、链接和表格</title>
</head>
<body>
<a href="https://blog.csdn.net/Nichlson?type=blog">Nichlson的博客</a>
<br />
<a href="https://blog.csdn.net/Nichlson?type=blog">
<img src="html5.png"> <!--使用图片作为链接的界面-->
</a>
<br />
<a href="https://blog.csdn.net/Nichlson?type=blog">
<img src="html5.png" width="100px" height="100px"> <!--缩小图片的尺寸-->
</a>
<br />
<a href="https://blog.csdn.net/Nichlson?type=blog">
<img src="html.png" width="100px" height="100px" alt="html5logo"> <!--图片显示不出来时显示文字-->
</a>
</body>
</html>
文件内链接
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>样式、链接和表格</title>
</head>
<body>
<a name="tips">hello</a> <!--定义内部链接点-->
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a href="#tips">跳转到hello</a> <!--跳转到内部链接点-->
</body>
</html>“hello”和“跳转到hello”在页面上离得很远,下滚到“跳转到hello”后,点击即可返回至“hello”。


表格
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>样式、链接和表格</title>
</head>
<body>
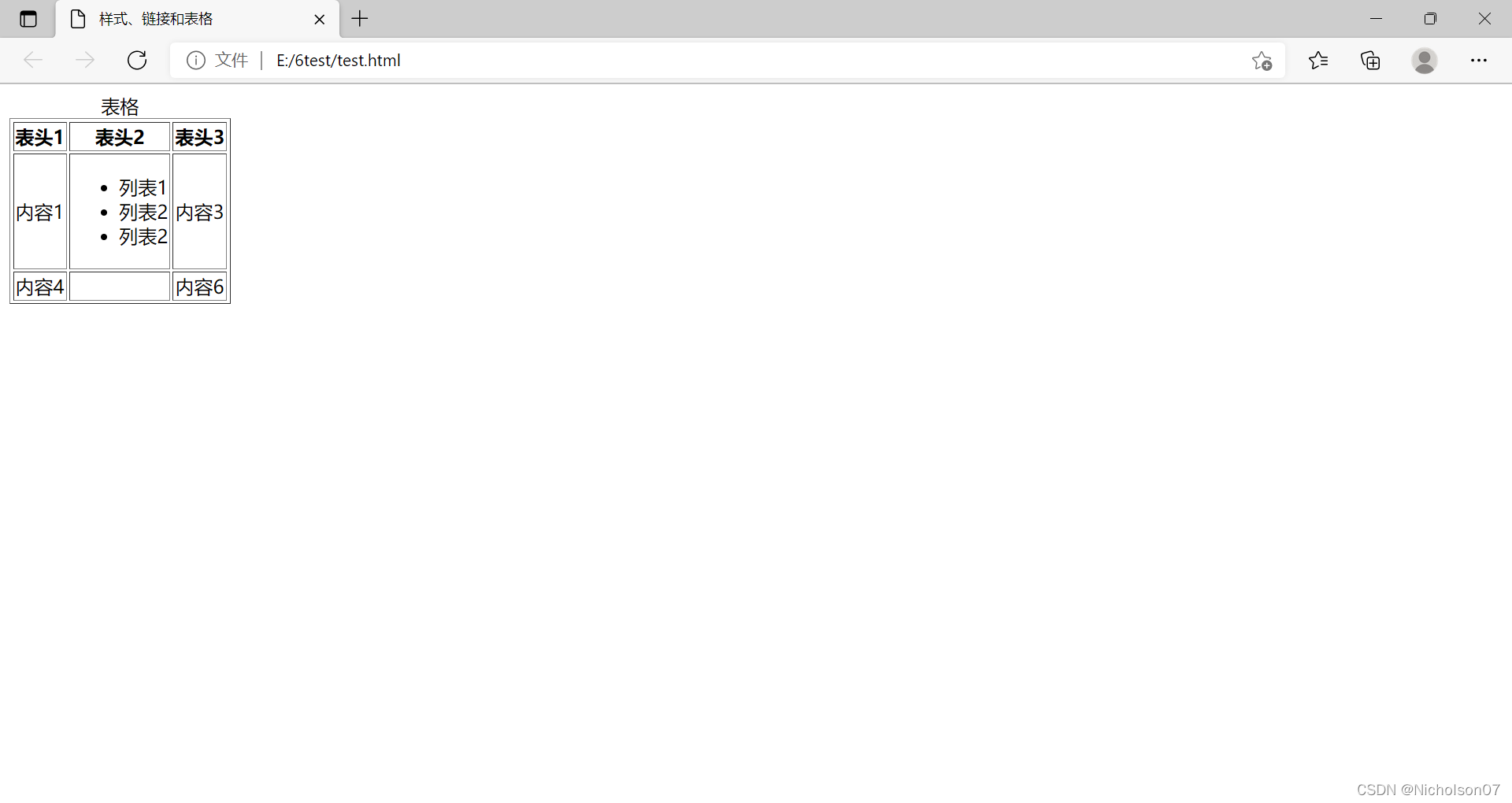
<table border="1"> <!--border设置边框,不写则无边框-->
<caption>表格</caption> <!--标题-->
<tr> <!--表格一行的内容包含在里面-->
<th>表头1</th> <!--表头-->
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>内容1</td> <!--内容-->
<td>
<ul> <!--嵌套列表-->
<li>列表1</li>
<li>列表2</li>
<li>列表2</li>
</ul>
</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td></td> <!--不写则为空表格-->
<td>内容6</td>
</tr>
</table>
</body>
</html>
