1、浏览器执行javascript方法
GET请求
http://localhost:6060/admin/get/123
POST请求
技巧:打开谷歌浏览器,按F12键盘(Fn),复制下面代码,回车执行:
var url = "http://localhost:6060/admin/login";
var params = {"username":"chenzishu","password":"123123"};
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
};
xhr.send(JSON.stringify(params));
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
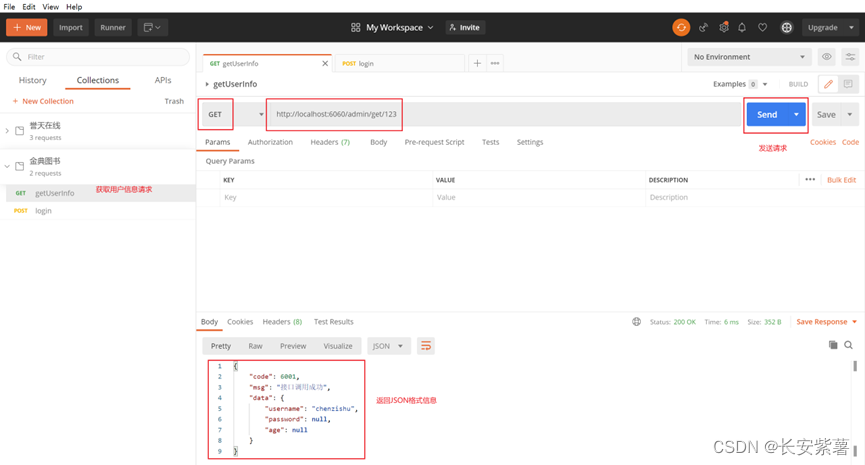
2、Postman测试工具

Postman是一个独立的软件测试API(应用程序编程接口)平台,用于构建,测试,设计,修改和记录API。这是一个简单的图形用户界面,用于发送和查看HTTP请求和响应。
GET请求

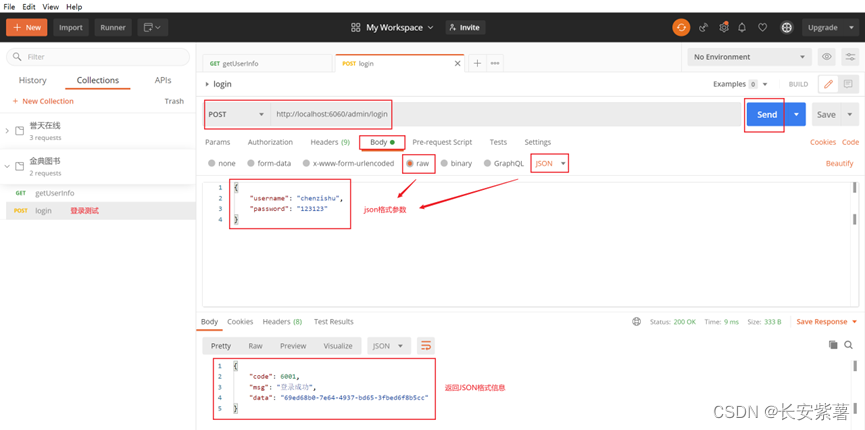
POST请求
JSON参数,JSON返回值

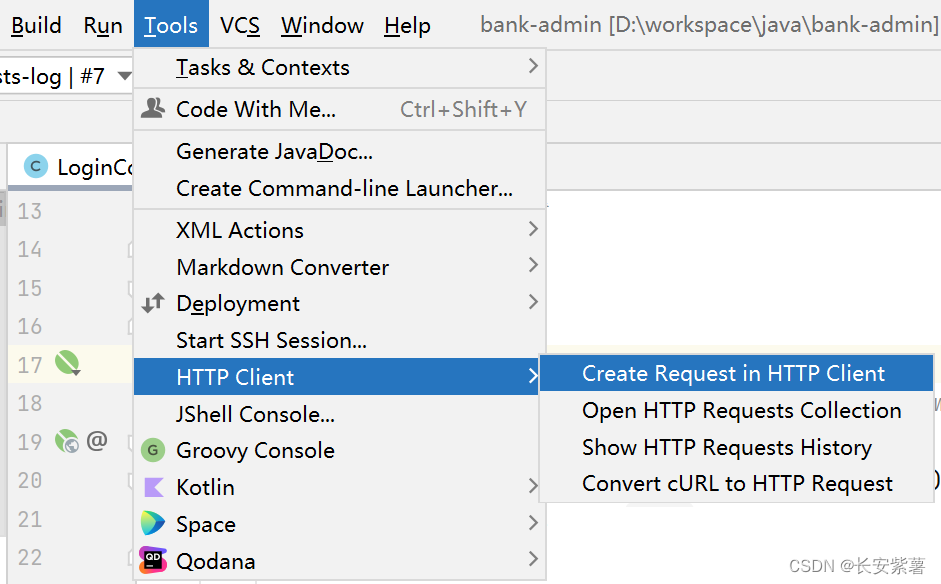
3、idea IDE提供的httpclient

4、Apache JMeter

Apache JMeter 是 Apache 组织基于 Java 开发的压力测试工具,用于对软件做压力测试。
JMeter 最初被设计用于 Web 应用测试,但后来扩展到了其他测试领域,可用于测试静态和动态资源,如静态文件、Java 小服务程序、CGI 脚本、Java 对象、数据库和 FTP 服务器等等。JMeter 可对服务器、网络或对象模拟巨大的负载,在不同压力类别下测试它们的强度和分析整体性能。另外,JMeter 能够对应用程序做功能/回归测试,通过创建带有断言的脚本来验证程序是否返回了期望结果。为了最大限度的灵活性,JMeter 允许使用正则表达式创建断言。

























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








