图床工具的使用—PicGo
介绍
- 图床工具
- 就是自动把本地图片转换成链接的一款工具,PicGo1^ 算得上一款比较优秀的图床工具。它是一款用 Electron-vue 开发的软件,
- 其支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等8种常用图床
github上创建图床
-
- GitHub
- 我们拿 GitHub 作为图床来说一下具体用法。由于在国内访问 GitHub 速度慢的一批,不过可以加速。
- 首先登陆 GitHub,创建一个仓库
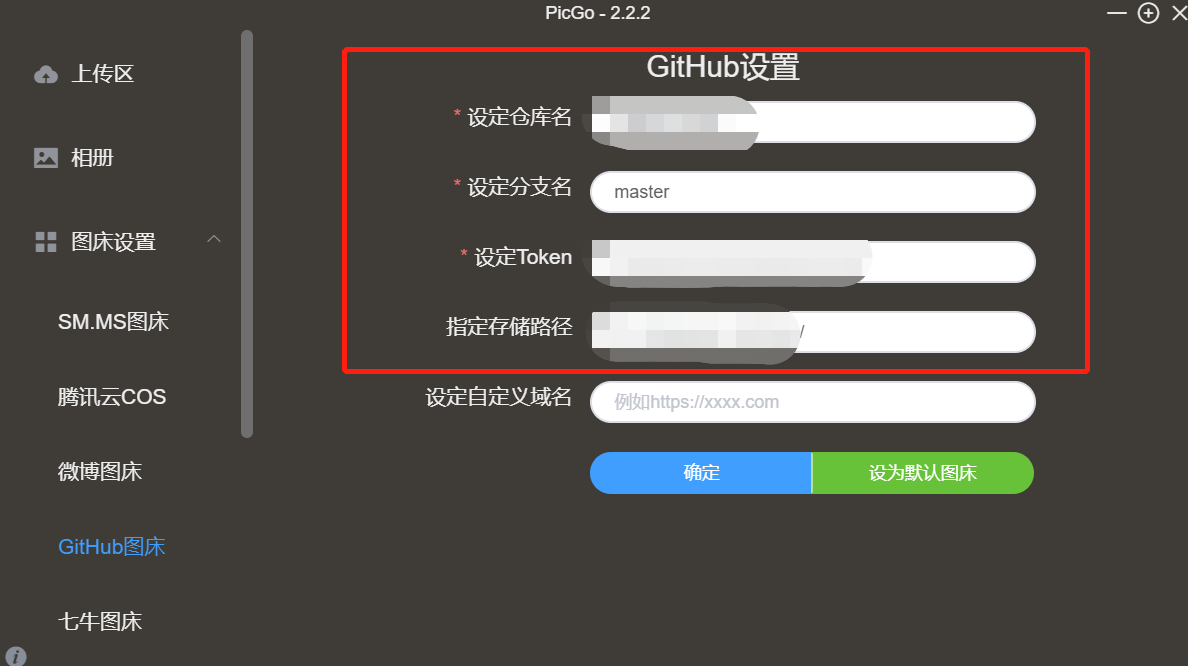
- 创建好后,在 GitHub 上生成一个 token 以便 PicGo 来操作我们的仓库
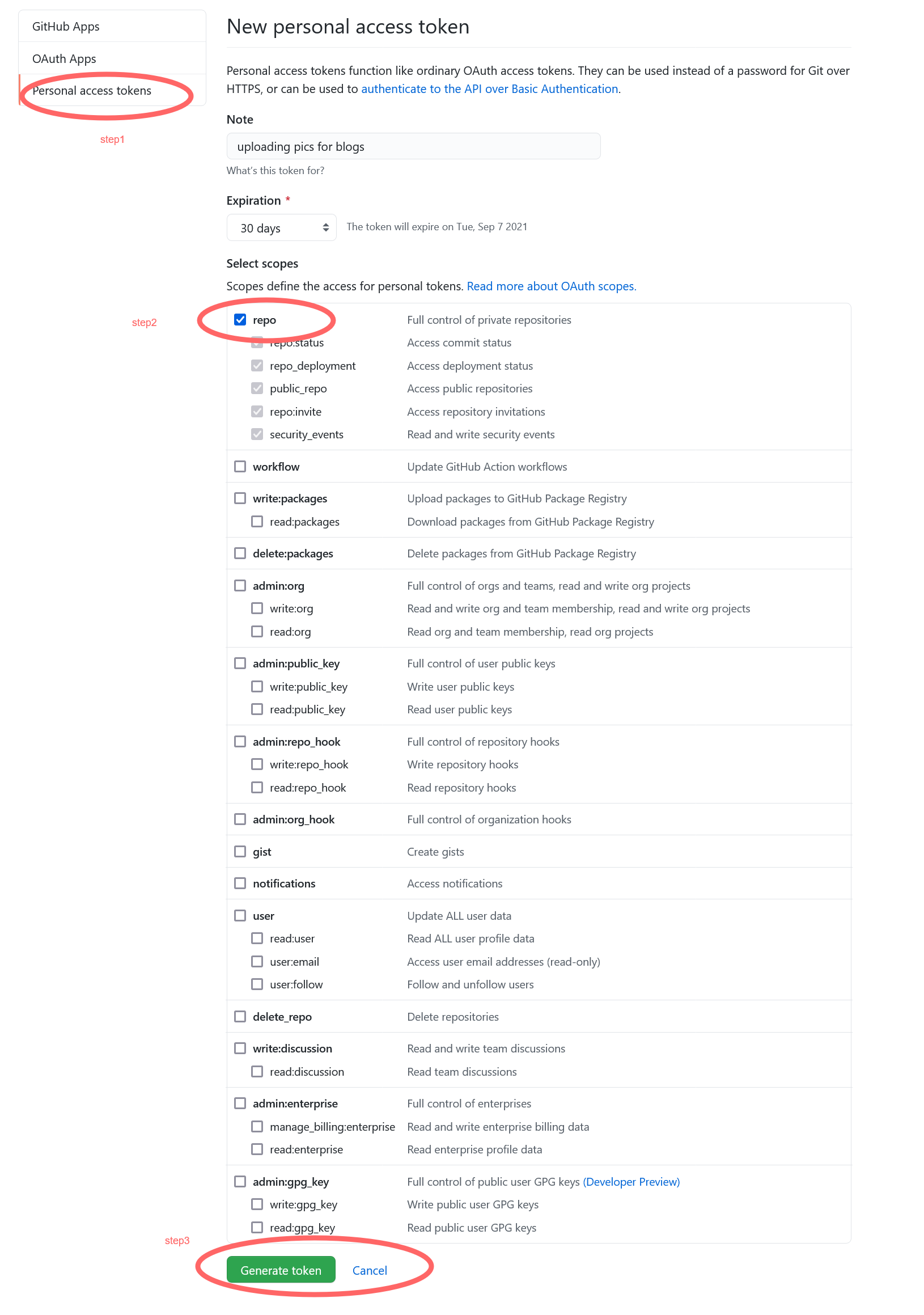
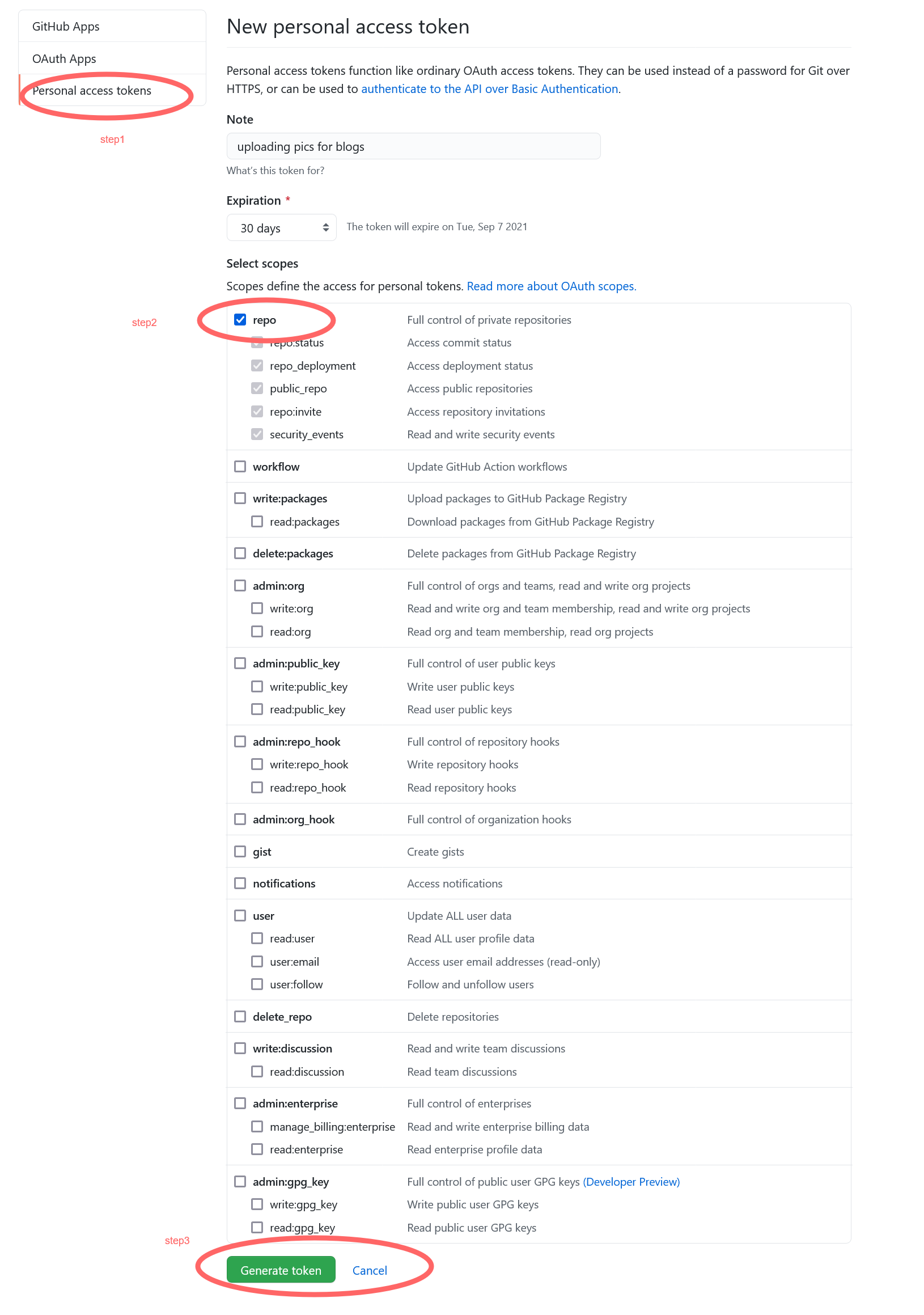
