一、实例属性和类属性
用this属性修饰变量叫做实例属性,实例属性属于单个对象,所以可以通过对象.属性名进行访问
以函数名进行修饰的变量叫做类属性,可以通过类名.属性的方式进行访问
类属性也不再属于单个的对象,它属于类本身
Start.gender是类属性,this修饰的是实例属性
运行结果:
二、Function
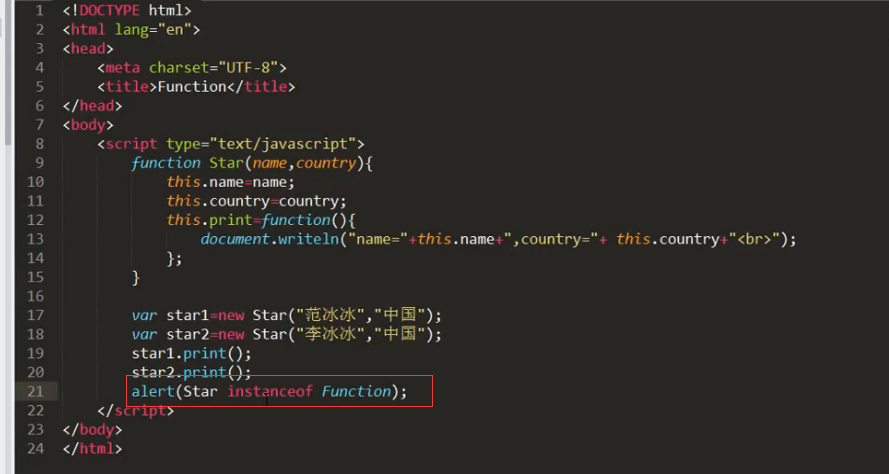
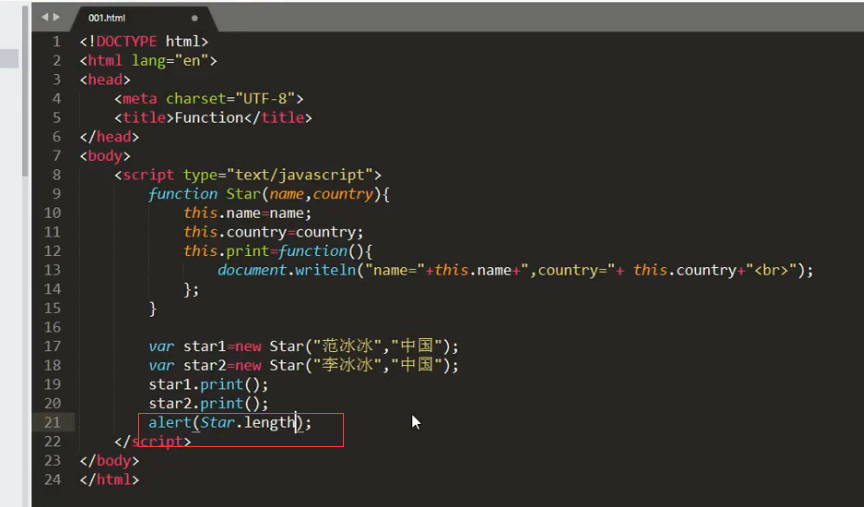
1、函数本身也是一个Function实例
2、
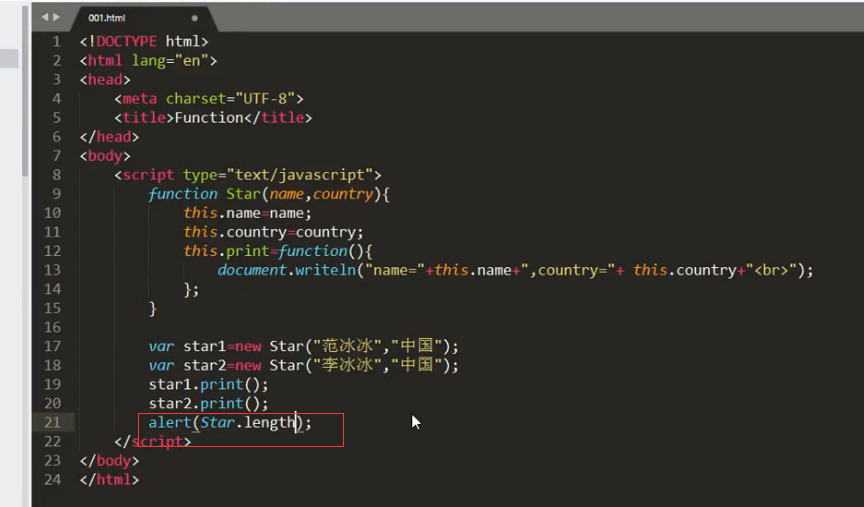
①length:函数输入参数的个数
②arguments:正在执行的函数的内置信息,比如说参数
运行结果:
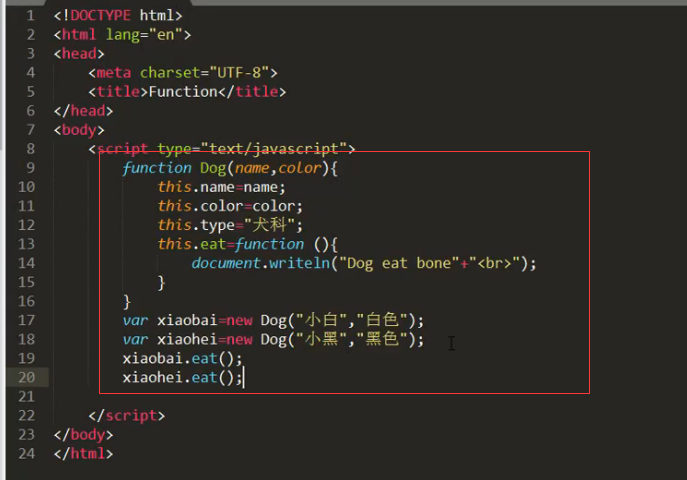
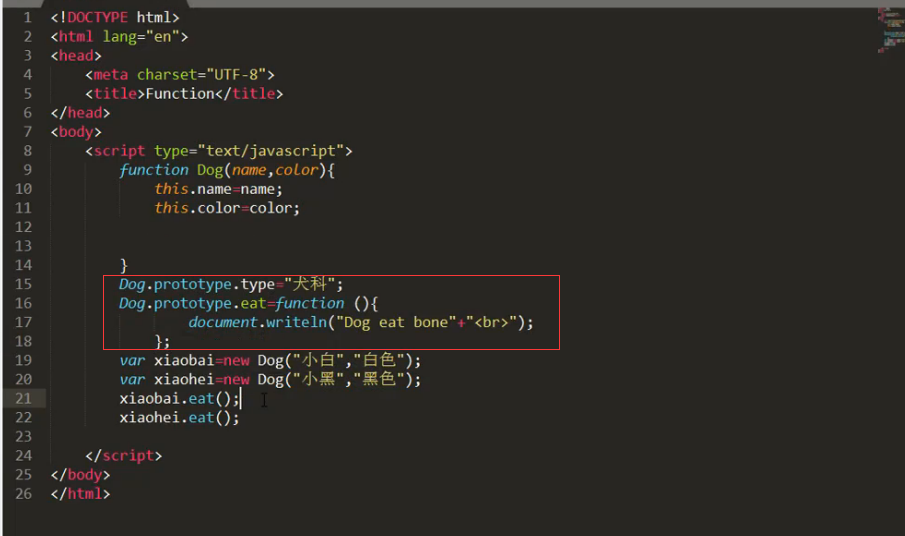
③prototype:本身的意思是样机、蓝本
运行结果:导致的结果是每创建一个对象都会执行这段代码,这样会造成内存的浪费
修改后的代码:
运行结果:
3、
在JavaScript里面,call()、apply()用于调用函数对象,并同时改变上下文
