事件修饰符
存在目的简化代码
在处理事件时调用event.preventDefault()或event.stopPropagation()是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理DOM事件的细节那更好
Vue为v-on提供了事件修饰符,常用如下:
1).stop——阻止事件冒泡
2).prevent——阻止默认事件
3).once——事件只会被触发一次
4).enter——回车按键触发
5).capture——指向内部元素的事件,在被内部元素处理前,先被外部处理
阻止默认事件
点击a标签,事件被触发,但因为跳转不明显
<template>
<h3>事件修饰符</h3>
<a @click="clickHandle" href="https://www.bilibili.com/">bilibili</a>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
clickHandle(){
console.log("点击了");
}
}
}
</script>未简化
为达到点击a标签但是不跳转的目的,我们添加event事件
 点击后不再跳转显示点击次数
点击后不再跳转显示点击次数
以上为通过事件添加解决
使用事件修饰符.prevent:
在click后添加.prevent 即 @click.prevent(阻止默认事件)
阻止事件冒泡
事件冒泡eg
<template>
<h3>事件修饰符</h3>
<a @click.prevent="clickHandle" href="https://www.bilibili.com/">bilibili</a>
<div @click="clickDiv">
<p @click="clickP">测试冒泡</p>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
clickHandle(e){
//e.preventDefault();
//阻止默认事件
console.log("点击了");
},
clickDiv(){
console.log("DIV");
},
clickP(){
console.log("P");
}
}
}
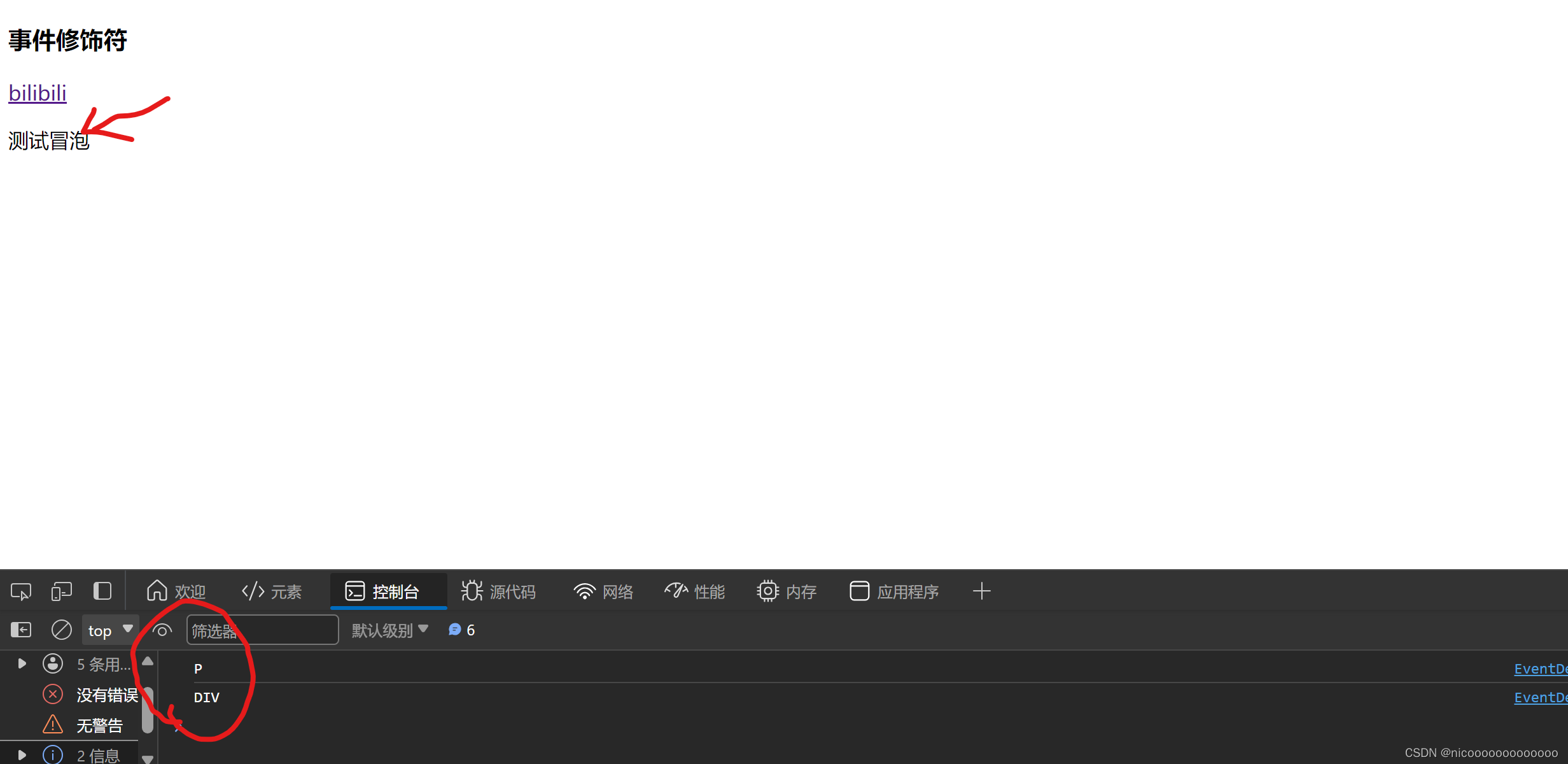
</script>点击事件冒泡后,DIV,P都有打印,说明点击时外层div标签内层p标签都触发,这种就叫事件冒泡
触发子元素的同时事件冒泡到了 父元素,然后也触发了父元素。
如何阻止触发父元素?
未简化
在methods中
保存后再点击测试冒泡,只打印P成功阻止触发

使用事件修饰符 .stop
在p标签click后面添加.stop即![]()





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








