1、draw()方法
①draw()方法
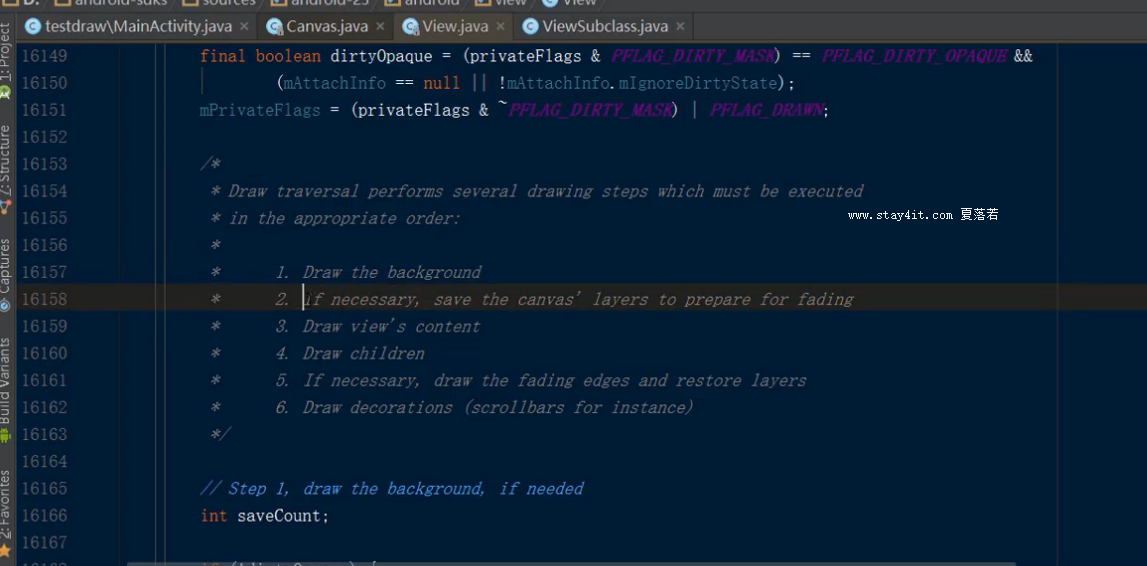
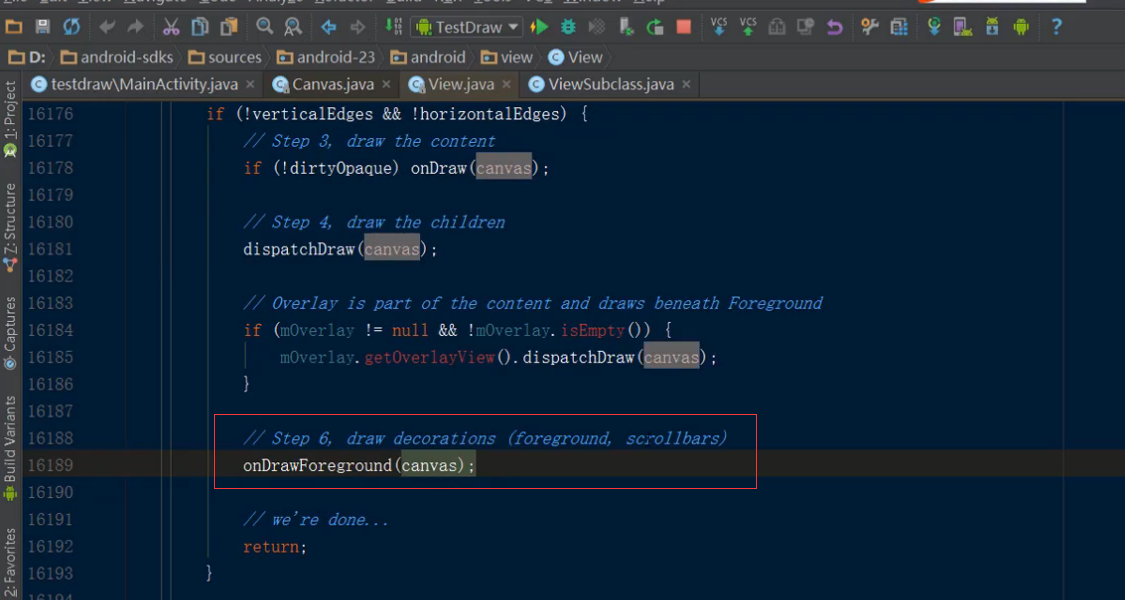
绘制的六个过程
绘制view的背景
如果有必要,保存当前画布的状态,然后创建一个layer保存view在滑动的时候view的边框渐变效果
绘制view的内容
绘制子view
