首先本文讲的重点是:如何通过 IntelliJ IDEA集成环境, 启动前端程序,像启动后台程序一样,只需点击就可以运行了。
一、点击如上图的"web"(这里是我起的一个运行的名字,本来是"Edit Configurations"),点击"Edit Configurations"
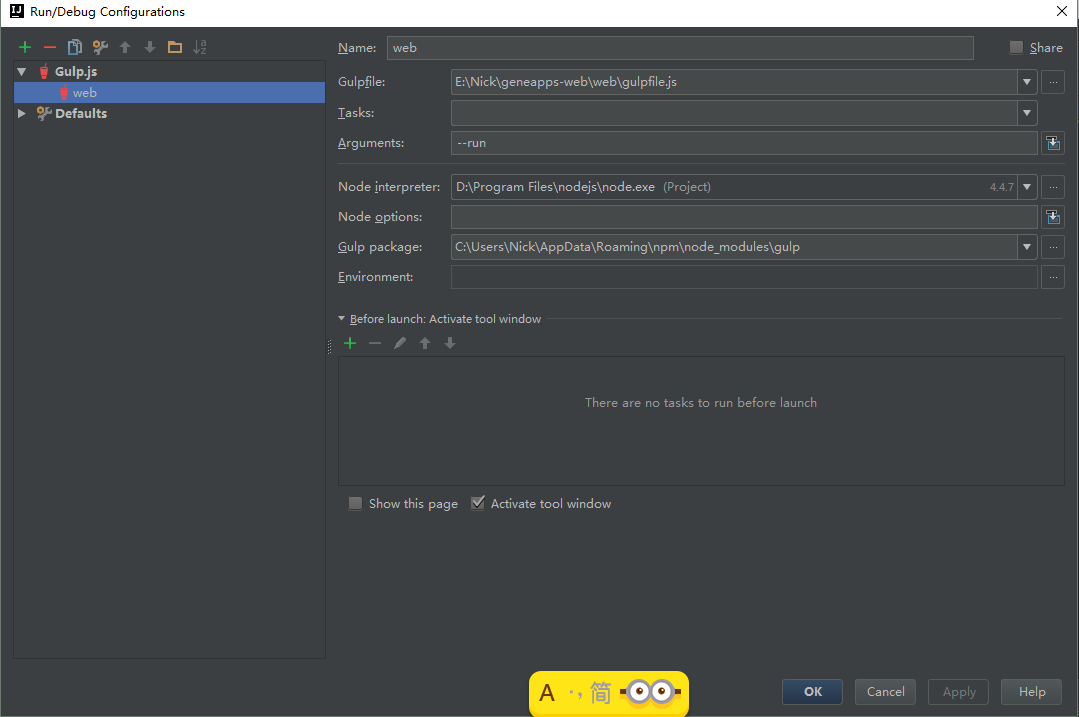
弹出窗口如下:
如果没有"defaults",可以点也是一样的。
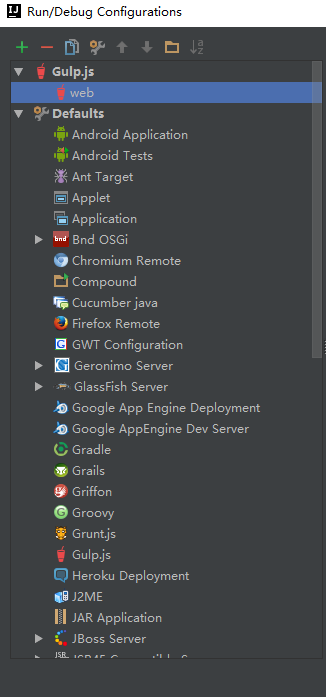
二、选择"Gulp.js",前提是需要安装Gulp,指令是:
npm install --g gulp 全局安装
npm install gulp 项目安装
gulp --run 启动指令
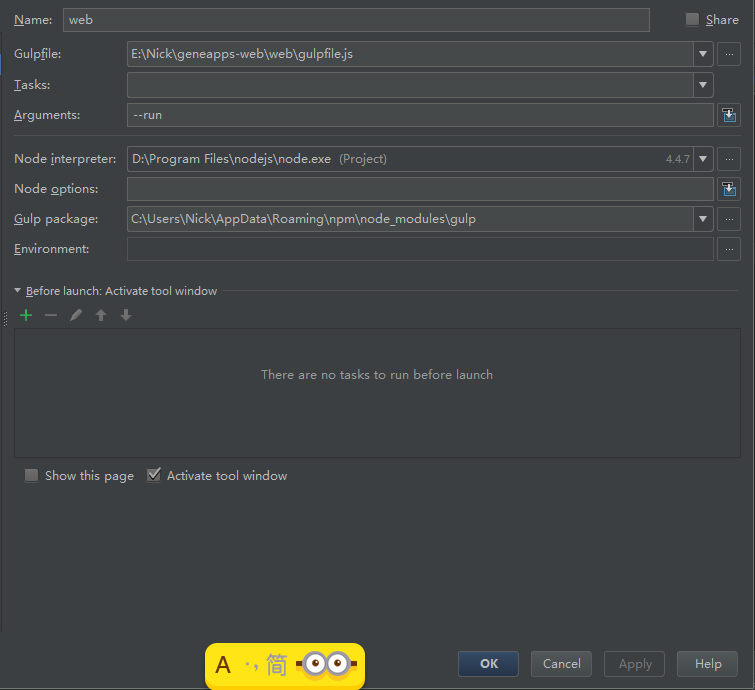
右边出现
三、name:随便取个名字
Gulpfile:项目中的gulpfile.js的位置
Tasks:不用填
Arguments:--run
下面的东东都会自己出来,不用管。
四、点就可以了。
五、肯定有朋友会问我的gulp --run是怎么来的:
1、package.json:
{
"name": "Geneapps",
"version": "1.0.0",
"description": "Geneapps - Cloud computing platform",
"scripts": {
"build": "gulp --build",
"dev": "gulp --run"
},
"dependencies": {
"angular": "^1.5.8",
"angular-resource": "~1.5.0",
"angular-sanitize": "^1.5.9",
"angular-ui-bootstrap": "^2.3.0",
"angular-ui-router": "~0.2.15",
"animate.css": "^3.5.2",
"bluebird": "^3.4.6",
"bootstrap": "^3.3.7",
"bootstrap-datepicker": "^1.6.4",
"bootstrap-sass": "^3.3.7",
"es5-shim": "^4.5.9",
"font-awesome": "^4.7.0",
"html5shiv": "^3.7.3",
"jquery": "~1.11.3",
"jquery-slimscroll": "^1.3.8",
"json3": "^3.3.2",
"lodash": "^4.16.2",
"moment": "^2.10.0",
"simple-line-icons": "^2.4.1"
},
"devDependencies": {
"node-sass": "^3.13.0",
"browser-sync": "^2.16.0",
"extract-text-webpack-plugin": "^1.0.1",
"gulp": "^3.9.1",
"gulp-clean": "^0.3.2",
"gulp-clean-css": "^2.0.13",
"gulp-concat": "^2.6.1",
"gulp-htmlmin": "^3.0.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^2.3.2",
"gulp-sequence": "^0.4.6",
"gulp-uglify": "^2.0.0",
"gulp-webpack": "^1.5.0",
"html-webpack-plugin": "^2.24.1",
"json-server": "^0.8.22",
"minimist": "^1.2.0"
}
}
2、gulpfile.js