- 来到个人中心,选择 Developer settings 就能看到 Personal access tokens,我们在这里创建需要的 token;
- 点击 Generate new token 创建一个新 token,选择 repo即可。
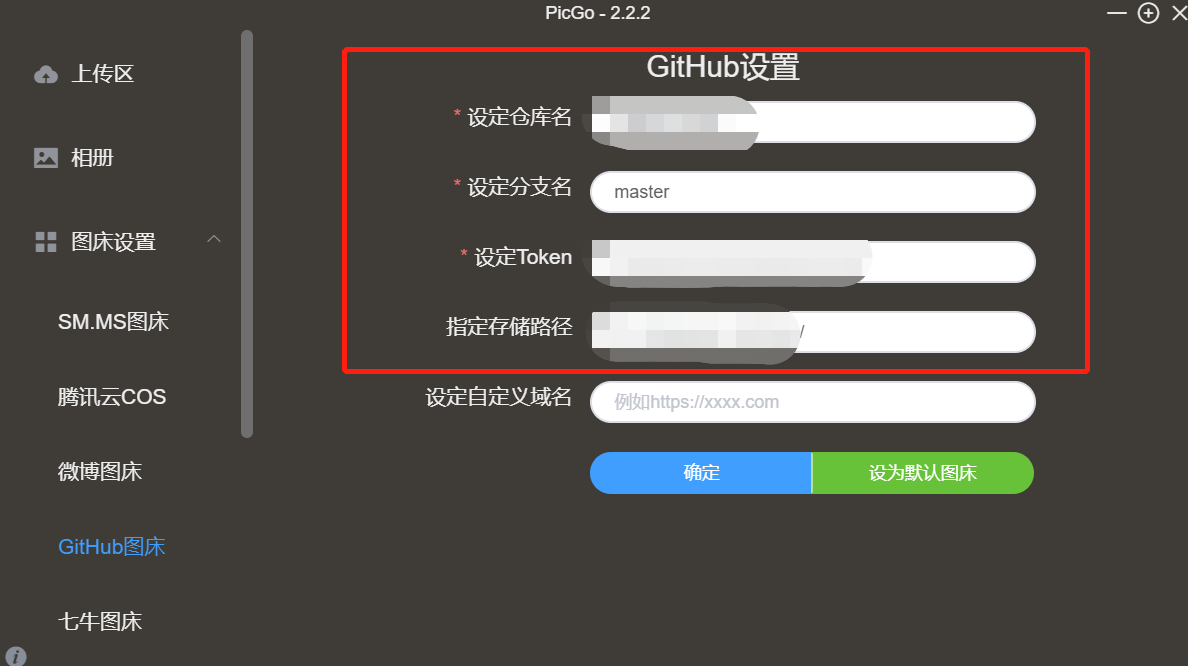
- 然后拉到最下方点击绿色按钮,Generate token 即可。