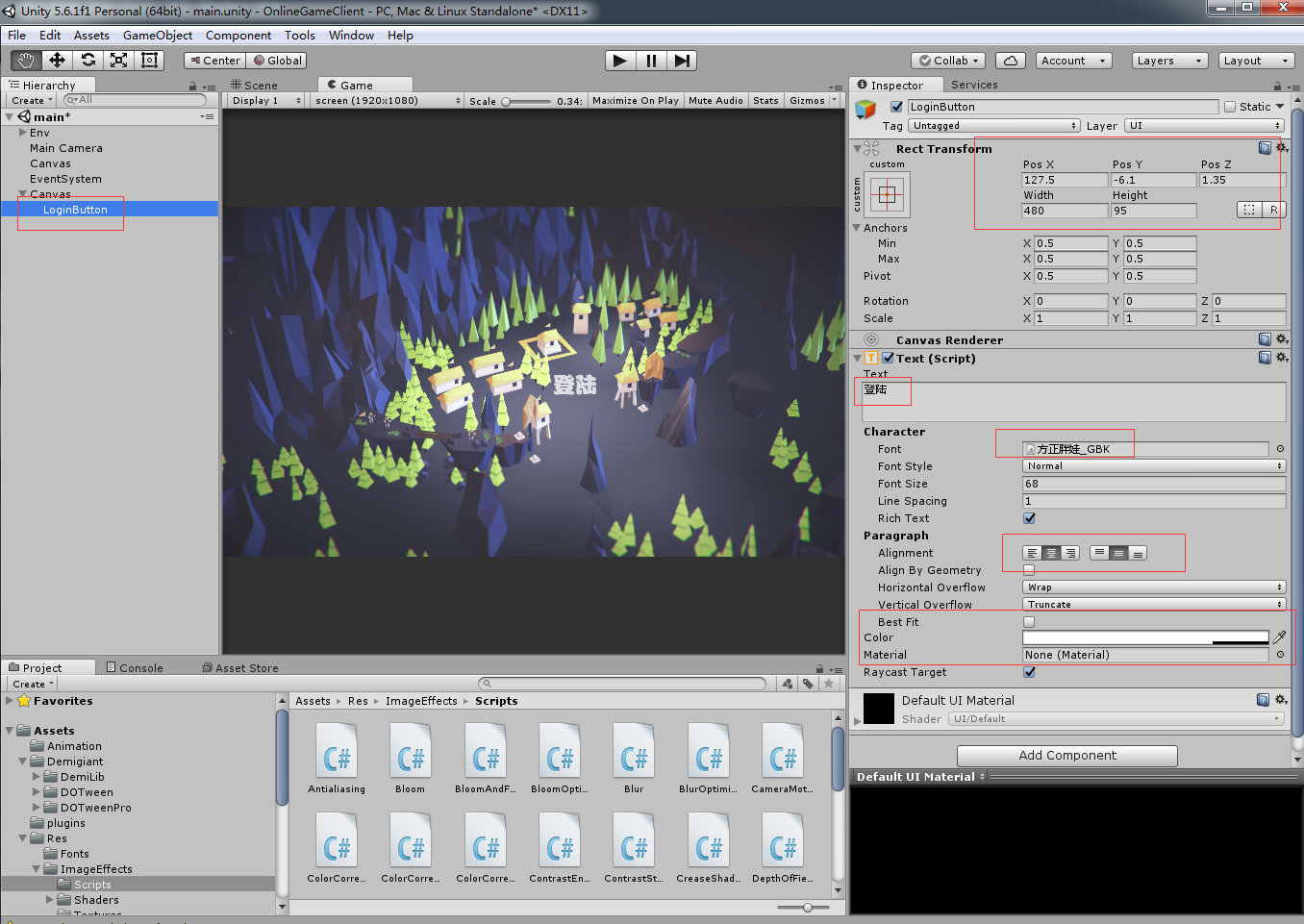
1.在canvas下面创建一个Text,并重命名为LoginButton,设置大小、位置、字体、颜色(白色加透明)、对齐方式
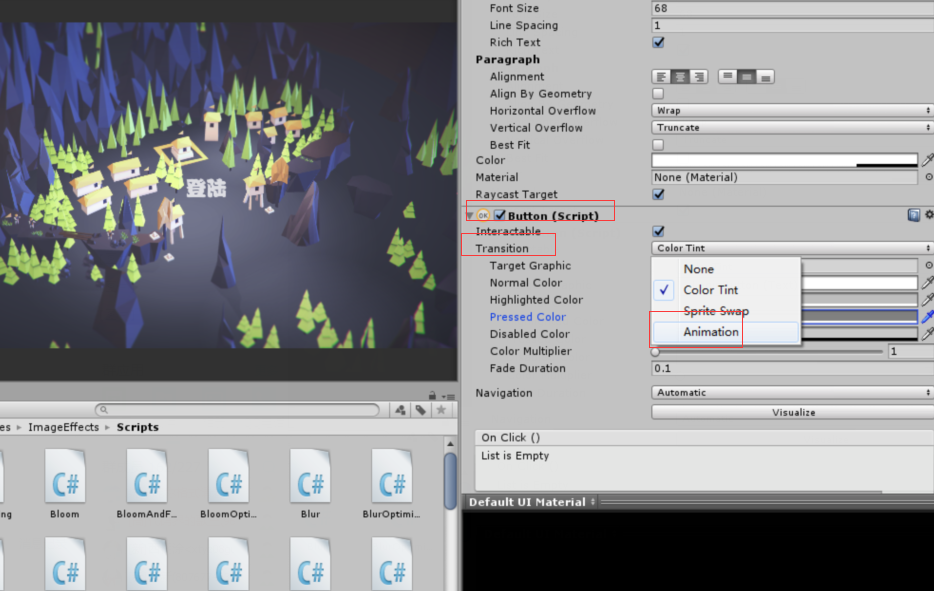
2.添加点击时颜色渐变的效果,并设置移动到上面、高亮和点击时候的颜色
3.设置按钮大小变化的动画效果
①Button-->Transition-->Animation
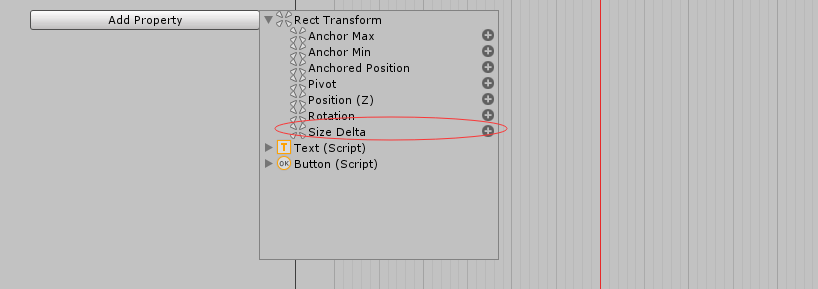