如果有必要,绘制视图滑动的时候边框的渐变效果
绘制装饰(例如滚动条等)
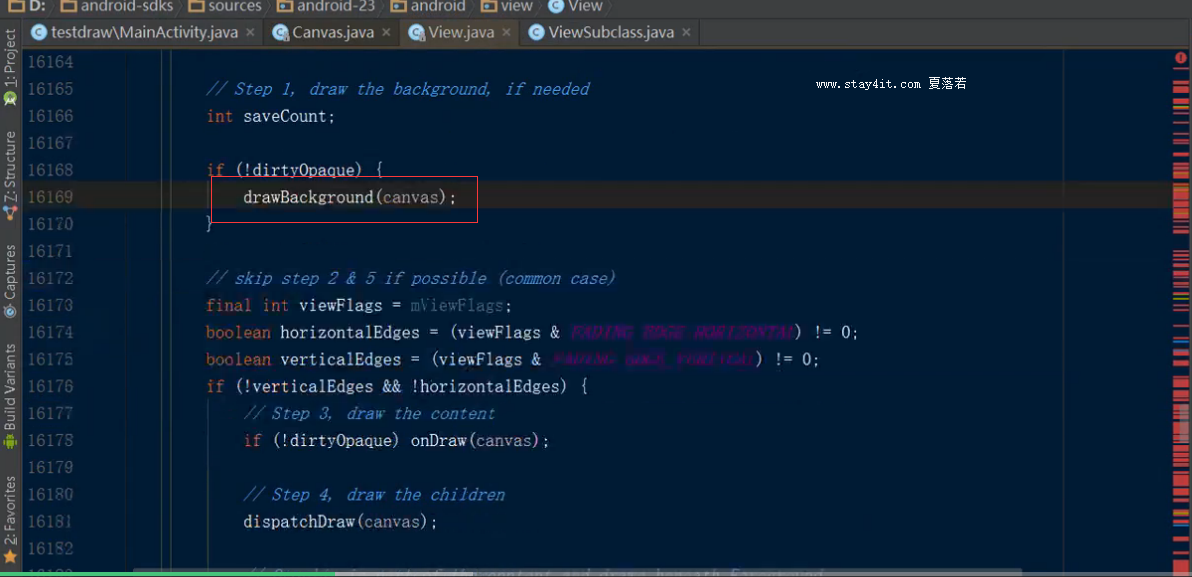
绘制背景
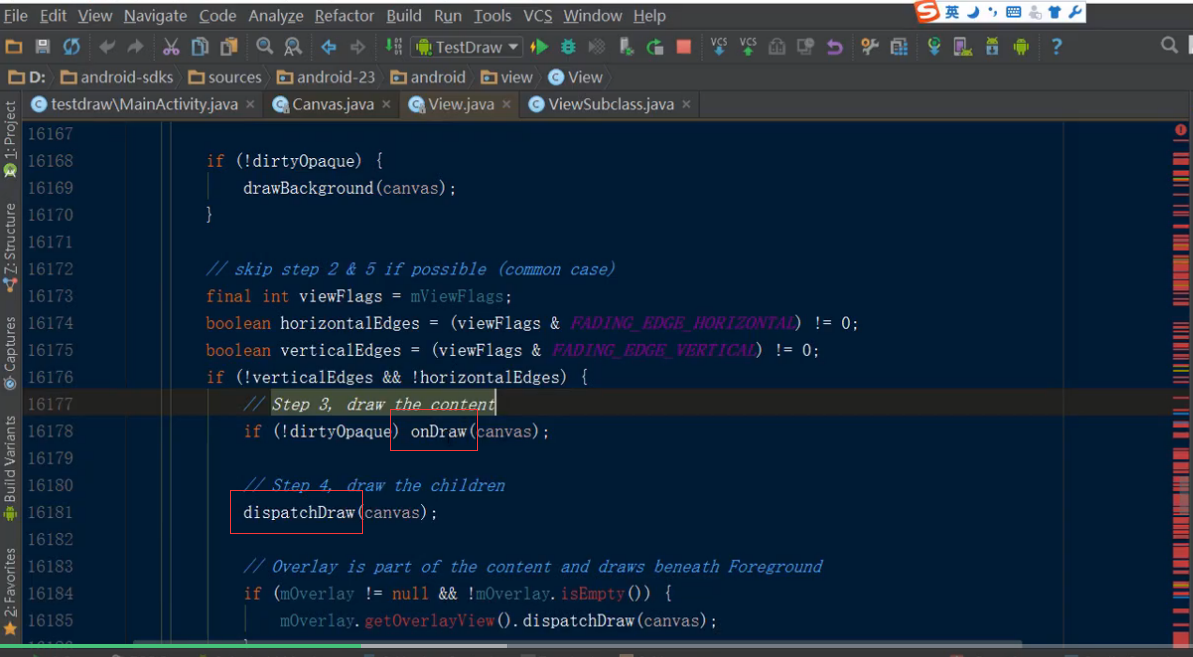
绘内容
绘子view
绘滚动条、滑动条等。普通的textview、imageview等也有滚动条,只是默认设置为了gone不显示而已
2、canvas
①
