一、setup
1、概念与用法
- vue3中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)表演的舞台
- 组件中所用到的数据,方法等,均要配置在setup中
- setup两种返回值
若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用
若返回一个渲染函数,则可以自定义渲染内容。
export default{
name:'App',
setup(){
//返回对象
return {
name,
age,
sayHello
}
//返回一个函数(渲染函数)
return()=>h('h1','尚硅谷')
}
}
- 注意点
尽量不要和Vue2.x配置混用
1.Vue2.x配置(data,methos,computed)中可以访问到setup中的属性和方法。
2.但在setup中不能访问到Vue2.x配置(data,methos,computed)。
3.如果有重名,setup优先
setup不能是一个async函数(异步函数),因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。(后期也可以返回一个Promise)
2、两个注意点
1)执行时机
在beforeCreate()之前执行一次,this是undefined
2)setup参数
props:值为对象,包含组件外部传递过来,且组件内部声明接收了的属性context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性。相当于this.$attrs。slots: 收到的插槽内容,相当于this.$slots。不兼容slot="name",只能用v-slot:nameemit: 分发自定义事件的函数,相当于this.$emit
setup(props,context)
二、响应式数据
1、ref函数
- 作用:定义一个响应式的数据
- 语法:
const xxx = ref(initValue)
创建一个包含响应式数据的引用实现对象(reference对象,简称ref对象)
JS中操作数据:xxx.value
模板中读取数据不需要.value,直接<div>{{xxx}}</div>
import {ref} from 'vue'
export default{