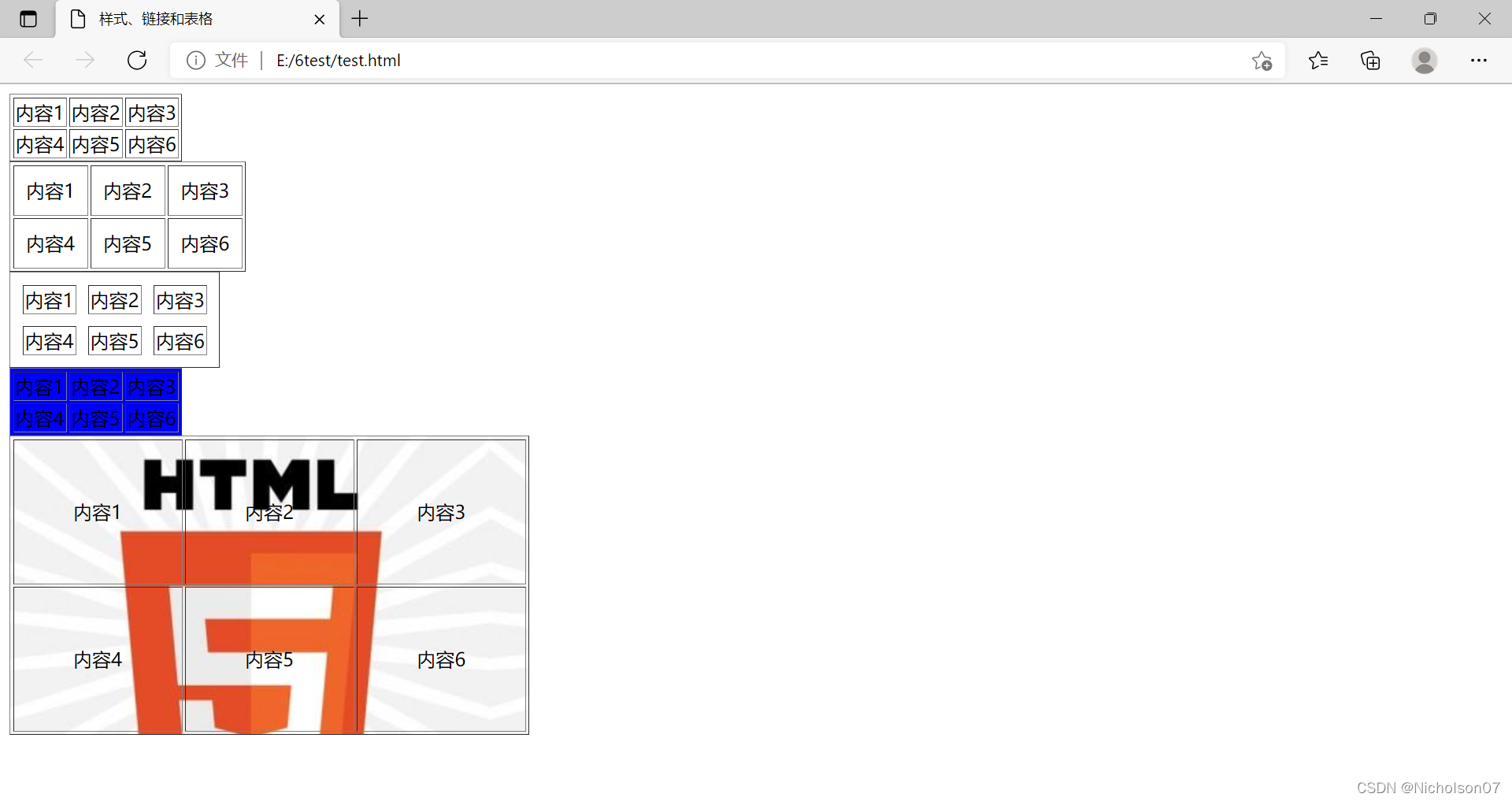
表格的属性
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>样式、链接和表格</title>
</head>
<body>
<table border="1">
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</table>
<table border="1" cellpadding="10"> <!--cellpadding大小-->
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</table>
<table border="1" cellspacing="10"> <!--cellspacing边距-->
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</table>
<table border="1" bgcolor="blue"> <!--bgcolor颜色-->
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</table>
<table border="1" cellpadding="50" background="html5.png"> <!--background底图-->
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</table>
</body>
</html>
列表、块和布局
列表
无序列表、有序列表、自定义列表
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
</head>
<body>
<ul> <!--无序列表-->
<li>第一行</li> <!--列表的一行-->
<li>第二行</li>
</ul>
<ul type="disc"> <!--实心圆-->
<li>第一行</li>
<li>第二行</li>
</ul>
<ul type="circle"> <!--空心圆-->
<li>第一行</li>
<li>第二行</li>
</ul>
<ul type="square"> <!--方块-->
<li>第一行</li>
<li>第二行</li>
</ul>
<ol> <!--有序列表-->
<li>ios</li>
<li>android</li>
</ol>
<ol type="A"> <!--大写字母序号-->
<li>ios</li>
<li>android</li>
</ol>
<ol type="a"> <!--小写字母序号-->
<li>ios</li>
<li>android</li>
</ol>
<ol type="I"> <!--大写罗马数字序号-->
<li>ios</li>
<li>android</li>
</ol>
<ol type="i"> <!--小写罗马数字序号-->
<li>ios</li>
