vue 项目,参考同事的代码写单元测试,其他地方都对,但是一直不能运行。
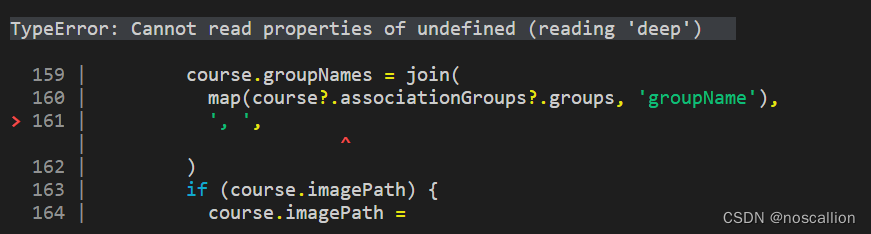
报错为:

一开始以为是那里的代码有问题,但不调用这个地方或者直接删掉,还是会报错,同样的 ’reading deep’。
后来发现是因为我测试的这个组件使用了自定义指令。
解决思路:看源码
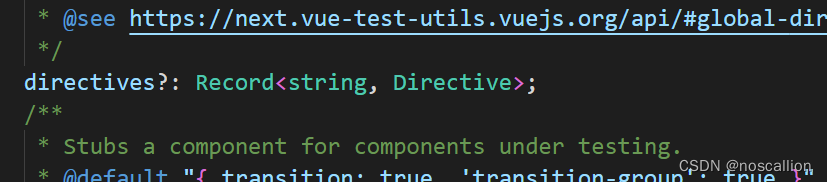
global 点进去可以看到

解决方法:
分为两步
1.用到的自定义指令是 v-hasPermission,需要在单元测试文件里引入
import { hasPermission } from '@/utils/permission'
2.在global里面注册
beforeEach(() => {
wrapper = mount(CourseListPage, {
global: {
directives: {
hasPermission,
},
},
})
})




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