var gulp = require('gulp'); var sequence = require('gulp-sequence'); var clean = require('gulp-clean'); var tasks = require('./bin/gulp.task'); var server = require('./bin/gulp.server'); var argv = require('minimist')(process.argv.slice(2)); var options = { entry: "src/modules/app.js", nodeRoot: "node_modules", dest: { root: "build", css: "build/css", font: "build/fonts", webpack: "build", template: "build/templates", image: "build/img" }, src: { sass: "src/sass/*.scss", template: "src/templates/**/*.html", image: "src/img/**/*.*", js: "src/modules/**/*.js" }, watch: { sass: "src/sass/**/*.scss", template: "src/templates/**/*.html" }, task: { sass: 'sass', vendorCss: 'vendorCss', vendorFont: 'vendorFont', template: 'template', image: 'image', webpack: 'webpack' } }; // 清理build目录 gulp.task('clean', function() { return gulp.src('build/*', {read:false}).pipe(clean()); }); // sass gulp.task(options.task.sass, tasks.sass(options)); // 第三方css gulp.task(options.task.vendorCss, tasks.vendorCss(options)); // 第三方字体文件 gulp.task(options.task.vendorFont, tasks.vendorFont(options)); // 模板文件 gulp.task(options.task.template, tasks.template(options)); // 图片文件 gulp.task(options.task.image, tasks.image(options)); // webpack 打包 gulp.task(options.task.webpack, tasks.webpack(options)); // 开发服务器任务 gulp.task('server', server(options)); var build = [ options.task.sass, options.task.template, options.task.image, options.task.vendorCss, options.task.vendorFont ]; if(argv.run) { gulp.task('build', sequence('clean', build, ['server', options.task.webpack])); } else { gulp.task('build', sequence('clean', build, options.task.webpack)); } gulp.task('default', ['build'])



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