②Window -->Animation--> 点击LoginButton-->Add Property-->Size Delta
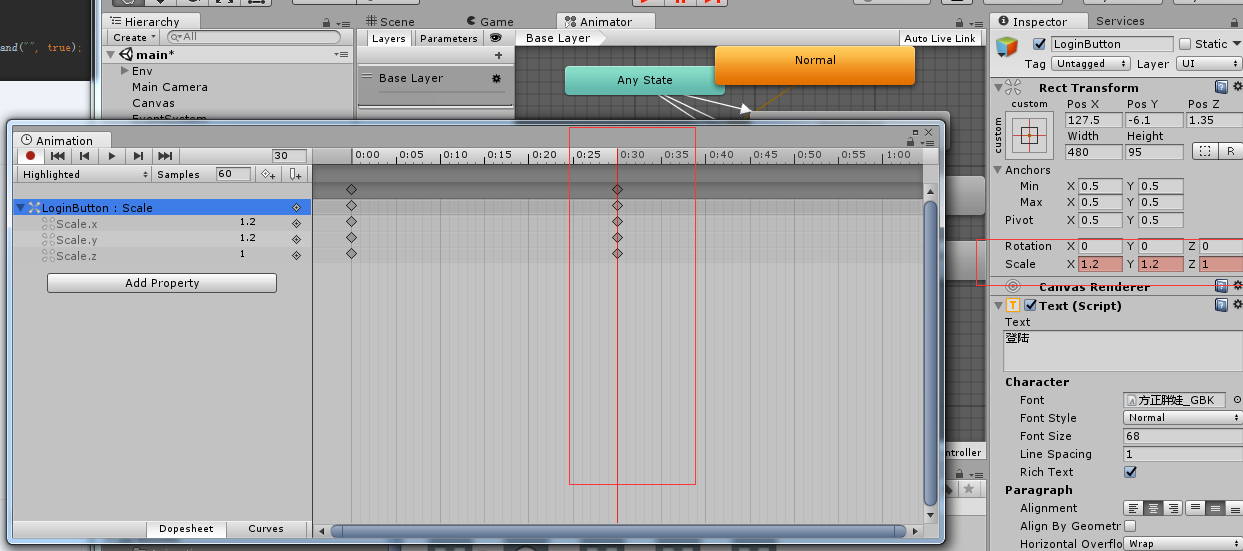
③设置缩放值
运行后的结果:
鼠标移动到登陆按钮上后,颜色发生变化,大小也发生变化





























 1955
1955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