name:'App',
setup(){
let name = ref('aa')
let age = ref(18)
let job = ref({
type:‘前端工程师’,
salary:'30K'
})
function fnc(){
name.value='bb'
age.value=20
job.value.salary='60K'
}
//返回对象
return {
name,
age,
fnc
}
//返回一个函数(渲染函数)
return()=>h('h1','尚硅谷')
}
}
- 备注
接受的数据可以是基本类型,也可以是对象类型。
基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成。是RefImpl对象
对象类型的数据,内部求助了Vue3.0的一个新函数——reactive函数。是Proxy对象(封装在reactive函数中)
2、reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不用它,要用ref函数)
- 语法:
const 代理对象=reactive(源对象)接收一个对象(或数组),返回一个代理对象(proxy) reactive定义的响应式数据是“深层次”的- 内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
import {ref,reactive} from 'vue'
export default{
name:'App',
setup(){
//处理对象
let job = reactive ({
type:‘前端工程师’,
salary:'30K'
})
//处理数组
let hobby=reactive(['抽烟','喝酒','烫头'])
function fnc(){
name.value='bb'
age.value=20
job.value.salary='60K'
}
//返回对象
return {
name,
age,
fnc
}
//返回一个函数(渲染函数)
return()=>h('h1','尚硅谷')
}
}
3、reactive和ref对比
1)从定义数据角度对比
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据- 备注:
ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
2)从原理角度对比
ref通过object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
3)从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.valuereactive定义的数据:操作数据与读取数据:均不需要.value。
4、响应式原理
1)vue2.x响应式原理
- 对象类型:通过Object.defineProperty()对属性的读取,修改进行拦截(数据劫持)
- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
Object.defineProperty(data,'count',{
get(){},
set(){}
})
- 存在问题
1.新增属性、删除属性、界面不会更新。
需要通过this.$set和this.$delete去新增和更新。
2.直接通过下标修改数组,界面不会自动更新。
2)vue3.x响应式
//模拟Vue3中实现响应式
const p = new Proxy(对象,{
//有人读取p的某个属性时调用
get(target,propName){ //target为原对象,propName为需要的属性名
return Reflect.get(target,propName)
},
//有人修改p的某个属性,或给p追加某个属性时调用
set(target,propName,value){
Reflect.set(target,propName,value)
},
//有人读取p的某个属性时调用
deleteProperty(target,propName){
return Reflect.deleteProperty(target,propName)
}
})
三、常用的组合API
1、computed函数
- 与Vue2.x中computed配置功能一致
- 写法
import {computed} from 'vue'
setup(){
//计算属性-简写
let fullName = computed(()=>{
return person.firstName+'-'+person.lastName
})
//计算属性-完整
let fullName = computed({
