实现UINavigationBar的全透明是实现动态改变导航栏颜色的前提,我找到了两种方法来实现这种效果
第一种
self.navigationController?.navigationBarHidden = true第二种方法我找了好久,今天才知道
我尝试过设置
self.navigationController?.navigationBar.barTintColor = nil
self.navigationController?.navigationBar.backgroundColor = nil然而仍然有一层半透明效果去除不掉
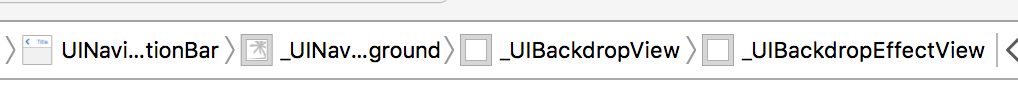
我打开ViewDebugging看了ViewHierarchy发现原因是因为如果不管这个_UINavigationBarBackground,也就是我们设置NavigationBar.backgroundImage的那个UIImageView,上面就会默认有一层_UIBackdropView和_UIBackdropEffectView,这两个View是产生半透明效果的原因,我们用这行代码
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)就可以去掉那层半透明效果
另外,实现动态改变UINavig








 本文介绍了在iOS开发中实现UINavigationBar全透明的两种策略,涉及到隐藏默认背景和控制ViewHierarchy来消除半透明效果。同时,讨论了动态改变NavigationBar颜色的思路,包括自定义导航栏和插入额外视图来控制颜色。
本文介绍了在iOS开发中实现UINavigationBar全透明的两种策略,涉及到隐藏默认背景和控制ViewHierarchy来消除半透明效果。同时,讨论了动态改变NavigationBar颜色的思路,包括自定义导航栏和插入额外视图来控制颜色。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1361
1361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