canvas调用draw方法。需要4样东西:Bitmap保存了所画的像素点,canvas执行draw方法,绘制(如矩形、文字、路径、bitmap)和一个画笔(描述绘制的颜色和类型)
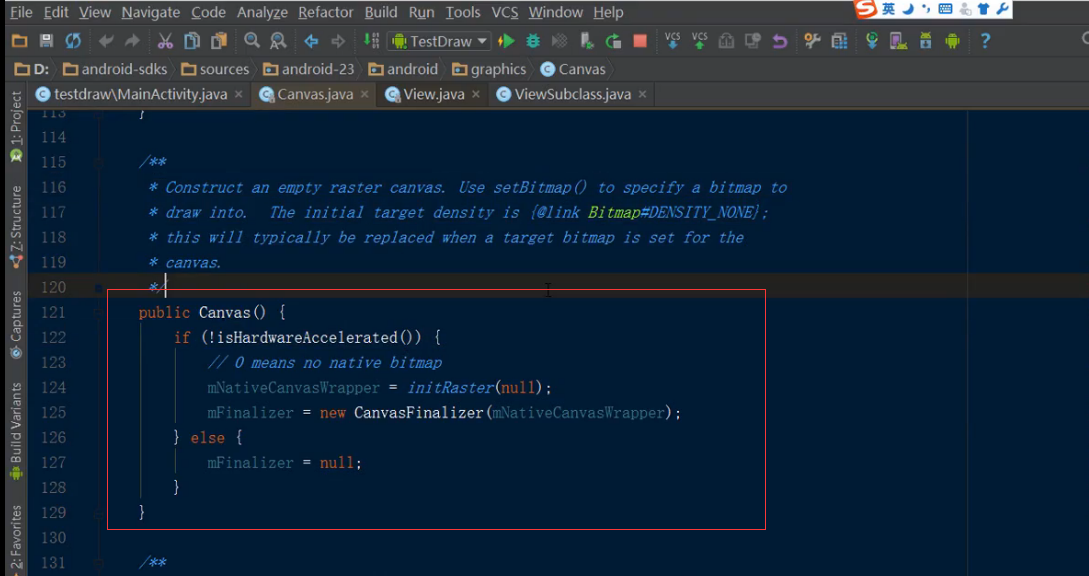
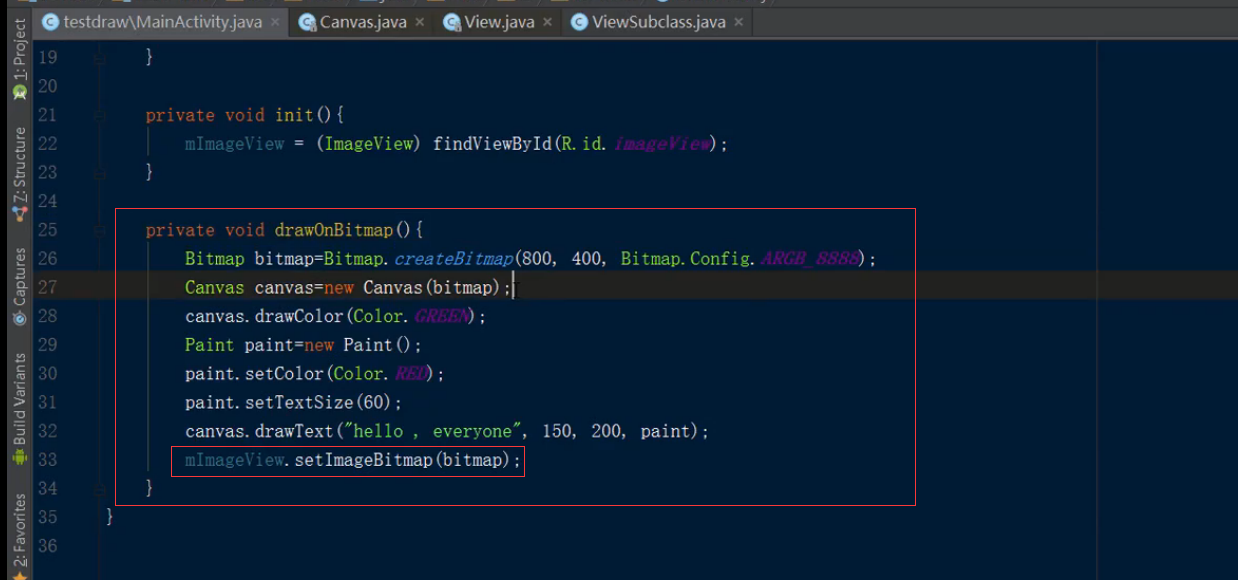
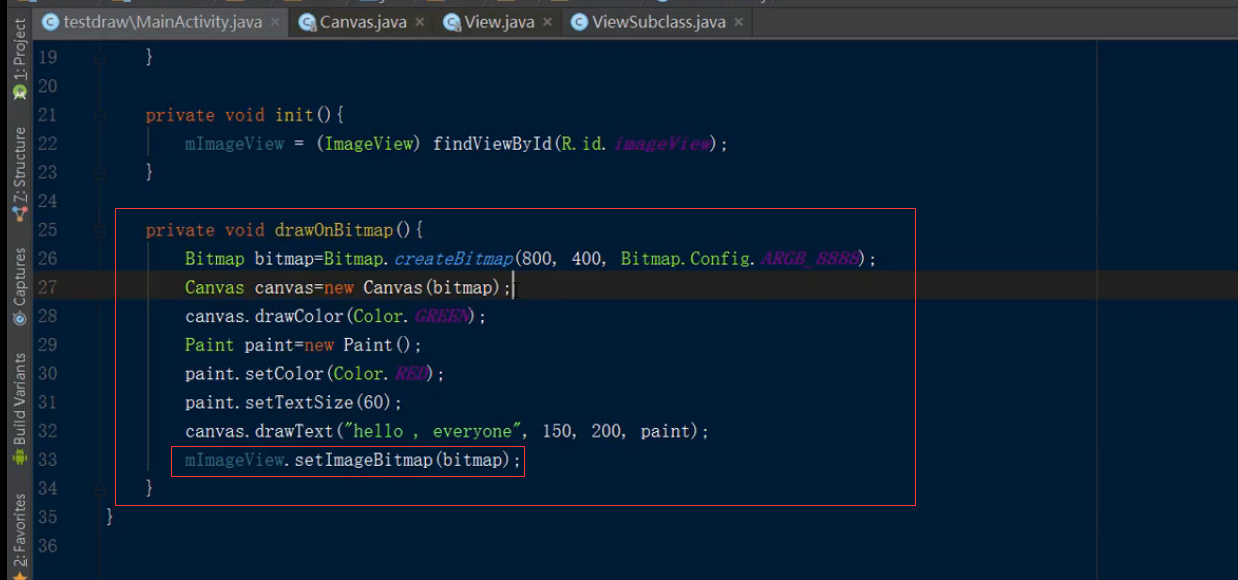