之后就会生成一个 token ,记得复制保存到其他地方,这个 token 只显示一次!!详细见下图


-
- 使用
- 接着打开上传区,把需要的图片拉进去,这里有三种上传图片的方式:
图标拖拽上传
主窗口拖拽或者选择图片上传
剪贴板图片(最常见的是截图)上传(支持自定义快捷键)
使用 jsDelivr 加速
- 请求方式
https://cdn.jsdelivr.net/gh/你的用户名/repo名称/文件名
图片压缩和截图工具
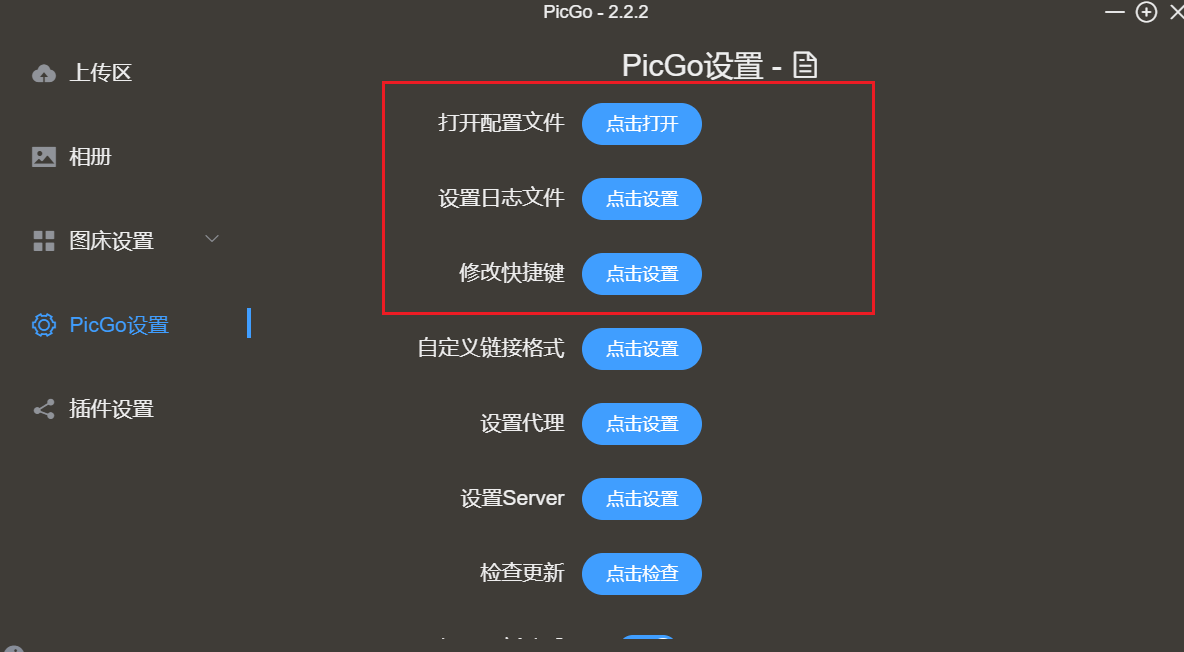
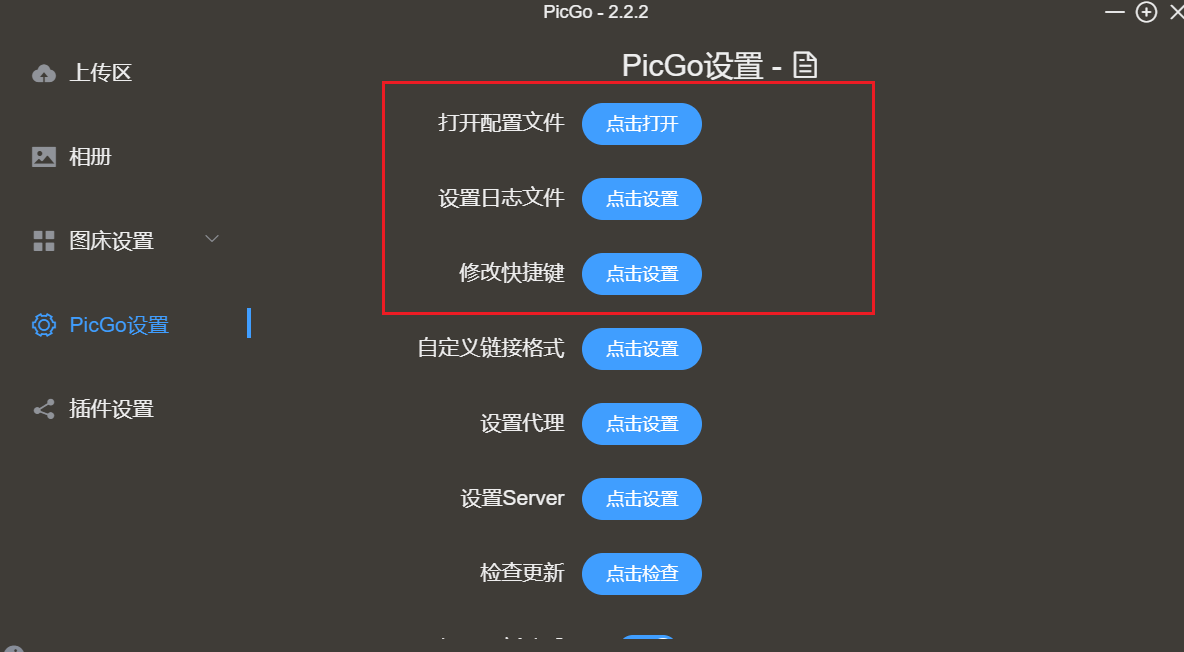
日志说明

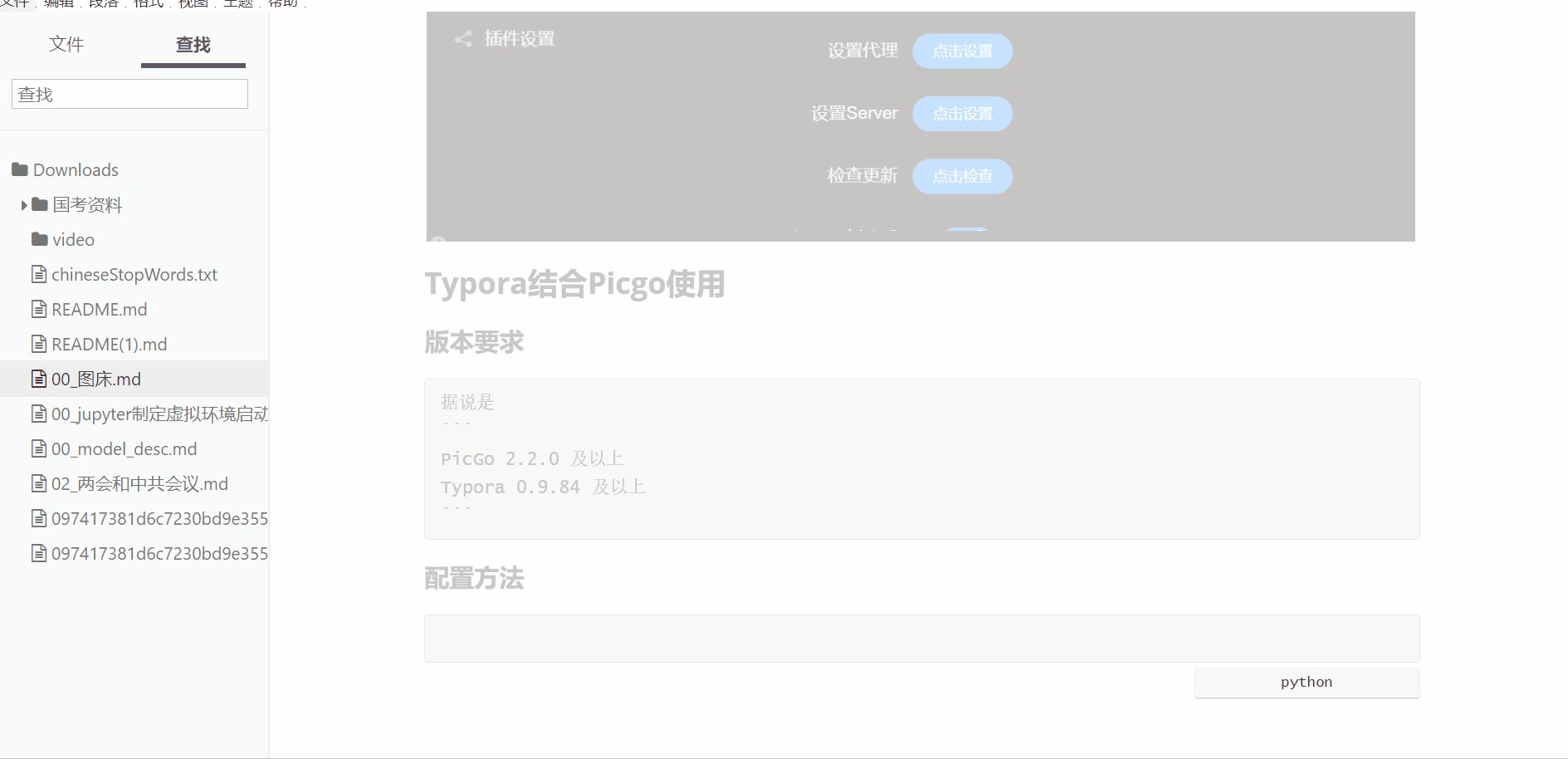
Typora结合Picgo使用
版本要求
据说是
```
PicGo 2.2.0 及以上
Typora 0.9.84 及以上
```
