在h5中可以通过结构标签将界面划分为不同的区域
1、<div></div>:功能容器,将功能相同的标签放到里面
①、
②
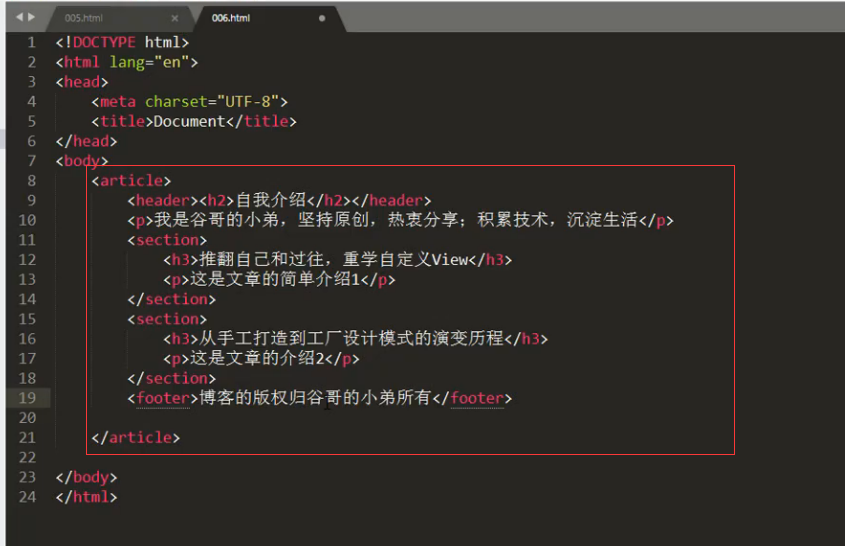
section标签不仅仅是一个标签容器,它带有明显的语义。section标签最好带有一个标题标签,就是h1到h6的标签,从而表达更加清晰的语义
③
article标签是一种特殊的section标签,它比section标签更具有明确的语义,也就是说无论从结构上来讲,还是从内容上来讲,article标签代表一个独立的、完整的内容块儿。比如说一篇文章、论坛里的一篇帖子等等都可以被叫做article。
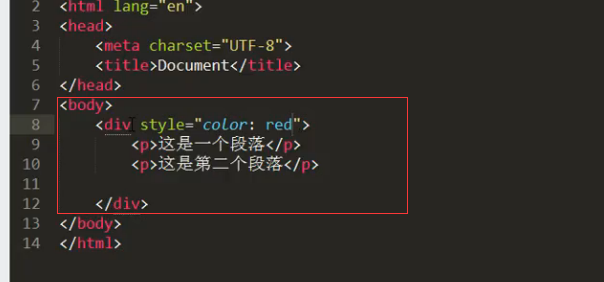
④
运行结果:
2、<article></article>标签和<section></section>标签
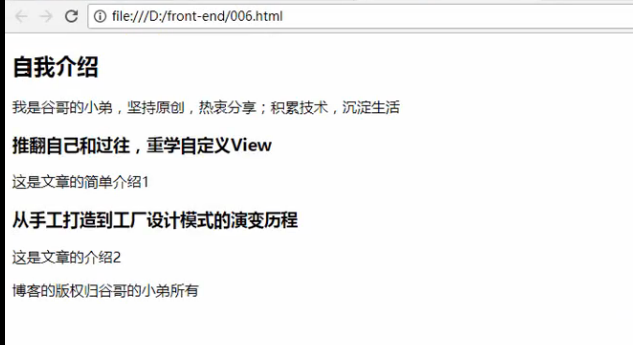
运行结果:
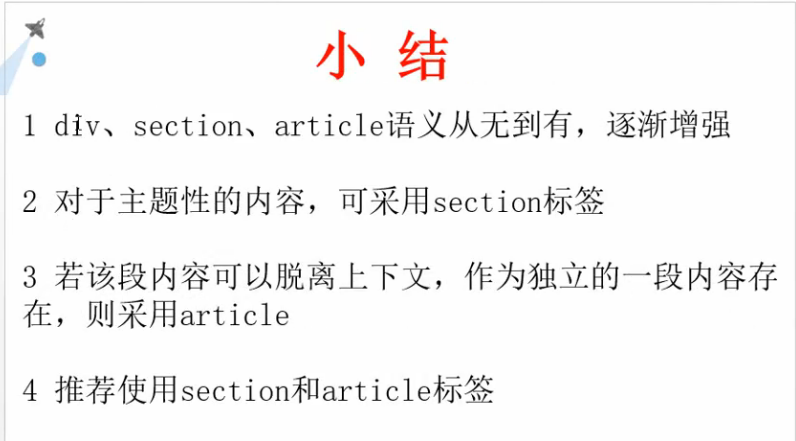
3、






























 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








