1、在build.gradle中添加依赖
implementation 'androidx.navigation:navigation-fragment-ktx:2.4.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.4.2'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'2、创建EnterDetailsFragment
package com.example.mykotlin2
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class EnterDetailsFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_enter_details, container, false)
}
}布局:fragment_enter_details.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16sp"
tools:context=".EnterDetailsFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:gravity="center_horizontal"
android:text="Enter your details below :"
android:textColor="#212121"
android:textSize="22sp"/>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_name"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:hint="Name">
<EditText
android:id="@+id/et_first_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_mobile"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:hint="Name">
<EditText
android:id="@+id/et_first_mobile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_verify_details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:text="VERIFY DETAILS"/>
</LinearLayout>3、创建VerifyDetailsFragment
package com.example.mykotlin2
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class VerifyDetailsFragment : Fragment() {
// TODO: Rename and change types of parameters
private var param1: String? = null
private var param2: String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_verify_details, container, false)
}
}布局fragment_verify_details.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".VerifyDetailsFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
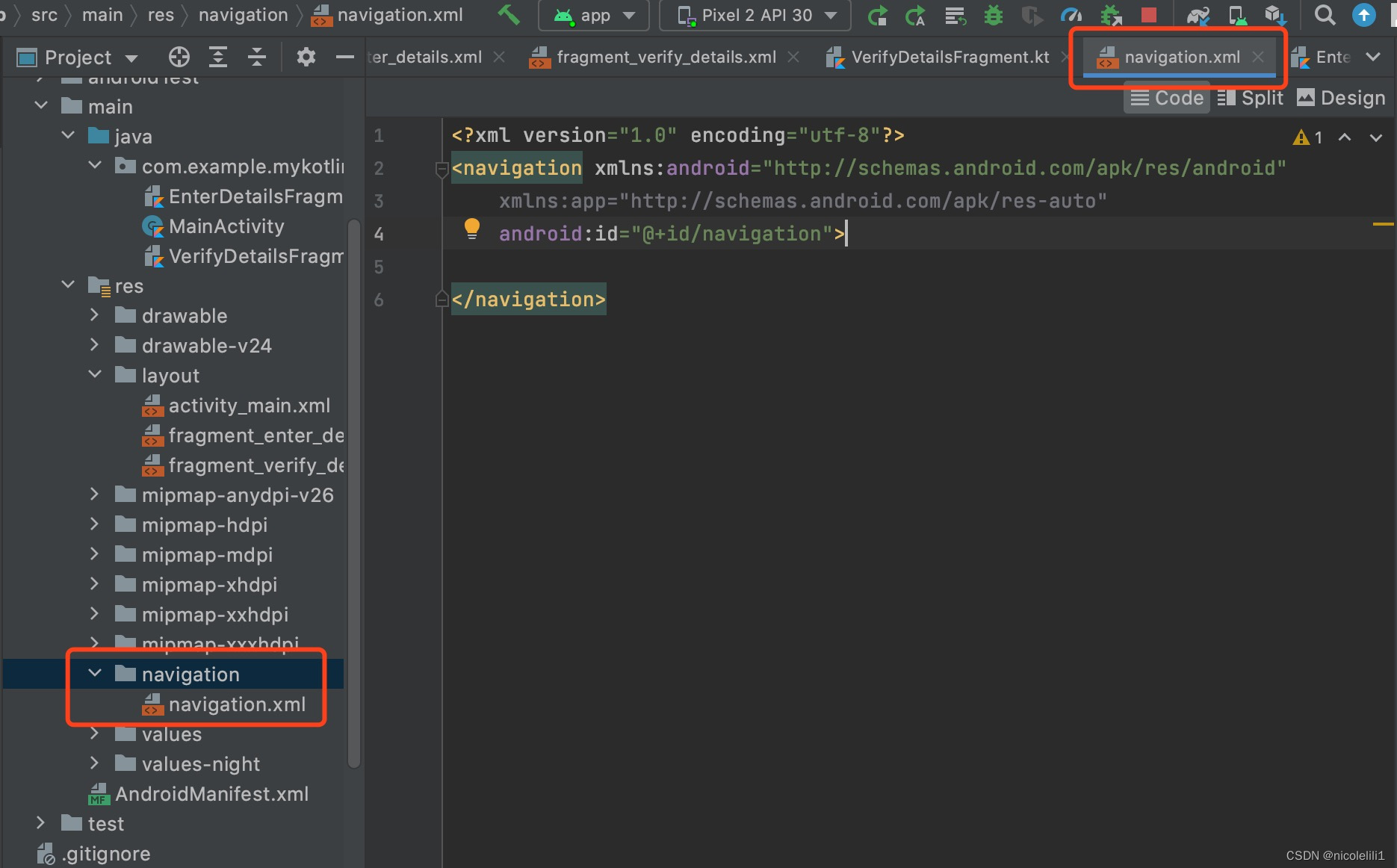
</FrameLayout>4、在res文件夹中创建文件夹navigation文件夹,然后创建navigation.xml,并选择一个界面为destination

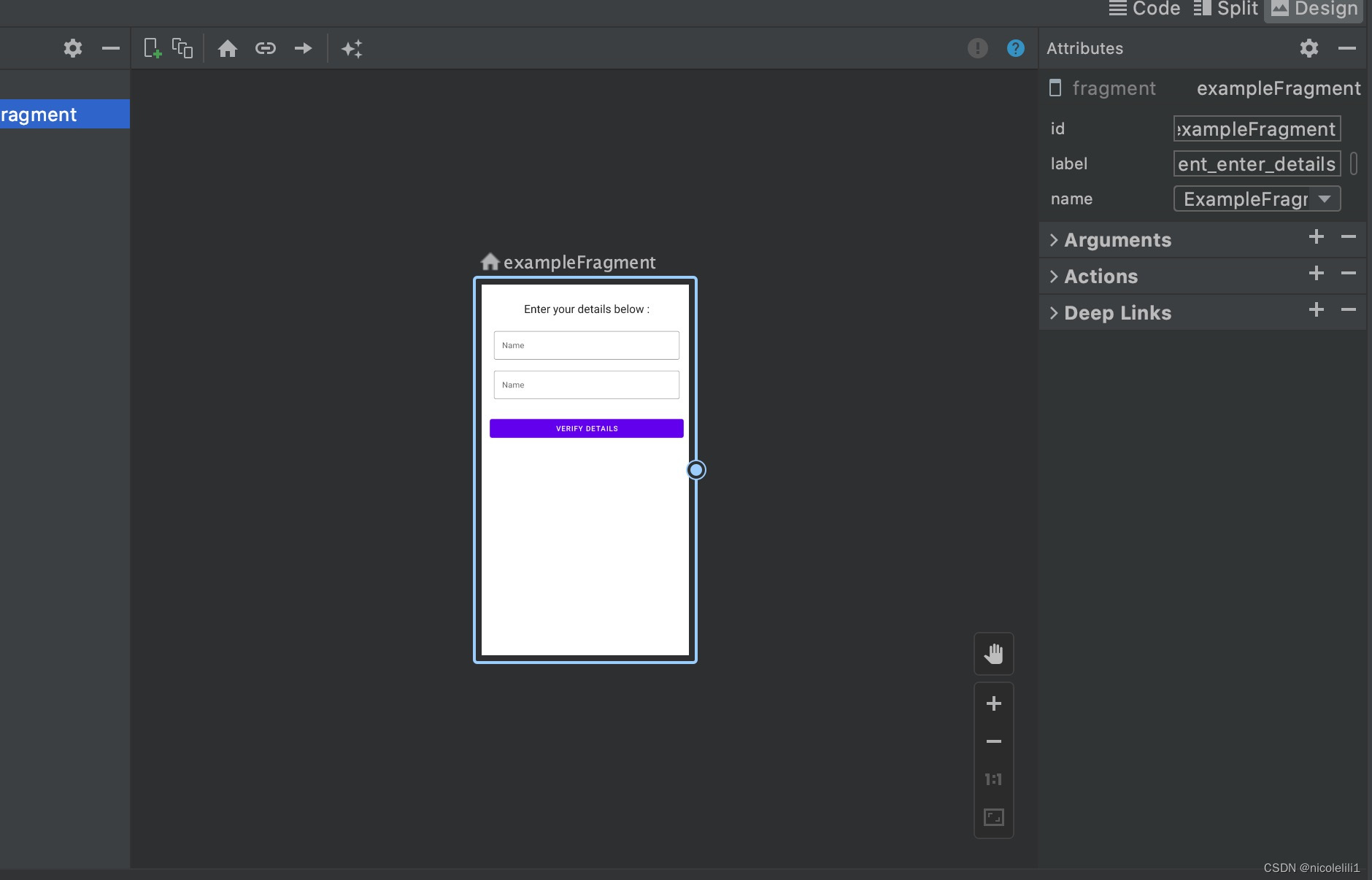
双击后的界面显示:

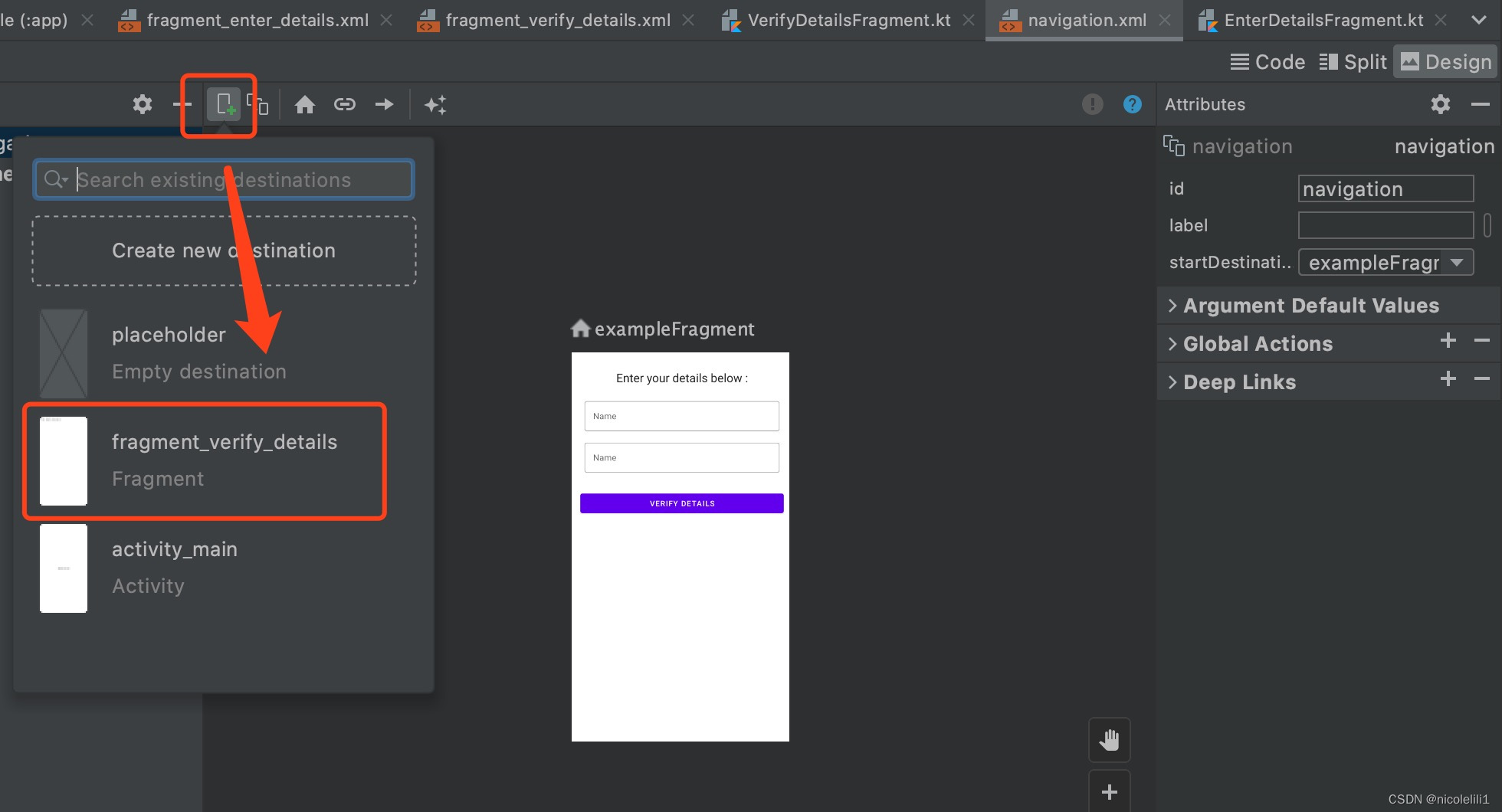
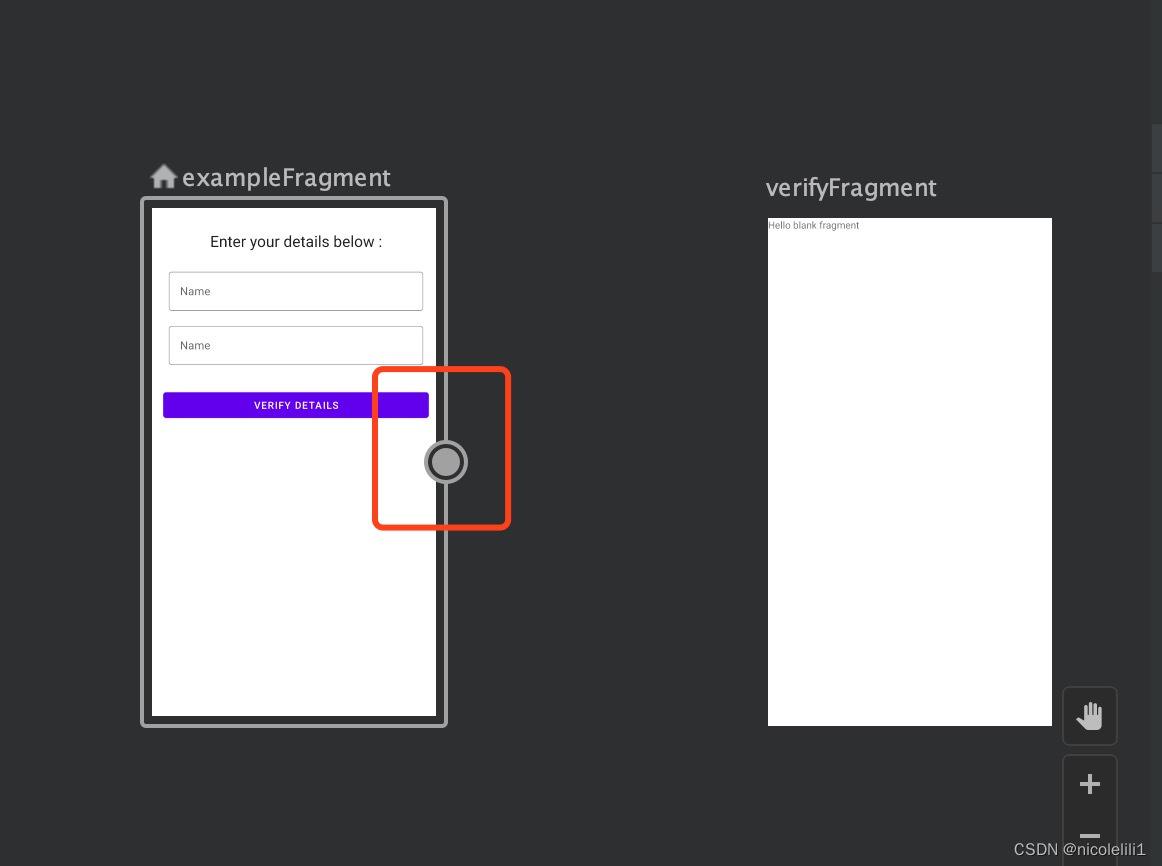
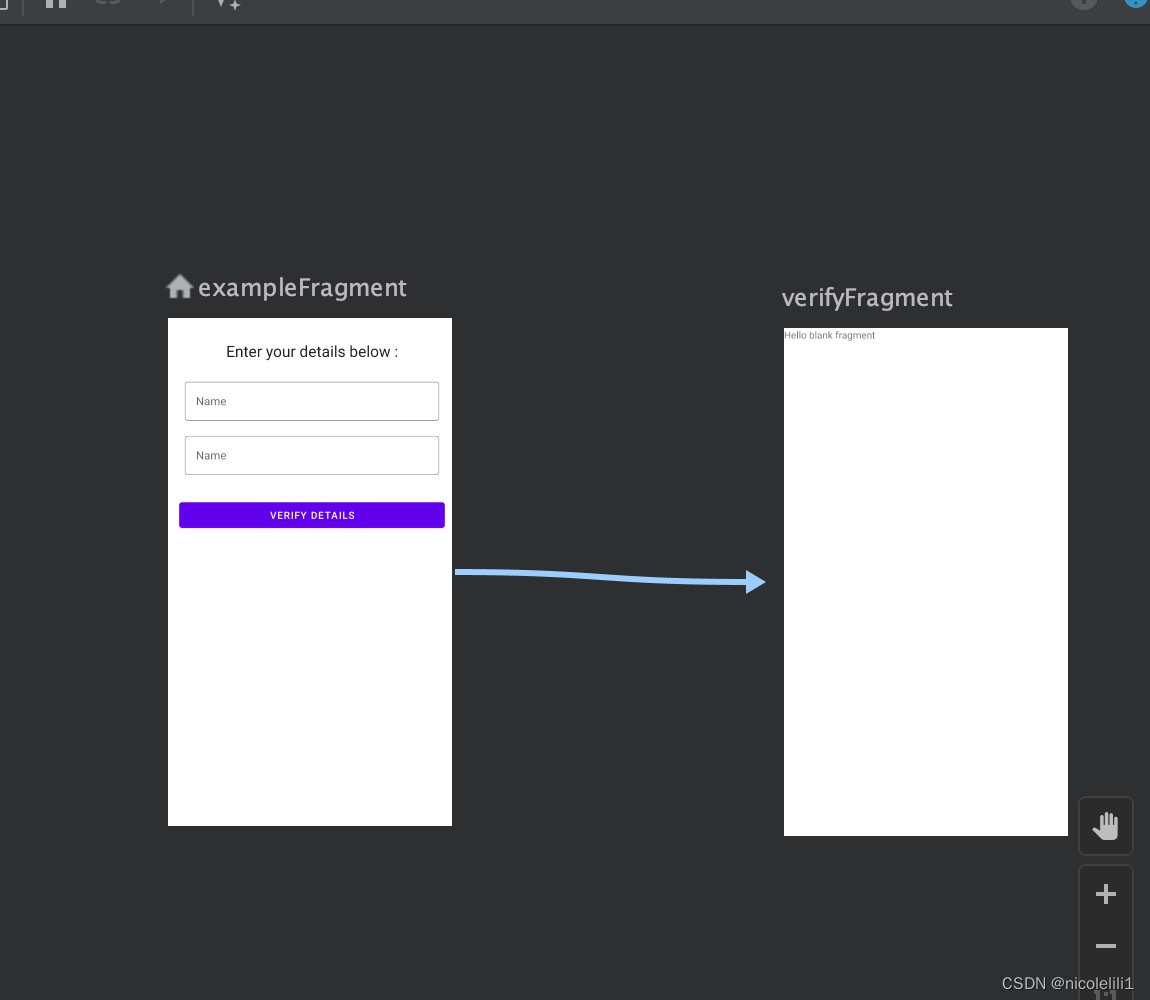
5、添加action,点击带+号的图标,然后选择一个界面

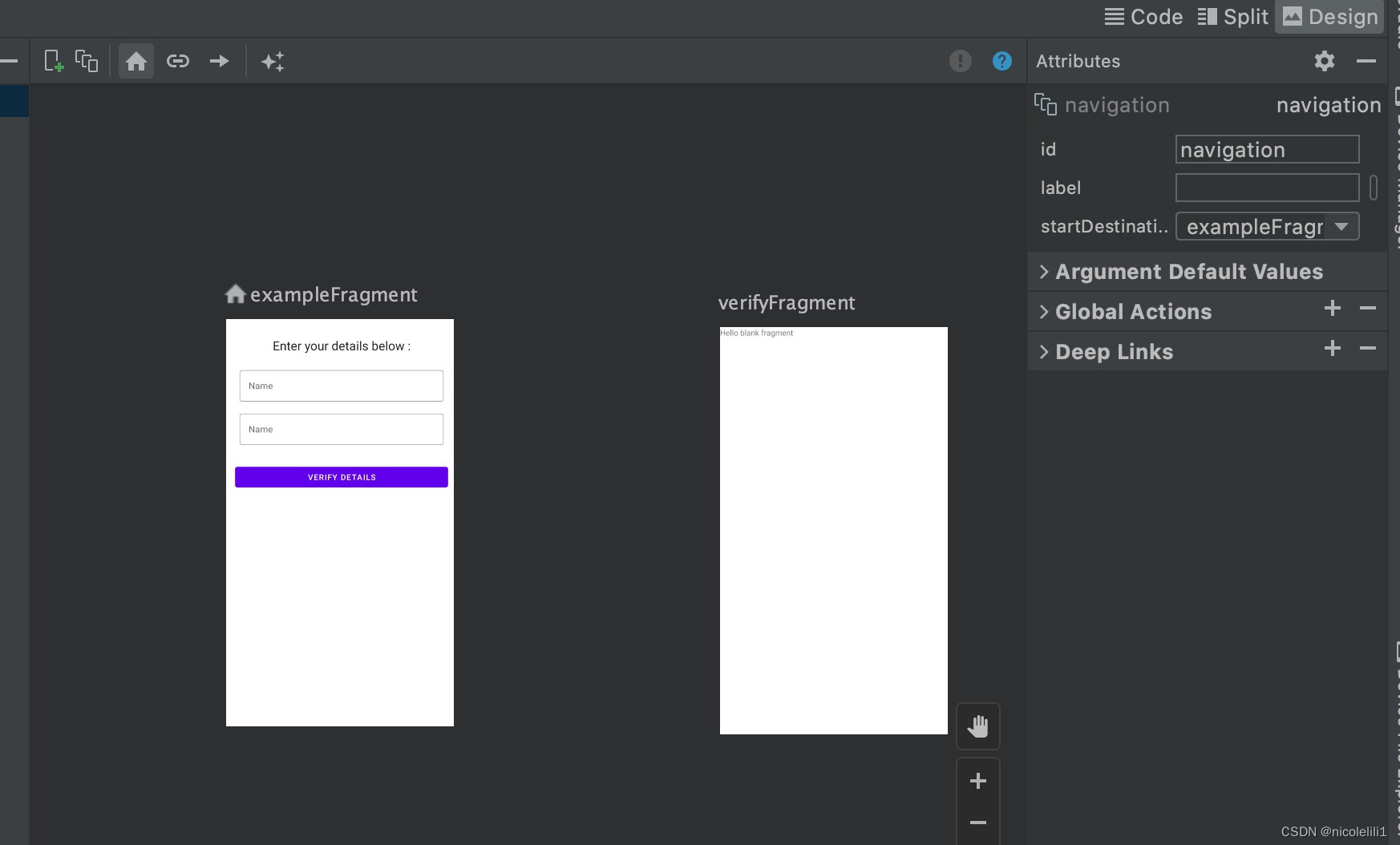
将生成的界面拖到右侧

选中左侧的界面,并点击小圆圈

拖动鼠标和右侧的界面连一条线

自动生成的代码
