key
通过key管理状态
vue默认按照“就地更新”的策略来更新通过v-for渲染的元素列表,当数据项的顺序改变时,vue不会随之移动DOM元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
为了给vue一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的key attibute
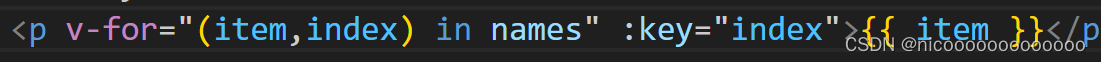
ps:key与for同级的情况下,在其后添加key,index唯一索引代表下标012![]()
key前+:(v-bend的形式)否则死index;目的节省内存消耗
上述情况下key是一个通过v-bind绑定的特殊attribute,推荐任何时候可行的时候为v-for提供一个key attribute
key绑定的期望值是一个基础类型的值,例如字符串或者number类型
key的来源
应用场景中不要使用index作为key的值,我们要确保每一条数组的唯一索引不会发生变化。数组头部添加每条索引都发生变化。
真实应用场景中数据都来源于网络请求
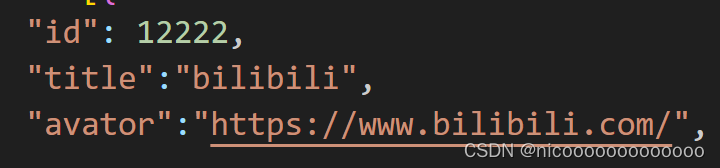
id永远不变数据库中id唯一,有唯一id就有key的数据了![]()
无论向前or向后添加还是中间插入都不会发生变化,因为id在跟着数据发生变化
所以正常情况推荐使用item.id
事件处理
我们可以使用v-on指令(简写为@,@=at)来监听DOM事件,并在事件触发时执行对应的JavaScript()。语法:v-on:click="methodName"或者@click="handler"
" 中跟的是js,这个js可以是个函数,也可以是个有返回值类型处理的一个语句即表达式"
事件处理器的值可以是
1.内联事件处理器:事件被触发时执行的内联JavaScript语句(与onclick类似)
2.方法事件处理器:一个指向组件上定义的方法的属性名或者是路径
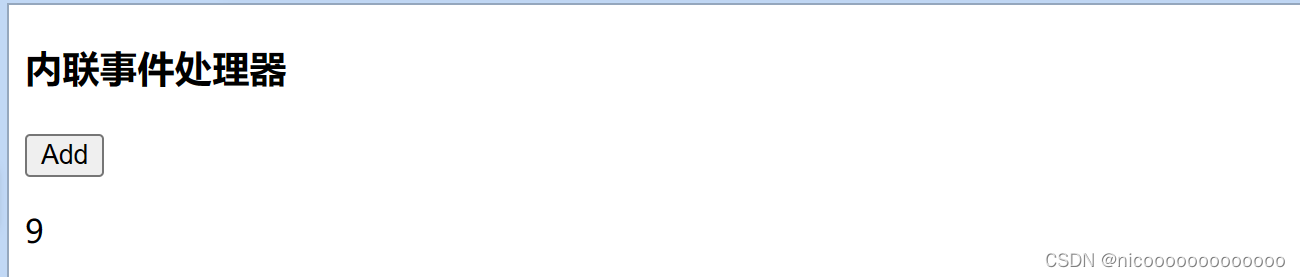
内联事件处理器
内联事件处理器通常用于简单场景
点击button按钮实现累加操作
<template>
<h3>内联事件处理器</h3>
<button v-on:click="count++">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default {
data(){
return{
count:0
}
}
}
</script>
方法事件处理器
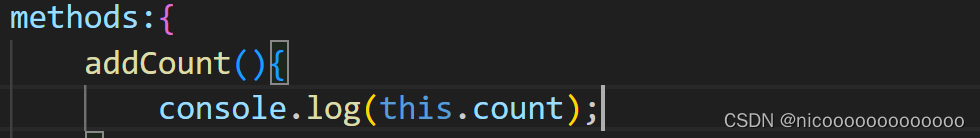
所有方法和函数都在methods里面
控制台打印clicked了几次
事件触发成功
读取到data里面的数据的方案:this.count(对象或者值)

读取且累加























 4409
4409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