②canvas的构建方法,但是下面这种方式不推荐
canvas需要一个bitmap对象来保存像素,如果画的东西没有地方可以保存,那就没有意义了
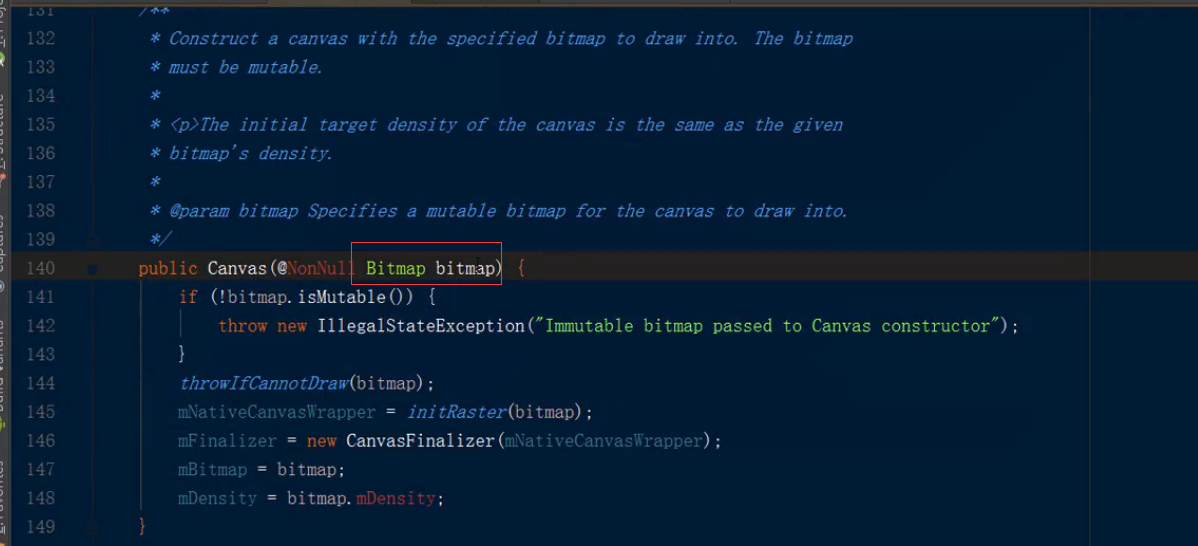
使用Bitmap作为参数构建Canvas
使用示例
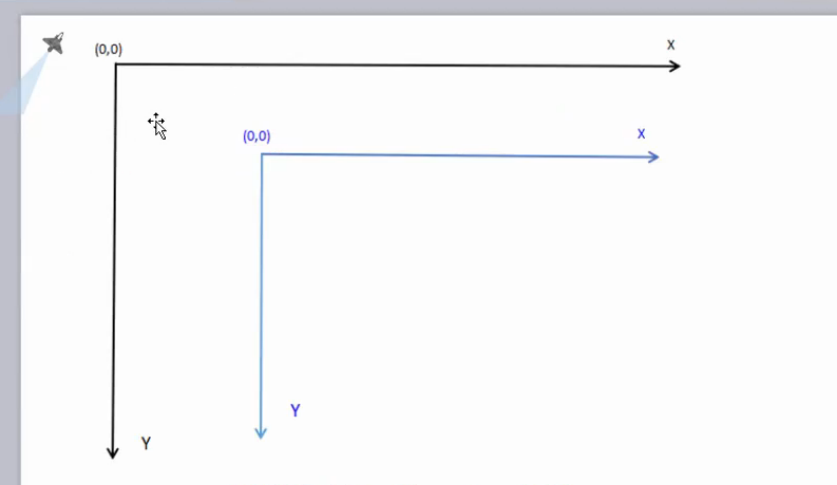