get(){
return person.firstName+'-'+person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName=nameArr[0]
person.lastName=nameArr[1]
}
})
}
2、watch函数
- 与Vue2.x中watch配置功能一致
//情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue)=>{
//
},{immediate:true,deep:true})
//情况二:监视ref多定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
//
},{immediate:true,deep:true})
//情况三:监视reavtive所定义的一个响应式数据的全部属性
1.此处无法正确获取oldValue
2.强制开启了深度监视(deep配置无效)
watch(person,(newValue,oldValue)=>{
//
},{immediate:true,deep:true}) //此处deep配置无效
//情况四:监视reactive所定义的一个响应式数据中的某个属性,deep配置此时有效
watch(()=>person.name,(newValue,oldValue)=>{
//
},{immediate:true,deep:true})
//情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
//
},{immediate:true,deep:true})
3、watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEtfect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect存点像computed:
但computed注重的计算出来的值(回调的数的返回值),所以必须要写返回值。
而walchEffect更注重的是过程(回调的数的的数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(()=>{
const x1 = sum.value
const x2 = person.value
})
4、自定义hook函数
- 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于Vue2.x中的mixin
- 自定义hook的优势:复用代码,让setup中的逻辑更加清晰易懂。主要时外部可以封装钩子。
可以建立一个hooks文件夹封装不同的.js文件。
5、toRef
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用。
- 扩展:toRefs和toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
export default{
setup(){
let person = reactive({
age:18,
job:{
salary:10
}
})
return{
age:toRef(person,'age')
salary:toRef(person.job,'salary')
}
//或者写
return{
...toRefs(person) //里面所有都变成响应式
}
}
}
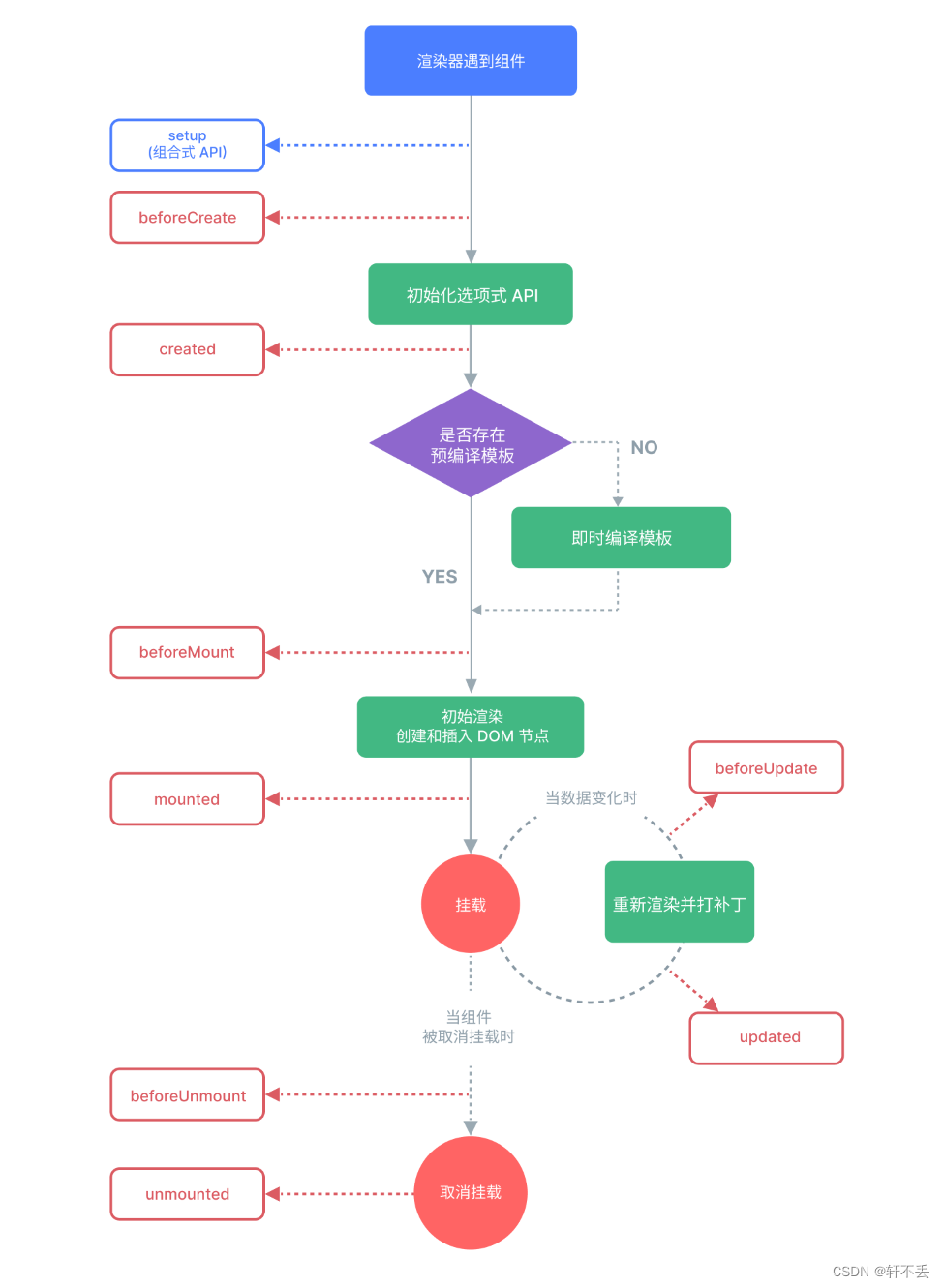
四、Vue3生命周期

与Vue2不同的是初始时要怪哉;还有后面销毁的Vue3变成取消挂载。
- beforeDestroy变成beforeUnmount
- destroyed变成unmounted

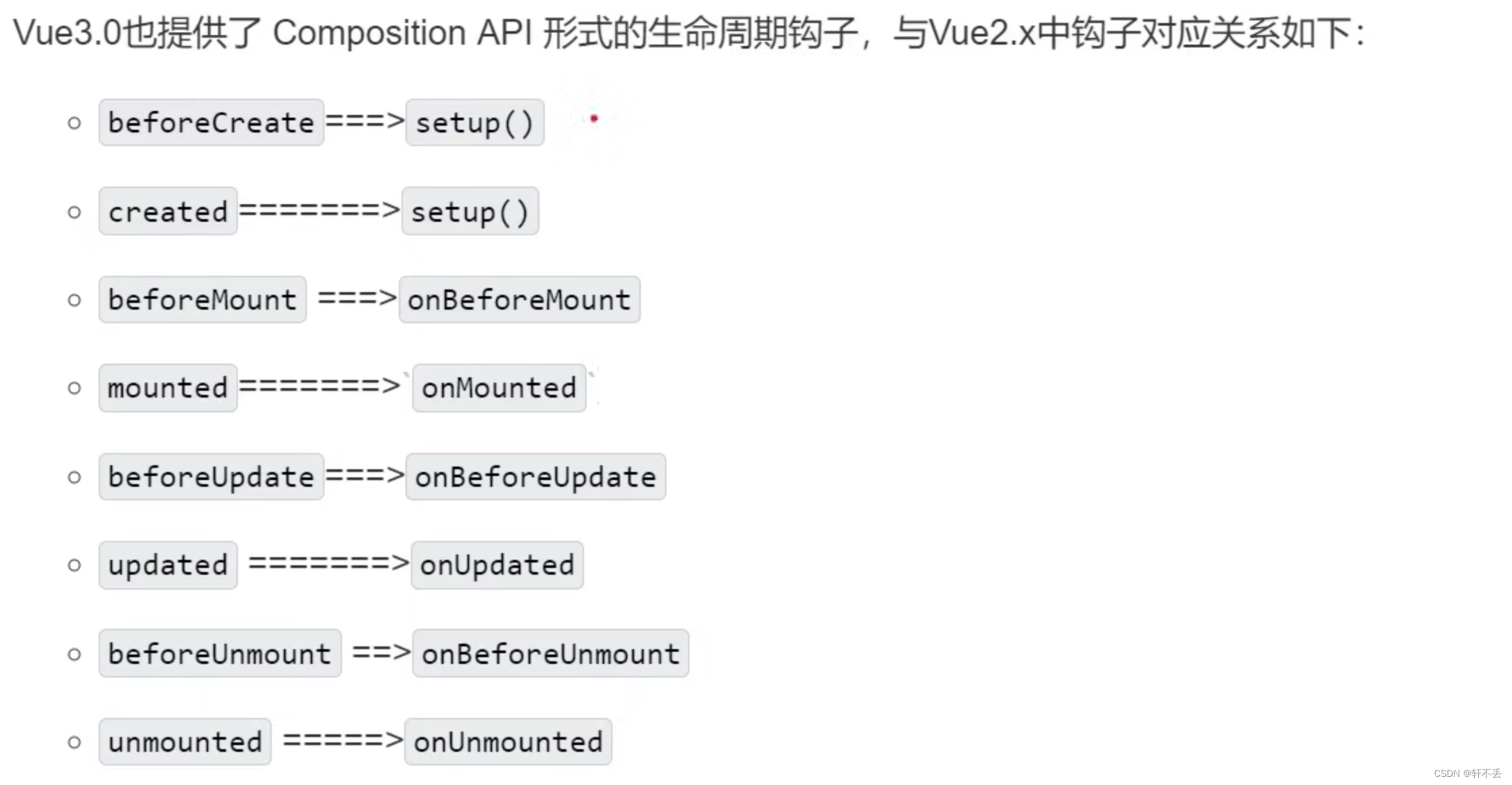
setup()就相当于beforeCreate和Created
export default{
setup(){
//通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
}),
onMounted(()=>{
}),
onBeforeUpdate(()=>{
}),
onUpdated(()=>{
}),
onBeforeUnmout(()=>{
}),
onUnmounted(()=>{
}),
},
//通过配置项形式使用生命周期钩子
beforecreated(){},
created(){},
beforeMount(){},
mounted(){},
beforeUpdate(){},
updated(){},
beforeUnmout(){},
unmounted(){}