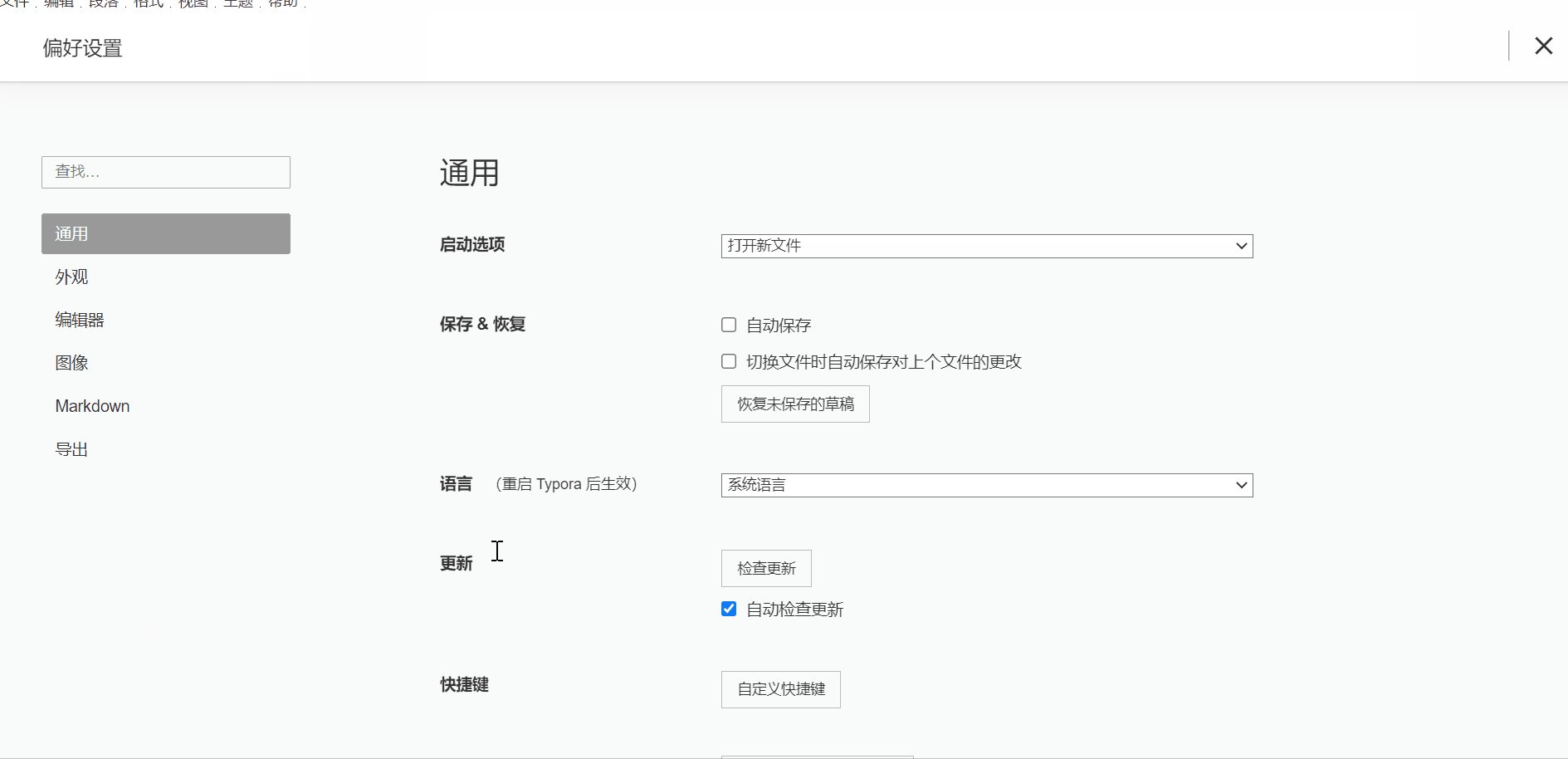
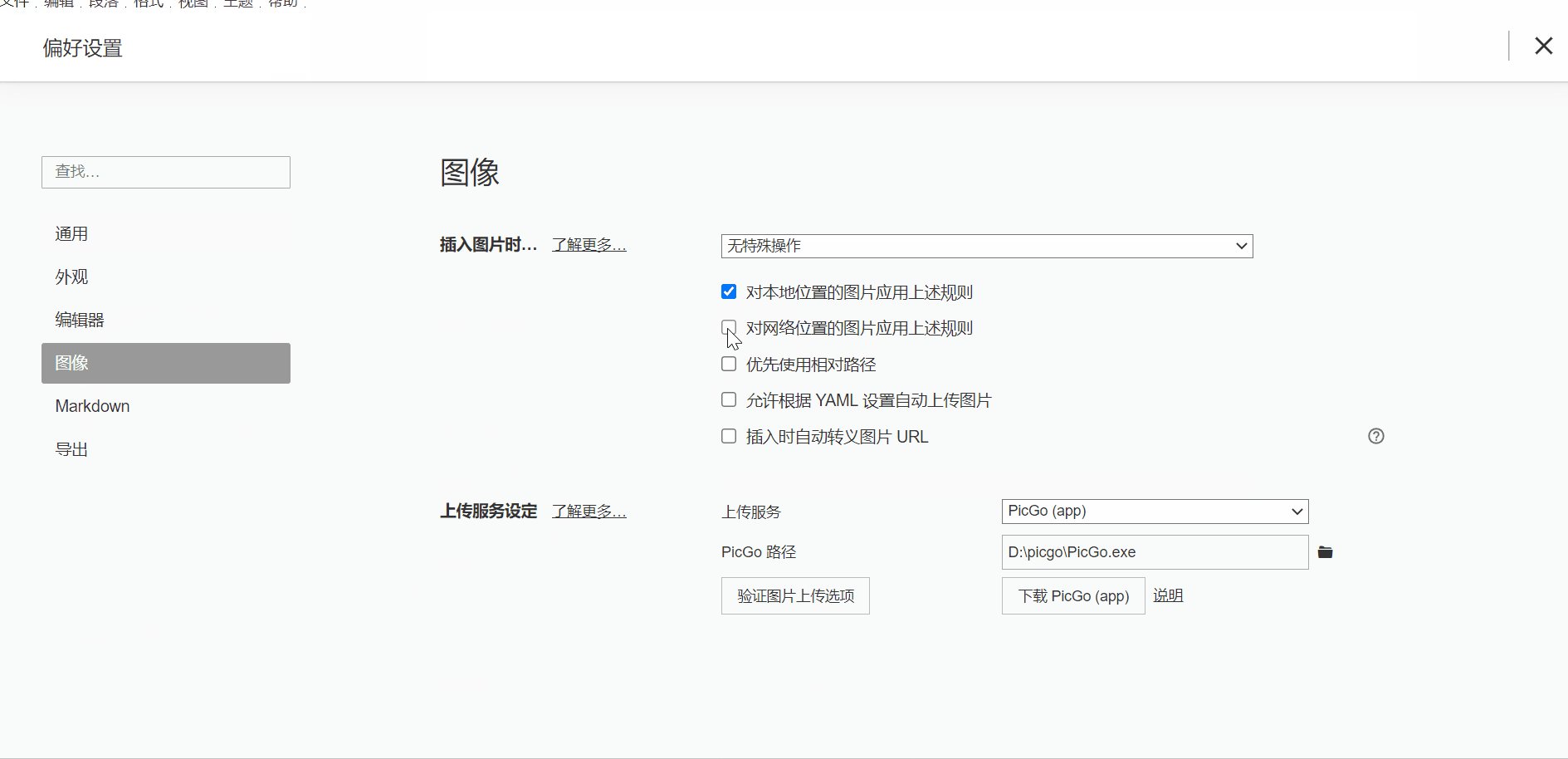
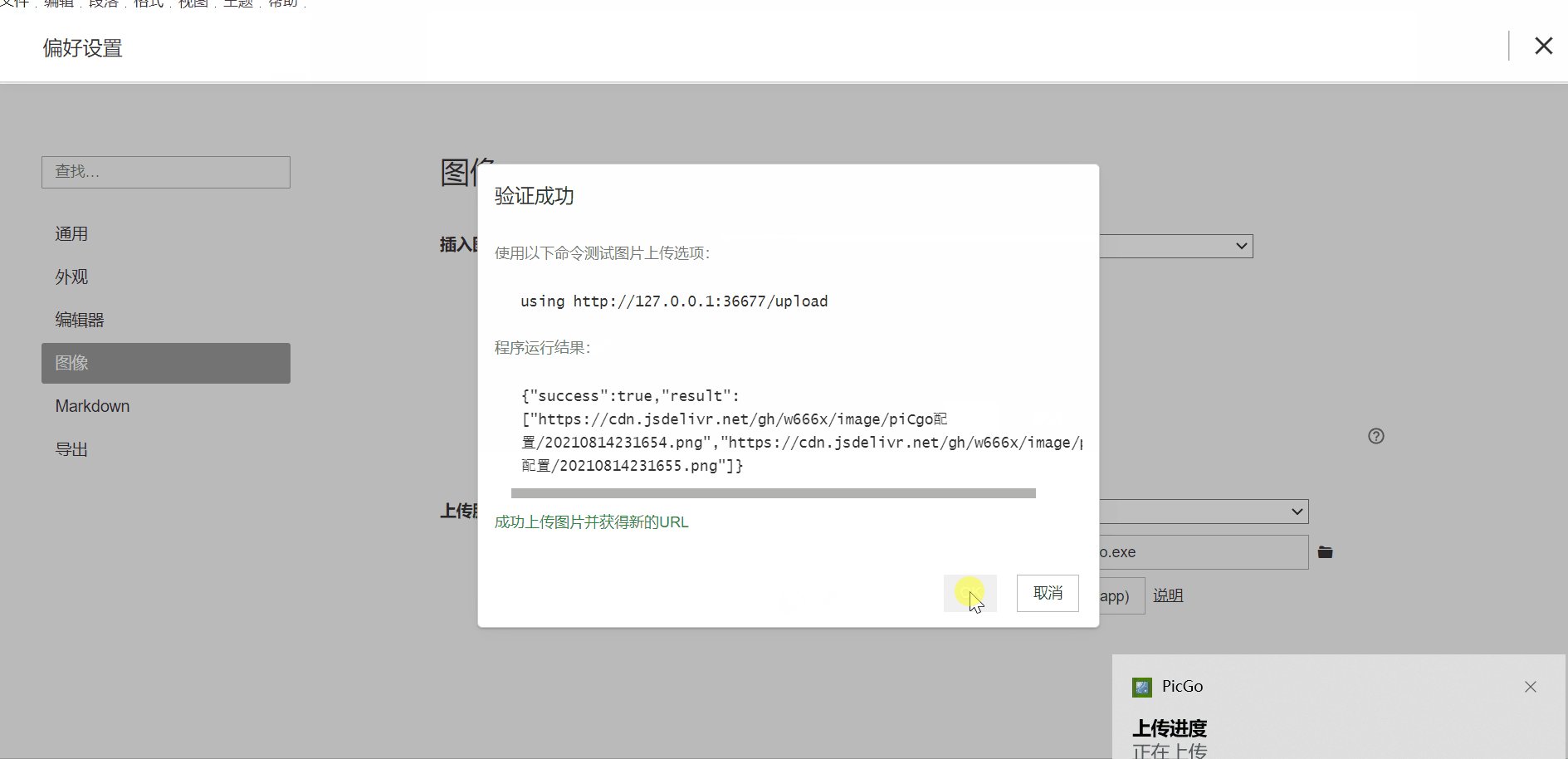
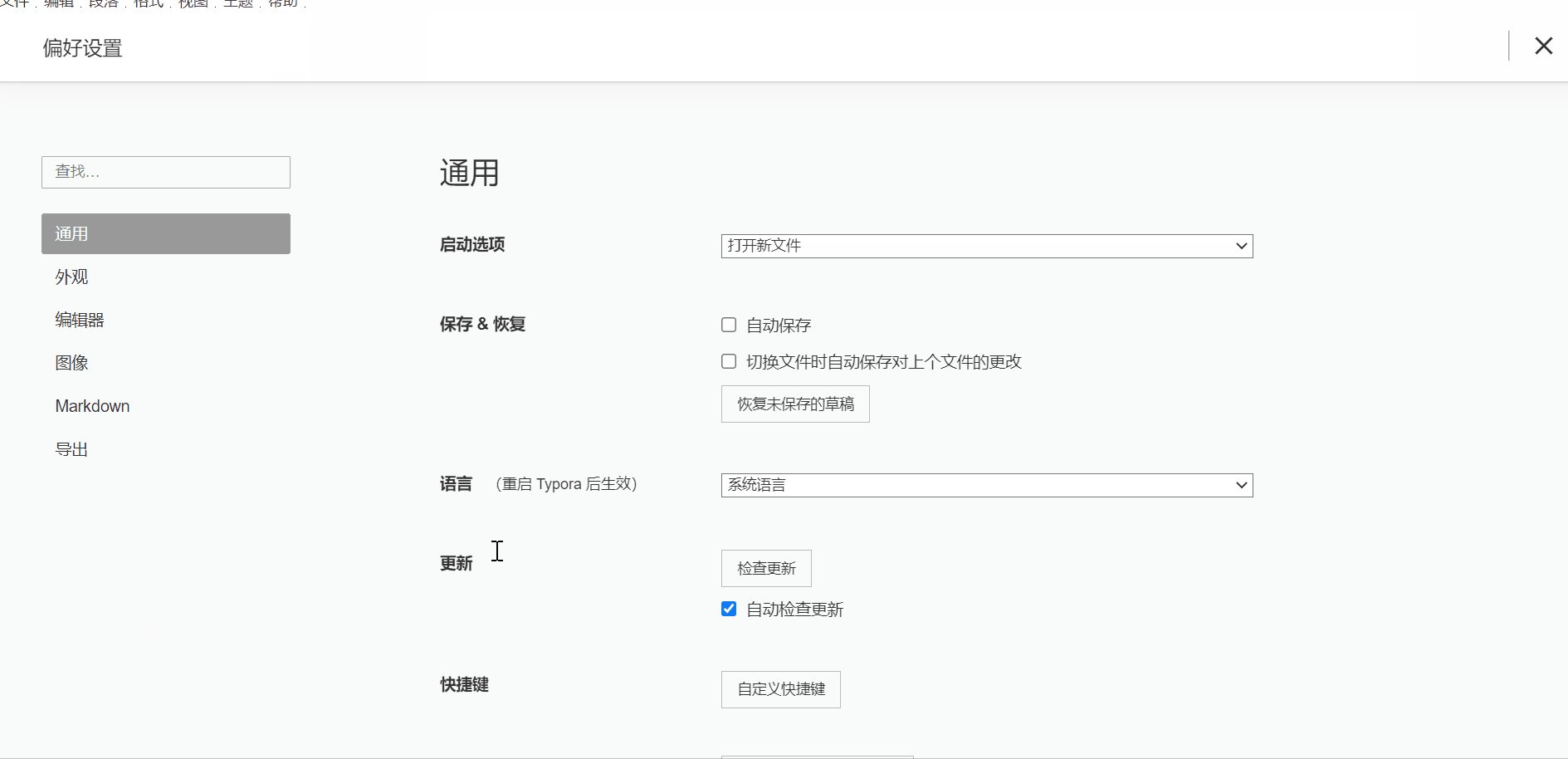
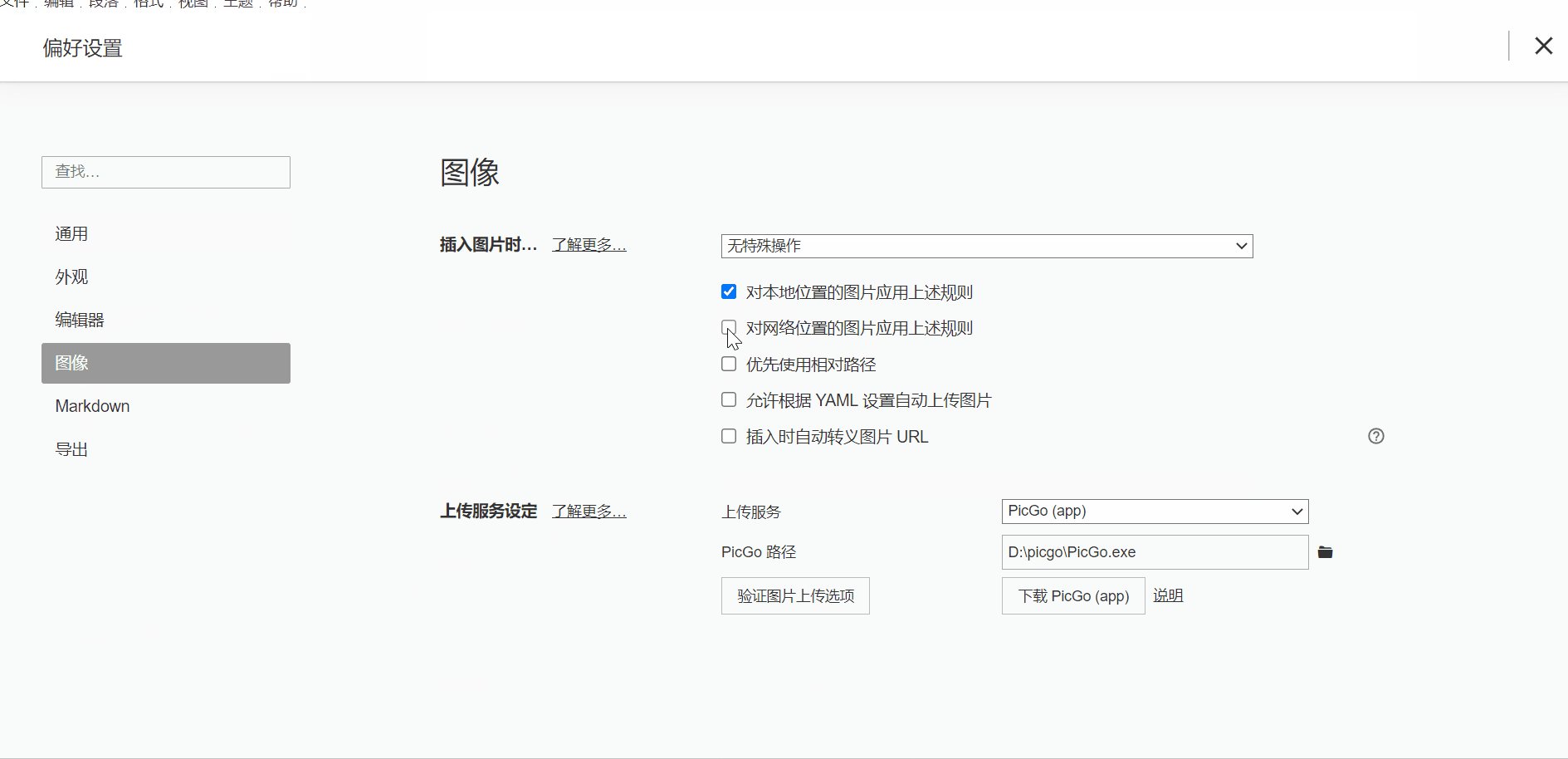
