做项目的时候肯定少不了表格的展示,一般特殊要求就会要求合并单元格,前段时间些项目就遇到了,浅浅记录一下,只需要知道需要合并的数据集就行。
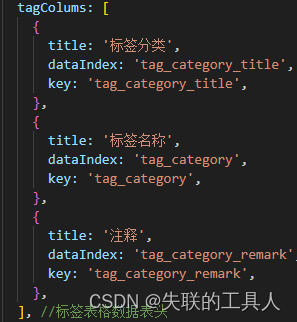
1.首先要写好基本的表头数据

2.首先你要获取到需要合并的数据所对应的起始索引以及需要合并的条数。方法如下:
this.mergeList就是我们上面说的需要合并的数据集
![]()
dataSource就是我们的表格数据(注意一点,需要和后端沟通好,需要合并的数据需要顺着一起返回,不能说是第一条数据和第三条数据合并,第二条不合并,这样是不行的)
//获取当前属性值的第一次出现位置
findElem(array, attr, val) {
for (var i = 0; i < array.length; i++) {
if (array[i][attr] == val) {
return i; //返回当前索引值
}
}
return -1;
},
//获取需要合并的数据索引,合合并长度
toMerge(dataSource) {
let typeNum = {};
this.mergeList.forEach((key) => {
typeNum[key] = {};
dataSource.forEach((item) => {
let data = dataSource.filter((items) => item[key] == items[key]);
if (data.length > 1) {
typeNum[key][item[key]] = data.length;
}
});
});
let list = {};
for (let k in typeNum) {
list[k] = {};
for (let i in typeNum[k]) {
list[k][i] = this.findElem(dataSource, k, i);
}
}
let ss = {};
this.mergeList.forEach((item) => {
ss[item] = [];
for (let j in typeNum[item]) {
ss[item].push({
index: list[item][j],
col: typeNum[item][j],
});
}
});
return ss;
},调用this.toMerge(dataSource)最后得到的结果是(dataSource:表格数据):

这个结果的意思是tag_category这个数据列不需要合并,tag_category_title在两个位置上需要合并,第一个位置从0开始合并四条数据,第二个位置从4开始合并6条数据
3.修改columns,使其完成合并
//处理表格columns 实现合并
toColums(dataSource) {
let mergeOrder = this.toMerge(dataSource);
console.log(mergeOrder);
for (let k in mergeOrder) {
this.columns.map((item, indexs) => {
if (indexs < this.columns.length - 1) {
item.width = 150;
}
if (item.dataIndex == k) {
item.customRender = (text, row, index) => {
const obj = {
children: text,
attrs: {},
};
mergeOrder[k].forEach((items) => {
if (index == items.index) {
obj.attrs.rowSpan = items.col;
}
for (
let j = items.index + 1;
j < items.index + items.col;
j++
) {
if (index == j) {
obj.attrs.rowSpan = 0;
}
}
});
return obj;
};
}
});
}
},4.调用toColums方法就可以实现啦
this.toColums(this.dataList);//this.dataList就是表格数据5.结果就长这样啦























 5098
5098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