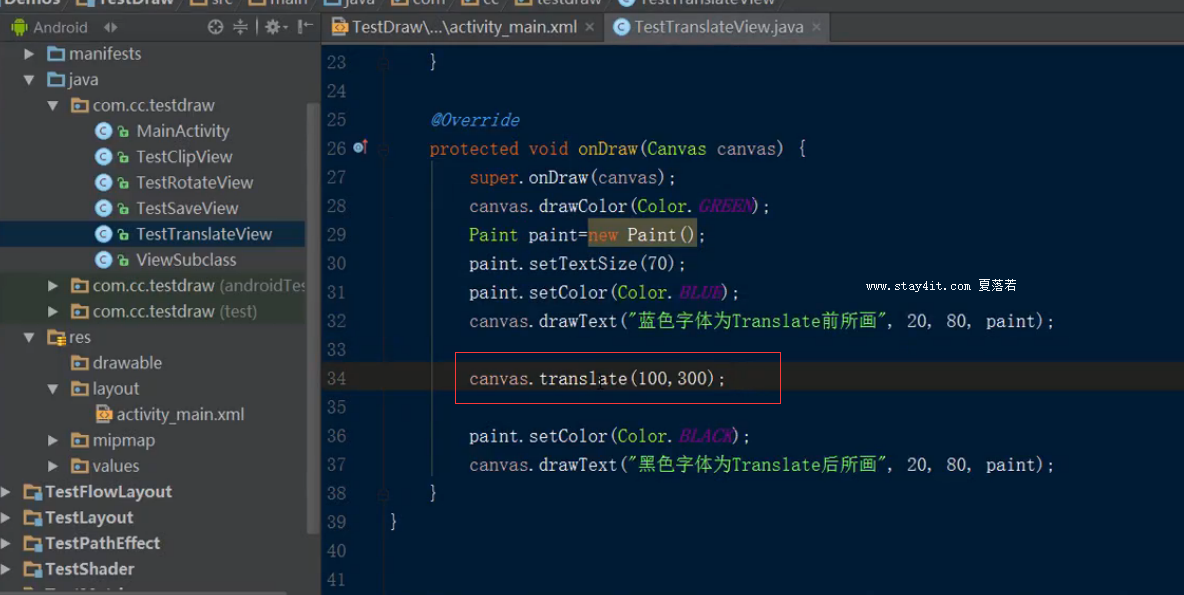
③translate方法
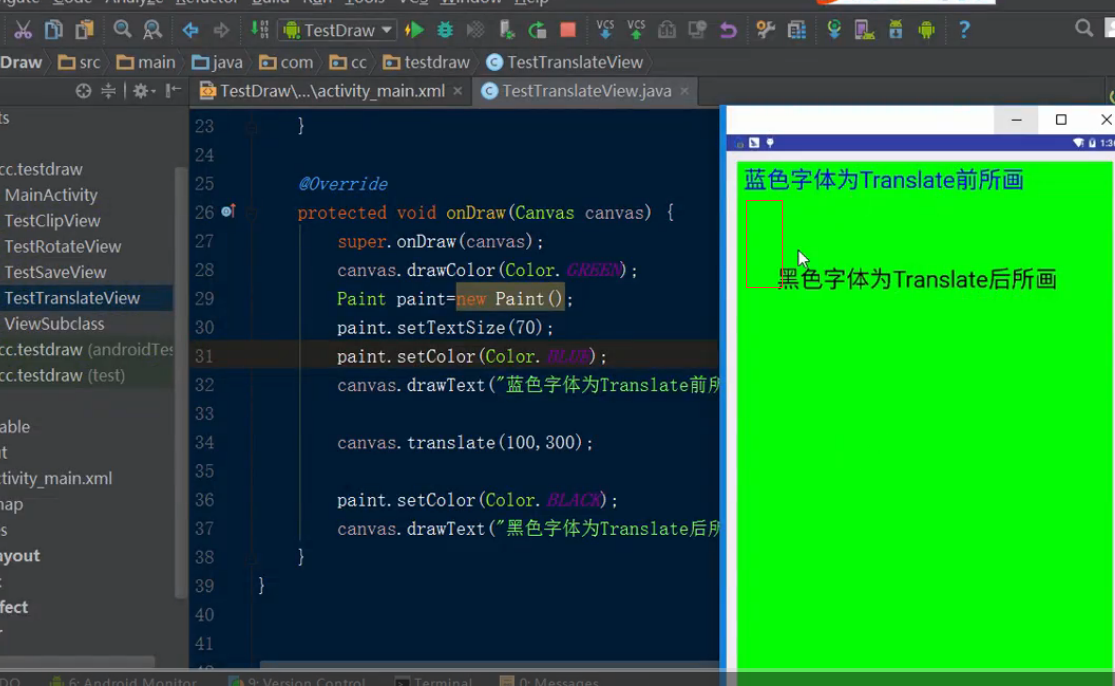
运行结果:
translate方法实际上并不是移动了所画的内容,而是移动了坐标系
黑色为原来的坐标系,蓝色为后来移动后的坐标系

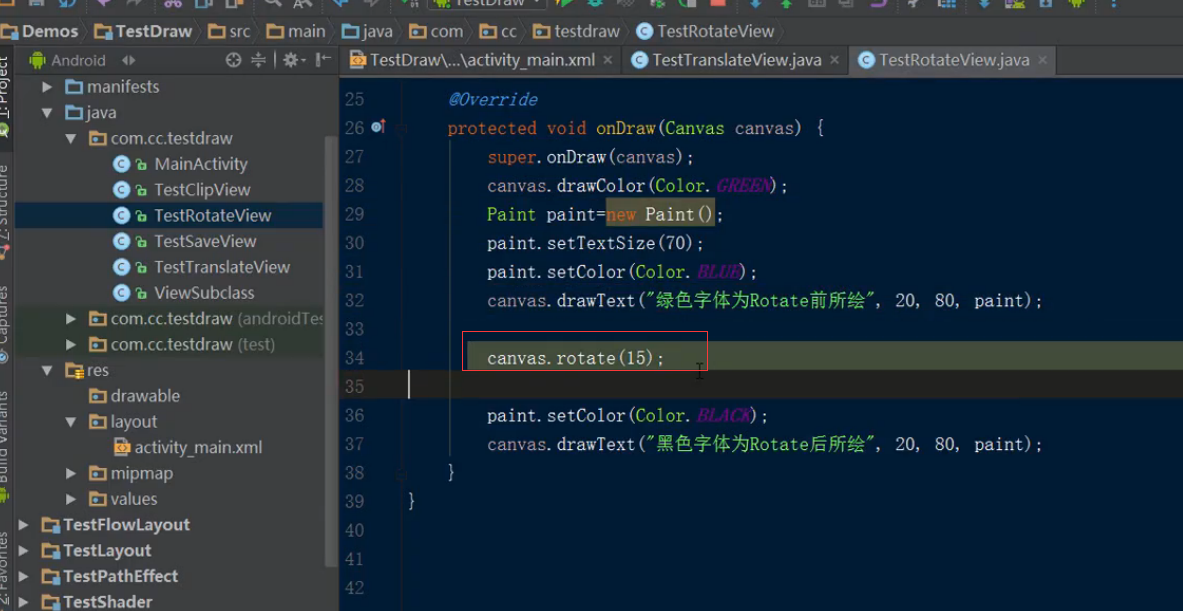
