写在前面
本文主要描述了怎么添加hexo博客搜索插件,然后启动搜索功能,对两个本地搜索插件的使用进行了描述,文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文用的东西
- hexo 3.1.0
- win10电脑
文章目录
1.插件比较
“hexo-generator-searchdb”插件功能比较强大,可以替代后面讲的第二个插件“hexo-generator-json-content”插件。而“hexo-generator-json-content”插件只能生产json文件,且不能定义文件名,无法替代“hexo-generator-searchdb”插件,但是“hexo-generator-json-content”可以定义生成的json文件的格式。
2.hexo-generator-searchdb插件
2.1插件原理
这个插件会扫描博客文章,根据“——config.yml”的配置从文章里获取内容生成一个xml/json文件的结果,类似于博客中文章信息的摘要把,搜索的时候就搜索这个文件的内容。
2.2添加插件
1.打开“Node Command Prompt”,使用cd定位到自己博客的目录。
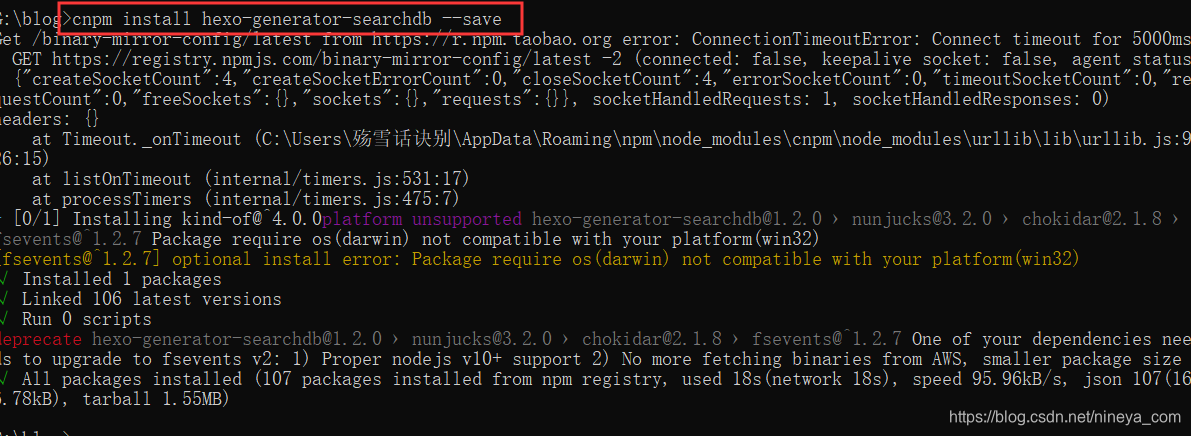
2.输入以下命令添加博客搜索插件。
//未配置淘宝的数据源
npm install hexo-generator-searchdb --save
//配置淘宝数据源的可以使用这条命令,网络会好一些
cnpm install hexo-generator-searchdb --save

2.打开博客目录,找到“_config.yml”文件,添加以下内容。
search:
path: search.xml
field: post
content: true
format: html
path:表示搜索后生成的文件路径,可以生成xml和json两种格式;将path设置为“content.json”就可以替代第二个插件。
field:表示搜索的范围,有“post、page和all”三种值。
post:所有的文章;
page:所有顶部导航选项的页面;
all:所有的文章和顶部导航选项的页面。
content:是否包含搜索到的文章的全部内容。如果false,生成的结果只包括标题和创建时间这些信息,没有文章主体。默认情况下是true.
format:搜索到的内容、选项的格式。
html(默认):将html原文本缩略。
striptags:将html原文本缩略,并删除所有标记。
raw:记下每一篇文章或每一页的文字。
2.3使用插件
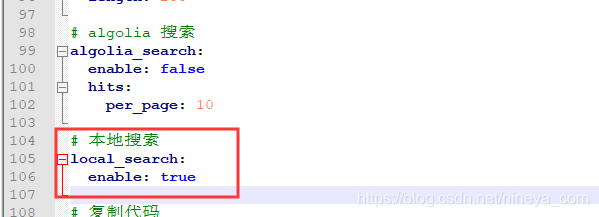
1.打开博客目录目录,找到当前正在使用的主题的“_config.yml”文件,打开进行编辑,找到“local_search”,修改enable的值为true。
# 本地搜索
local_search:
enable: true

2.打开博客在搜索框中输入内容就可以正常使用了。
3.hexo-generator-json-content插件
本插件原理和上个插件差不多,都是生成一个文件用来本地搜索
3.1添加插件
1.打开“Node Command Prompt”,使用cd定位到自己博客的目录。
2.输入以下命令添加博客搜索插件。
//未配置淘宝的数据源
npm install hexo-generator-json-content --save
//配置淘宝数据源的可以使用这条命令,网络会好一些
cnpm install hexo-generator-json-content --save
2.打开博客目录,找到“_config.yml”文件,添加以下内容。
jsonContent:
dateFormat: MM-DD
pages:
title: true
text: true
path: true
date: true
excerpt: true
preview: true
posts:
title: true
text: true
path: true
date: true
excerpt: true
tags: [{
name: tag.name,
slug: tag.slug,
permalink: tag.permalink
}]
preview: true
3.2使用插件
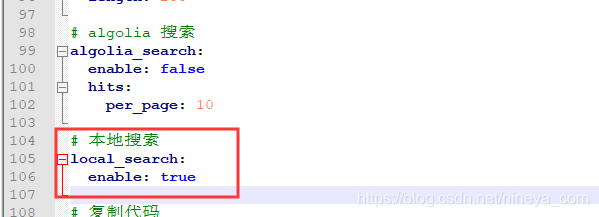
1.打开博客目录目录,找到当前正在使用的主题的“_config.yml”文件,打开进行编辑,找到“local_search”,修改enable的值为true。
# 本地搜索
local_search:
enable: true

2.打开博客在搜索框中输入内容就可以正常使用了。
4.总结
添加本地搜索功能还是比较简单的,也有通过algolia等方式进行搜索的方法,但是我感觉本地搜索也够用了,不想再花太多时间到博客这些功能的研究上面,所以就没去弄这个,要是有时间会再发表如何添加评论功能。有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。






















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