<li>android</li>
</ol>
<ol start="10"> <!--从10开始的数字序号-->
<li>ios</li>
<li>android</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
</head>
<body>
<ul> <!--无序列表-->
<li>第一行</li>
<ol> <!--嵌套有序列表-->
<li>ios</li>
<li>android</li>
</ol>
<li>第二行</li>
</ul>
<dl> <!--自定义列表-->
<dt>自定义第一行</dt> <!--自定义列表项-->
<dd>描述第一行</dd> <!--自定义列表描述-->
<dt>自定义第二行</dt>
<dd>描述第一行</dd>
</dl>
</body>
</html>
块
块元素(<h1>\<p>\<ul>等)前后会换行,而内联元素(<b>\<a>\<img>)不会。
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
</head>
<body>
<h1>h1</h1>
<p>p</p>
<a>a</a>
<b>b</b>
</body>
</html>
div也被成为块元素,主要是组合HTML元素的容器,可以方便定义样式。
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<div id="div1">
<p>p</p>
<a>a</a>
</div>
<div id="div2">
<p>p</p>
<a>a</a>
</div>
</body>
</html>css文件写法如下
#div1{
color: red;
}
#div2 p{
color: green;
}
#div2 a{
color: blue;
}
span元素是内联元素,可作为文本的容器,通常和div一起使用,方便定义格式。
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<style type="text/css">
span{ <!--只修改span内的样式-->
color: red;
}
</style>
</head>
<body>
<div>
<p><span>pppppp</span>pppppppp</p>
</div>
</body>
</html>
布局
使用div的布局
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<style type="text/css">
div#container{
width: 100%;
height: 300px;
background-color: grey;
}
</style>
</head>
<body>
<div id="container">
<div id="head">头部</div>
<div id="menu">目录</div>