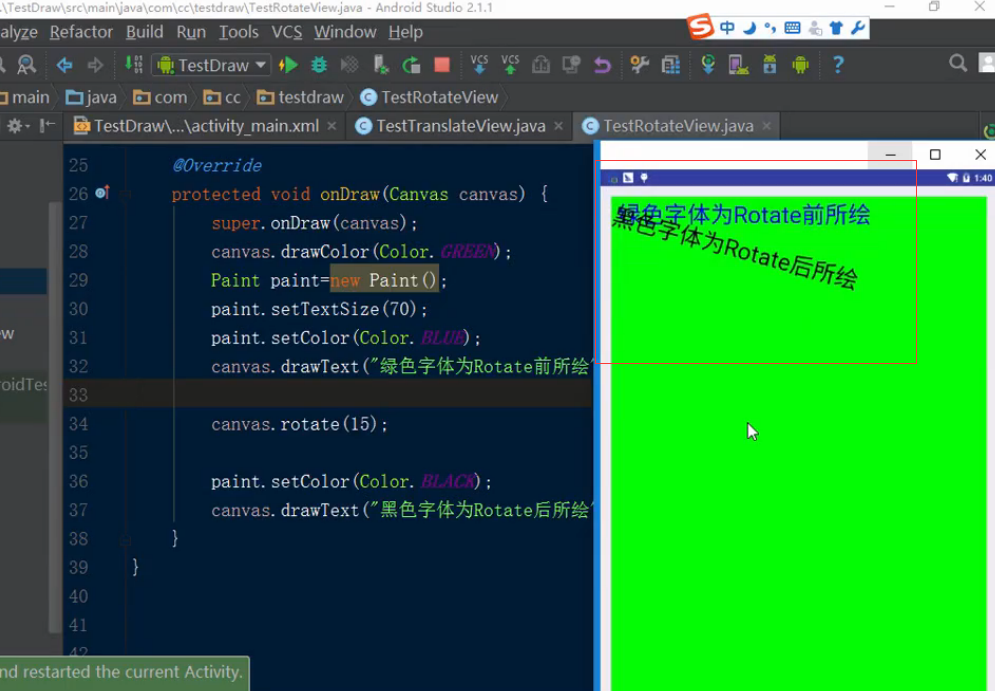
⑤rotate方法
运行结果:
旋转旋转的也是坐标系
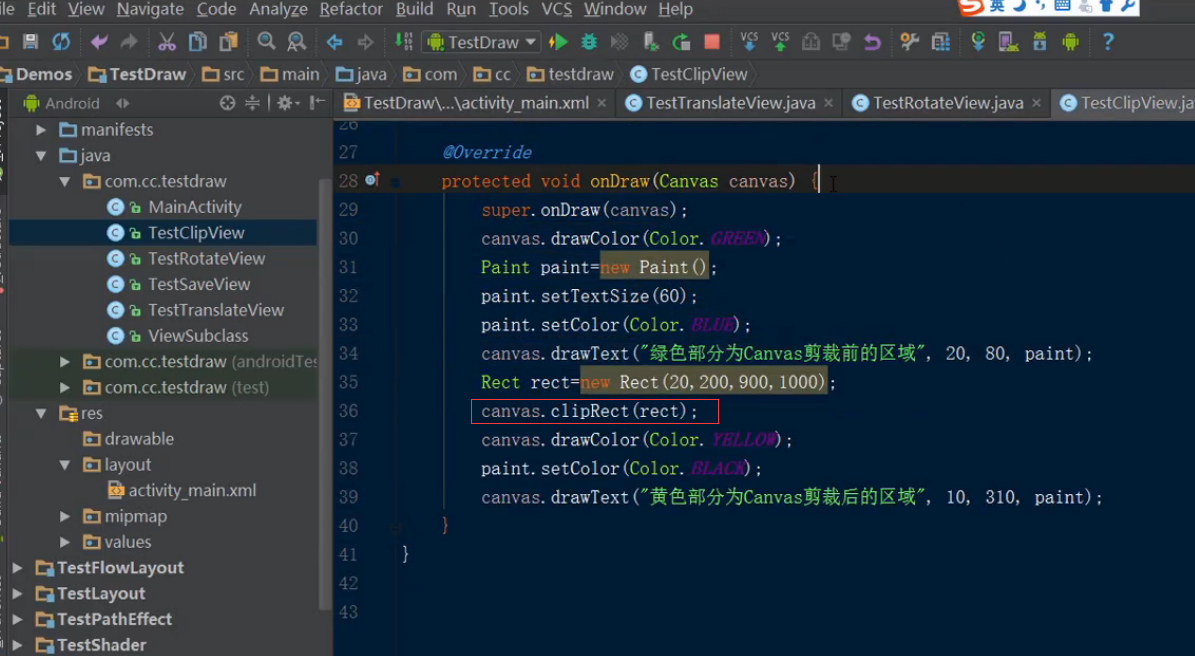
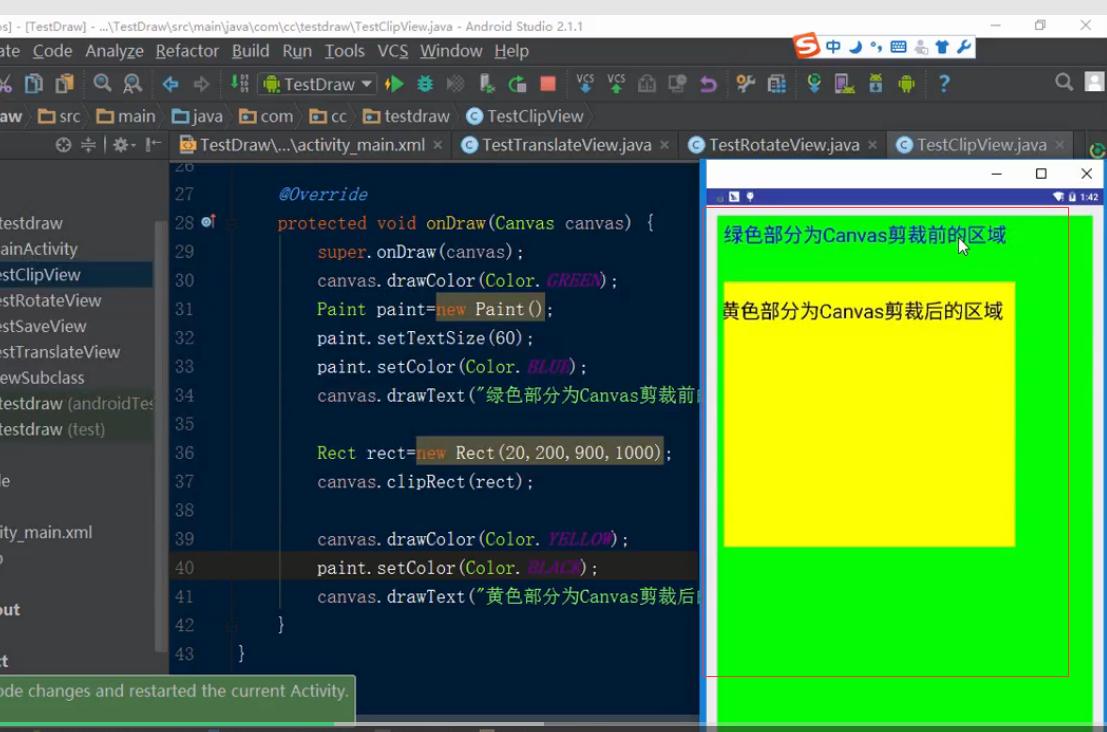
⑥剪裁
运行结果:
执行剪裁clip操作后,canvas之后的绘制只会在剪裁区域内显示
剪裁操作是不可逆的
