上一篇介绍了不透明返回类型,这篇介绍下属性包装器。
这里需要先区别下属性包装器和属性代理两个概念,因为在网络上有不同的称呼。
属性包装器,英文PropertyWrapper。
属性代理,英文PropertyDelegate。
1.属性包装器和属性代理的区别
其实两者是同一个概念,分别于Swift 5.0和5.1提出。
Swift 5.0,使用属性代理;
5.1版本之后统一称呼属性包装器。
本文统一使用属性包装器。把属性包装器和属性代理说明清楚后,我们来看看什么样的东西才叫属性包装器?
2.先看现象
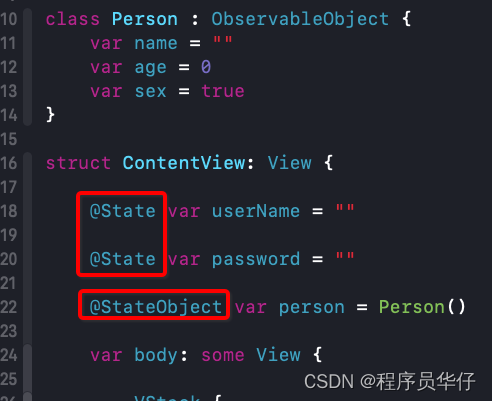
在Xcode 项目工程中,经常会看到@State,@StateObject之类的标识。

这些就是属性包装器。那这里有个问题?我们SwiftUI有多少个这样的属性包装器呢?
3.属性包装器罗列
这里,我整理下一些常用的属性包装器,大概有如下。
-
@State
-
@StateObject
-
@Binding
-
@BindbleObject
-
@Published
-
@ObservedObject
-
@EnrionmentObject
每一个属性有不同的含义和作用。本文以@State为例,探考其内部实现。通过分析State的内部实现,可以举一反三推导其他包装器的原理。至于什么是属性包装器?它的应用场景什么?因这些知识属于Swift范畴,将在其他文章中分享了。
4.@State的内部实现原理
首先看下State的源码:
@propertyWrapper
public struct State<Value> :
DynamicViewProperty, BindingConvertible
{
// init(initialValue:),wrappedValue 和 projectedValue 构成了一个 propertyWrapper 最重要的部分。
public init(initialValue value: Value)
public var value: Value { get nonmutating set }
public var wrappedValue: Value { get nonmutating set }
public var projectedValue: Binding<Value> { get }
}通过源码,我们知道:
1.被@propertyWrapper修饰的Struct。这一点@Binding,ObservedObject等包装器都是一样的。
2.提供了init方法,其中参数名initialValue告诉我们,编译器将允许我们在声明的时候直接为 @State var brain 进行赋值。
3.使用了计算属性(get或set)来获取和设置数值。但最后还是调用了wrappedValue方法。
4.属性返回Binding类型的值,并且遵守BindingConvertible协议。这个协议实现了属性的绑定。
5.属性同时遵守DynamicViewProperty协议,实现了动态绑定视图和属性。
以上就是@State的内部源码,那具体怎么应用的呢?
其实,上图@State var userName = "" 转化翻译过来就是如下的代码
public struct UserName {
var myUserName: String? = nil
public var userName: String {
get {
userName = myUserName
return myUserName
}
set {
myUserName = newValue
}
}
}以上代码说明:
1.username属性包含了一个计算属性,其中实现了get和set方法。
2.通过BindingConvertible协议,实现username变量的绑定,其实就是username变量与body代码中的$username的绑定关系。
3.通过DynamicViewProperty协议,实现了username变量数据变化的监听。
5.进一步的探考
@State属性又如何实现了绑定和动态监听呢?
答案就是:包括@State属性在内的所有属性包装器,都是基于Swift的Combine框架而实现的。其中该框架有两个重要的概念,观察者模式和响应式编程。
观察者模式:
是描述对象间的一对多关系,当一个对象发生改变时将自动通知其他对象,其他对象将相应做出反应。对应到我们这里的@State,就是@State后面的变量作为对象变化,而做出响应的对象就是界面中的多个View。
响应式编程:
响应式编程的核心是面向异步数据流及其数据流的变化。它将所有事件(包括触摸、点击事件)转成为异步的数据流,这样更加方便地对这些数据流进行组合变换,最终实现监听数据流的变化并做出处理。
以上就是@State源码的内部探考,其核心就回归到观察者模式和响应式编程。
6.最后我们总结下
1.为什么要使用属性包装器?它的目的就是要解决用户交互或者数据发生变化时,及时更新UI的问题。
2.解决方案就是使用@State之类的属性包装器。以@State为代表的属性包装器,其内部是在Get方法上建立数据源与视图的关系,并且返回当前的数据引用;在Set方法中会监听数据发生变化、会通知SwiftUI重新获取视图body,再通过Function Builders来重新绘制界面,在绘制过程中会自动比较视图中各个属性是否有变化,如果发生变化,便会更新对应的视图,避免全局绘制,资源浪费。





















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