<div id="body">主题</div>
<div id="foot">底部</div>
</div>
</body>
</html>
设置Body去除留白,并添加嵌套div样式
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<style type="text/css">
body{
margin: 0; <!--去除留白-->
}
div#container{
width: 100%;
height: 300px;
background-color: grey;
}
#head{ <!--前面的div可以不加-->
width: 100%;
height: 10%;
background-color: green;
}
div#menu{
width: 30%;
height: 80%;
background-color: blue;
}
div#body{
width: 70%;
height: 80%;
background-color: yellow;
}
div#foot{
width: 100%;
height: 10%;
background-color: red;
}
</style>
</head>
<body>
<div id="container">
<div id="head">头部</div>
<div id="menu">目录</div>
<div id="body">主题</div>
<div id="foot">底部</div>
</div>
</body>
</html>
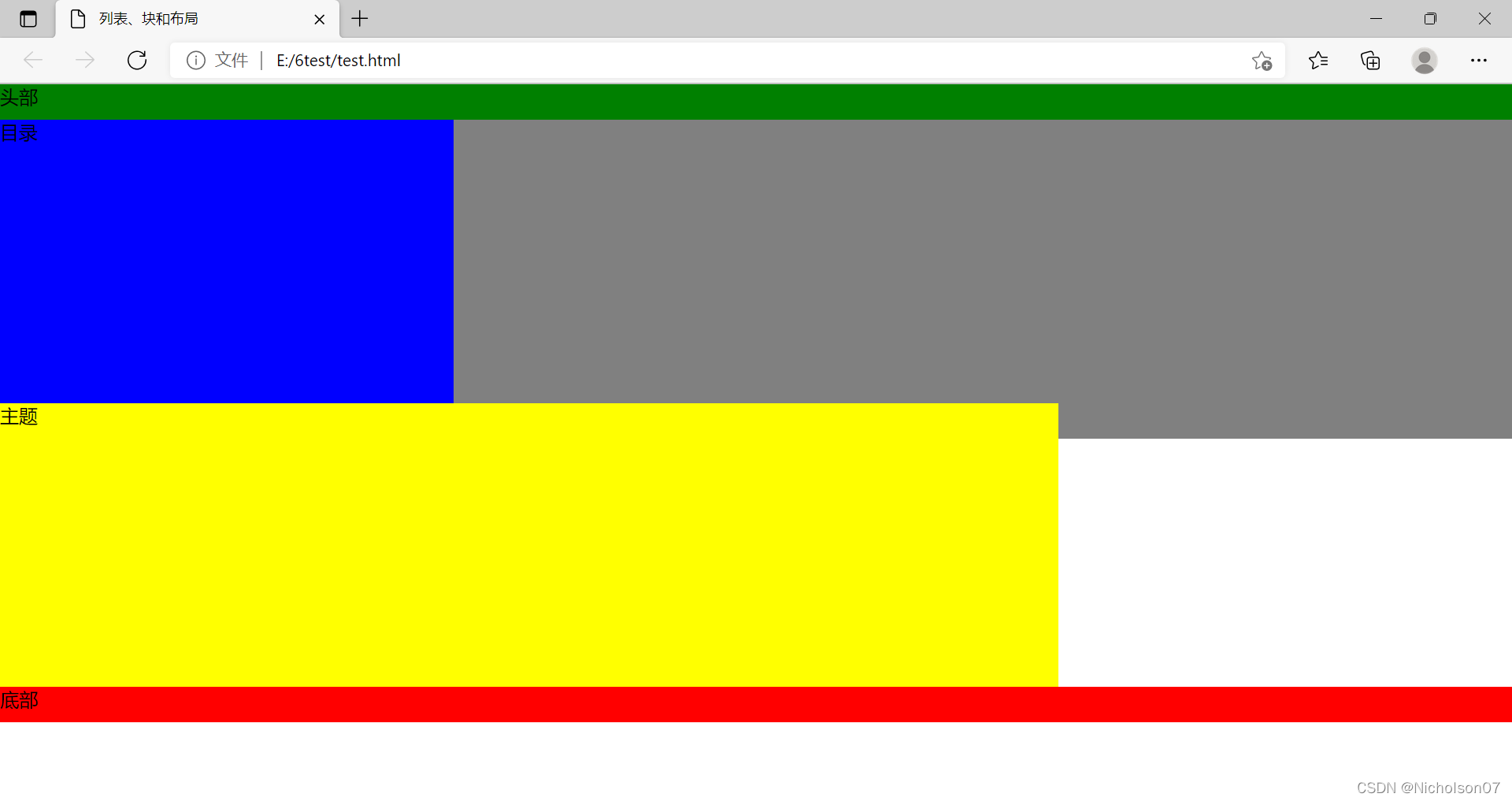
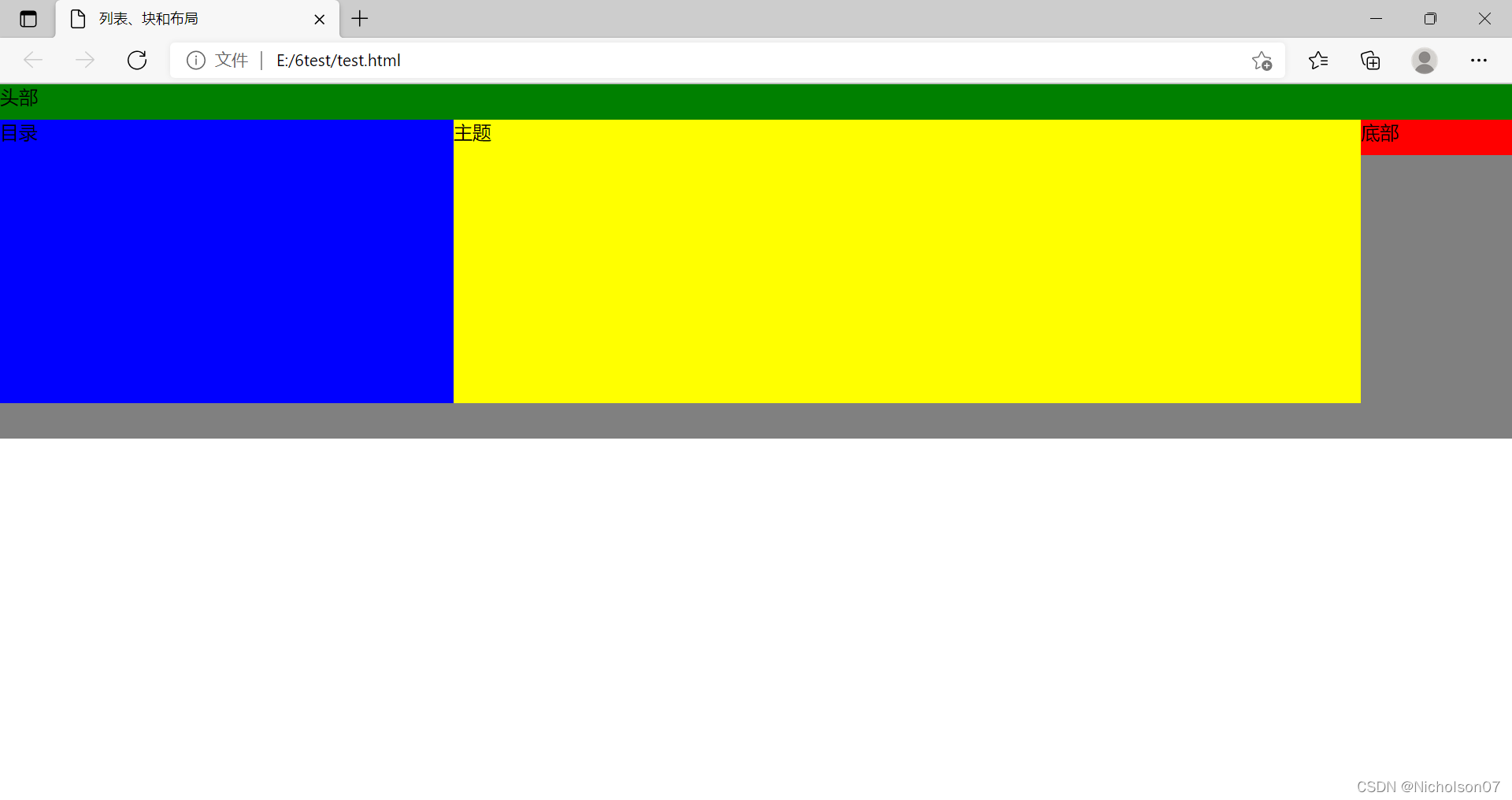
我们会发现布局不像我们想象中的样子,我们需要为menu和body设置float浮动属性。
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<style type="text/css">
body{
margin: 0; <!--去除留白-->
}
div#container{
width: 100%;
height: 300px;
background-color: grey;
}
div#head{
width: 100%;
height: 10%;
background-color: green;
}
div#menu{
width: 30%;
height: 80%;
background-color: blue;
float: left; <!--float属性,从左向右-->
}
div#body{
width: 70%;
height: 80%;
background-color: yellow;
float: left; <!--float属性,从左向右-->
}
div#foot{
width: 100%;
height: 10%;
background-color: red;
}
</style>
</head>
<body>