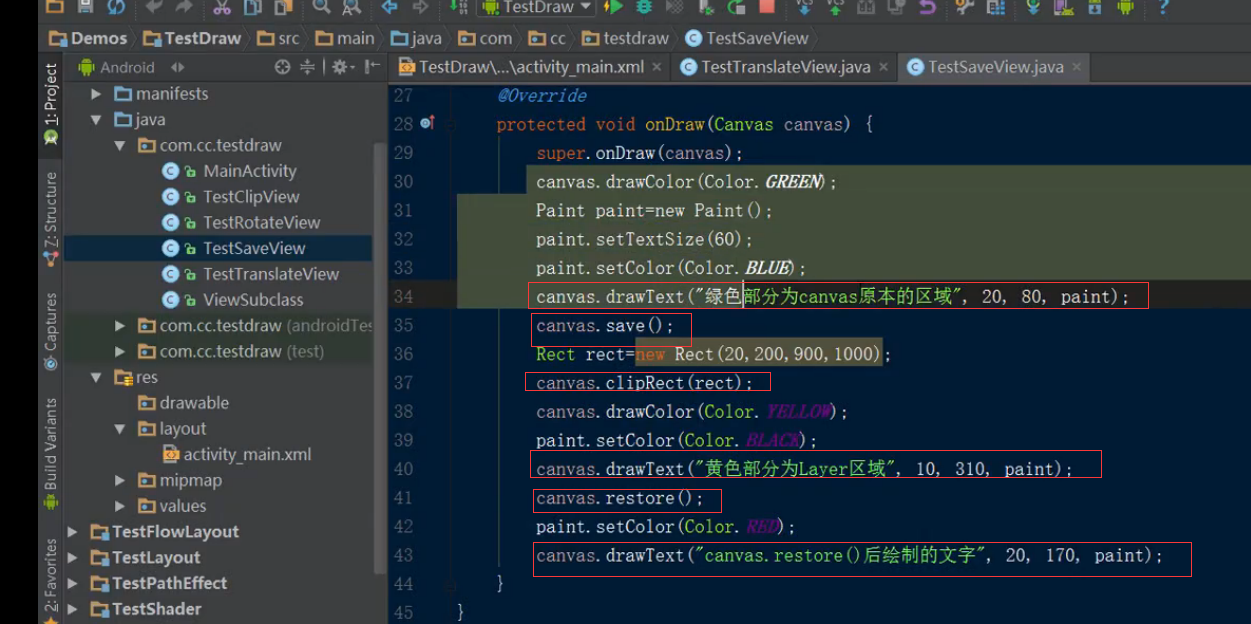
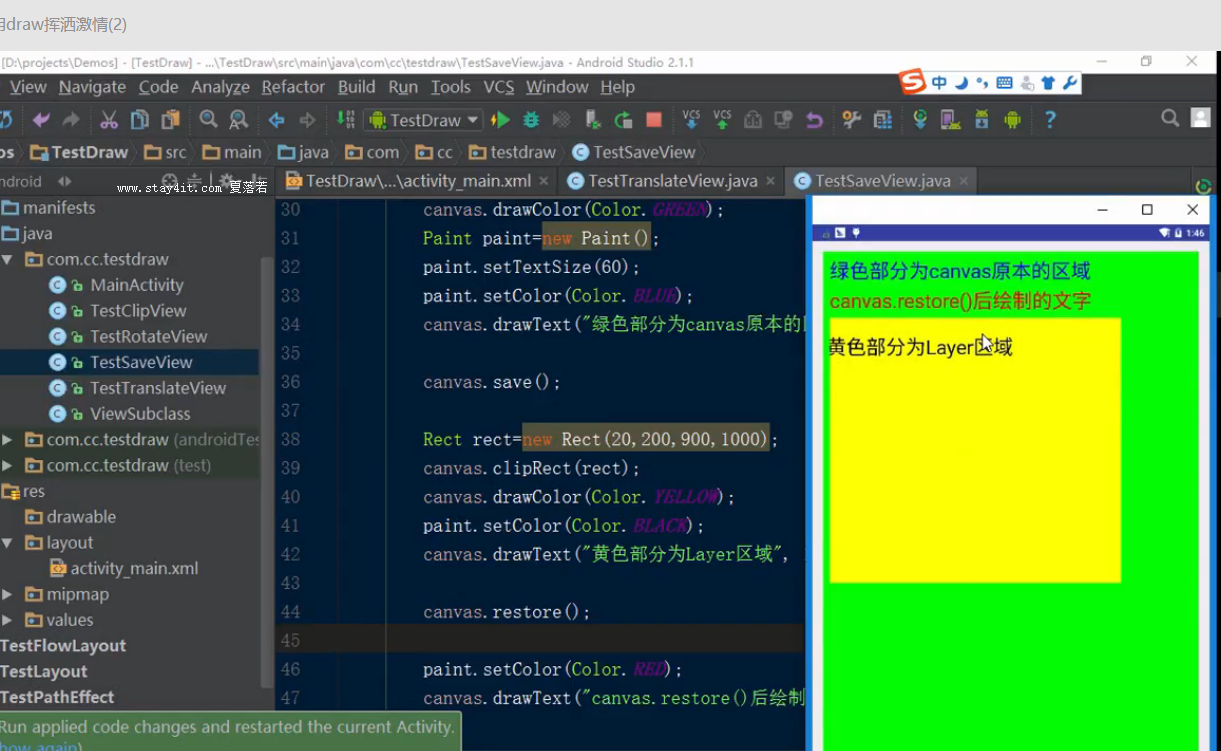
⑦canvas的save和restore方法
运行后的结果:
一旦执行了save()就表示执行了锁定了画布,这时再画其它的图形,对原来画好的图形就不会有影响了。
又执行了restore(),就又影响了原来的绘制区域
执行save()方法后,系统会生成一个透明的图层,就是layer,之后所发生的任何操作,都会发生在layer上面,操作完成之后会执行restore,就会把绘制在layer上的东西,覆盖到原来的东西上
⑧
3、










































 1777
1777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