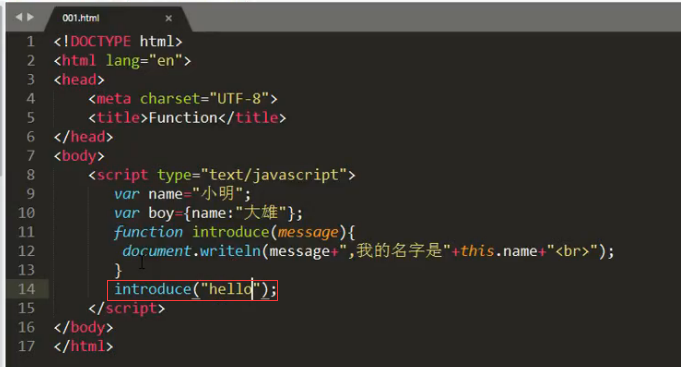
①调用函数
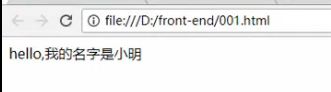
运行结果:this表示的是“小明”
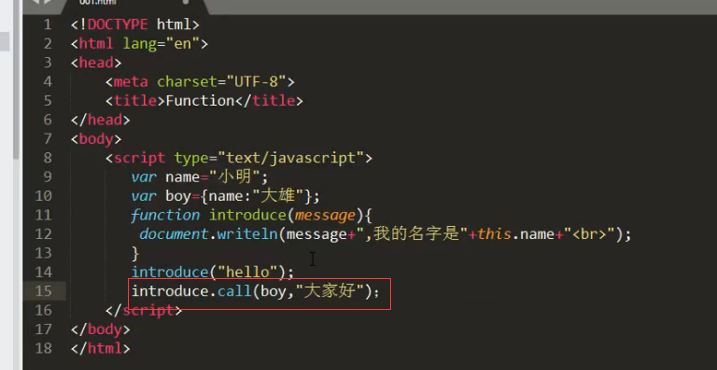
②调用call
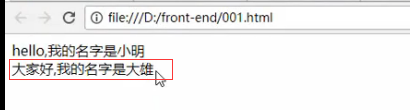
运行结果:此时,this代表的是“大雄”。call切换了程序运行的上下文环境,参数为boy,就切换到了boy
③call是把参数一个一个传入进去的,apply是把参数以数组的形式传进去的
三、总结
在JavaScript中,定义一个函数的同时,会得到一个与它同名的类,所以可以通过new关键字可以创建一个对象。函数名就是类名,函数本身就是类的构造函数,所以可以用new关键字来创建一个实例对象。其次,函数本身也是一个function实例。








































 3539
3539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