<div id="container">
<div id="head">头部</div>
<div id="menu">目录</div>
<div id="body">主题</div>
<div id="foot">底部</div>
</div>
</body>
</html>
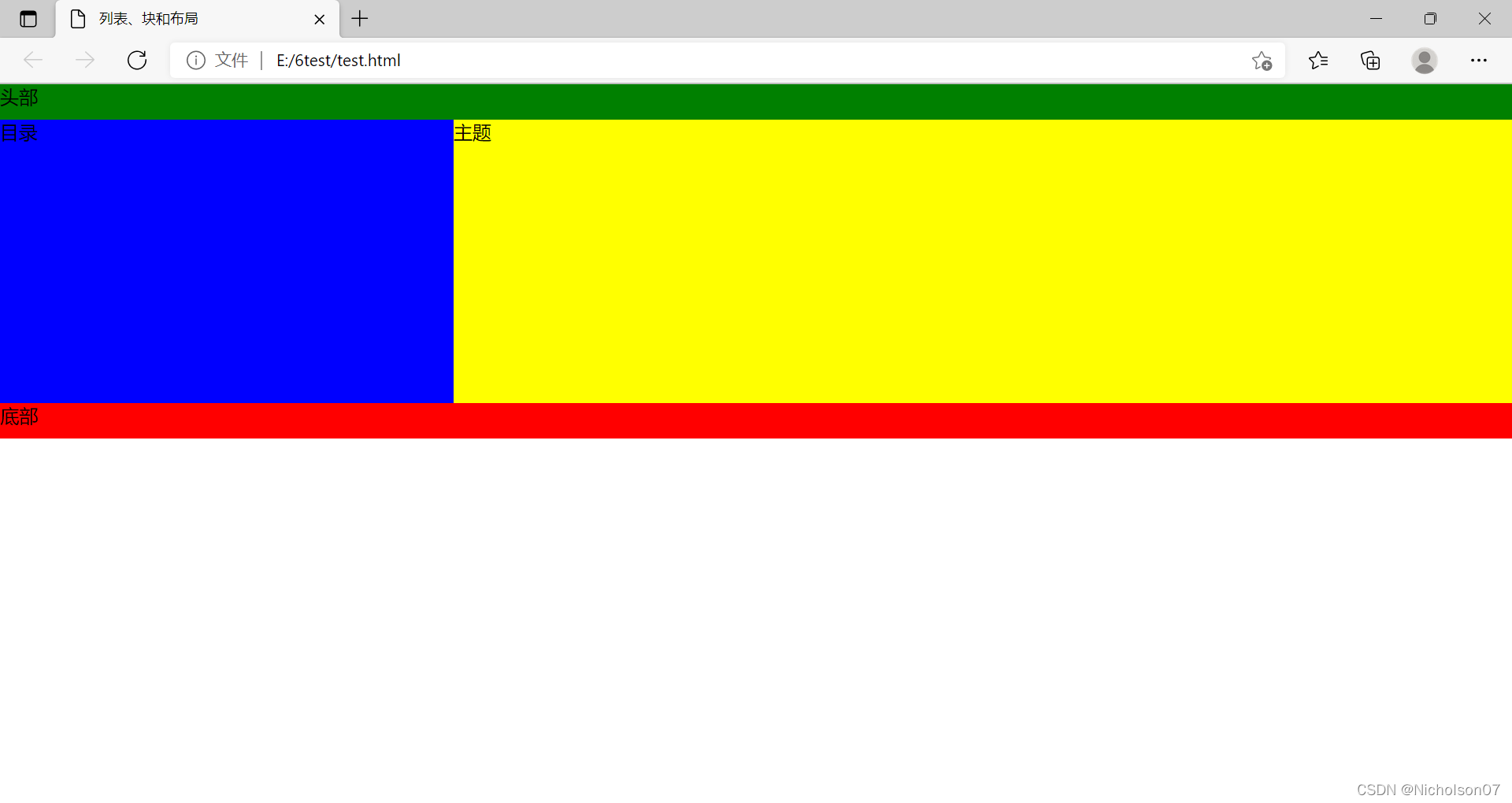
我们有发现底部的样式不见了,我们把body的width设置成60%看看。

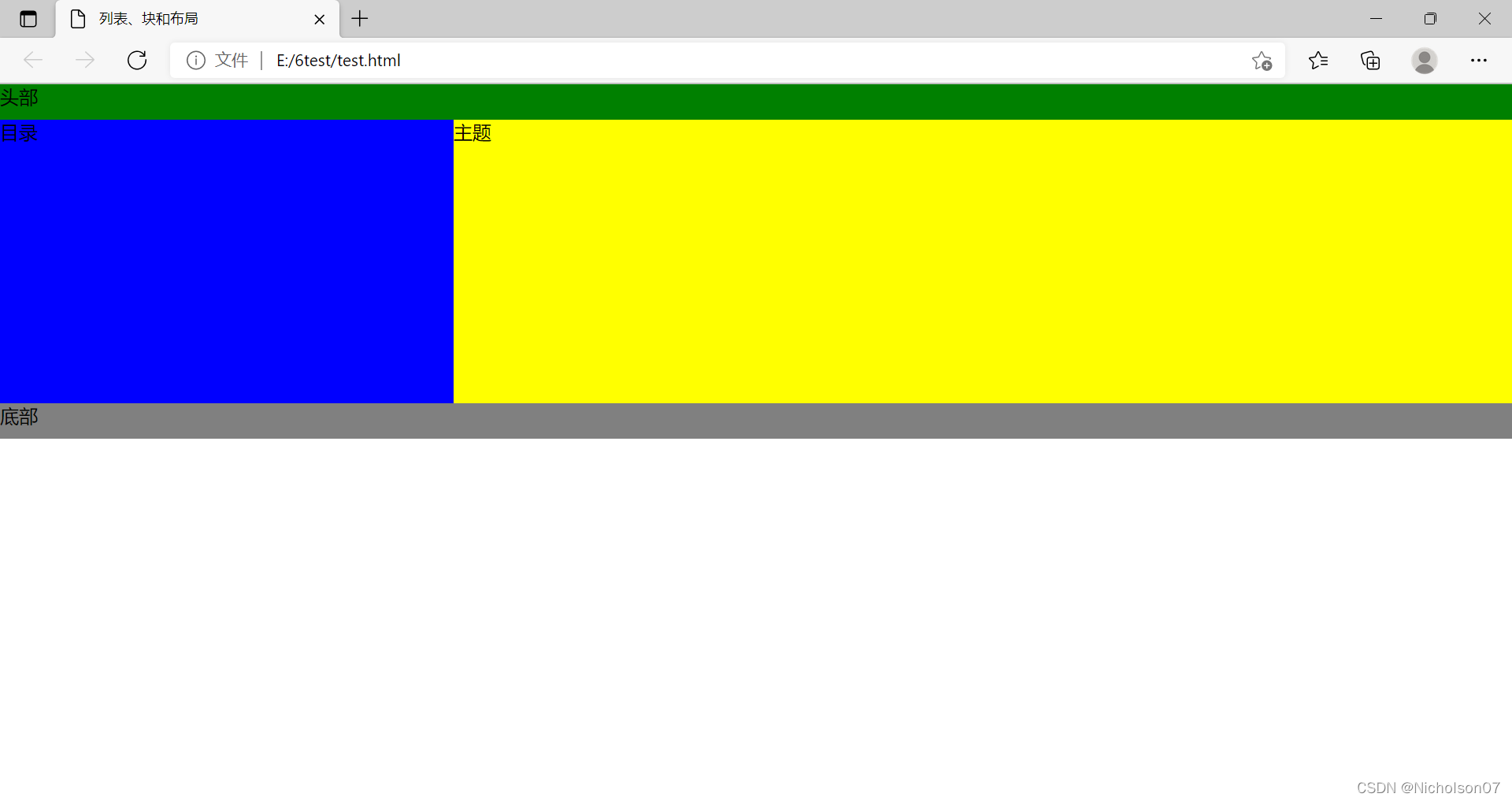
原来foot也跟随顶上的float属性排序了,我们需要给foot清除排序。
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
<style type="text/css">
body{
margin: 0; <!--去除留白-->
}
div#container{
width: 100%;
height: 300px;
background-color: grey;
}
div#head{
width: 100%;
height: 10%;
background-color: green;
}
div#menu{
width: 30%;
height: 80%;
background-color: blue;
float: left; <!--float属性,从左向右-->
}
div#body{
width: 70%;
height: 80%;
background-color: yellow;
float: left; <!--float属性,从左向右-->
}
div#foot{
width: 100%;
height: 10%;
background-color: red;
clear: both; <!--清除float效果-->
}
</style>
</head>
<body>
<div id="container">
<div id="head">头部</div>
<div id="menu">目录</div>
<div id="body">主题</div>
<div id="foot">底部</div>
</div>
</body>
</html>
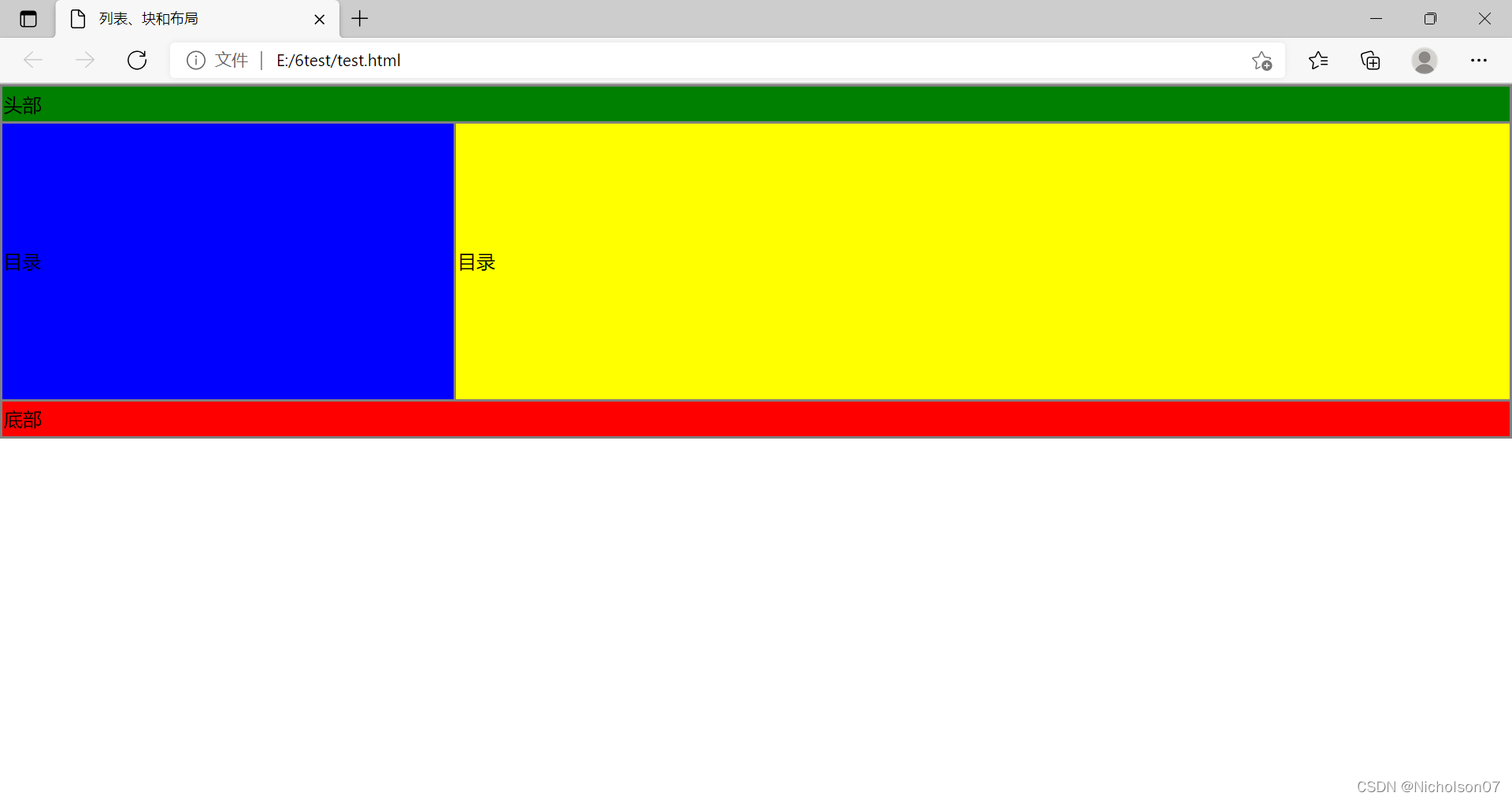
使用table的布局
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>列表、块和布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%", height="300px" style="background-color: grey">
<tr>
<td colspan="2" width="100%" height="10%" style="background-color: green">头部</td>
<!--colspan表示合并单元格。由于整个网页是一个表格,