}
五、其他的组合API
1、shallowReactive与shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef: 只处理基本数据类型的响应式,不进行对象的响应式处理,
- 使用场景
如果有一个对象数据,结构比较深,但变化时只是外层属性===>shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>shallowRef.
export default{
setup(){
let person = shallowReactive({ //只考虑第一层
age:18,
job:{
salary:10
}
})
}
}
2、readonly和shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。多层次里面数据可以改
- 应用场景: 不希望数据被修改时。
3、toRaw和markRaw
- toRaw
1.作用:将一个由reactive 生成的响应式对象转为普通对象。(Ref不行)
2.使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。 - markRaw
1.作用:标记一个对象,使其永远不会再成为响应式对象,
2.应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4、customRef
- 作用:创建一个自定义Ref,并对其依赖项跟踪和更新触发进行显式控制。
- 案例:实现延迟复现(抖动)
<templete>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
<templete>
<script>
import {ref,customRef} from 'vue'
export default{
name:'Demo'
setup(){
//自定义一个ref名为myRef
function myRef(value){
return customRef((track,trigger)=>{
let timer
return {
get(){
//追踪数据,与trigger()对应,trigger()通知Vue重新解析模板就去寻找track()
track()
return value
},
set(newValue){
value = newValue
trigger() //通知Vue去重新解析模板
//因此延迟显示的逻辑就是等一下调用trigger()
clearTimerout(timer) //防抖,取消上一次请求,执行最后一次,防止一直开启
timer = setTimerout(()=>{
value=newValue
trigger()
})
}
}
})
}
let keyword = myRef('hello') //使用程序员自定义的ref
return {keyword}
}
}
</script>
5、provide和inject
- 作用:实现父与后代所有组件间通信。
- 套路:父组件有一个
provide选项来提供数据,子组件有一个inject选项开始使用这些数据。 - 父组件中:

setup(){
let car = reactive({name:'红旗',price:'40w'})
provide('car',car)
}
- 子组件
setup(){
const car = inject('car') //拿到的是响应式数据
return {
car
}
}
6、响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象。
- isReactive:检査一个对象是否是由 reactive 创建的响应式代理。
- isReadonly: 检査一个对象是否是由 readonly 创建的只读代理。
- isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理。
六、Composition API的优势
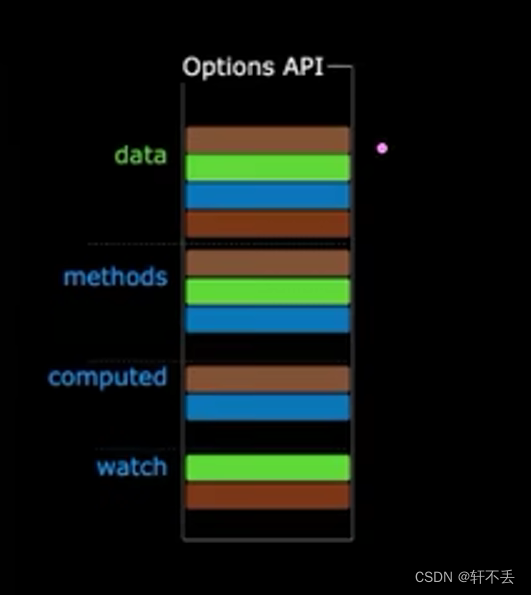
1、传统Options API存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。

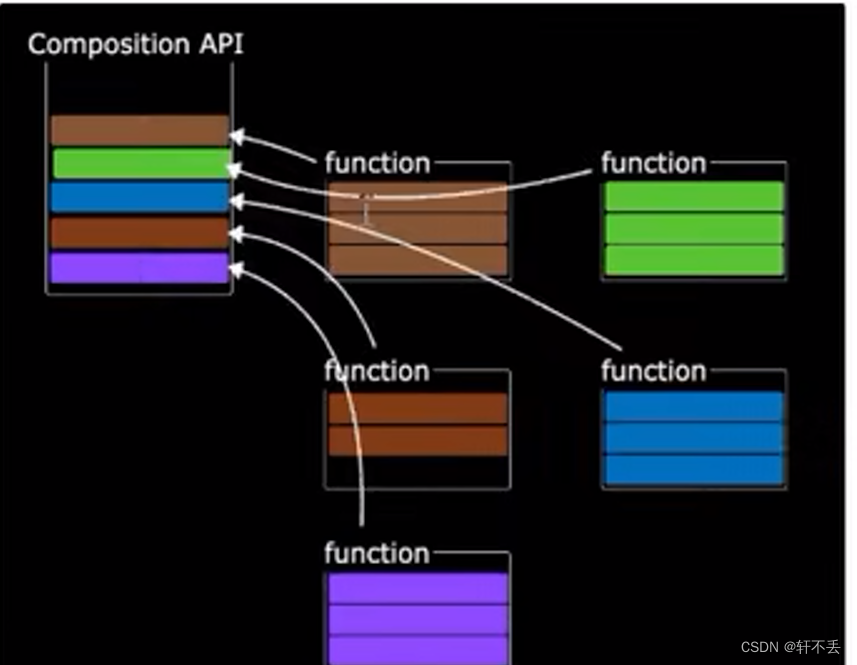
2、Composition API的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。

七、新组件
1、Frament组件
- 在Vue2中: 组件必须有一个根标签。
- 在Vue3中: 组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级,减小内存占用