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation"
app:startDestination="@id/exampleFragment">
<fragment
android:id="@+id/exampleFragment"
android:name="com.example.mykotlin2.EnterDetailsFragment"
android:label="fragment_enter_details"
tools:layout="@layout/fragment_enter_details" >
<action
android:id="@+id/action_exampleFragment_to_verifyFragment"
app:destination="@id/verifyFragment" />
</fragment>
<fragment
android:id="@+id/verifyFragment"
android:name="com.example.mykotlin2.VerifyDetailsFragment"
android:label="fragment_verify_details"
tools:layout="@layout/fragment_verify_details" />
</navigation>6、在activity的布局文件中添加fragment
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/navigation"/>
</androidx.constraintlayout.widget.ConstraintLayout>7、在activity中添加actionbar
val navController = Navigation.findNavController(this,R.id.fragment)
NavigationUI.setupActionBarWithNavController(this,navController)
package com.example.mykotlin2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.fragment.app.commit
import androidx.fragment.app.add
import androidx.navigation.Navigation
import androidx.navigation.ui.NavigationUI
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navController = Navigation.findNavController(this,R.id.fragment)
NavigationUI.setupActionBarWithNavController(this,navController)
}
}在EnterDetailsFragment中添加从此fragment跳转到VerifyDetailsFragment中的方法
findNavController().navigate(R.id.action_exampleFragment_to_verifyFragment)添加到点击事件中
package com.example.mykotlin2
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.navigation.fragment.findNavController
class EnterDetailsFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val rootView = inflater.inflate(R.layout.fragment_enter_details, container, false)
val btVerifyDetails = rootView.findViewById<Button>(R.id.btn_verify_details)
btVerifyDetails.setOnClickListener{
findNavController().navigate(R.id.action_exampleFragment_to_verifyFragment)
}
return rootView
}
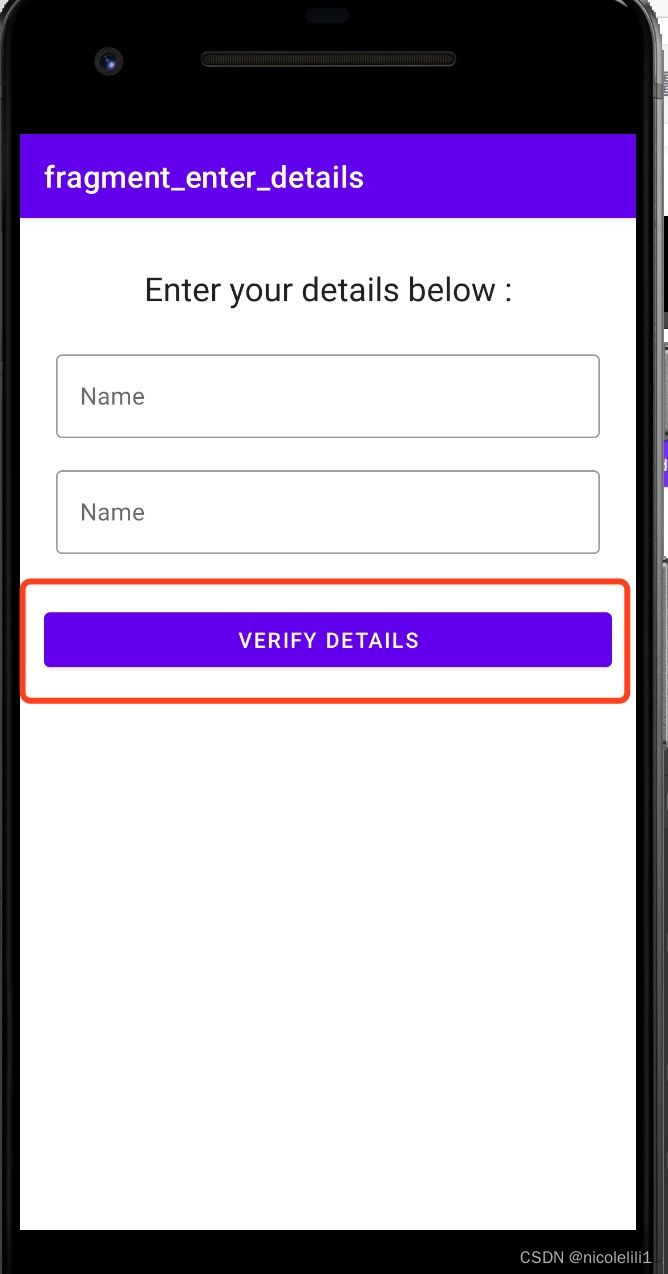
}运行结果:
点击如下所示的按钮

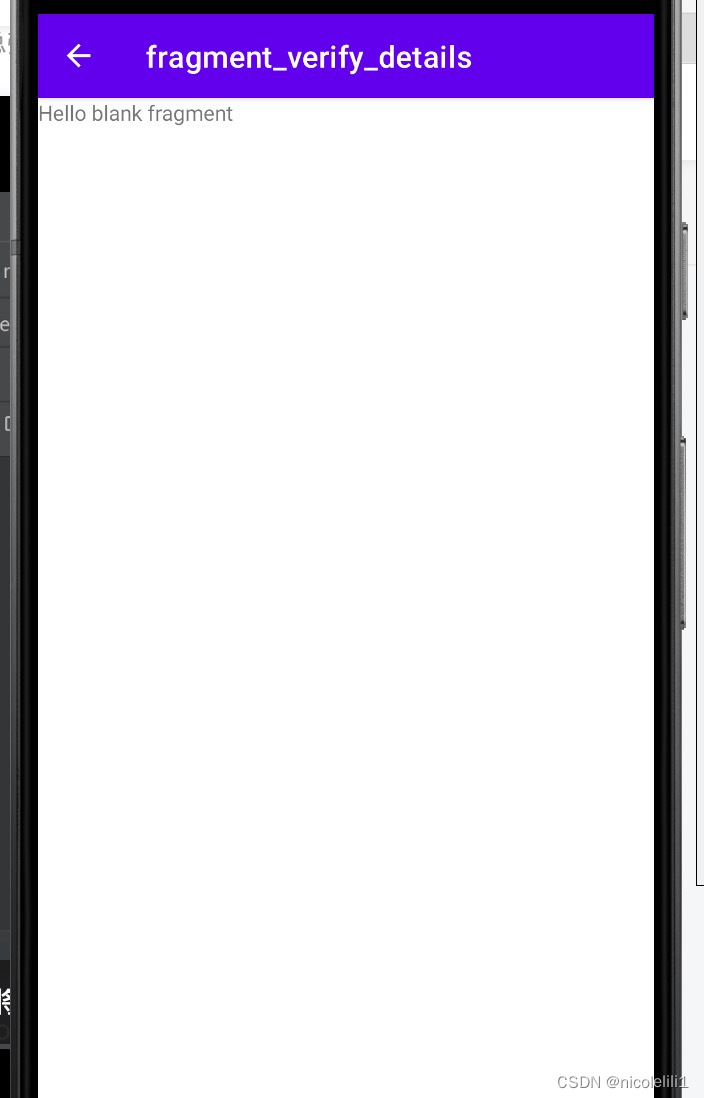
跳转到另一个fragment























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