该表格的第二行是由两个单元格组成的,所以头部和底部都需要合并两个单元格-->
</tr>
<tr>
<td width="30%" height="80%" style="background-color: blue">目录</td>
<td width="70%" height="80%" style="background-color: yellow">目录</td>
</tr>
<tr>
<td colspan="2" width="100%" height="10%" style="background-color: red">底部</td>
</tr>
</table>
</body>
</html>
表单、表单与服务器的交互
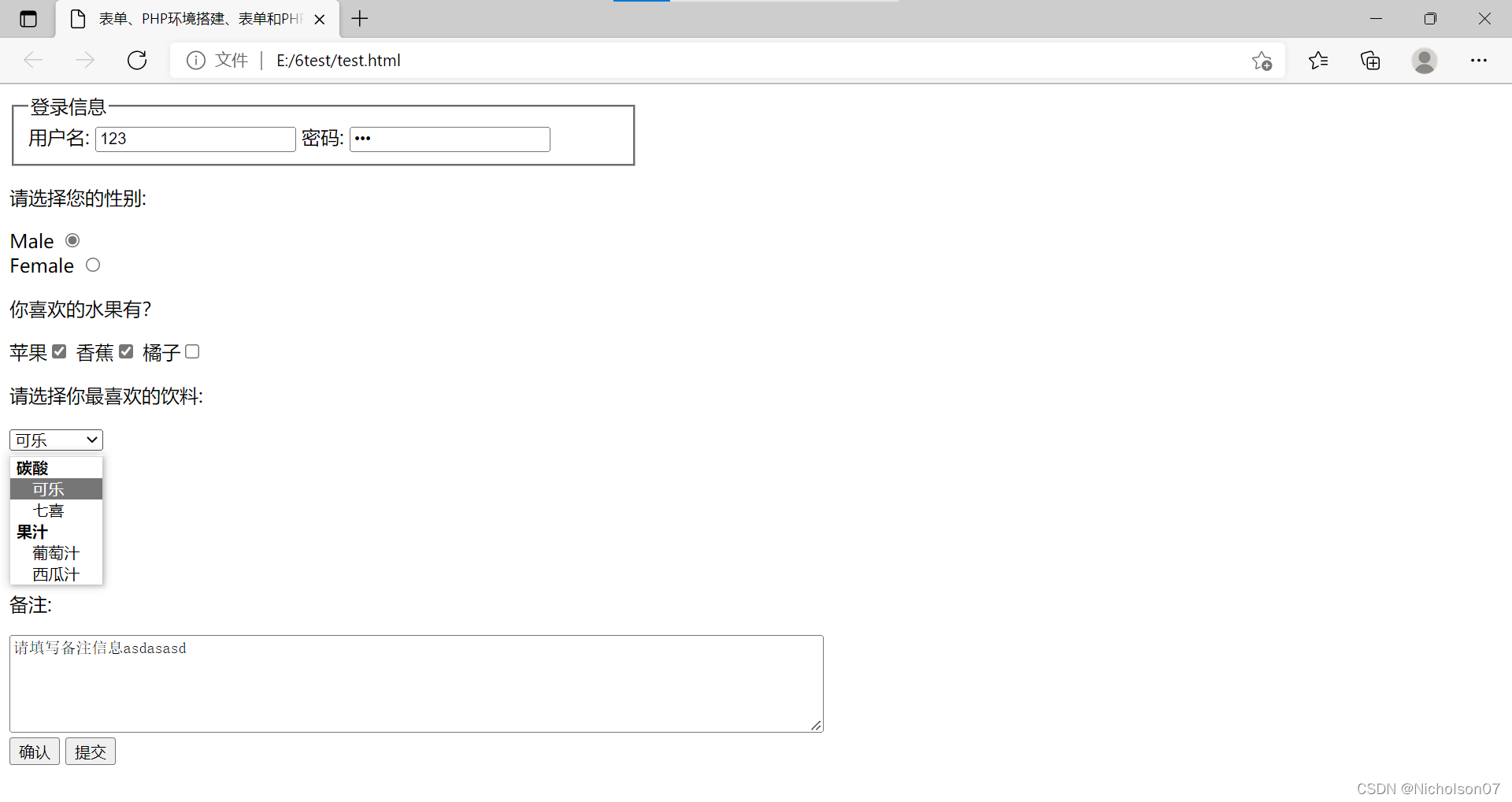
表单
表单用于获取不同类型的用户输入。
常用表单标签包括:
- <form> 表单
- <input> 输入域
- <textarea> 文本域
- <label> 控制标签
- <fieldset> 定义域
- <legend> 域的标题
- <select> 选择列表
- <optgroup> 选项组
- <option> 下拉列表中的选项
- <button> 按钮
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>表单、表单与服务器的交互</title>
</head>
<body>
<form>
<fieldset style="width: 500px"> <!--定义域,用于将表单内的元素分组-->
<legend>登录信息</legend> <!--定义域的标题-->
用户名:
<input type="text"> <!--输入域-文本框-->
密码:
<input type="password">
</fieldset>
<p>请选择您的性别:<p>
<label for="male">Male</label> <!--控制标签-->
<!--使用for=对应的id,将label和input关联起来
这样可以直接在单选按钮前显示label的内容,并且点击label即可触发input的功能-->
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
<p>你喜欢的水果有?<p>
苹果<input type="checkbox"> <!--输入域-复选框-->
香蕉<input type="checkbox">
橘子<input type="checkbox">
<p>请选择你最喜欢的饮料:<p>
<select> <!--选择列表-->
<optgroup label="碳酸"> <!--对下拉列表的选项做分类-->
<option>可乐</option> <!--下拉列表的选项-->
<option>七喜</option>
</optgroup>
<optgroup label="果汁">
<option>葡萄汁</option> <!--下拉列表的选项-->
<option>西瓜汁</option>