2、Teleport
- 是一种能够将我们组件间html结构移动到指定位置的技术
<teleport to="移动位置"> //eg.to="html"
</teleport>
3、Suspence
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验。
- 引入异步组件
import {defineAsyncComponent} from 'vue' //异步组件
const child = defineAsyncComponent(()=>import('./components/child.vue'))
- 使用Suspence包裹组件,并配置好default与fallback
<template>
<Suspence>
//本质上内部使用插槽实现的
<template v-slot:default> //真正要展示的
</template>
<template v-slot:fallback> //未加载出来需要展示的
</template>
</Suspence>
</template>
八、其他
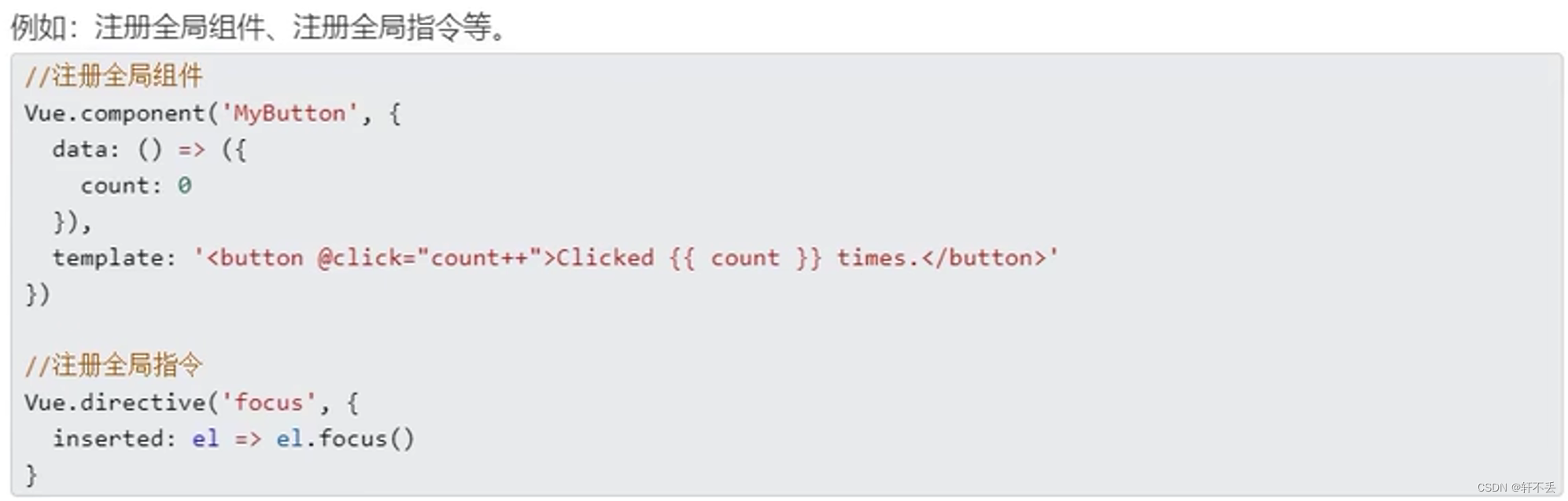
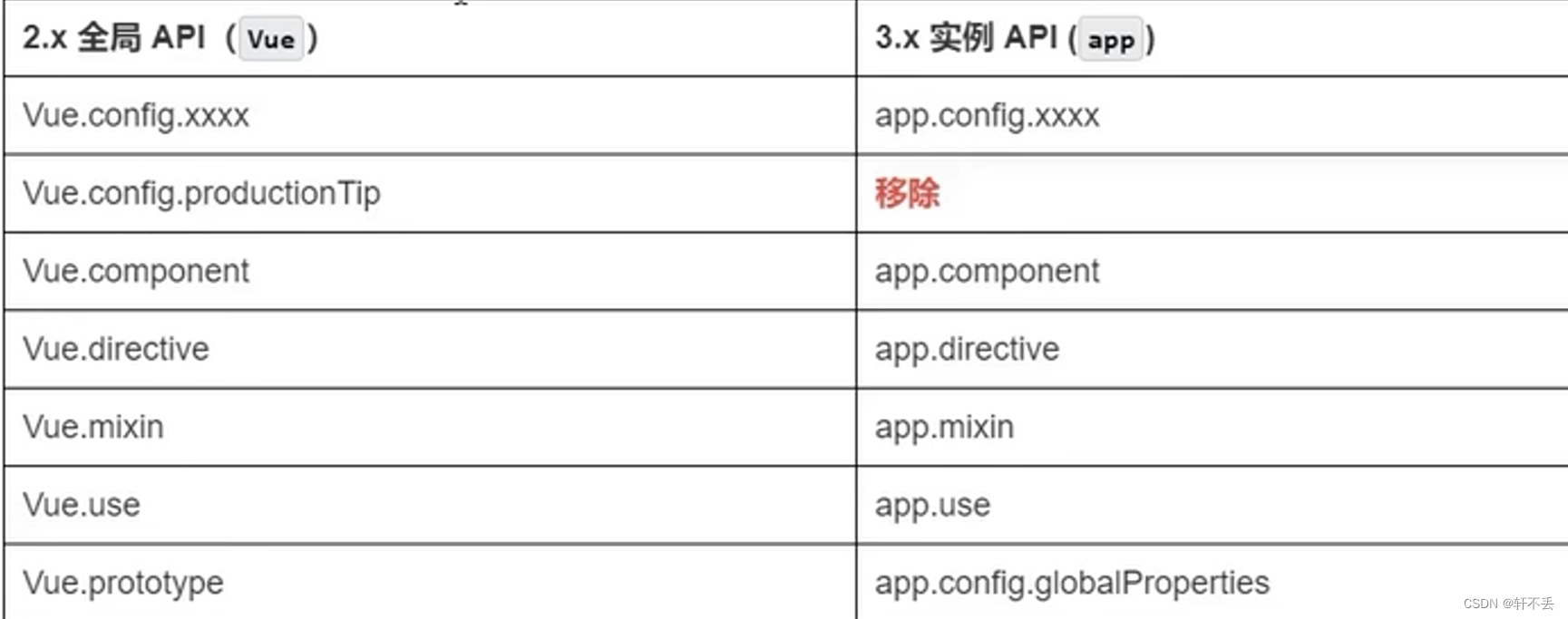
1、全局API的转移
Vue2.x有许多全局API和配置

Vue3.x中对这些API做出了调整。
将全局的API,即:Vue.xxx调整到了应用实例(app)上。

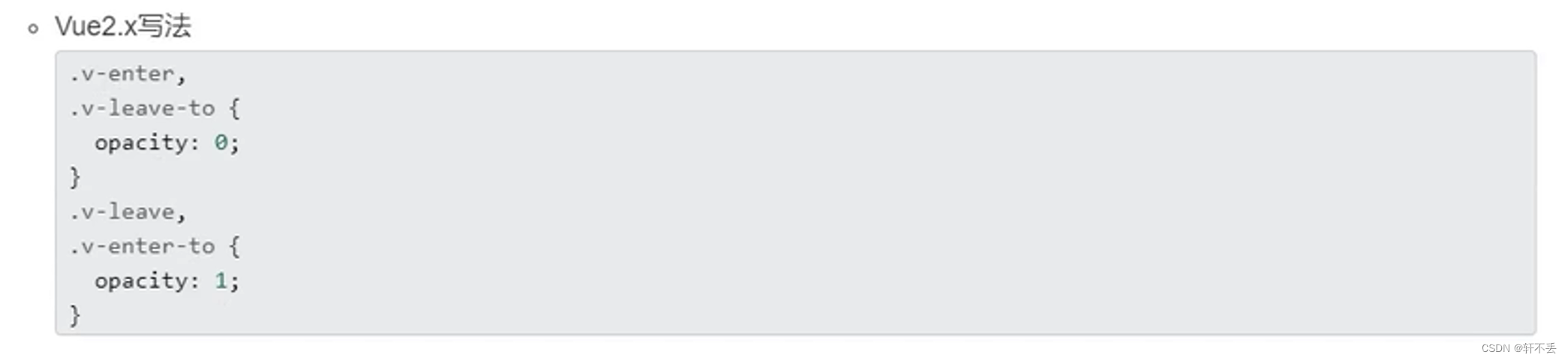
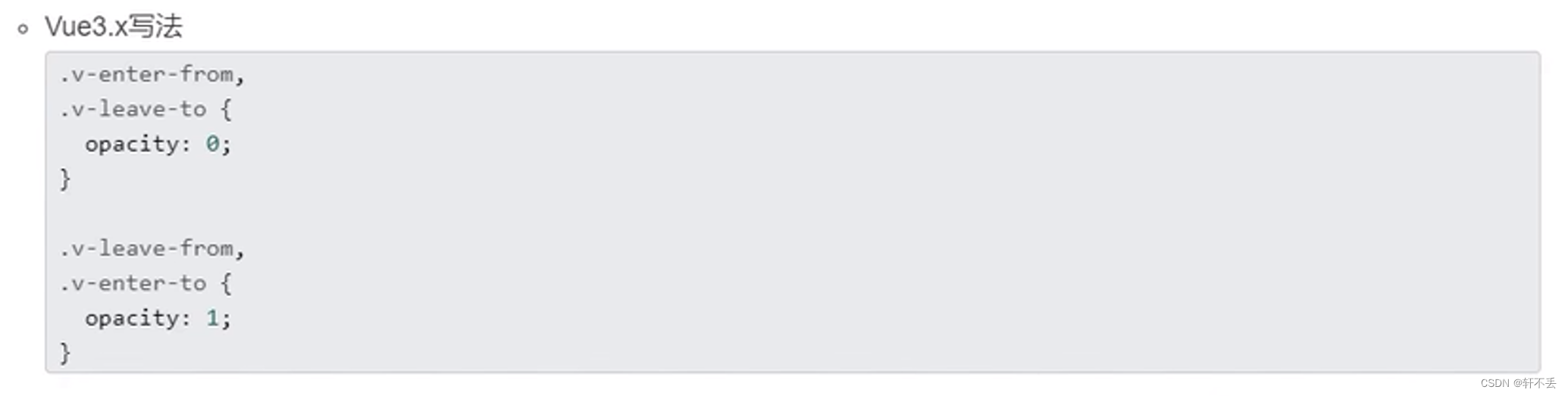
2、过渡类名的更改


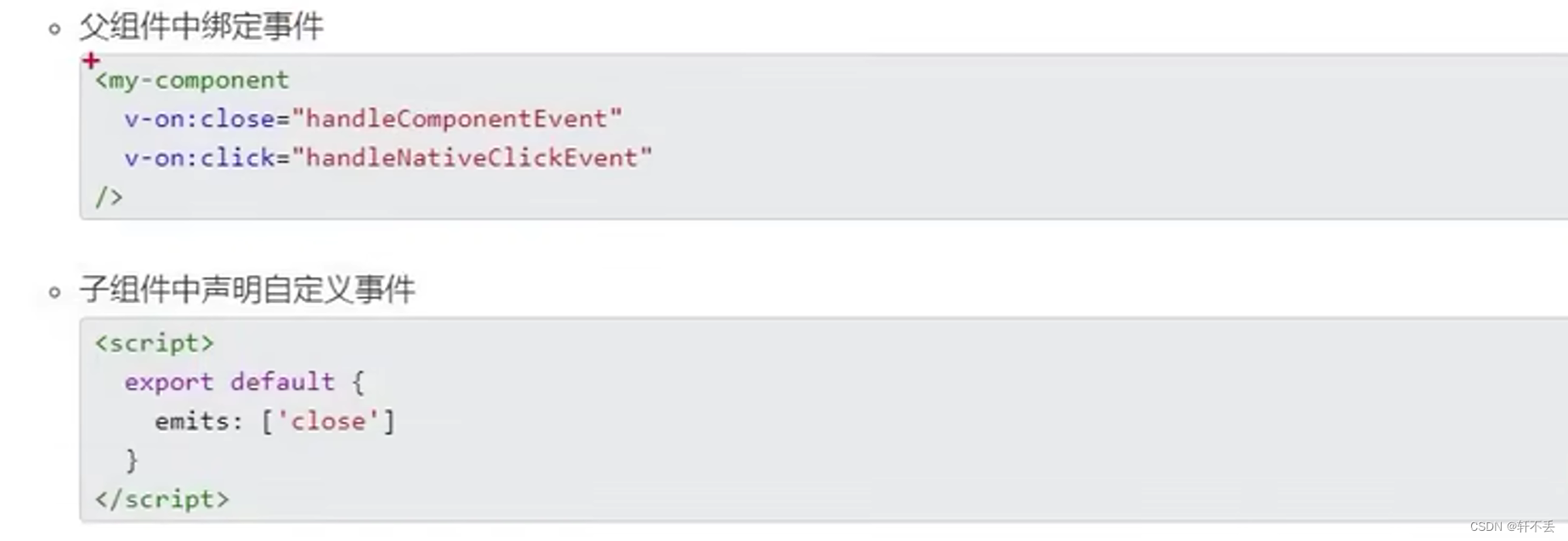
3、移除v-on:native修饰符
- 在vue2.x中v-on:native用来让vue判断是否是自定义事件。
- vue3.x中有emits来声明

4、移除过滤器(filiter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是“只是 JavaScript" 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