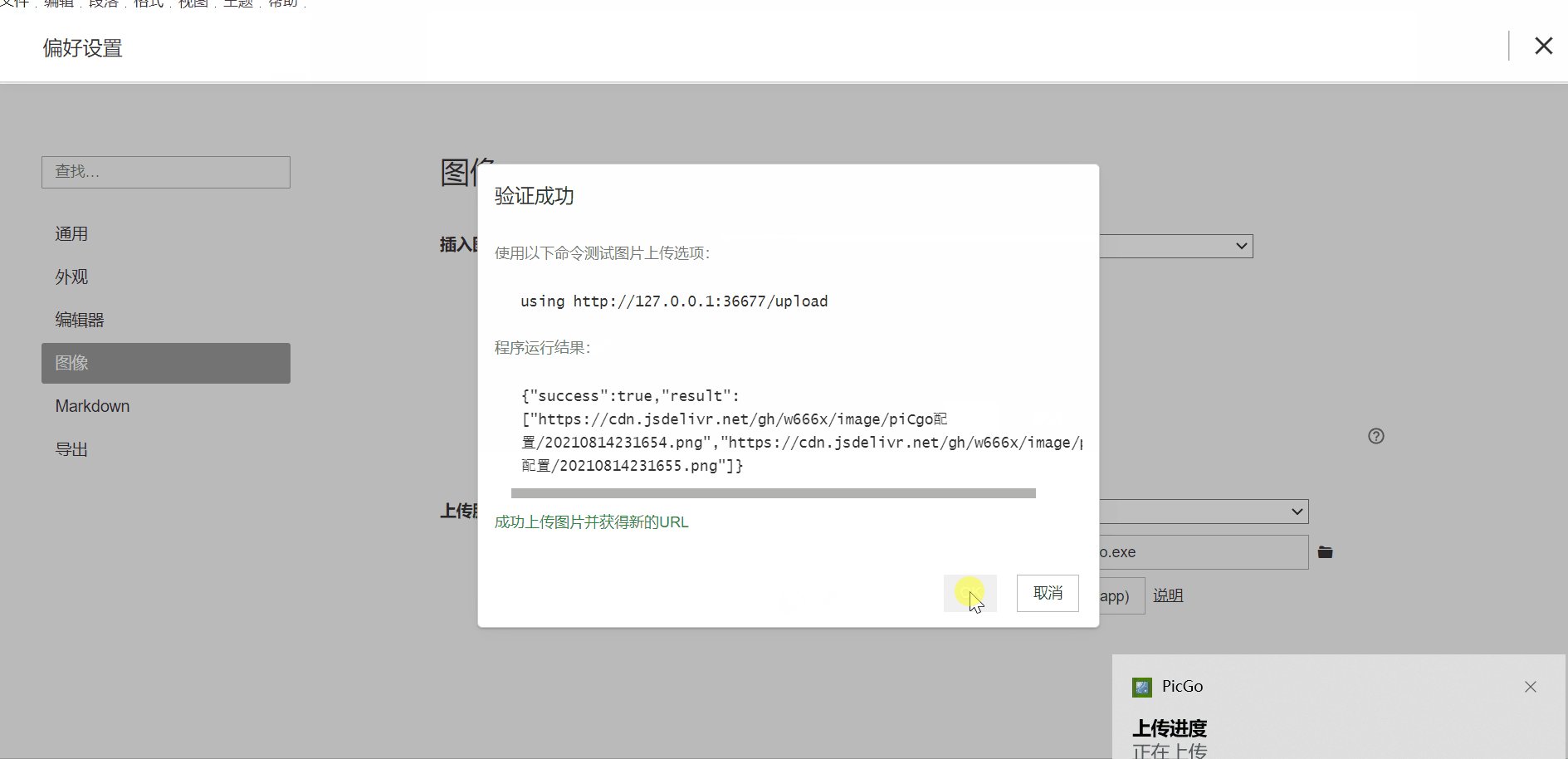
配置方法















 本文介绍了如何使用PicGo这款工具将本地图片上传至GitHub图床,包括在GitHub创建仓库、生成token的步骤,并展示了PicGo的配置方法。此外,还提到了通过jsDelivr加速图片加载,以及PicGo与Typora的结合使用,适用于Markdown写作中便捷插入图片。
本文介绍了如何使用PicGo这款工具将本地图片上传至GitHub图床,包括在GitHub创建仓库、生成token的步骤,并展示了PicGo的配置方法。此外,还提到了通过jsDelivr加速图片加载,以及PicGo与Typora的结合使用,适用于Markdown写作中便捷插入图片。














 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