</optgroup>
</select>
<br /><br /><br /><br /><br /><br />
<p>备注:<p>
<textarea cols="100" rows="5">请填写备注信息</textarea> <!--文本域-->
<br />
<input type="button" value="确认"> <!--输入域-按钮-->
<input type="submit" value="提交">
<!--输入域-提交,提交是按钮的一种特例,自动实现了提交功能
如果想要在点击控件后再做一些处理才提交的话,则不能使用submit,否则会导致重复提交-->
</form>
</body>
</html>
表单与服务器的交互
这边就不讲具体的交互了,感兴趣的可以看这篇文章(1条消息) Django搭建本地python工程的云端可视化界面_Nicholson的博客-CSDN博客
那这边讲啥呢,就讲两种表单信息的基本提交方式
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>表单、表单与服务器的交互</title>
</head>
<body>
<form action="192.168.1.100:8020/login" method="get">
<!--get方法在提交信息的同时会把提交的信息显示在新页面的网址后面,安全性较差,但是便于定位寻址-->
用户名:
<input type="text" name="name">
密码:
<input type="password" name="password">
<br />
<input type="submit" value="提交">
</form>
<form action="192.168.1.100:8020/login" method="post">
<!--post方法在提交信息的同时不会把提交的信息显示在新页面的网址后面,安全性较好-->
<!--使用django作为服务器时使用post方法需要加上“{% csrf_token %}”
为用户实现防止跨站请求伪造的功能-->
用户名:
<input type="text" name="name">
密码:
<input type="password" name="password">
<br />
<input type="submit" value="提交">
</form>
</body>
</html>HTML框架
传统的框架有frame\frameset,在html5中已经不能使用,现在用的最多的时iframe,这里演示一下。
test.html调用framec.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>框架</title>
</head>
<body>
<iframe src="framec.html" frameborder='0' width="600px" height="600px"></iframe>
</body>
</html>framea.html中加入超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>framea</title>
</head>
<body bgcolor="#faebd7">
framea
<br/>
<a href="https://blog.csdn.net/Nichlson/article/details/123401550?spm=1001.2014.3001.5501" target="_self">HTML5学习笔记</a>
</body>
</html>frameb.html调用framea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frameb</title>
</head>
<body bgcolor="#ebfad7">
frameb
<br/>
<iframe src="framea.html" frameborder='0' width="400px" height="400px"></iframe>
</body>
</html>framec.html调用frameb.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>framec</title>
</head>
<body bgcolor="#d7faeb">
framec
<br/>
<iframe src="frameb.html" frameborder='0' width="500px" height="500px"></iframe>
</body>
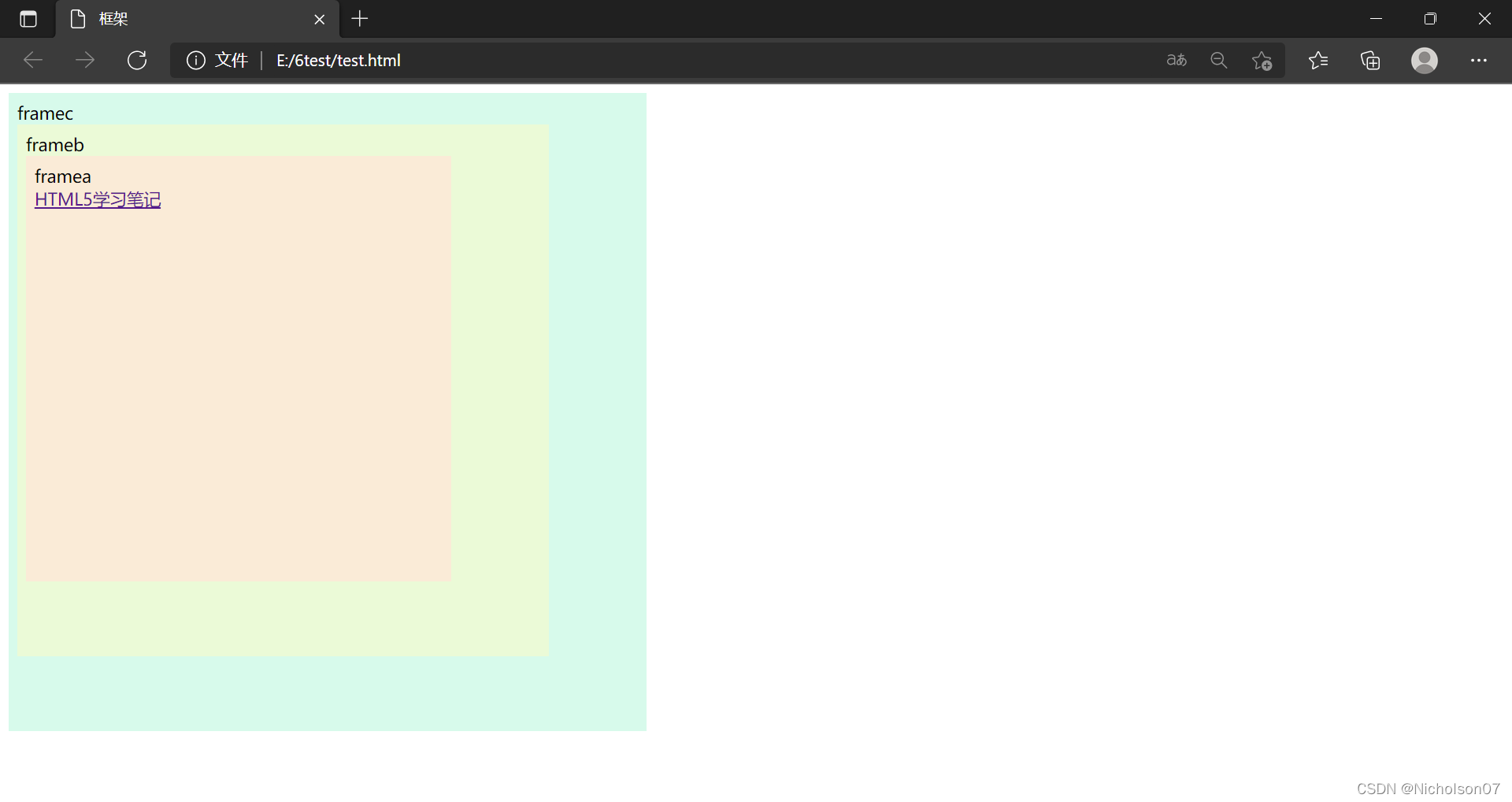
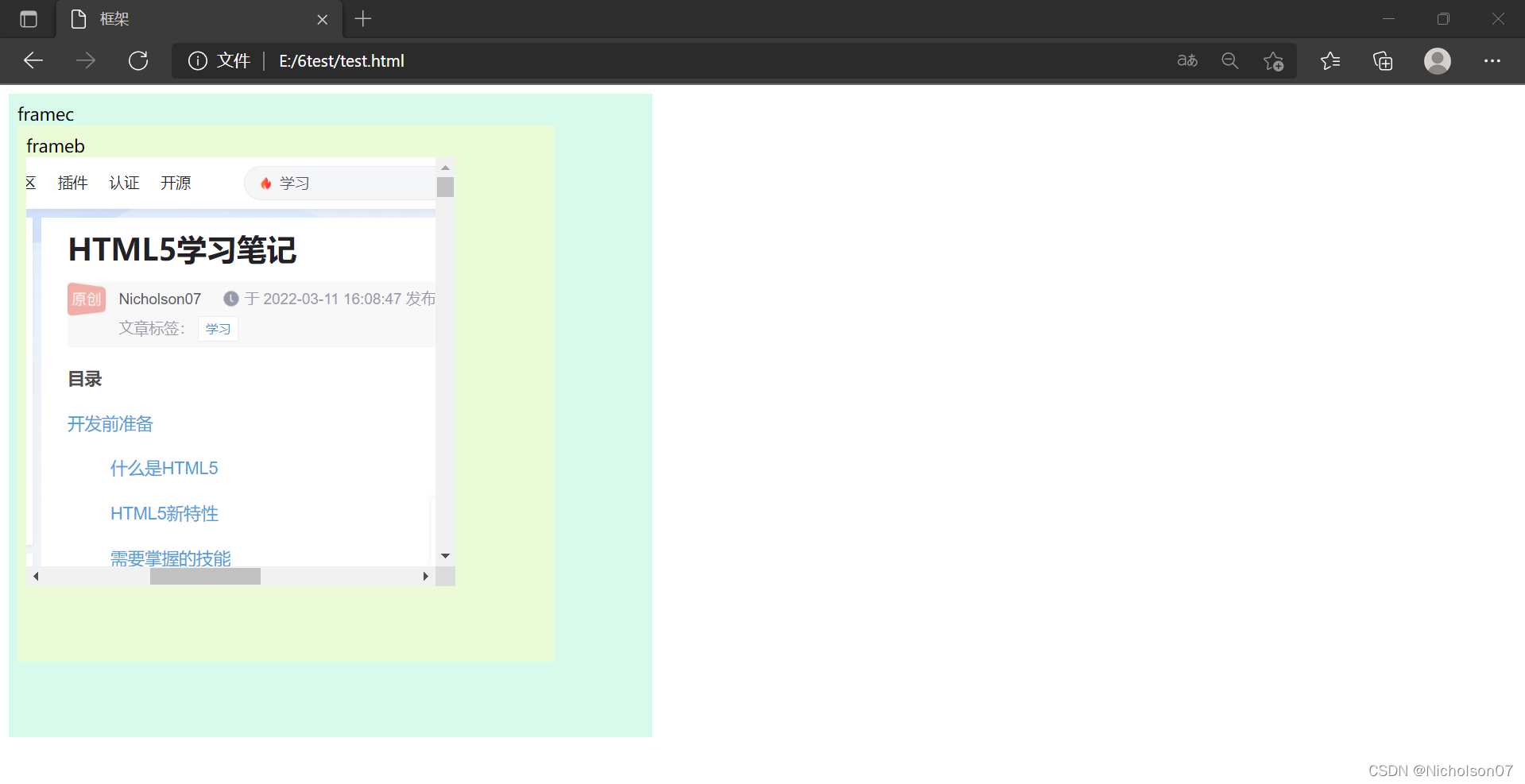
</html>打开后页面如下

注意超链接有一个target属性,当设置为_self时,在自身页面打开

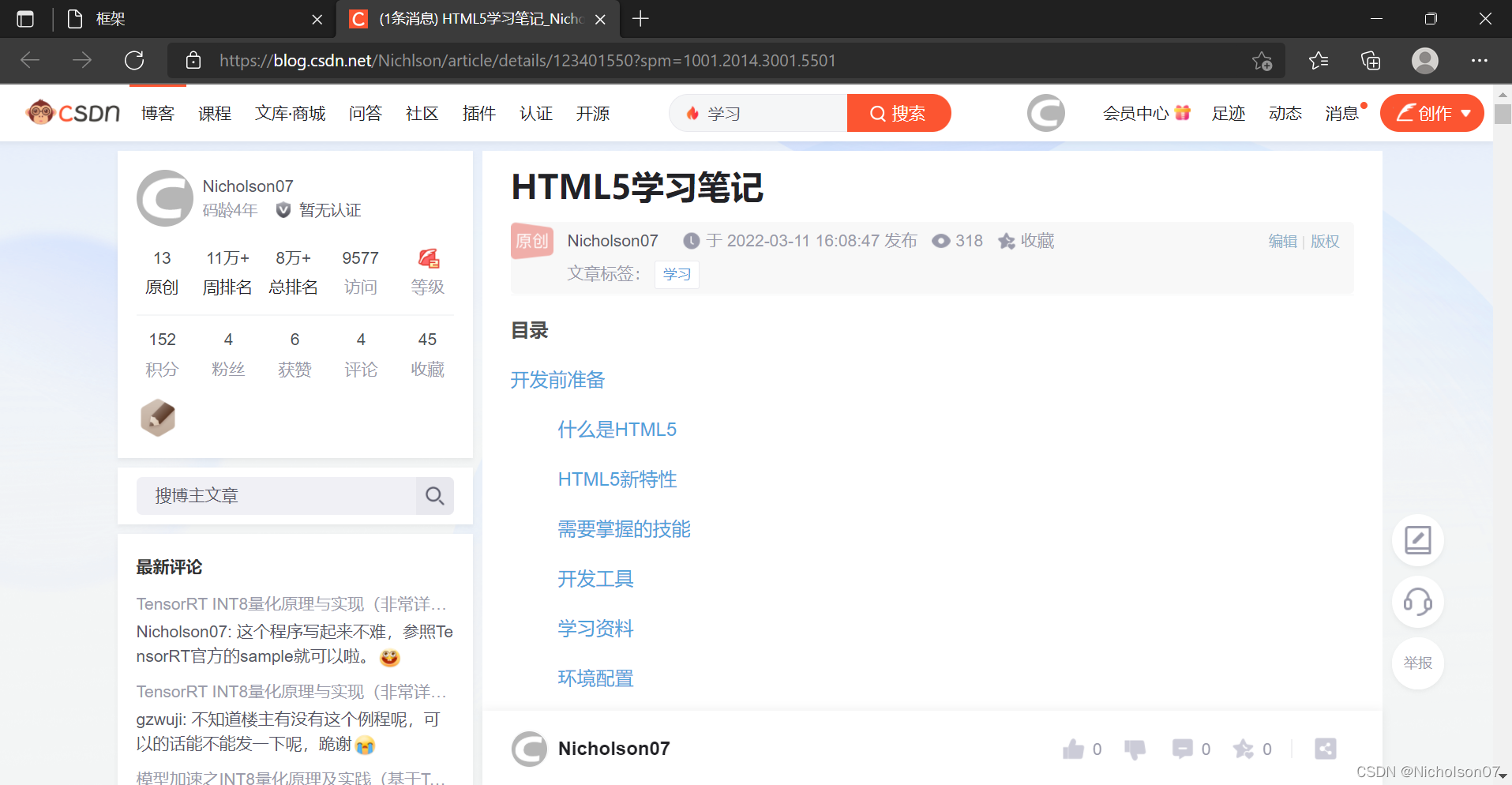
设置为_blank则在新页面打开

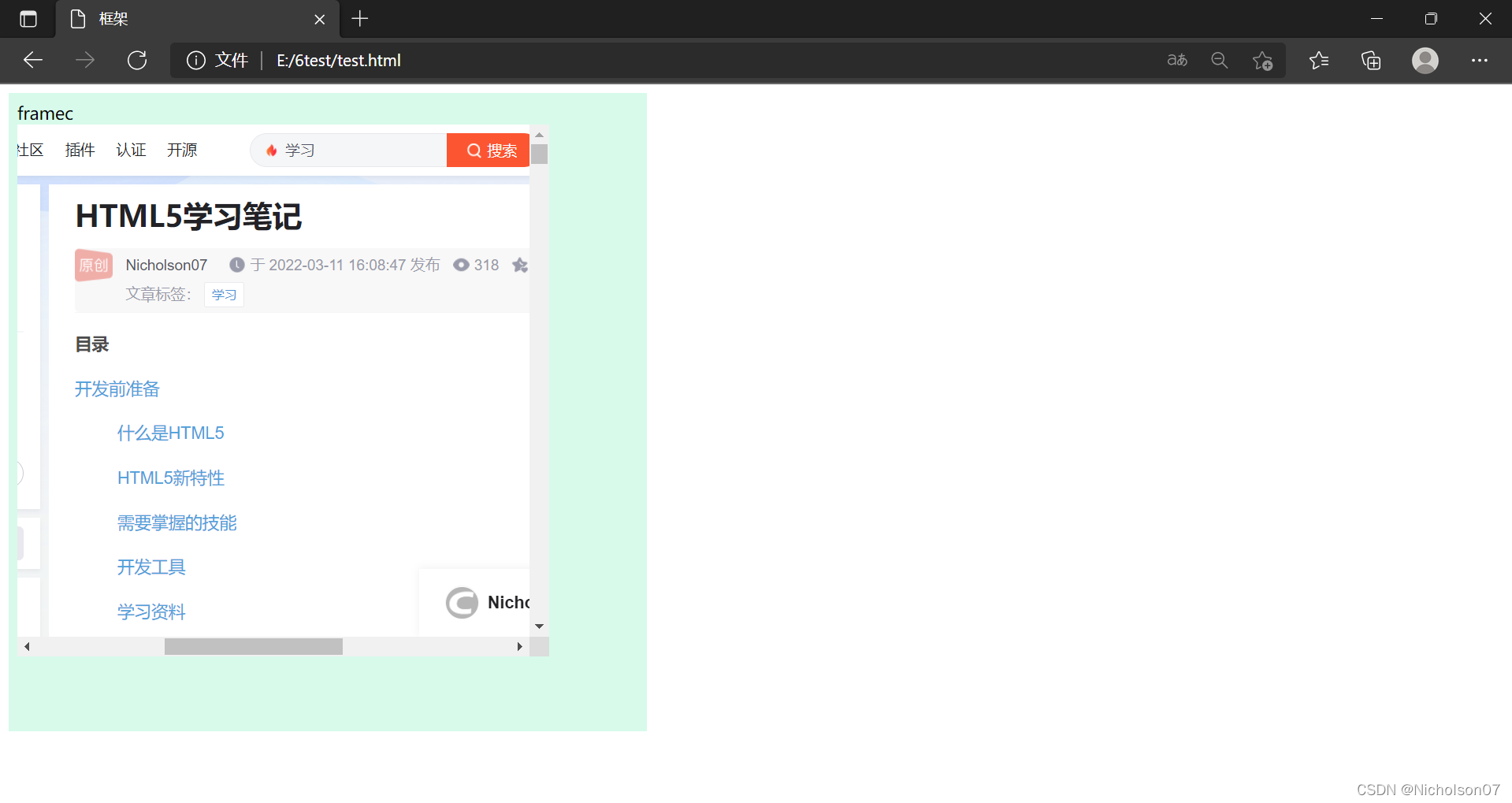
设置为_parent则在父页面打开

设置为_top则在顶层页面打开,注意顶层不是framec,而是test.html。

HTML实体
类似转义,当我们想要显示用于html格式化的符号或内容时,需要使用html实体替代,具体可以从这个网址找到。
<!DOCTYPE html>
<html>
<head lang="zn">
<meta charset="UTF-8">
<title>html实体</title>
</head>
<body>
<p>abcd<html></p> <!--不用实体无法显示<html>-->
<p>abcd<html></p>
</body>
</html>





















 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








